Narzędzia do debugowania interfejsu Compose są dostępne w Android Studio.
[narzędzie] Layout Inspector
Inspektor układu umożliwia sprawdzanie układu Compose w działającej aplikacji w emulatorze lub na urządzeniu fizycznym. Za pomocą narzędzia Layout Inspector możesz sprawdzić, jak często komponent jest ponownie komponowany lub pomijany. Pomoże Ci to zidentyfikować problemy z aplikacją. Niektóre błędy w kodzie mogą na przykład wymuszać nadmierne ponowne komponowanie interfejsu, co może powodować słabą wydajność. Niektóre błędy w kodzie mogą uniemożliwiać ponowne komponowanie interfejsu, a tym samym wyświetlanie zmian na ekranie. Jeśli dopiero zaczynasz korzystać z inspektora układu, zapoznaj się z instrukcjami dotyczącymi jego uruchamiania.
Uzyskiwanie liczby ponownych kompozycji
Podczas debugowania układów Compose ważne jest, aby wiedzieć, kiedy komponenty kompozycyjne są ponownie komponowane. Dzięki temu możesz sprawdzić, czy interfejs jest prawidłowo zaimplementowany. Jeśli np. komponent jest ponownie komponowany zbyt wiele razy, aplikacja może wykonywać więcej pracy niż jest to konieczne. Z drugiej strony komponenty, które nie są ponownie komponowane, gdy się tego spodziewasz, mogą prowadzić do nieoczekiwanych zachowań.
Inspektor układu pokazuje, kiedy poszczególne komponenty w hierarchii układu zostały ponownie skomponowane lub pominięte podczas interakcji z aplikacją. W Android Studio ponowne kompozycje są wyróżnione, co pomaga określić, w którym miejscu interfejsu użytkownika komponenty są ponownie komponowane.
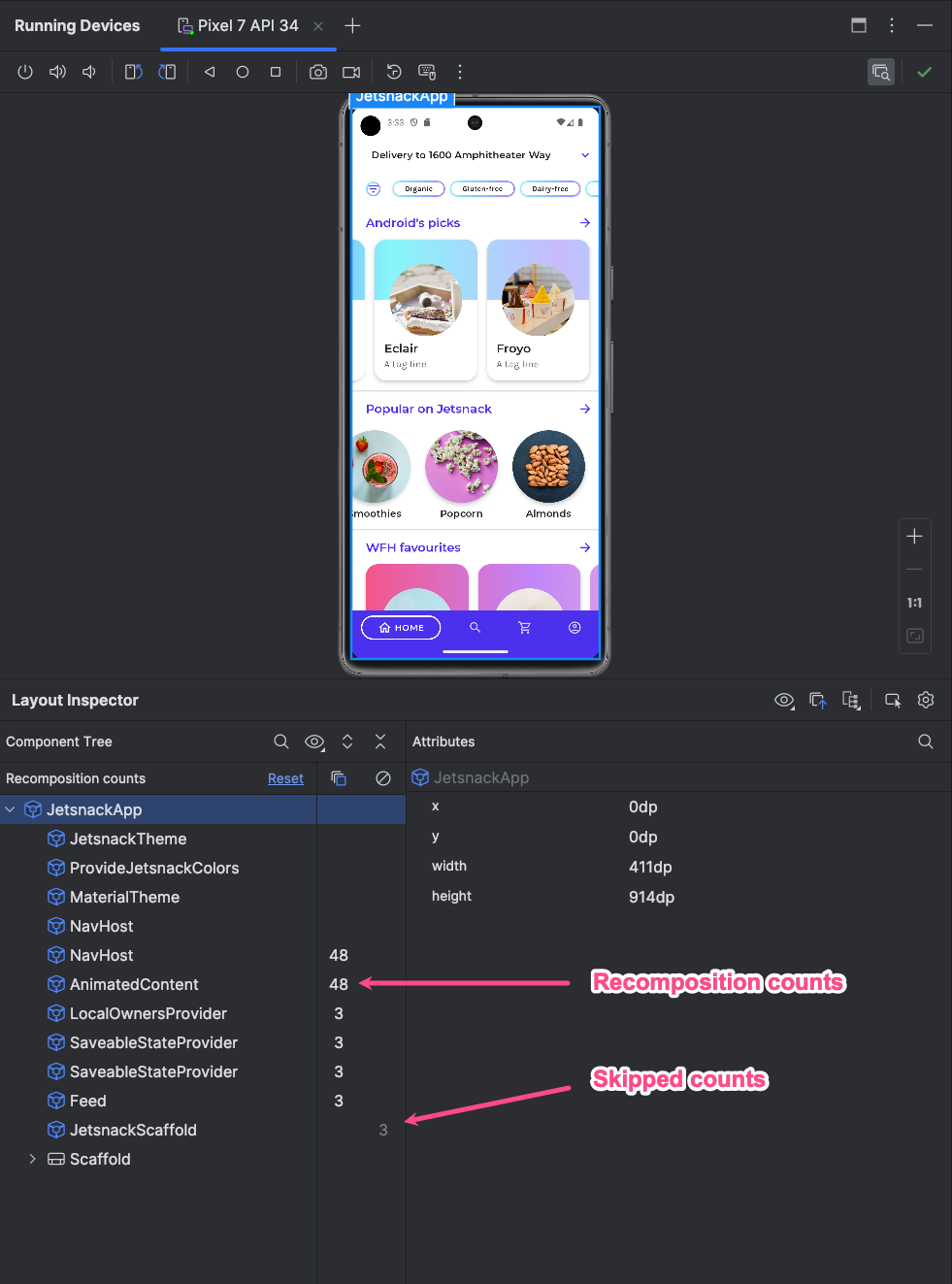
Rysunek 1. Ponowne kompozycje są wyróżnione w narzędziu Layout Inspector.
