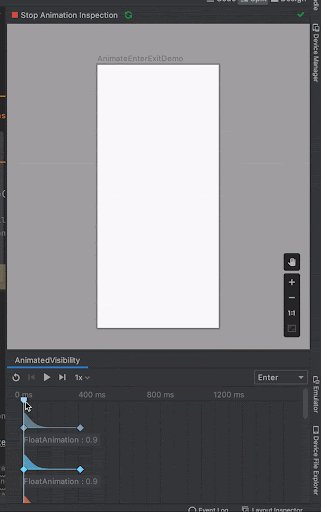
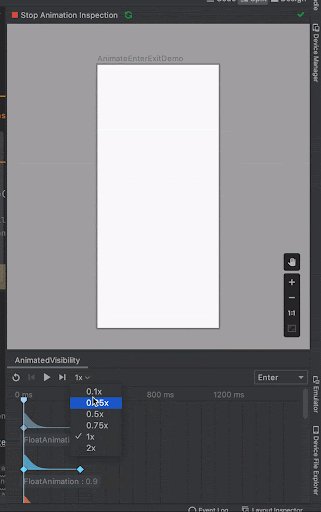
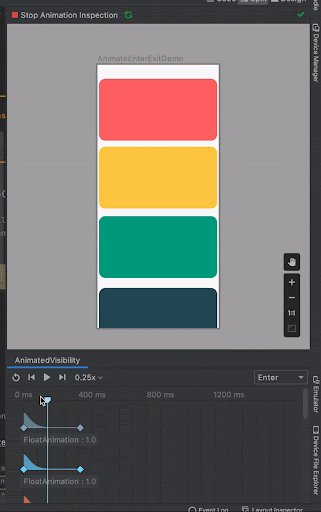
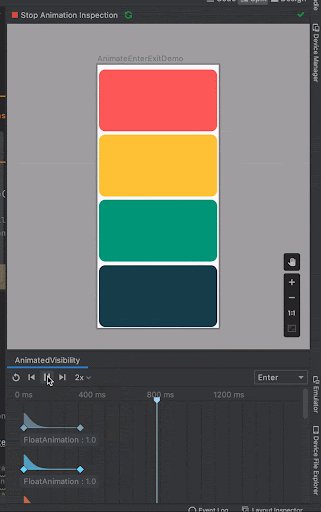
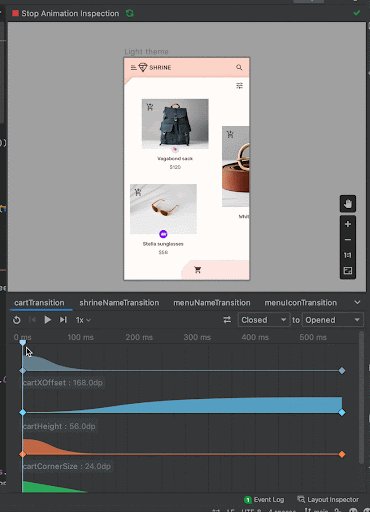
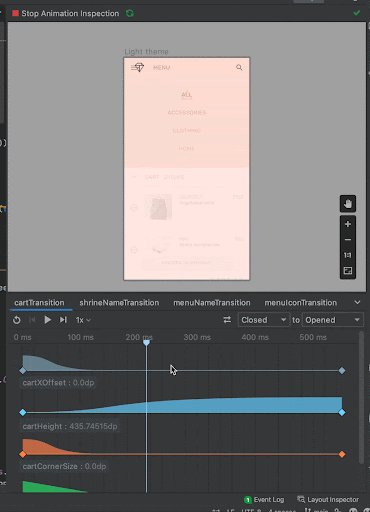
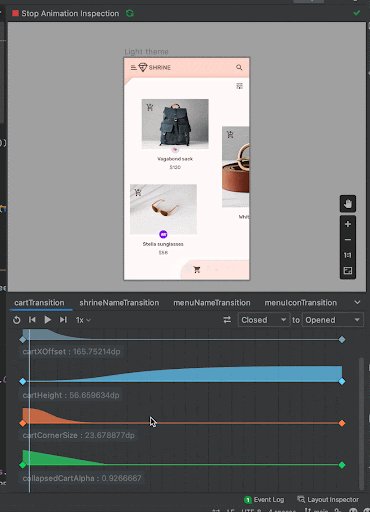
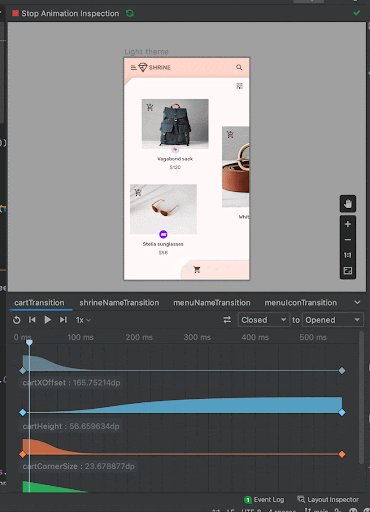
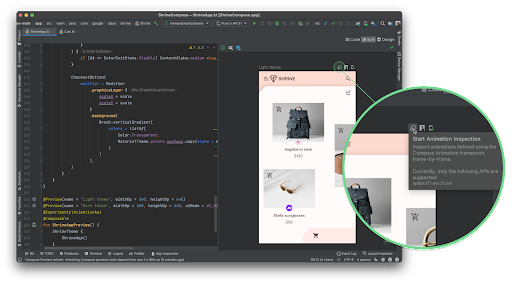
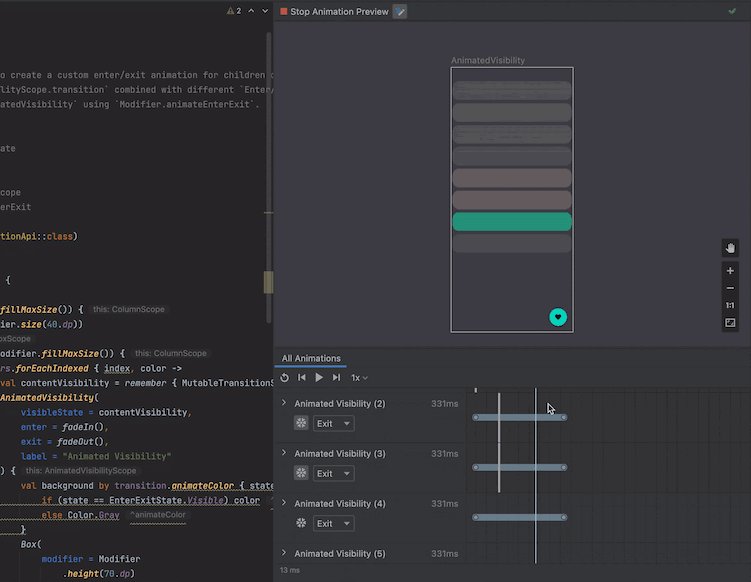
Android Studio позволяет просматривать анимацию в режиме предварительного просмотра анимации. Если анимация описана в предварительном просмотре, вы можете проверить точное значение каждого анимированного значения в определённый момент времени, приостановить анимацию, зациклить её, перемотать вперёд или замедлить, чтобы облегчить отладку анимации на всех этапах её переходов:

Вы также можете использовать функцию предварительного просмотра анимации для графической визуализации кривых анимации, что полезно для проверки правильности настройки значений анимации:

Функция предварительного просмотра анимации автоматически обнаруживает доступные для проверки анимации, которые обозначены значком « Начать предварительный просмотр анимации». ![]() .
.

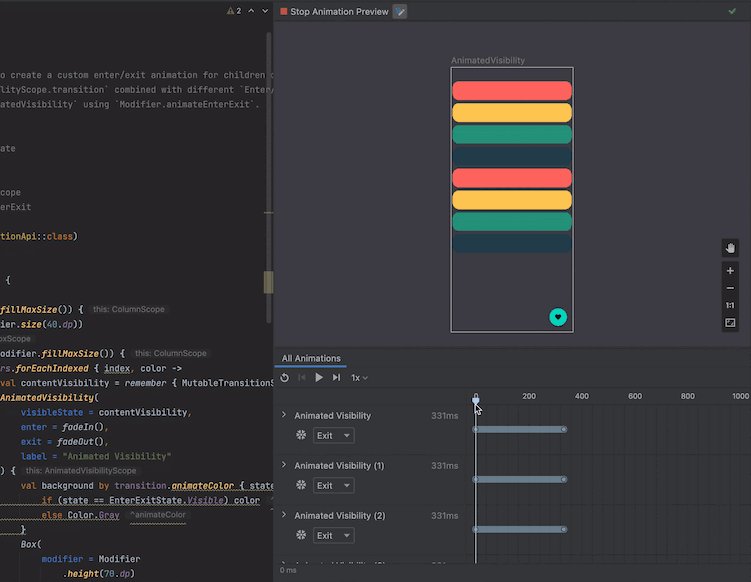
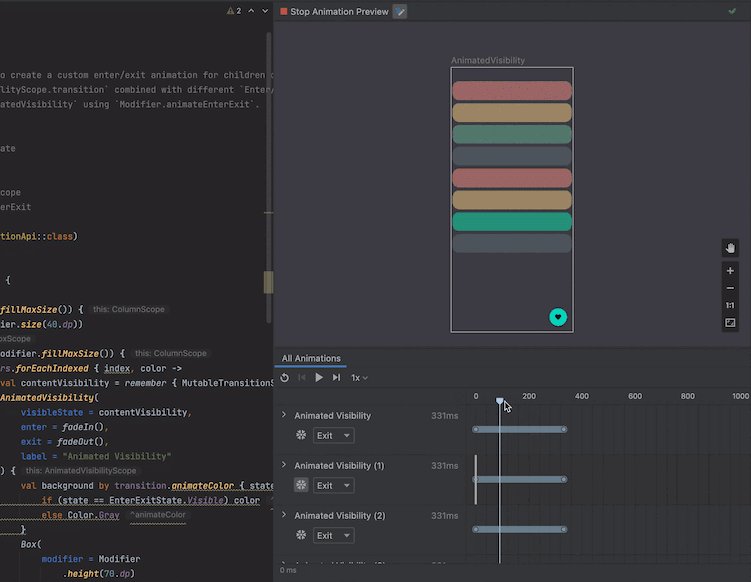
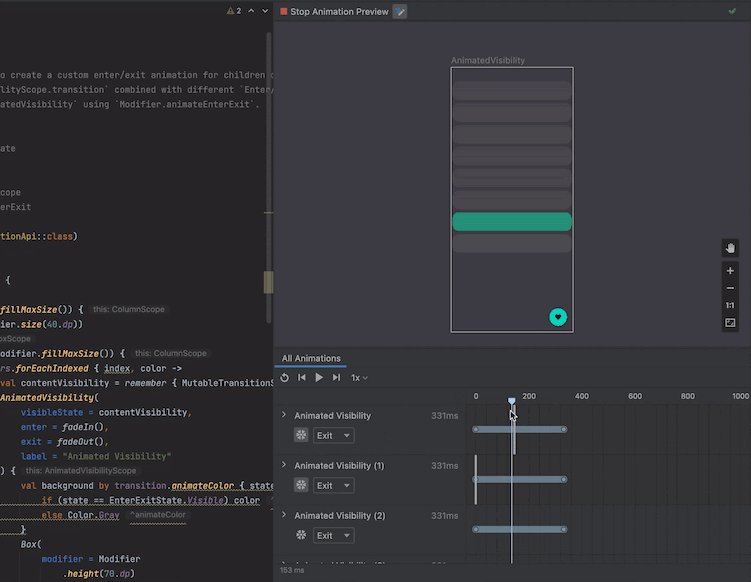
Если у вас несколько анимаций, вы можете использовать функцию предварительного просмотра анимации для их одновременного просмотра и координации. Вы также можете заморозить определённую анимацию.

Используйте средства выбора для задания состояний, отличных от перечислений или булевых, для отладки анимации Compose с использованием точных входных данных. Для всех поддерживаемых API анимации Compose вы можете воспроизводить, приостанавливать, перематывать, управлять скоростью и координировать анимацию.

Animation Preview в настоящее время поддерживает API updateTransition , AnimatedVisibility , animate*AsState , CrossFade , rememberInfiniteTransition и AnimatedContent . Чтобы получить доступ к новым функциям, используйте Animation Preview с Android Studio Otter 2 Feature Drop и compose.animation 1.10.0 и выше.
Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Анимации в Compose
- Поддержка инструментов анимации {:#tooling}
- Анимации, основанные на ценностях

