Jetpack Compose propose une implémentation de Material Design 3, la prochaine évolution de Material Design. Material 3 inclut une thématisation mise à jour, et des fonctionnalités de personnalisation Material You telles que les couleurs dynamiques. conçu pour être cohérent avec le nouveau style visuel et l'UI du système sur Android 12 et versions supérieures.
Nous présentons ci-dessous l'implémentation de Material Design 3. en utilisant l'application exemple Reply. L'exemple Reply est entièrement basé sur Material Design 3.

Dépendance
Pour commencer à utiliser Material 3 dans votre application Compose, ajoutez Compose Material 3
la dépendance à vos fichiers build.gradle:
implementation "androidx.compose.material3:material3:$material3_version"
Une fois la dépendance ajoutée, vous pouvez commencer à ajouter des systèmes Material Design, y compris la couleur, la typographie et la forme, à vos applications.
API expérimentales
Certaines API M3 sont considérées comme expérimentales. Dans ce cas, vous devez les activer au niveau de la fonction ou du fichier à l'aide de l'annotation ExperimentalMaterial3Api :
// import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
Thématisation Material
Un thème M3 contient les sous-systèmes suivants: jeu de couleurs, la typographie et les formes. Lorsque vous personnalisez ces valeurs, vos modifications sont automatiquement répercutées dans les composants M3 que vous pour créer votre application.

Jetpack Compose implémente ces concepts avec le MaterialTheme M3.
composable:
MaterialTheme(
colorScheme = /* ...
typography = /* ...
shapes = /* ...
) {
// M3 app content
}
Pour thématiser le contenu de votre application, définissez le jeu de couleurs, la typographie et spécifiques à votre application.
Jeu de couleurs
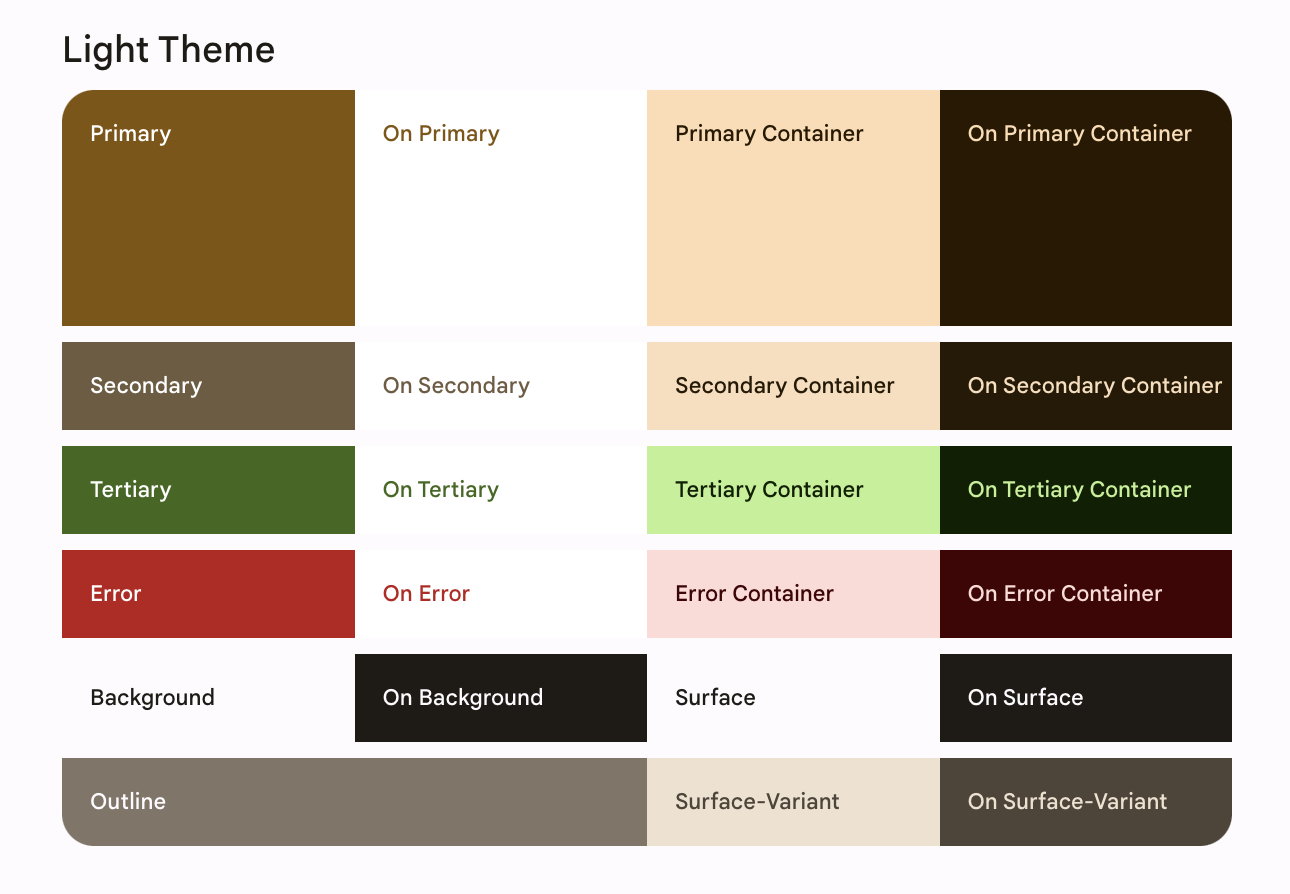
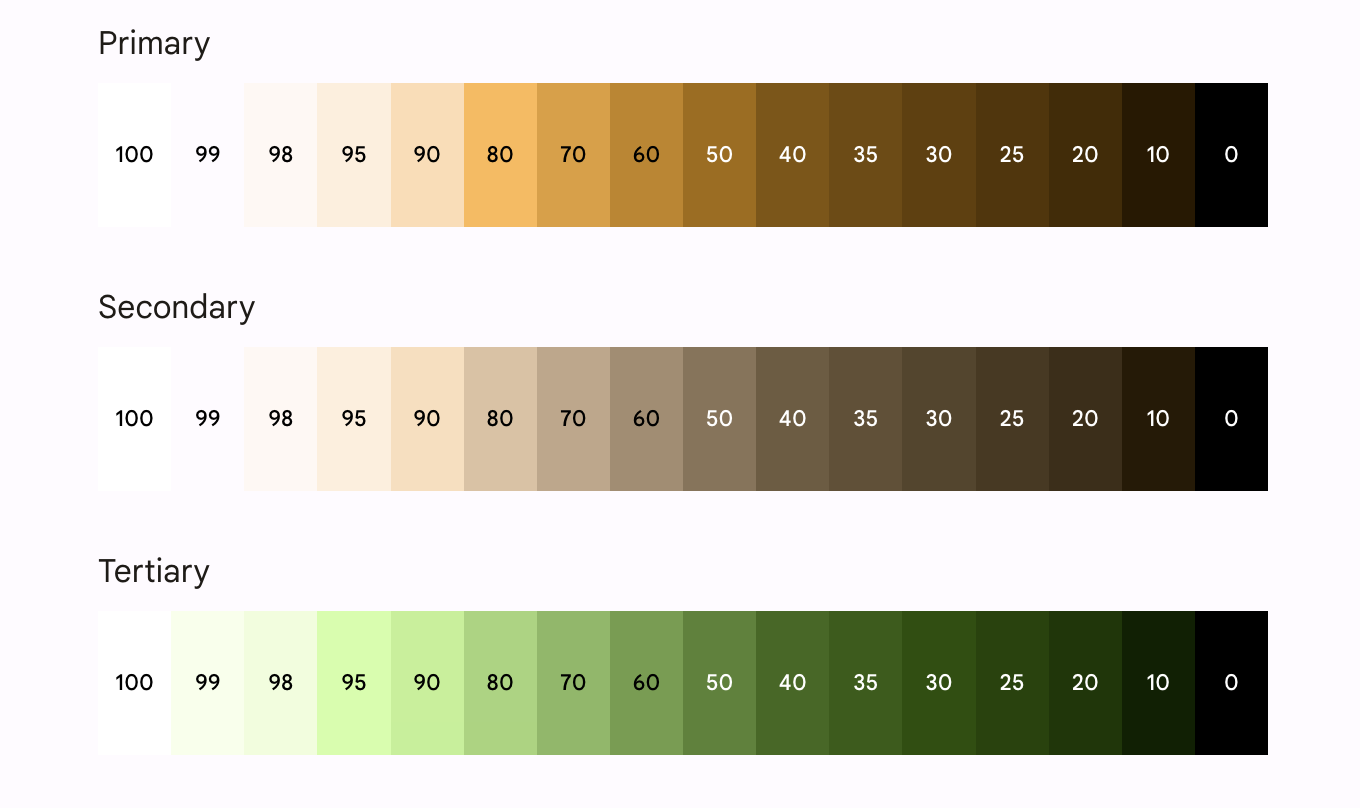
La base d'un jeu de couleurs est l'ensemble des cinq couleurs clés. Chacun de ces éléments les couleurs se rapportent à une palette tonale de 13 tons, utilisée par Material 3 composants. Par exemple, il s'agit du jeu de couleurs du thème clair pour Réponse:

En savoir plus sur les jeux de couleurs et les rôles de couleurs
Générer des jeux de couleurs
Bien que vous puissiez créer une ColorScheme personnalisée manuellement, il est souvent plus facile d'en générer une à l'aide des couleurs sources de votre marque. Le thème Material
l'outil de création vous permet de le faire, et éventuellement d'exporter
Composez le code de thématisation. Les fichiers suivants sont générés:
Color.ktcontient les couleurs de votre thème ainsi que tous les rôles définis pour les thèmes clair et sombre.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktcontient une configuration pour les jeux de couleurs clair et sombre, ainsi que l'application d'un thème.
private val LightColorScheme = lightColorScheme(
primary = md_theme_light_primary,
onPrimary = md_theme_light_onPrimary,
primaryContainer = md_theme_light_primaryContainer,
// ..
)
private val DarkColorScheme = darkColorScheme(
primary = md_theme_dark_primary,
onPrimary = md_theme_dark_onPrimary,
primaryContainer = md_theme_dark_primaryContainer,
// ..
)
@Composable
fun ReplyTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colorScheme =
if (!darkTheme) {
LightColorScheme
} else {
DarkColorScheme
}
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
Pour accepter les thèmes clair et sombre, utilisez isSystemInDarkTheme(). D'après les
paramètre système, définissez le jeu de couleurs à utiliser: clair ou sombre.
Jeux de couleurs dynamiques
La couleur dynamique est l'élément clé de Material You, dans lequel une des couleurs personnalisées à partir du fond d'écran d'un utilisateur les applications et l'UI du système. Cette palette de couleurs est utilisée comme point de départ pour générer des jeux de couleurs claires et sombres.