Wyróżniona część pokazuje nakładkę gradientową elementu kompozycyjnego w sekcji obrazu w inspektorze układu, która stopniowo znika, dzięki czemu możesz zorientować się, w którym miejscu interfejsu znajduje się element kompozycyjny o największej liczbie ponownych kompozycji. Jeśli jeden komponent jest ponownie komponowany częściej niż inny, pierwszy z nich otrzymuje mocniejszą nakładkę gradientową. Jeśli w inspektorze układu klikniesz dwukrotnie funkcję kompozycyjną, przejdziesz do odpowiedniego kodu w celu analizy.

Otwórz okno Layout Inspector i połącz się z procesem aplikacji. W drzewie komponentów obok hierarchii układu znajdują się 2 kolumny. Pierwsza kolumna zawiera liczbę kompozycji w przypadku każdego węzła, a druga – liczbę pominięć w przypadku każdego węzła. Wybranie węzła kompozycyjnego powoduje wyświetlenie wymiarów i parametrów elementu kompozycyjnego, chyba że jest to funkcja wbudowana. W takim przypadku parametrów nie można wyświetlić. Podobne informacje możesz też wyświetlić w panelu Atrybuty, gdy wybierzesz komponent z drzewa komponentów lub wyświetlania układu.
Zresetowanie liczby może pomóc w zrozumieniu ponownych kompozycji lub pominięć podczas konkretnej interakcji z aplikacją. Jeśli chcesz zresetować liczbę, kliknij Resetuj u góry panelu Drzewo komponentów.

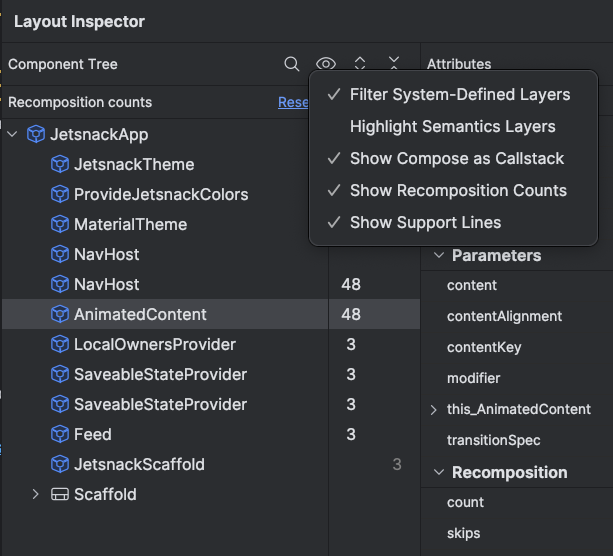
Rysunek 3. Włącz licznik kompozycji i pomijania w inspektorze układu.
