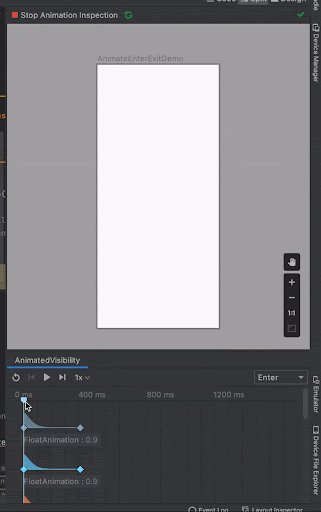
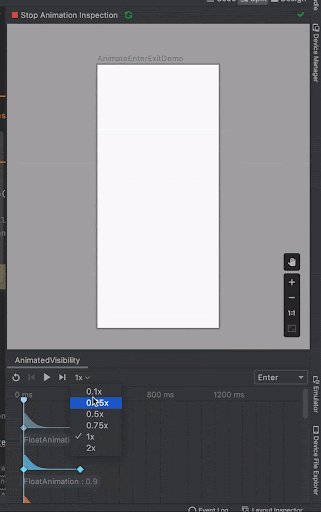
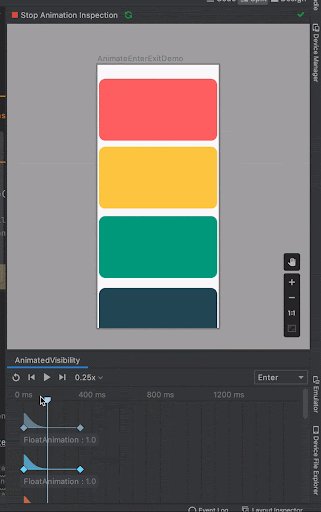
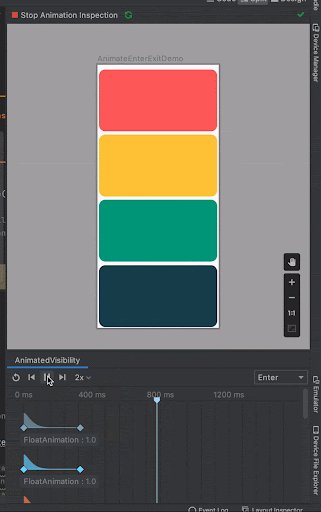
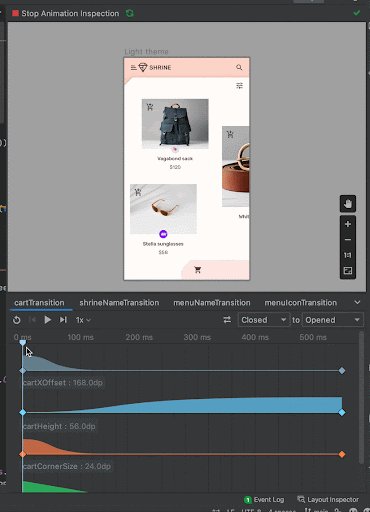
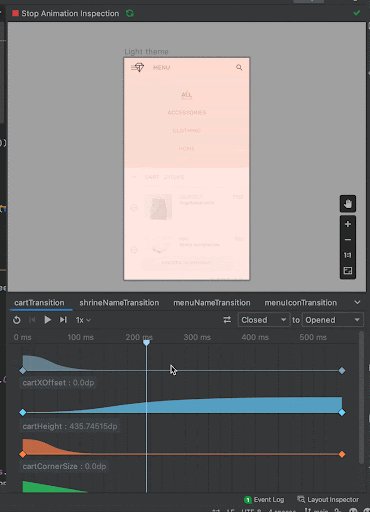
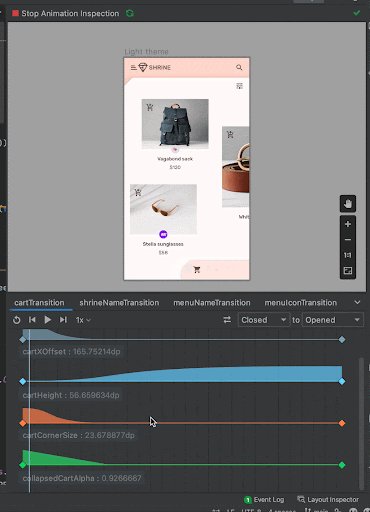
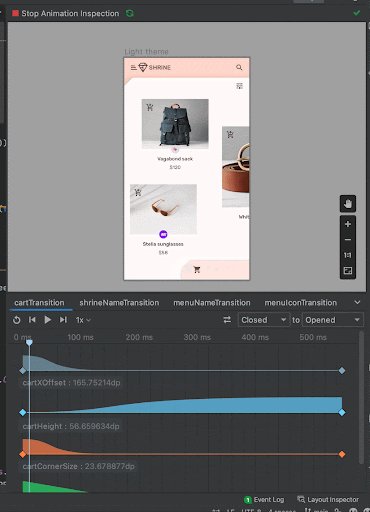
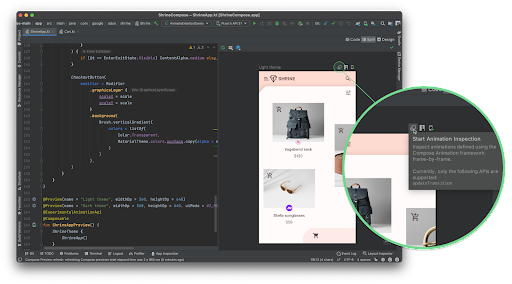
Android Studio vous permet d'inspecter les animations à partir de l'aperçu de l'animation. Si une animation est décrite dans l'aperçu d'un composable, vous pouvez inspecter la valeur exacte de chaque valeur animée à un moment donné, ou bien encore mettre en pause l'animation, la lire en boucle, l'avancer rapidement ou la ralentir. Cela vous permet de déboguer plus facilement l'animation tout au long de ses transitions :