Les couleurs dynamiques sont disponibles sur Android 12 ou version ultérieure. Si une couleur dynamique est disponible, vous pouvez configurer un ColorScheme dynamique. Si ce n'est pas le cas, vous devez revenir
à l'utilisation d'un ColorScheme clair ou sombre personnalisé.
ColorScheme fournit des fonctions de compilateur pour créer un objet light dynamique ou
jeu de couleurs sombre:
// Dynamic color is available on Android 12+
val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S
val colors = when {
dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current)
dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current)
darkTheme -> DarkColorScheme
else -> LightColorScheme
}
Utilisation des couleurs
Vous pouvez accéder aux couleurs du thème Material dans votre application via
MaterialTheme.colorScheme:
Text(
text = "Hello theming",
color = MaterialTheme.colorScheme.primary
)
Chaque rôle de couleur peut être utilisé à différents endroits, en fonction de la l'état, la proéminence et l'emphase.
- La couleur primaire est la couleur de base, utilisée pour les composants principaux tels que les boutons, les états actifs et la teinte des surfaces surélevées.
- La couleur secondaire est utilisée pour les composants moins visibles dans l'interface utilisateur, tels que en tant que chips de filtre, et offre davantage de possibilités d'expression des couleurs.
- La couleur tertiaire de la clé est utilisée pour déterminer les rôles des accents contrastés qui permet d'équilibrer les couleurs primaires et secondaires ou d'améliorer une attention particulière à un élément.
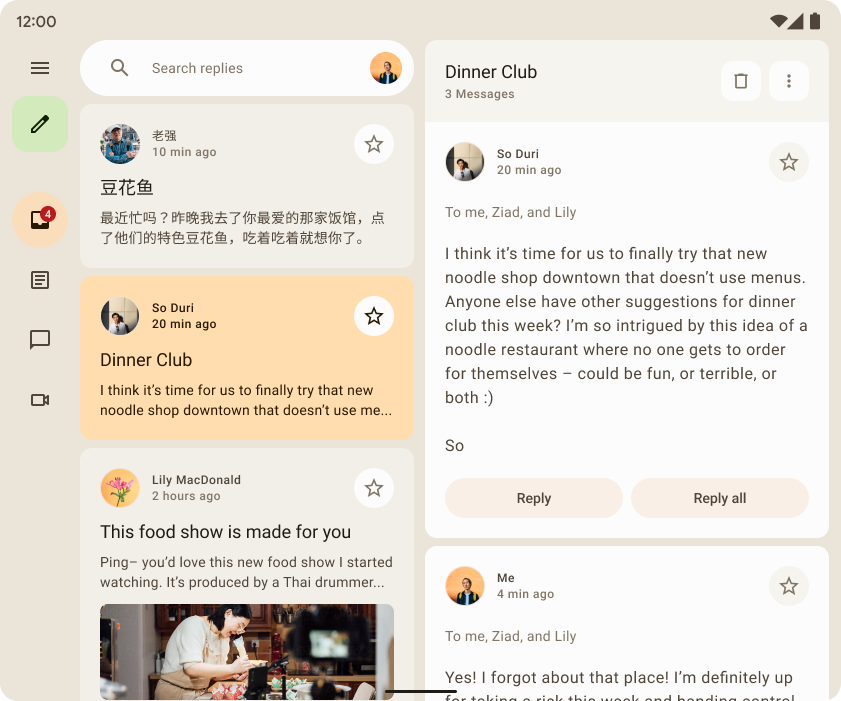
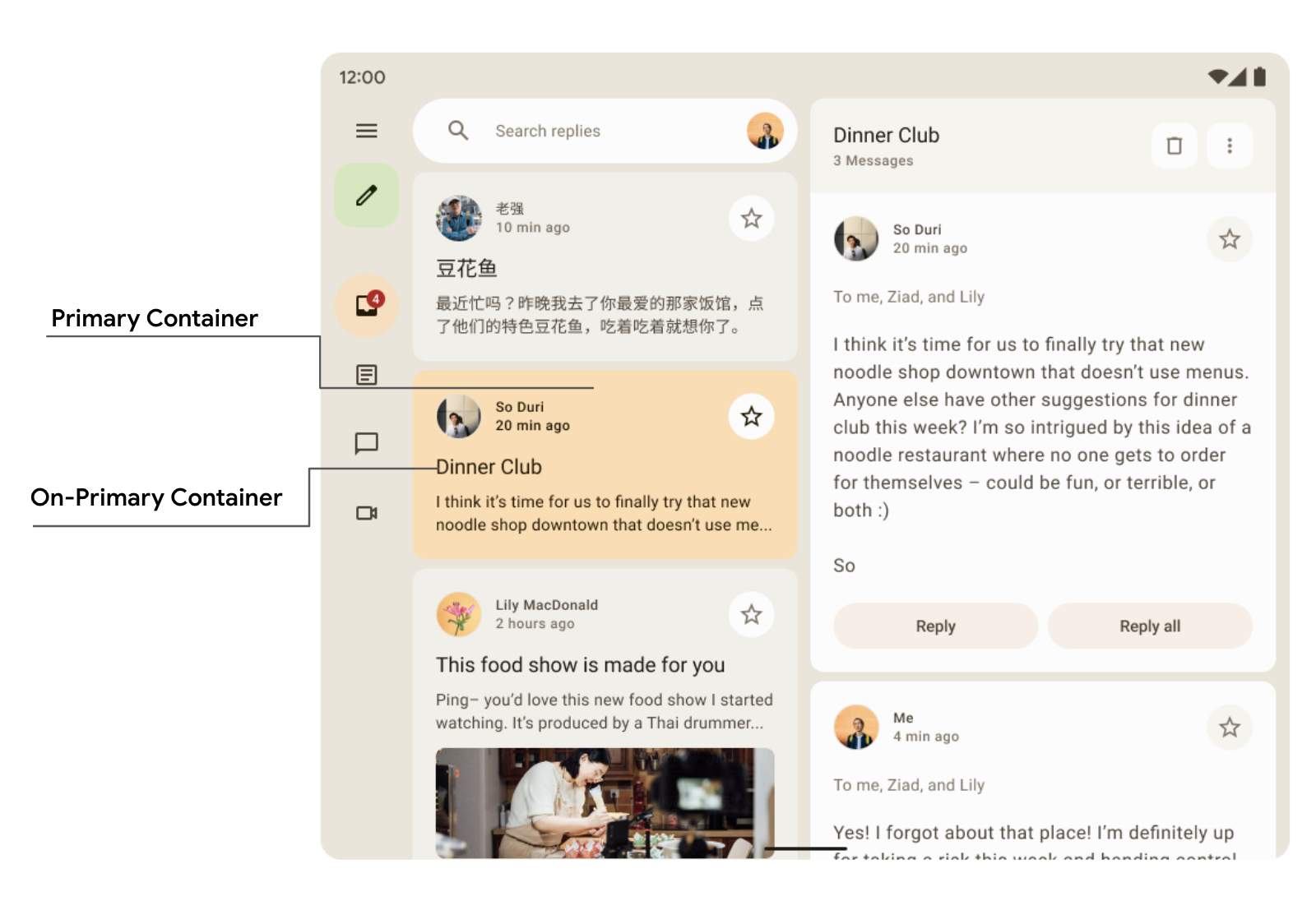
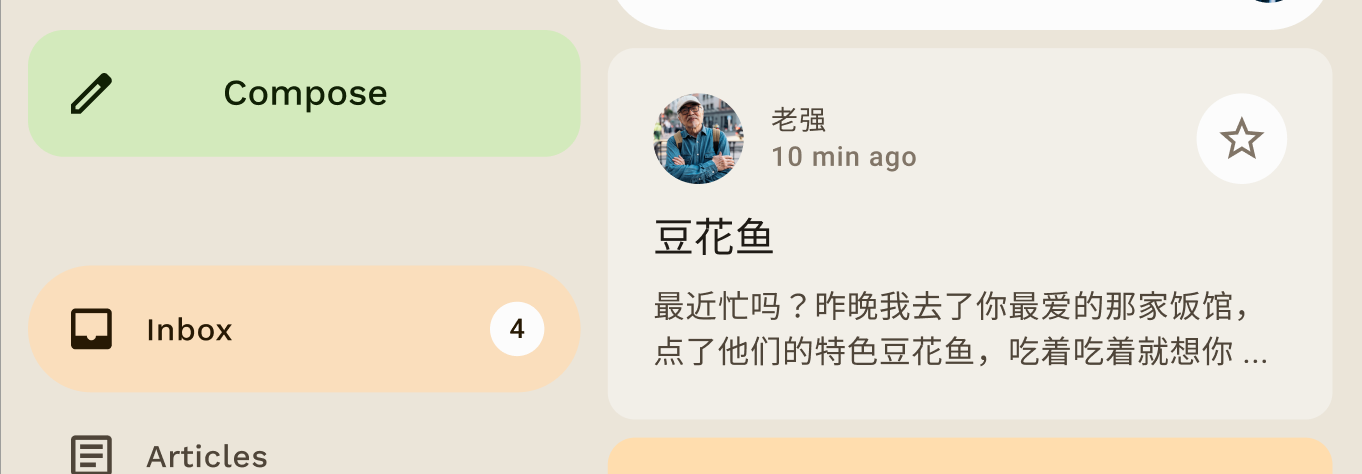
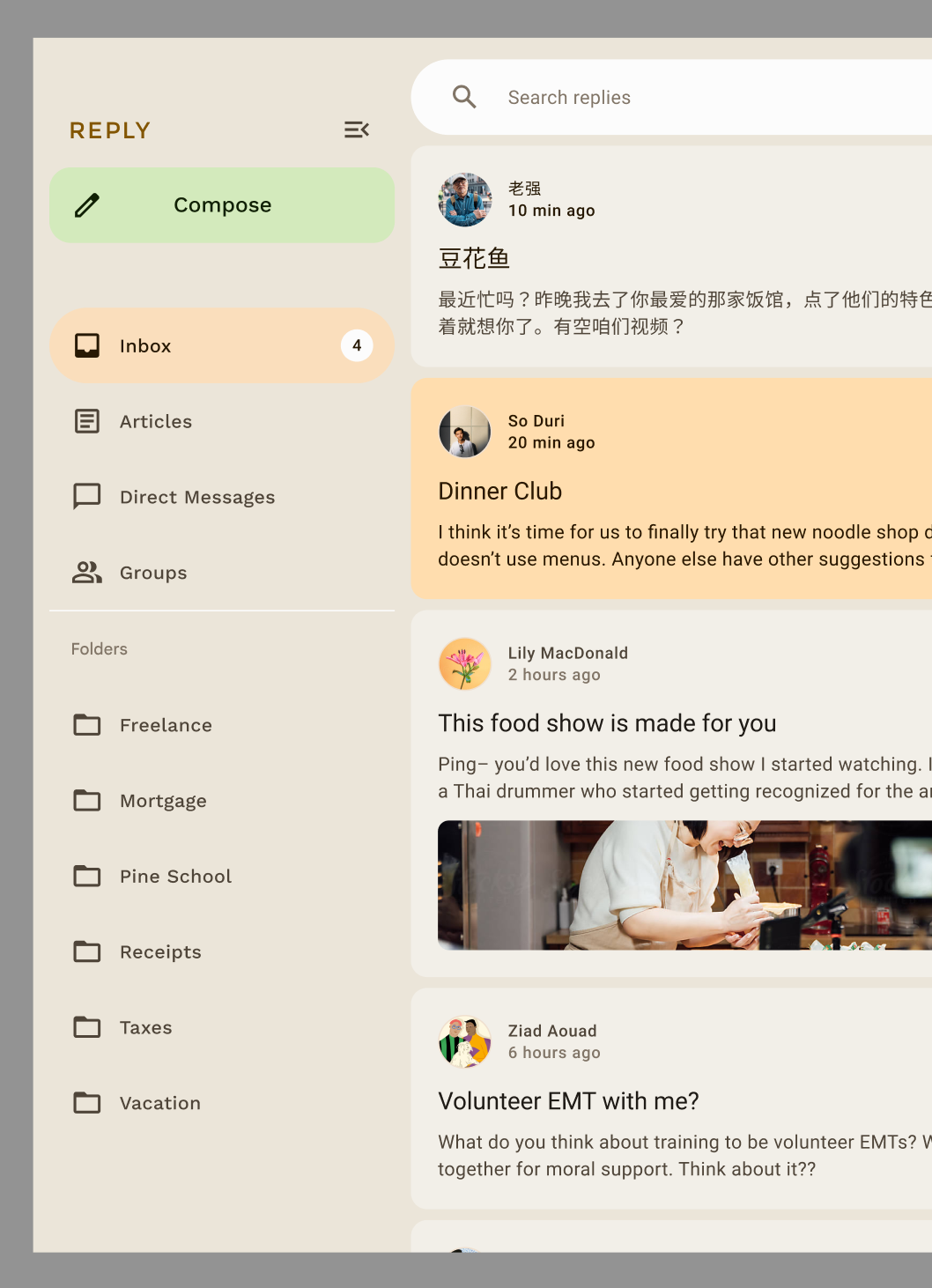
La conception de l'application exemple Reply utilise la couleur "on-primary-container" en plus de conteneur-principal pour mettre l'accent sur l'élément sélectionné.