Semantyka tworzenia
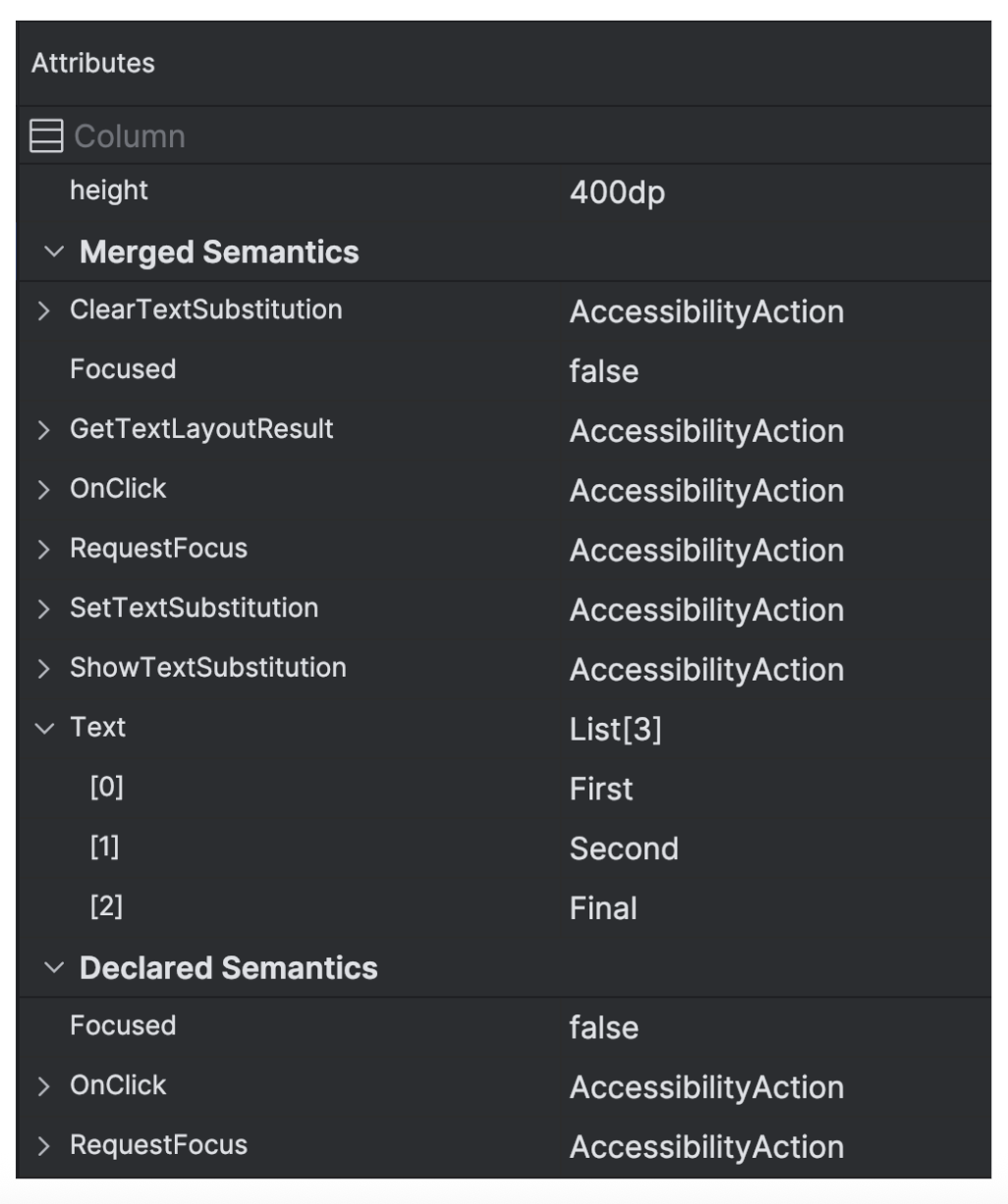
W Compose semantyka opisuje interfejs w alternatywny sposób, który jest zrozumiały dla usług ułatwień dostępu i platformy testowej. Za pomocą narzędzia Layout Inspector możesz sprawdzać informacje semantyczne w układach Compose.

Gdy wybierzesz węzeł Compose, użyj panelu Atrybuty, aby sprawdzić, czy deklaruje on informacje semantyczne bezpośrednio, łączy semantykę z węzłów podrzędnych czy robi jedno i drugie. Aby szybko sprawdzić, które węzły zawierają semantykę (zadeklarowaną lub scaloną), w panelu Drzewo komponentów kliknij menu Opcje widoku i wybierz Wyróżnij warstwy semantyczne. Podświetla to tylko węzły w drzewie, które zawierają semantykę, a za pomocą klawiatury możesz się między nimi szybko poruszać.