Vous pouvez également utiliser l'aperçu de l'animation pour visualiser les courbes d'animation dans un graphique, ce qui vous permet de vous assurer que les valeurs de l'animation sont correctement chorégraphiées :

L'aperçu de l'animation détecte automatiquement les animations qui peuvent être inspectées, comme indiqué par l'icône Démarrer l'aperçu de l'animation ![]() .
.

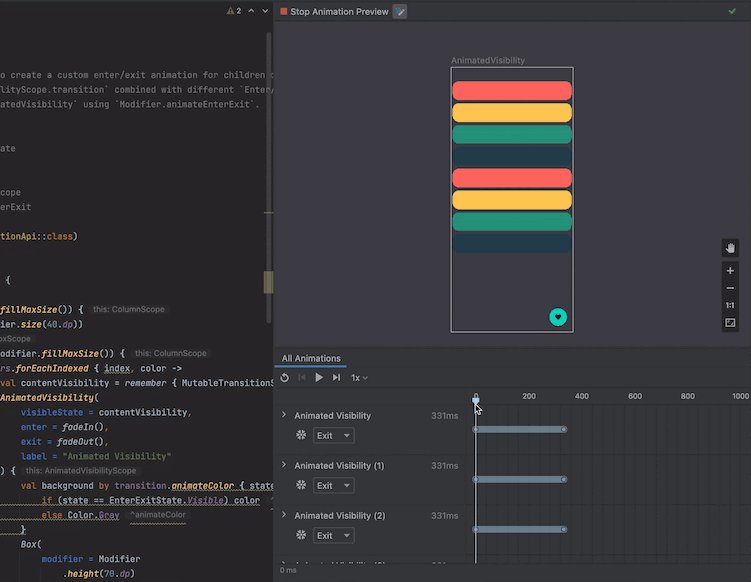
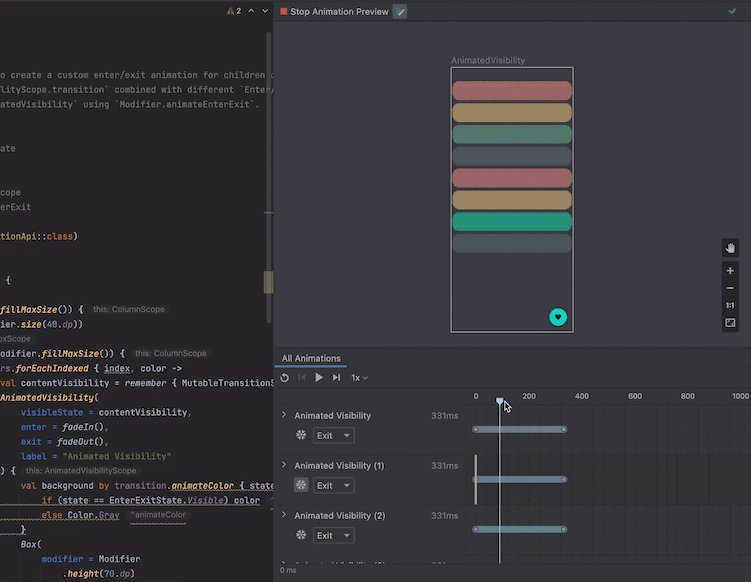
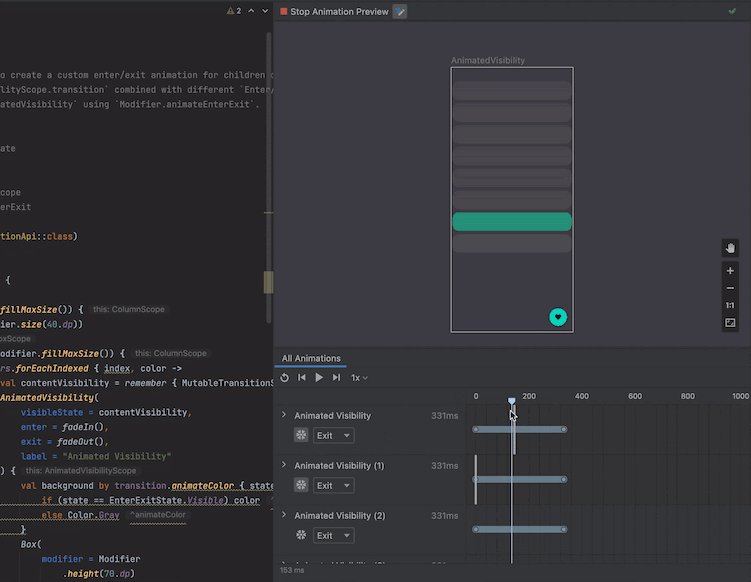
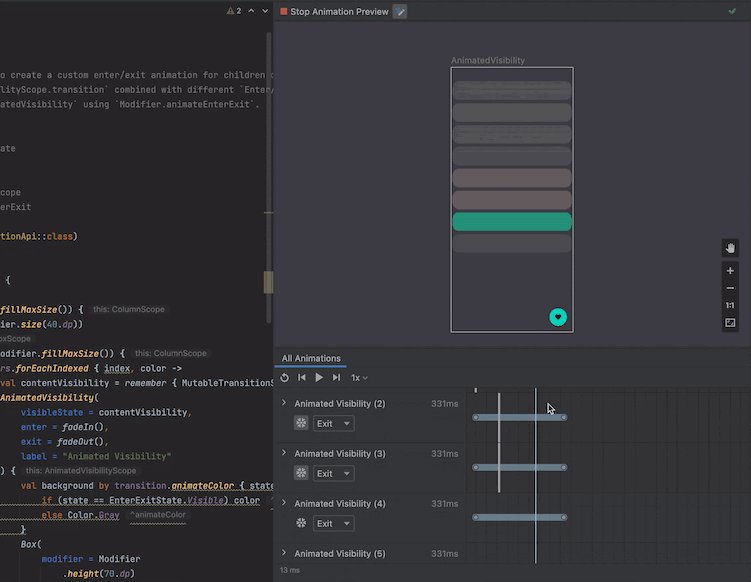
Si vous avez plusieurs animations, vous pouvez utiliser l'aperçu de l'animation pour les inspecter et les coordonner toutes en même temps. Vous pouvez également figer une animation spécifique.

Utilisez des sélecteurs pour définir des états non énumérés ou booléens afin de déboguer votre animation Compose à l'aide d'entrées précises. Pour toutes les API Compose Animation compatibles, vous pouvez lire, mettre en pause, parcourir, contrôler la vitesse et coordonner.

L'aperçu de l'animation est actuellement compatible avec les API updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition et AnimatedContent. Pour accéder aux dernières fonctionnalités, utilisez l'aperçu d'animation avec la mise à jour groupée Android Studio Otter 3 et compose.animation 1.10.1 ou version ultérieure.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Animations dans Compose
- Compatibilité avec les outils d'animation {:#tooling}
- Animations basées sur la valeur