Card(
colors = CardDefaults.cardColors(
containerColor =
if (isSelected) MaterialTheme.colorScheme.primaryContainer
else
MaterialTheme.colorScheme.surfaceVariant
)
) {
Text(
text = "Dinner club",
style = MaterialTheme.typography.bodyLarge,
color =
if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer
else MaterialTheme.colorScheme.onSurface,
)
}
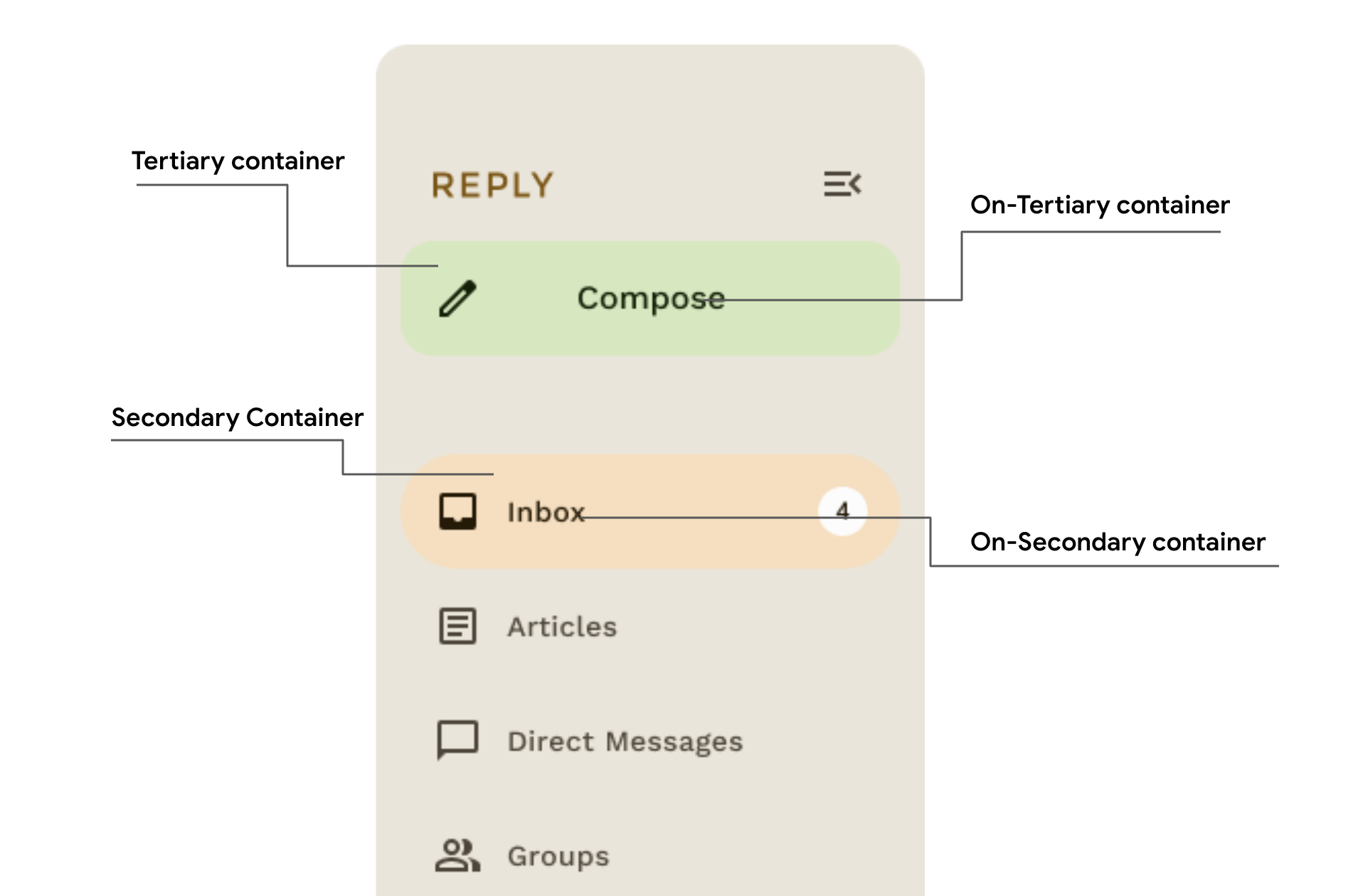
Dans le panneau de navigation "Répondre", vous pouvez voir ici les niveaux les couleurs de conteneur sont utilisées en contraste pour créer une accentuation et une accentuation.

