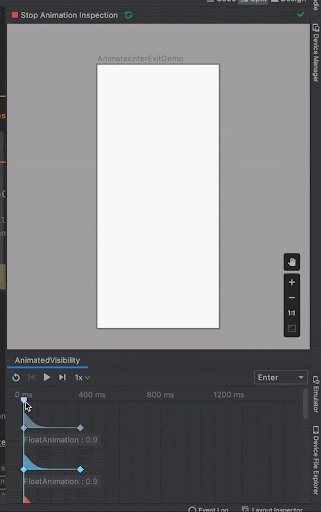
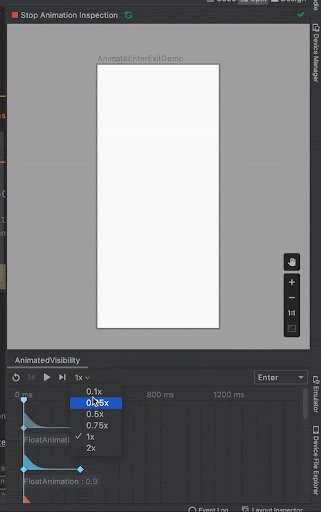
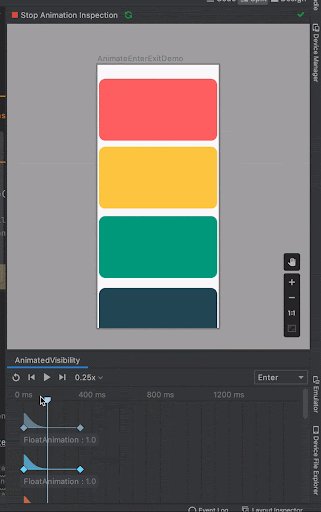
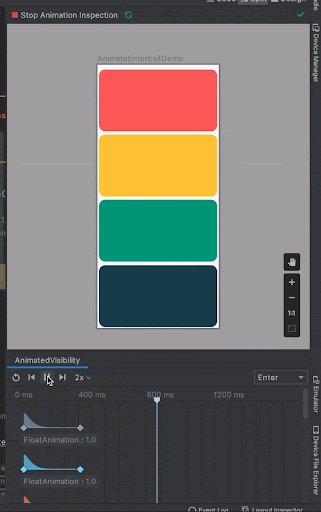
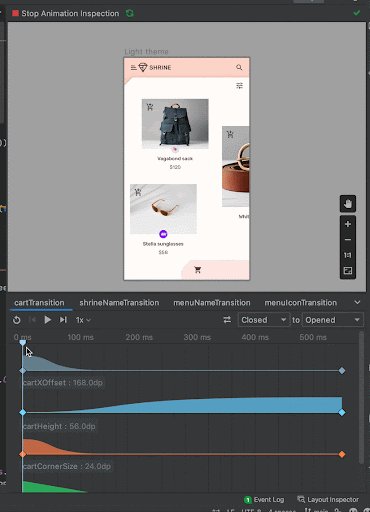
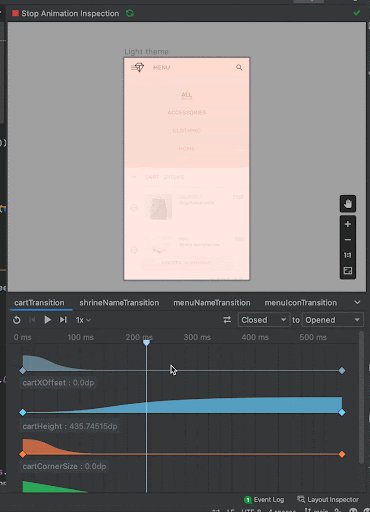
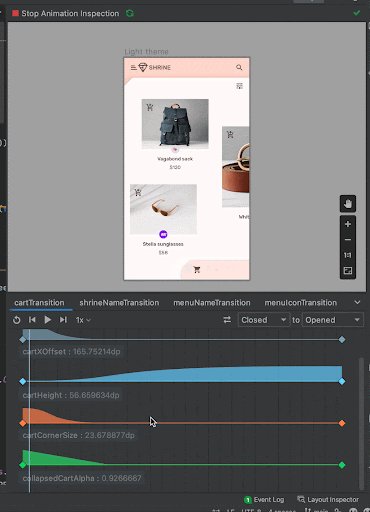
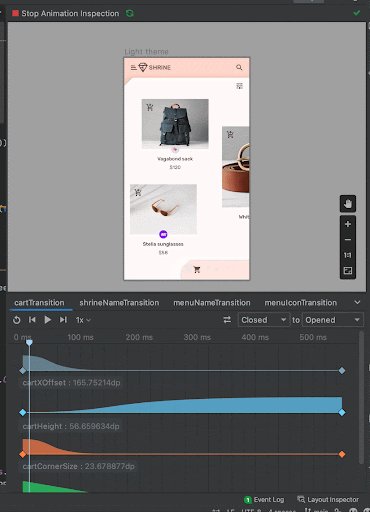
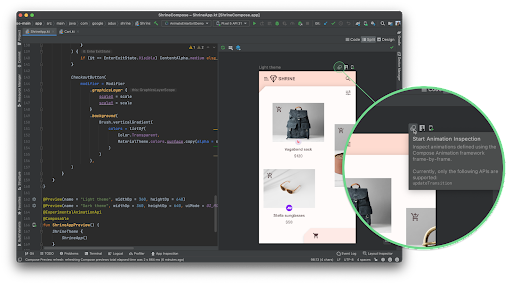
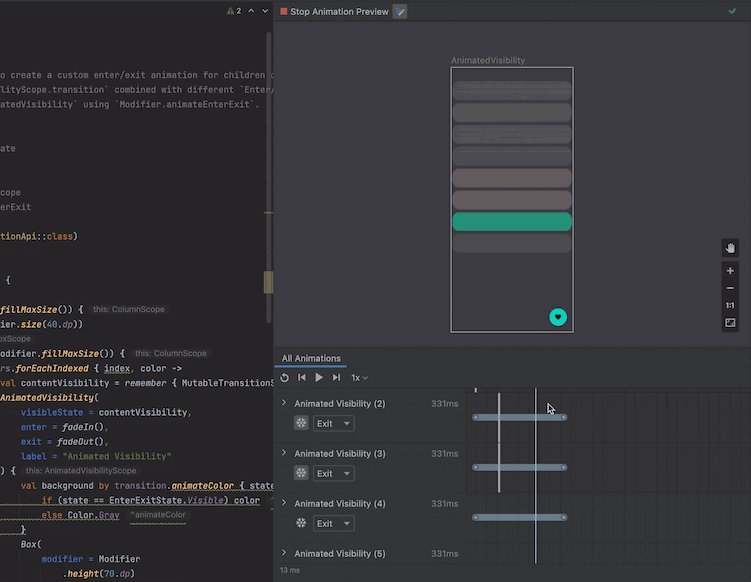
Android Studio ti consente di ispezionare le animazioni dall'anteprima animazione. Se un'animazione è descritta in un'anteprima componibile, puoi esaminare il valore esatto di ogni valore animato in un determinato momento, mettere in pausa l'animazione, riprodurla in loop, mandarla avanti velocemente o rallentarla, per aiutarti a eseguire il debug dell'animazione durante le transizioni:

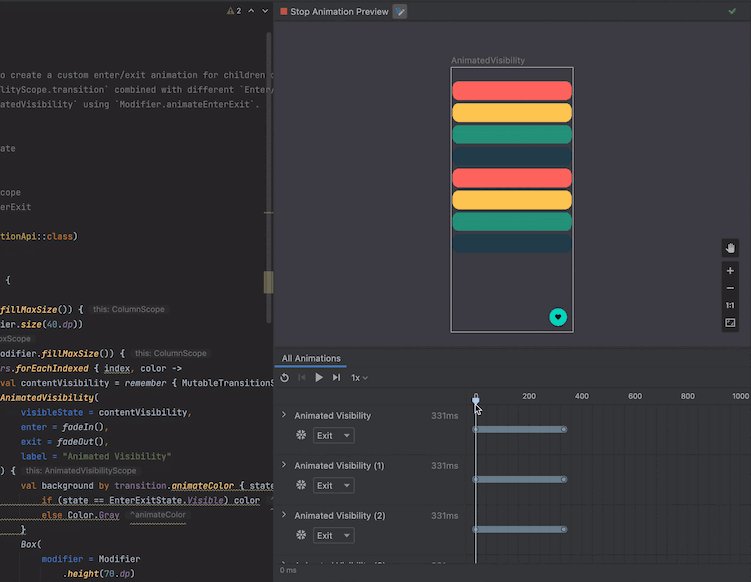
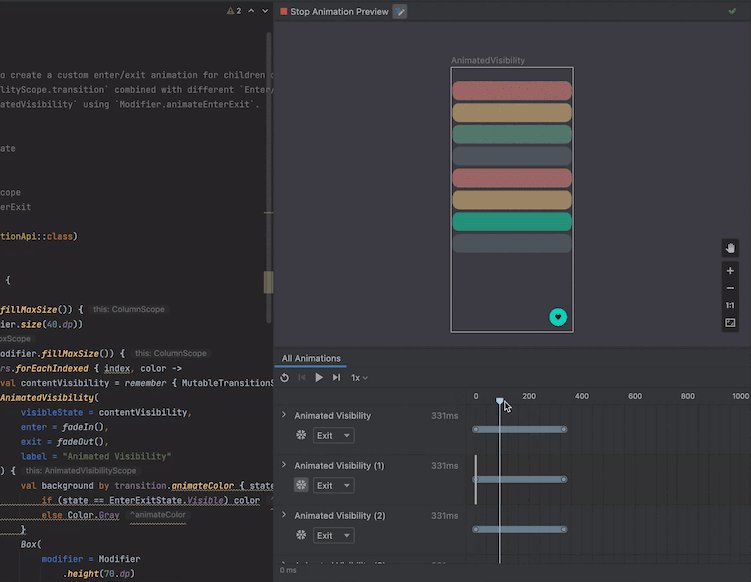
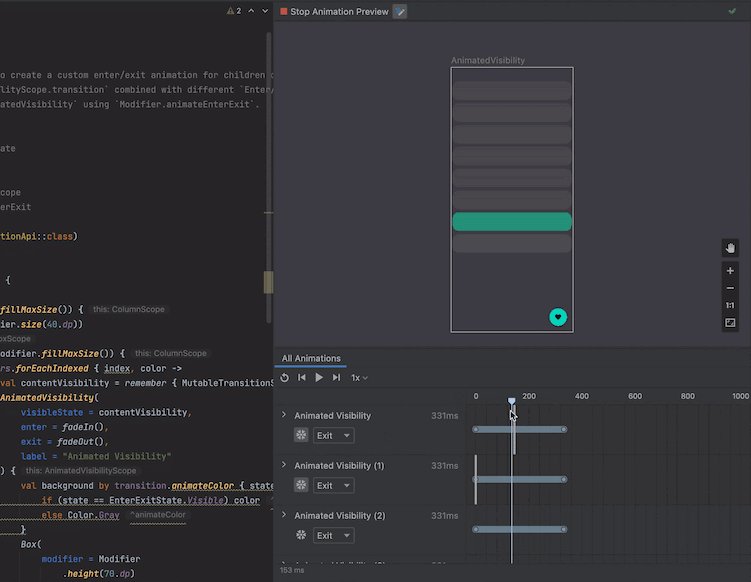
Puoi anche utilizzare l'anteprima dell'animazione per visualizzare graficamente le curve di animazione, il che è utile per assicurarsi che i valori dell'animazione siano coreografati correttamente:

L'anteprima animazione rileva automaticamente le animazioni ispezionabili, indicate dall'icona Avvia anteprima animazione ![]() .
.

Se hai più animazioni, puoi utilizzare l'anteprima dell'animazione per esaminarle e coordinarle tutte contemporaneamente. Puoi anche bloccare un'animazione specifica.

Utilizza i selettori per impostare stati non enum o booleani per eseguire il debug dell'animazione di Compose utilizzando input precisi. Per tutte le API Compose Animation supportate, puoi riprodurre, mettere in pausa, eseguire lo scrubbing, controllare la velocità e coordinare.

L'anteprima dell'animazione supporta attualmente le API
updateTransition,
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition,
e AnimatedContent. Per accedere alle funzionalità più recenti, utilizza Anteprima animazione con
Android Studio Otter 2 Feature Drop e compose.animation 1.10.0 e versioni successive.
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Animazioni in Scrivi
- Supporto degli strumenti di animazione {:#tooling}
- Animazioni basate sul valore