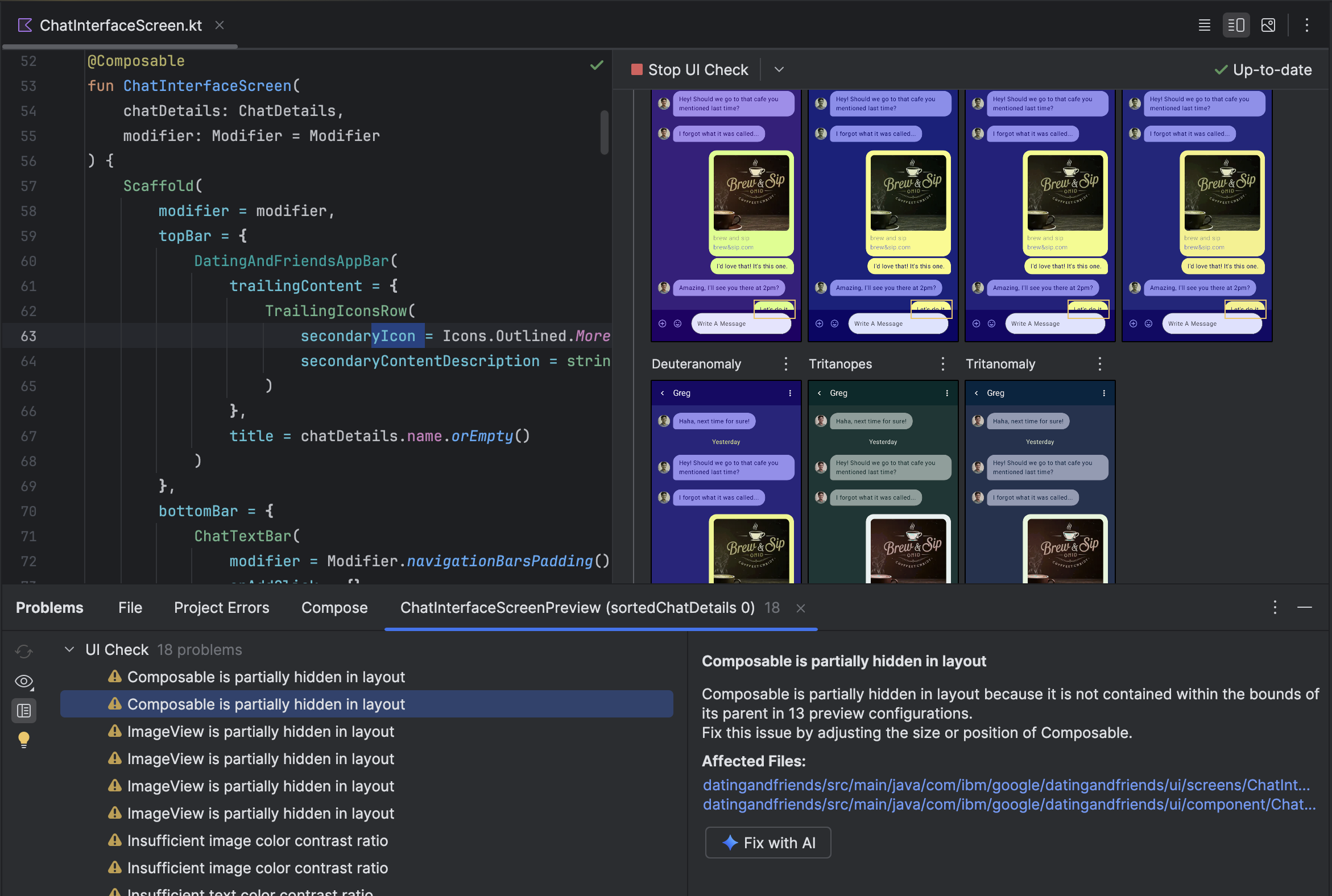
Sprawdzanie interfejsu Compose
Aby ułatwić Ci tworzenie bardziej adaptacyjnych i dostępnych interfejsów w Jetpack Compose, Android Studio udostępnia w podglądzie Compose tryb sprawdzania interfejsu. Ta funkcja jest podobna do Skanera ułatwień dostępu w przypadku widoków.