Typographie
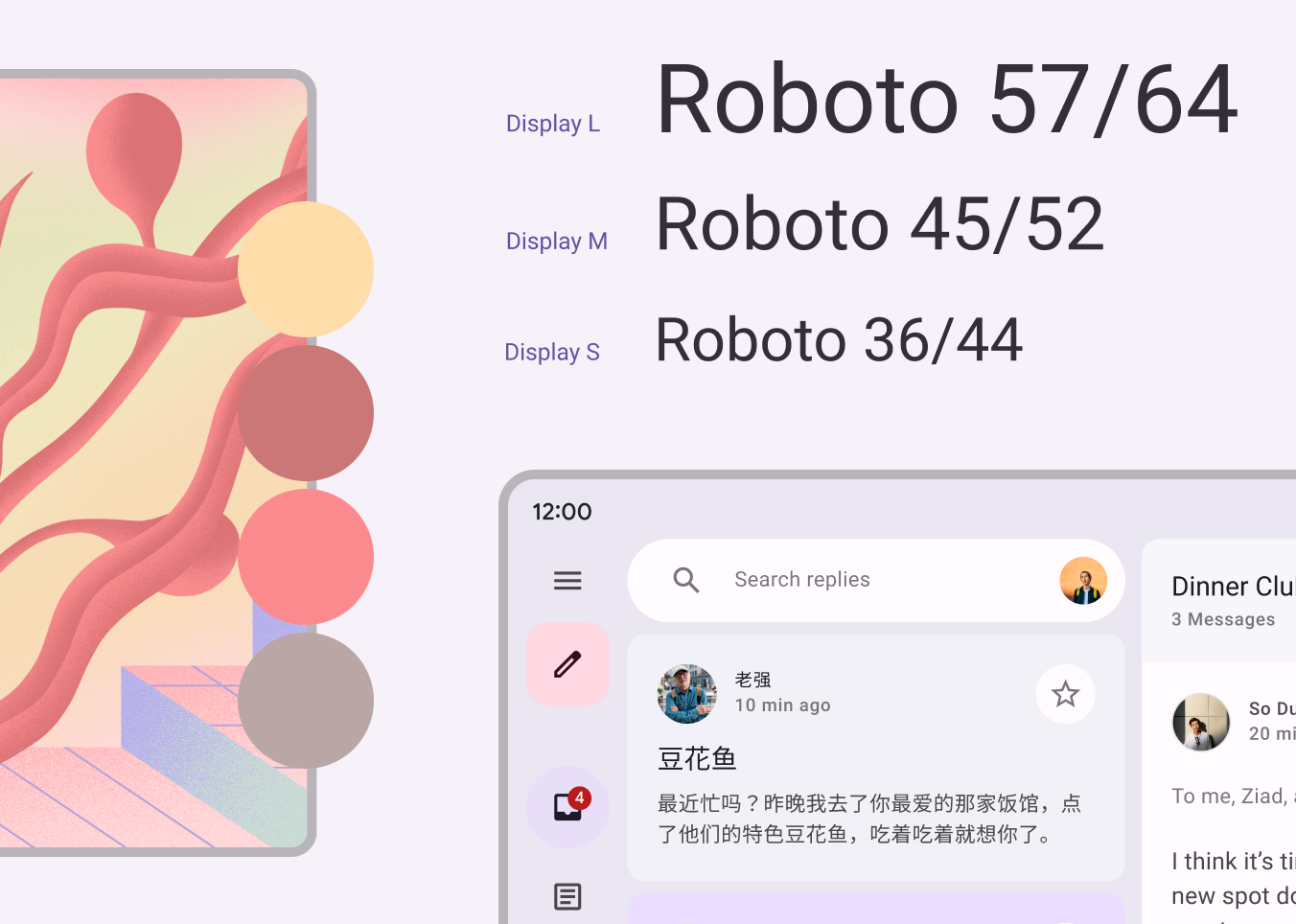
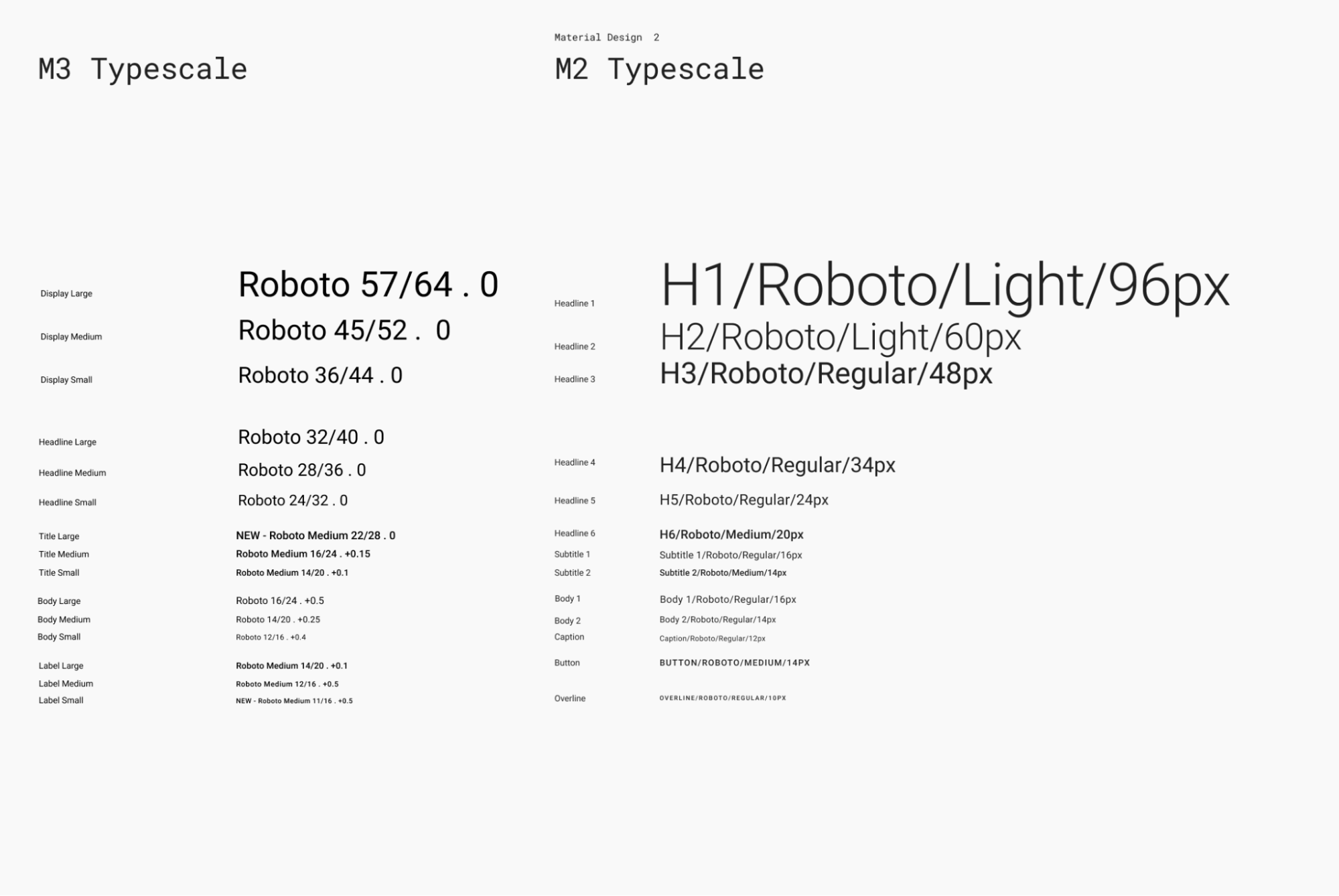
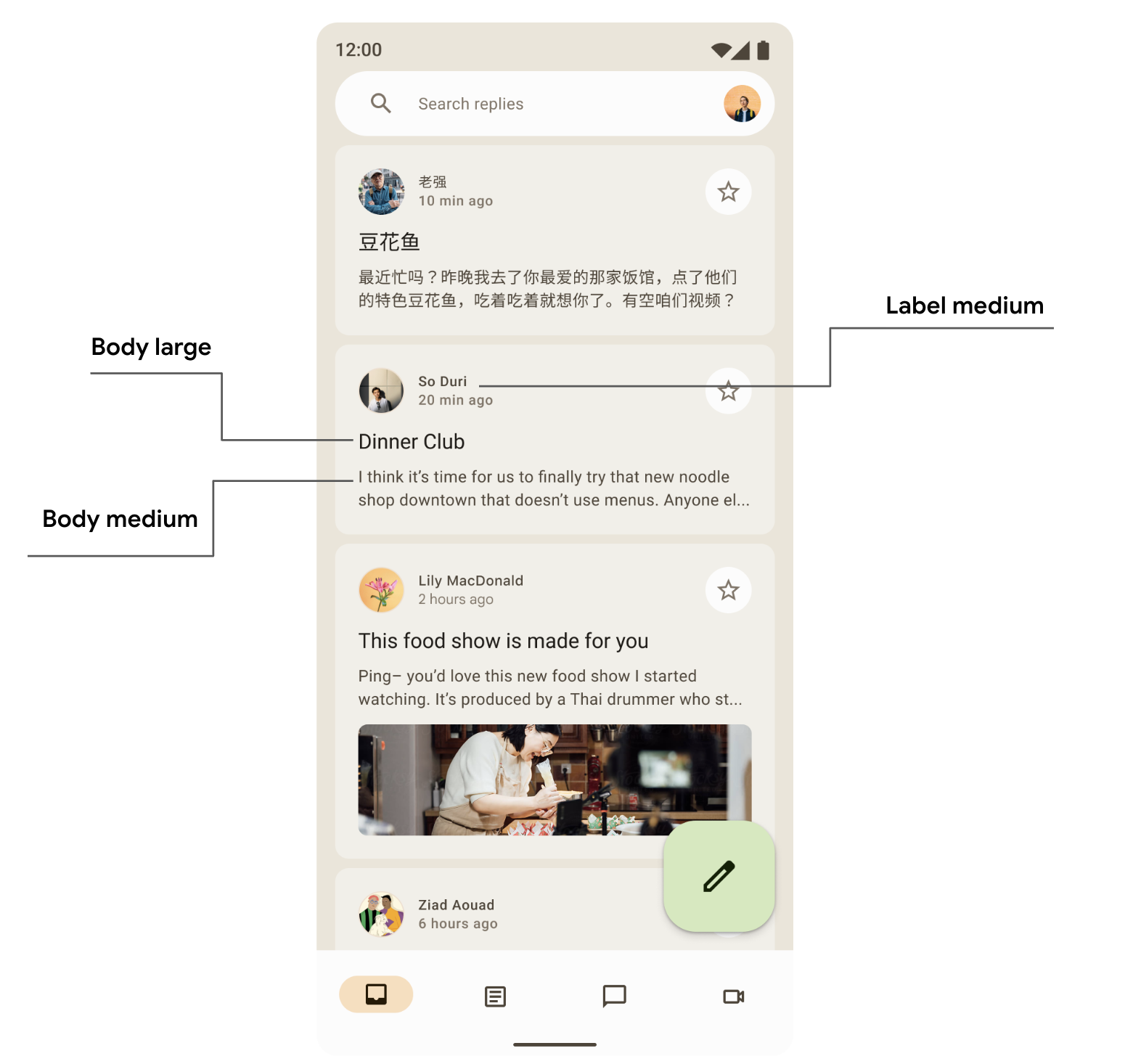
Material Design 3 définit une échelle de type, qui inclut les styles de texte qui ont été adaptés de Material Design 2. La dénomination et le regroupement ont été simplifiés pour "affichage", "titre principal", "titre", "corps" et "libellé", avec des tailles grandes, moyennes et petites pour chacun.

| M3 | Taille de police/Hauteur de ligne par défaut |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Définir la typographie
Compose fournit la classe Typography M3, ainsi que la classe
les classes TextStyle et liées aux polices, pour modéliser le type Material 3.
à grande échelle. Le constructeur Typography propose des valeurs par défaut pour chaque style afin que vous puissiez omettre
tous les paramètres que vous ne souhaitez pas personnaliser:
val replyTypography = Typography(
titleLarge = TextStyle(
fontWeight = FontWeight.SemiBold,
fontSize = 22.sp,
lineHeight = 28.sp,
letterSpacing = 0.sp
),
titleMedium = TextStyle(
fontWeight = FontWeight.SemiBold,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.15.sp
),
// ..
)
// ..

Votre produit n'aura probablement pas besoin des 15 styles par défaut de Material Design échelle de type. Dans cet exemple, cinq tailles sont choisies pour un ensemble réduit, sont omis.
Vous pouvez personnaliser votre typographie en modifiant les valeurs par défaut de TextStyle
et les propriétés liées à la police telles que fontFamily et letterSpacing.
bodyLarge = TextStyle(
fontWeight = FontWeight.Normal,
fontFamily = FontFamily.SansSerif,
fontStyle = FontStyle.Italic,
fontSize = 16.sp,
lineHeight = 24.sp,
letterSpacing = 0.15.sp,
baselineShift = BaselineShift.Subscript
),
Une fois que vous avez défini votre Typography, transmettez-le au MaterialTheme M3:
MaterialTheme(
typography = replyTypography,
) {
// M3 app Content
}
Utiliser des styles de texte
Vous pouvez récupérer la typographie fournie au composable MaterialTheme M3 en procédant comme suit :
avec MaterialTheme.typography:
Text(
text = "Hello M3 theming",
style = MaterialTheme.typography.titleLarge
)
Text(
text = "you are learning typography",
style = MaterialTheme.typography.bodyMedium
)
Pour en savoir plus sur les consignes de Material Design, consultez l'article Appliquer la typographie.
Formes
Les surfaces de Material peuvent prendre différentes formes. Les formes dirigent l'attention, identifier les composants, communiquer l'état et exprimer la marque.
L'échelle de forme définit le style des angles du conteneur et offre une gamme d'arrondi du carré à complètement circulaire.
Définir des formes
Compose fournit à la classe Shapes M3 des paramètres étendus permettant de prendre en charge
nouvelles formes M3. L'échelle de forme M3 ressemble davantage à l'échelle de type,
permettant ainsi une gamme expressive de formes dans l'interface utilisateur.
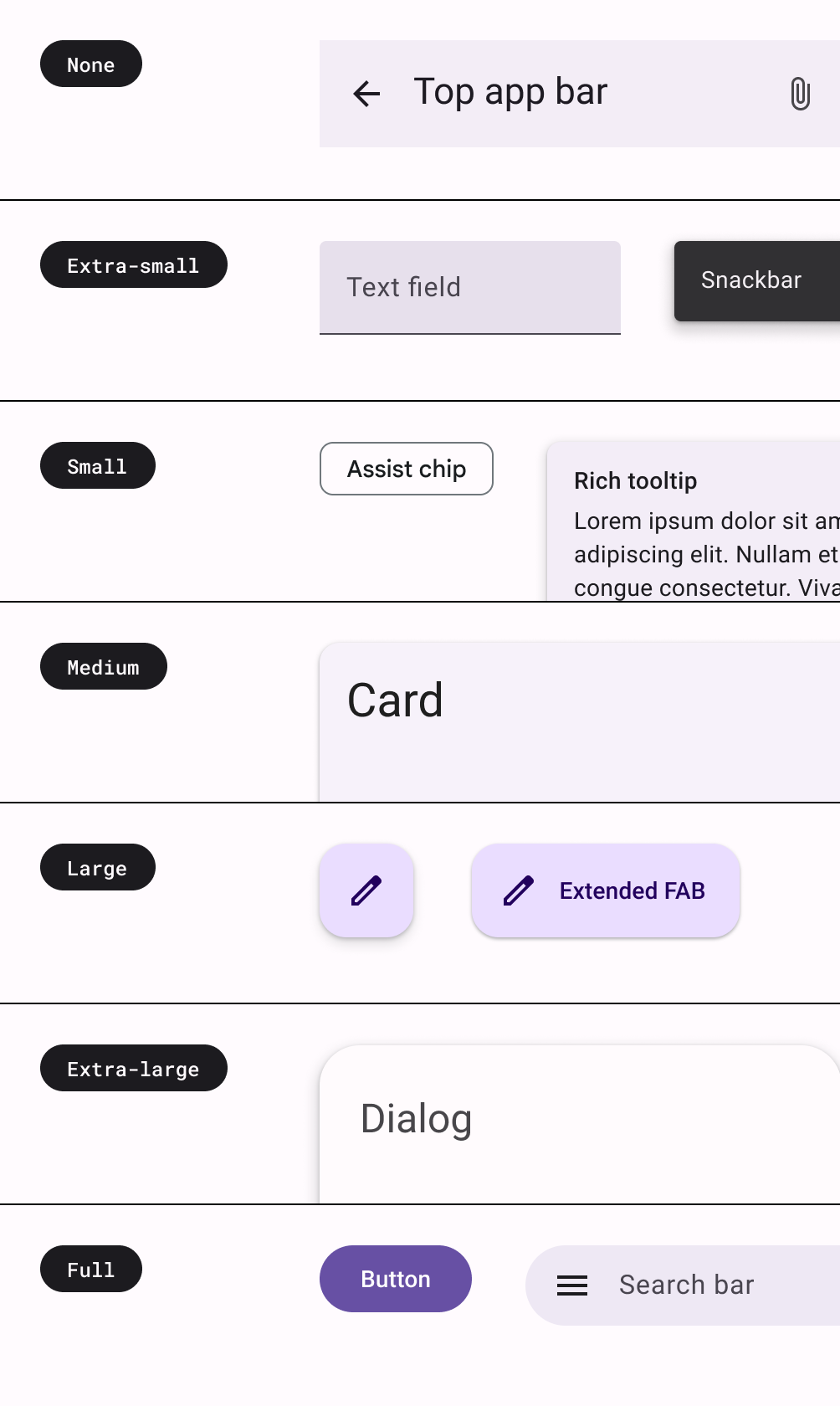
Il existe différentes tailles de formes:
- XS
- Petit
- Moyenne
- Grande
- XL
Chaque forme est associée à une valeur par défaut, mais vous pouvez la remplacer:
val replyShapes = Shapes(
extraSmall = RoundedCornerShape(4.dp),
small = RoundedCornerShape(8.dp),
medium = RoundedCornerShape(12.dp),
large = RoundedCornerShape(16.dp),
extraLarge = RoundedCornerShape(24.dp)
)
Après avoir défini votre Shapes, vous pouvez le transmettre au MaterialTheme M3:
MaterialTheme(
shapes = replyShapes,
) {
// M3 app Content
}
Utiliser des formes
Vous pouvez personnaliser l'échelle de forme pour tous les composants de MaterialTheme ou
vous pouvez le faire par composant.
Appliquez les formes moyenne et grande avec les valeurs par défaut:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ }
FloatingActionButton(
shape = MaterialTheme.shapes.large,
onClick = {
}
) {
/* fab content */
}

Il existe deux autres formes, RectangleShape et CircleShape, qui font partie
de Compose. La forme rectangulaire n'a pas d'arrondi et la forme circulaire est pleine
bords circulaires:
Card(shape = RectangleShape) { /* card content */ }
Card(shape = CircleShape) { /* card content */ }
Les exemples ci-dessous illustrent certains des composants avec des valeurs de forme par défaut. qui leur sont appliquées:

Pour en savoir plus sur les consignes de Material Design, consultez l'article Appliquer forme.
Mise en valeur
Dans M3, l'accentuation est fournie à l'aide de variations de couleur et de la couleur combinaisons. Dans M3, il existe deux façons d'accentuer votre interface utilisateur:
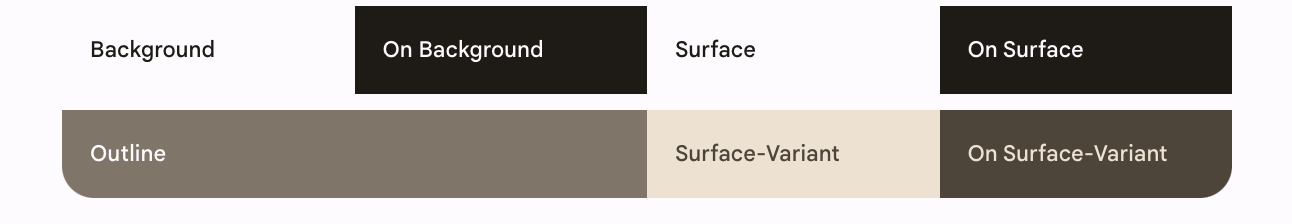
- En combinant les types "surface", "surface-variant" et "background" avec "on-surface", les couleurs on-surface-variants du système de couleurs M3 étendu. Par exemple : "surface" peut être utilisé avec "on-surface-variant" et "surface-variant" en surface pour fournir différents niveaux d'accentuation.