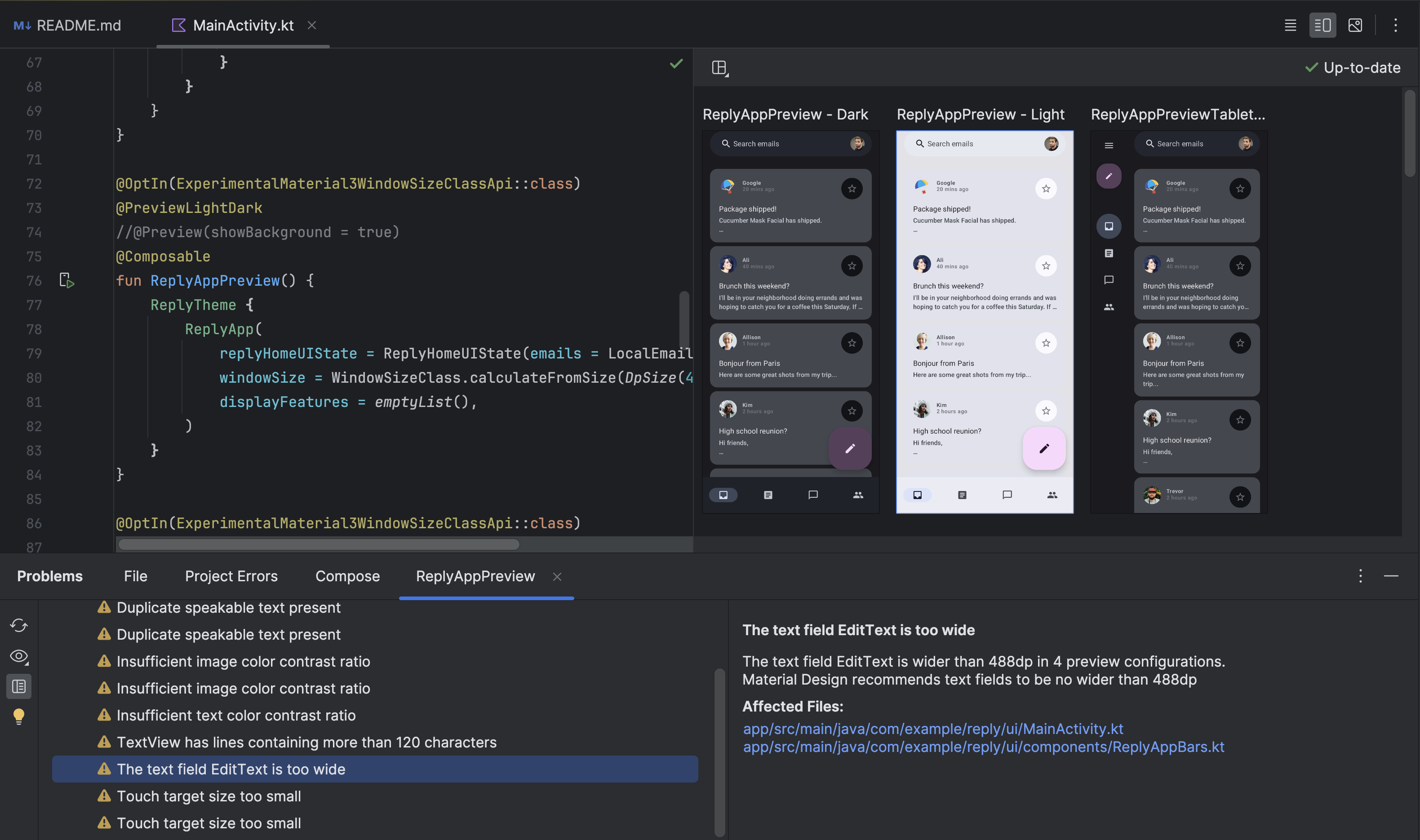
Gdy włączysz tryb sprawdzania interfejsu Compose w podglądzie Compose, Android Studio automatycznie sprawdzi interfejs Compose i zaproponuje ulepszenia, które zwiększą dostępność i elastyczność interfejsu. Android Studio sprawdza, czy interfejs działa na ekranach o różnych rozmiarach. W panelu Problemy narzędzie wyświetla wykryte problemy, takie jak rozciągnięty tekst na dużych ekranach lub niski kontrast kolorów.
Aby uzyskać dostęp do tej funkcji, kliknij ikonę sprawdzania interfejsu w podglądzie kompozycji:

Sprawdzanie interfejsu automatycznie wyświetla podgląd interfejsu w różnych konfiguracjach i podświetla problemy znalezione w różnych konfiguracjach. W panelu Problemy po kliknięciu problemu możesz zobaczyć jego szczegóły, sugerowane poprawki i rendery, które wyróżniają obszar problemu.

Napraw za pomocą AI
W przypadku problemów wykrytych w trybie sprawdzania interfejsu możesz użyć agenta AI do zaproponowania i zastosowania poprawek kodu. Kliknij przycisk Rozwiąż problem za pomocą AI przy problemie w panelu Problemy. Agent analizuje problem i kod, aby zaproponować zmiany, które rozwiążą problem z dostępnością lub adaptacyjnością.