- Utilisez différentes épaisseurs de police pour le texte. Comme nous l'avons vu précédemment, des pondérations personnalisées à notre échelle de type pour fournir différentes accentuations.
bodyLarge = TextStyle(
fontWeight = FontWeight.Bold
),
bodyMedium = TextStyle(
fontWeight = FontWeight.Normal
)
Élévation
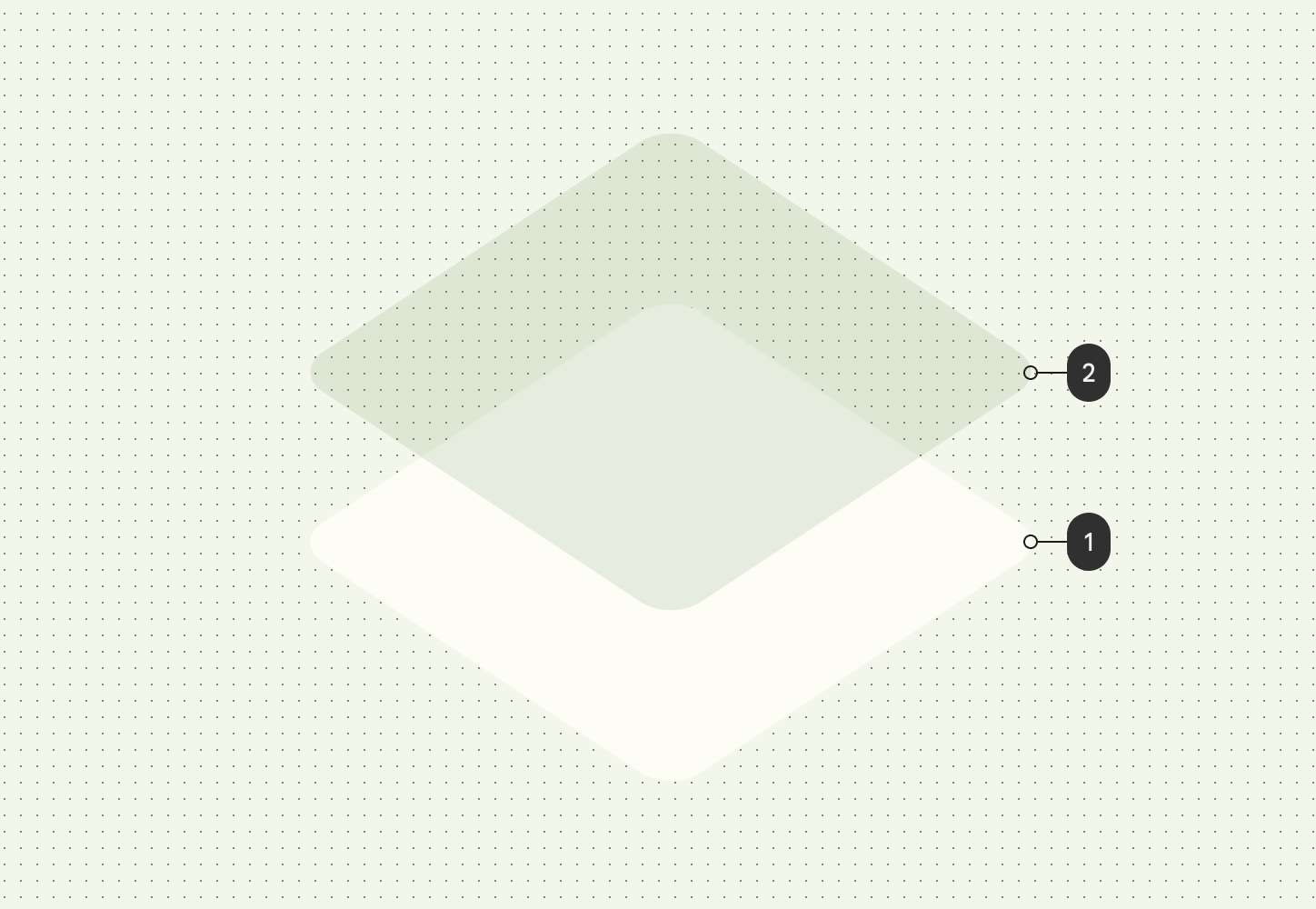
Material 3 représente l'élévation principalement à l'aide de superpositions de couleurs tonales. Il s'agit d'une nouvelle pour différencier les conteneurs et les surfaces les uns des autres, en augmentant la tonalité l’élévation utilise un ton plus proéminent, en plus des ombres.

Les superpositions d'élévation dans les thèmes sombres ont également été remplacées par des superpositions de couleurs tonales dans Material 3. La couleur de superposition provient de l'emplacement de la couleur primaire.

La surface M3 (le composable de support derrière la plupart des composants M3) prend en charge l'élévation des tons et des ombres:
Surface(
modifier = Modifier,
tonalElevation = /*...
shadowElevation = /*...
) {
Column(content = content)
}
Composants Material
Material Design intègre de nombreux composants Material (boutons, chips, cartes, barre de navigation, etc.) qui suivent déjà Material Design La thématisation et la création d'applications Material Design esthétiques Vous pouvez commencer à utiliser avec les propriétés par défaut.
Button(onClick = { /*..*/ }) {
Text(text = "My Button")
}
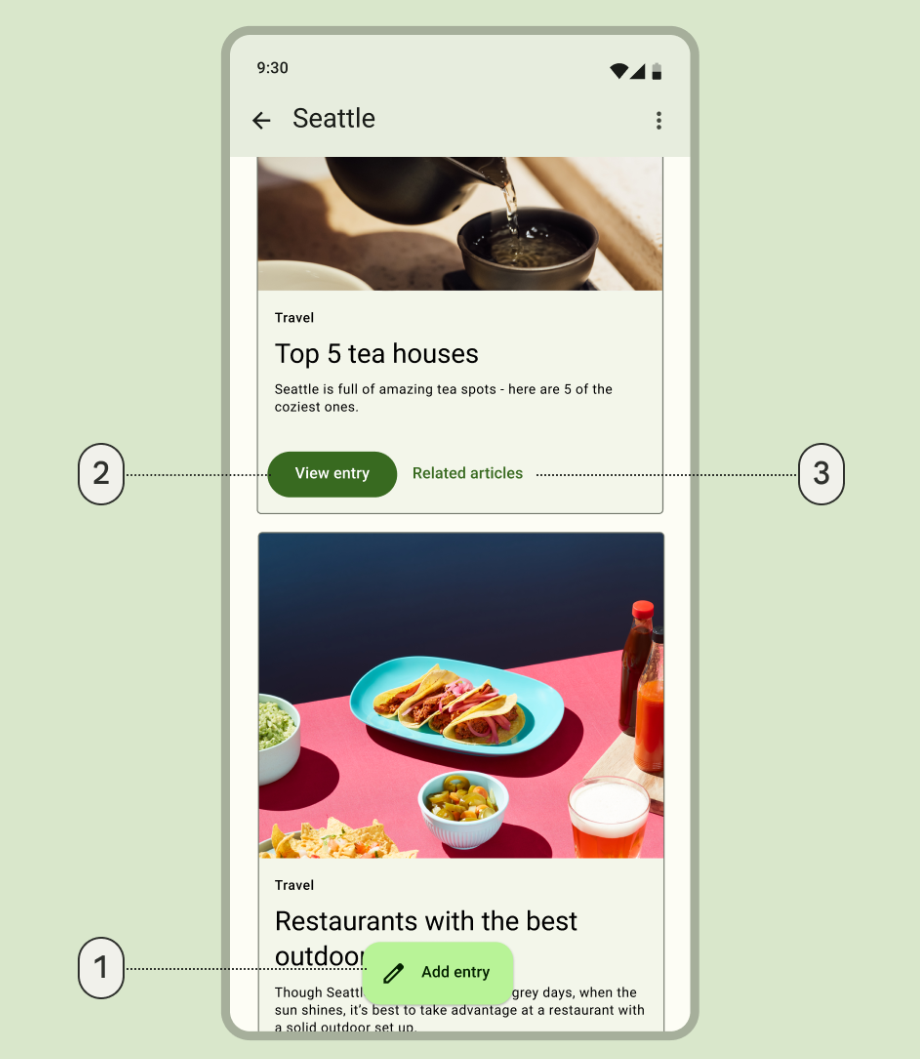
M3 fournit plusieurs versions des mêmes composants pouvant être utilisées dans différents rôles en fonction de l'emphase et de l'attention.

- </ph>
- Un bouton d'action flottant étendu pour mettre l'accent sur l'action:
ExtendedFloatingActionButton(
onClick = { /*..*/ },
modifier = Modifier
) {
Icon(
imageVector = Icons.Default.Edit,
contentDescription = stringResource(id = R.string.edit),
)
Text(
text = stringResource(id = R.string.add_entry),
)
}
- Bouton rempli pour une action à forte intensité:
Button(onClick = { /*..*/ }) {
Text(text = stringResource(id = R.string.view_entry))
}
- Bouton textuel pour une action à faible intensité:
TextButton(onClick = { /*..*/ }) {
Text(text = stringResource(id = R.string.replated_articles))
}
En savoir plus sur les boutons et autres composants Material Material 3 fournit une grande variété de suites de composants, comme des boutons, des applications barres, composants de navigation spécialement conçus pour un usage différent des étuis et des tailles d'écran.
Composants de navigation
Material fournit également plusieurs composants de navigation qui vous aident à implémenter la navigation, en fonction des différentes tailles et états de l'écran.
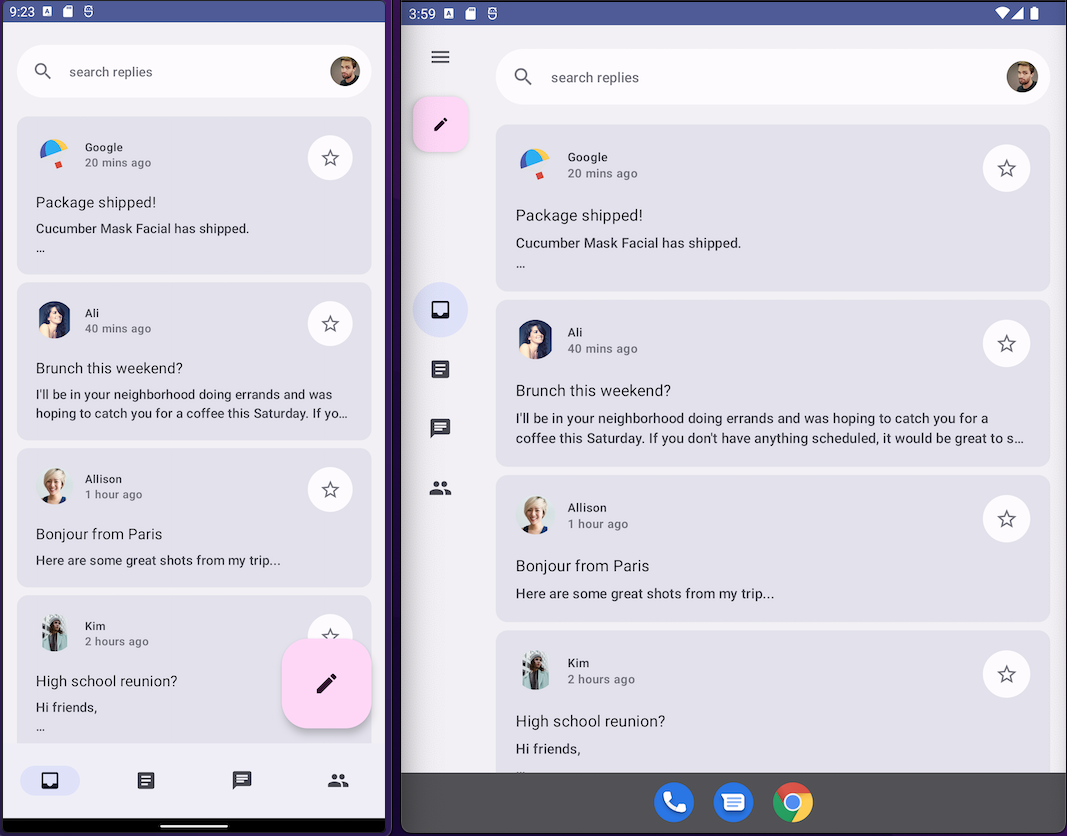
NavigationBar est utilisé pour les appareils compacts lorsque vous souhaitez cibler 5 appareils ou moins
destinations:
NavigationBar(modifier = Modifier.fillMaxWidth()) {
Destinations.entries.forEach { replyDestination ->
NavigationBarItem(
selected = selectedDestination == replyDestination,
onClick = { },
icon = { }
)
}
}
NavigationRail est utilisé pour les tablettes ou les téléphones de petite à moyenne taille dans les pays suivants :
en mode Paysage. Il offre une ergonomie et améliore l'expérience utilisateur
pour ces appareils.
NavigationRail(
modifier = Modifier.fillMaxHeight(),
) {
Destinations.entries.forEach { replyDestination ->
NavigationRailItem(
selected = selectedDestination == replyDestination,
onClick = { },
icon = { }
)
}
}

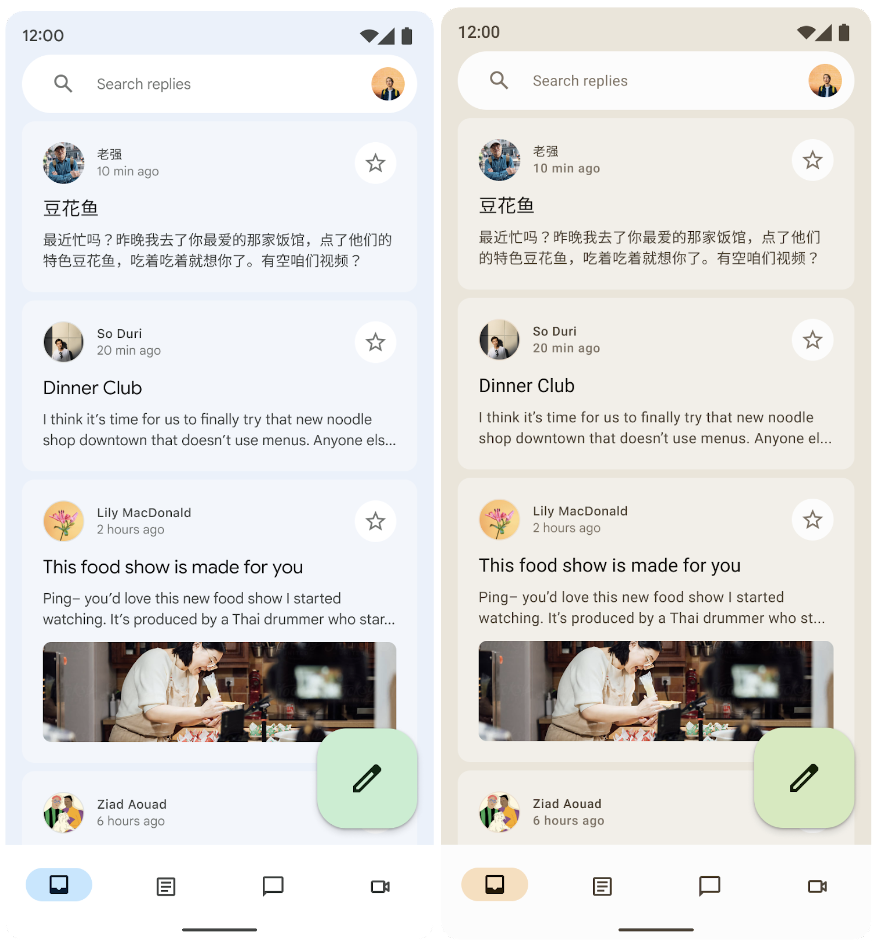
BottomNavigationBar (à gauche) et de NavigationRail (à droite)Répondre en utilisant les deux thèmes avec le thème par défaut afin d'offrir une expérience utilisateur immersive pour tous tailles d'appareils.
NavigationDrawer est utilisé pour les tablettes de taille moyenne à grande sur lesquelles vous avez
suffisamment d'espace pour
afficher les détails. Vous pouvez utiliser à la fois PermanentNavigationDrawer ou
ModalNavigationDrawer et NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = {
Destinations.entries.forEach { replyDestination ->
NavigationRailItem(
selected = selectedDestination == replyDestination,
onClick = { },
icon = { },
label = { }
)
}
}) {
}

Les options de navigation améliorent l'expérience utilisateur, l'ergonomie et la maniabilité. Pour en savoir plus sur les composants de navigation Material, consultez Atelier de programmation adaptatif Compose
Personnaliser la thématisation d'un composant
Le M3 encourage la personnalisation et la flexibilité. Tous les composants ont des paramètres couleurs qui leur sont appliquées, mais avec des API flexibles pour personnaliser leurs couleurs si obligatoire.
La plupart des composants, comme les cartes et les boutons, fournissent un objet par défaut qui expose de la couleur et d'élévation pouvant être modifiées pour personnaliser votre composant:
val customCardColors = CardDefaults.cardColors(
contentColor = MaterialTheme.colorScheme.primary,
containerColor = MaterialTheme.colorScheme.primaryContainer,
disabledContentColor = MaterialTheme.colorScheme.surface,
disabledContainerColor = MaterialTheme.colorScheme.onSurface,
)
val customCardElevation = CardDefaults.cardElevation(
defaultElevation = 8.dp,
pressedElevation = 2.dp,
focusedElevation = 4.dp
)
Card(
colors = customCardColors,
elevation = customCardElevation
) {
// m3 card content
}
En savoir plus sur la personnalisation de Material 3
UI du système
Certains aspects de Material You proviennent du nouveau style visuel et de l'UI du système Android 12 ou version ultérieure. L'ondulation et le défilement hors limites. Aucune action supplémentaire n'est requise de votre part pour mettre en œuvre ces modifications.
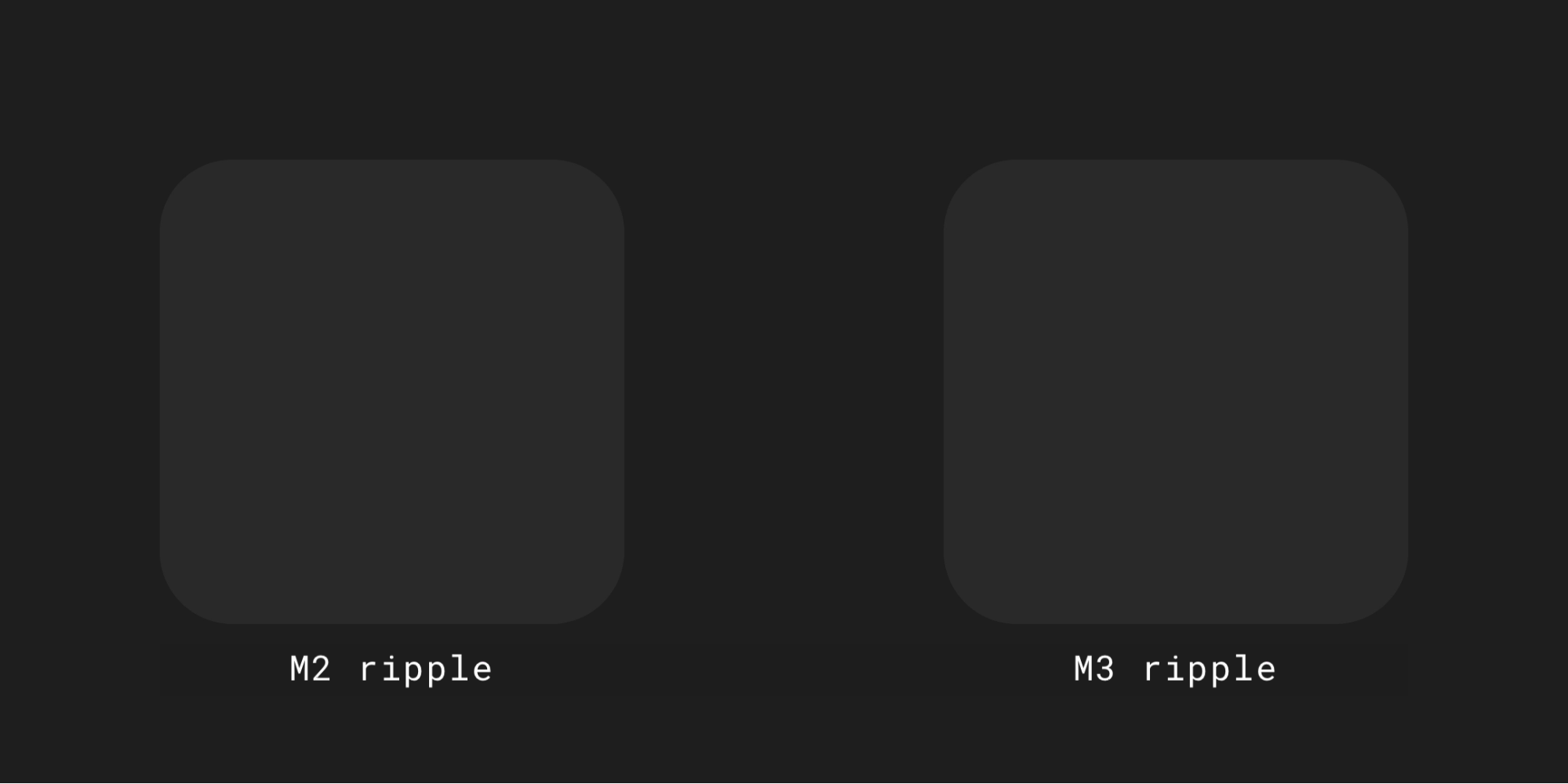
Ondulation
Lorsque vous appuyez sur la fonctionnalité ondulation, les surfaces sont illuminées subtilement. Compose Material Ripple utilise un RippleDrawable de plate-forme en arrière-plan Android. L'ondulation scintillante est donc disponible sur Android 12 ou version ultérieure pour tous les appareils Material. composants.

Défilement hors limites
Le défilement hors limites utilise désormais un effet d'étirement au bord des conteneurs à défilement.
Le défilement hors limites est activé par défaut dans les composables de conteneur à défilement (par exemple,
(par exemple, LazyColumn, LazyRow et LazyVerticalGrid)
Compose Foundation 1.1.0 et versions ultérieures, quel que soit le niveau d'API.

Accessibilité
Les normes d'accessibilité intégrées aux composants Material sont conçues pour fournir base pour une conception inclusive inclusive. Comprendre le fonctionnement l'accessibilité peut améliorer la convivialité de tous les utilisateurs, y compris ceux ayant une faible vision, cécité, déficiences auditives, déficiences cognitives, motricité déficiences ou handicaps situationnels (par exemple, un bras cassé).
Accessibilité des couleurs
La couleur dynamique est conçue pour répondre aux normes d'accessibilité concernant le contraste des couleurs. Le système de palettes tonales est essentiel pour rendre tout jeu de couleurs accessible par défaut.
Le système de couleurs de Material fournit des valeurs de tonalité et des mesures standards être utilisée pour atteindre des rapport de contraste accessibles.

Tous les composants Material et la thématisation dynamique utilisent déjà les rôles de couleur ci-dessus parmi un ensemble de palettes de tonalité, sélectionnées pour répondre aux exigences d'accessibilité exigences. Toutefois, si vous personnalisez des composants, assurez-vous d'utiliser les rôles de couleur appropriés et éviter les incohérences.
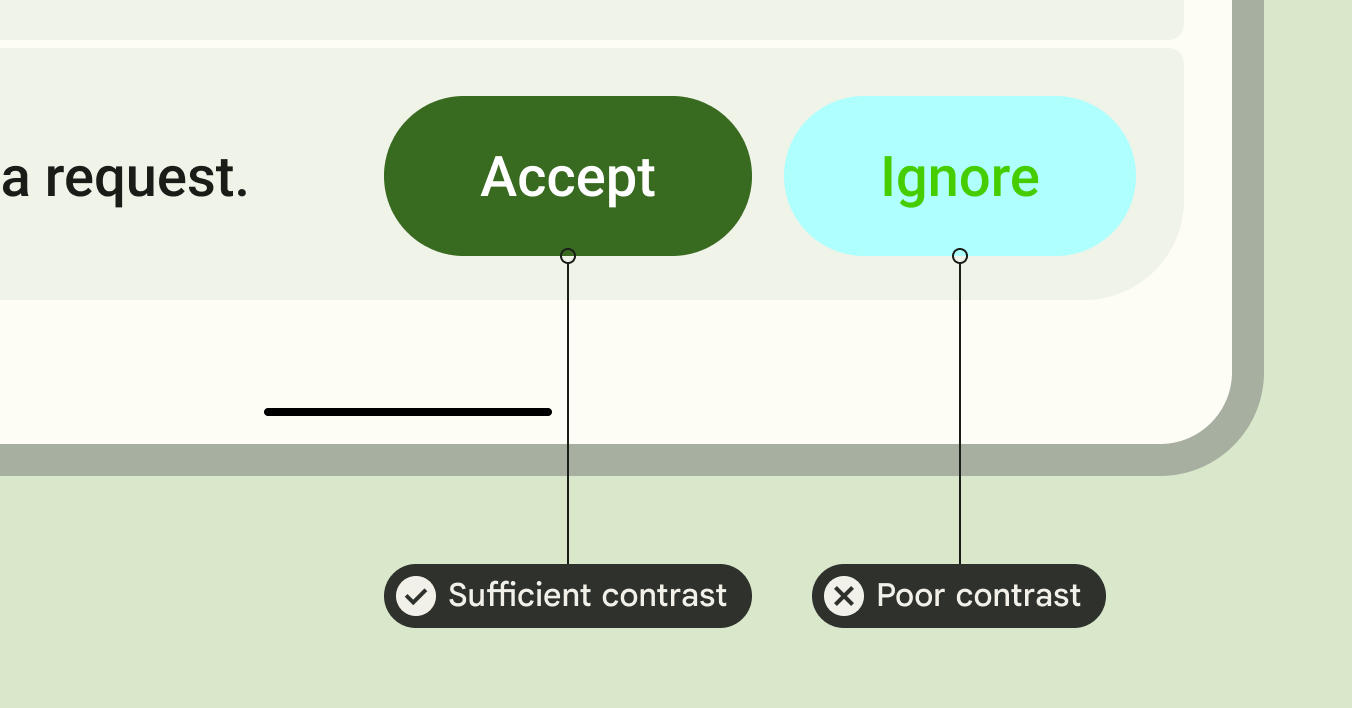
Utilisez "on-primary" au-dessus de "primary" et "on-primary-container" en haut de conteneur principal, et il en va de même pour les autres couleurs d'accentuation et neutres afin de fournir un contraste accessible pour l'utilisateur.
L'utilisation d'un conteneur tertiaire au-dessus de l'instance principale nuit à l'utilisateur bouton du contraste:
// ✅ Button with sufficient contrast ratio
Button(
onClick = { },
colors = ButtonDefaults.buttonColors(
containerColor = MaterialTheme.colorScheme.primary,
contentColor = MaterialTheme.colorScheme.onPrimary
)
) {
}
// ❌ Button with poor contrast ratio
Button(
onClick = { },
colors = ButtonDefaults.buttonColors(
containerColor = MaterialTheme.colorScheme.tertiaryContainer,
contentColor = MaterialTheme.colorScheme.primaryContainer
)
) {
}

Accessibilité de la typographie
L'échelle de type M3 met à jour la rampe de type statique et les valeurs pour offrir une version simplifiée mais dynamique de catégories de taille qui s'adaptent à tous les appareils.
Par exemple, dans M3, différentes valeurs peuvent être attribuées à l'écran de petite taille en fonction du contexte de l'appareil, comme un téléphone ou une tablette.
Grands écrans
Material Design fournit des conseils sur les mises en page adaptatives et les pliables pour créer vos applications. accessibles et améliorer l'ergonomie des utilisateurs qui tiennent de grands appareils.
Material propose différents types de navigation pour vous aider pour offrir une meilleure expérience utilisateur sur les appareils de grande taille.
Pour en savoir plus, consultez les consignes relatives à la qualité des applications Android sur grand écran et consultez notre exemple Reply pour une conception adaptative et accessible.
En savoir plus
Pour en savoir plus sur la thématisation Material dans Compose, consultez les ressources suivantes : ressources:
Applications exemples
Docs
Documentation de référence de l'API et code source
- Documentation de référence de l'API Compose Material 3
- Exemples de Compose Material 3 dans le code source
Vidéos
- Material You in Jetpack Compose (Material You dans Jetpack Compose)
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Migrer de Material 2 vers Material 3 dans Compose
- Material Design 2 dans Compose
- Systèmes de conception personnalisés dans Compose

