জেটপ্যাক কম্পোজ Text সূক্ষ্ম ইন্টারঅ্যাক্টিভিটি সক্ষম করে। টেক্সট নির্বাচন এখন আরও নমনীয় এবং কম্পোজেবল লেআউট জুড়ে করা যেতে পারে। টেক্সটে ব্যবহারকারীর ইন্টারঅ্যাকশন অন্যান্য কম্পোজেবল লেআউট থেকে আলাদা, কারণ আপনি Text কম্পোজেবলের একটি অংশে একটি মডিফায়ার যোগ করতে পারবেন না। এই পৃষ্ঠাটি ব্যবহারকারীর ইন্টারঅ্যাকশন সক্ষম করে এমন API গুলিকে হাইলাইট করে।
টেক্সট নির্বাচন করুন
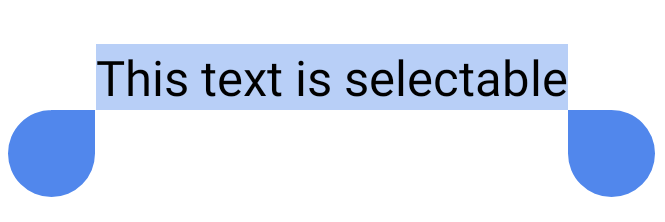
ডিফল্টরূপে, কম্পোজেবল নির্বাচনযোগ্য নয়, যার অর্থ ব্যবহারকারীরা আপনার অ্যাপ থেকে টেক্সট নির্বাচন এবং অনুলিপি করতে পারবেন না। টেক্সট নির্বাচন সক্ষম করতে, আপনার টেক্সট উপাদানগুলিকে একটি SelectionContainer কম্পোজেবল দিয়ে মুড়িয়ে দিন:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

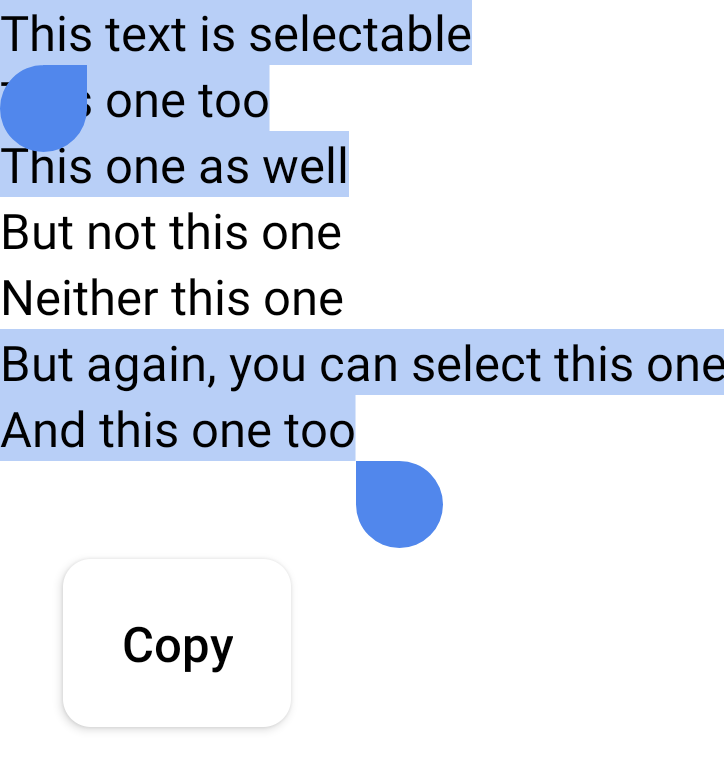
আপনি একটি নির্বাচনযোগ্য এলাকার নির্দিষ্ট অংশে নির্বাচন নিষ্ক্রিয় করতে চাইতে পারেন। এটি করার জন্য, আপনাকে অনির্বাচিত অংশটিকে একটি DisableSelection composable দিয়ে মুড়িয়ে দিতে হবে:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

LinkAnnotation ব্যবহার করে ক্লিকযোগ্য টেক্সট বিভাগ তৈরি করুন
Text এ ক্লিক শোনার জন্য, আপনি clickable মডিফায়ার যোগ করতে পারেন। তবে, আপনি Text মানের একটি নির্দিষ্ট অংশে অতিরিক্ত তথ্য সংযুক্ত করতে চাইতে পারেন, যেমন একটি ব্রাউজারে খোলার জন্য একটি নির্দিষ্ট শব্দের সাথে সংযুক্ত একটি URL। এই ধরণের ক্ষেত্রে, আপনাকে একটি LinkAnnotation ব্যবহার করতে হবে, যা একটি অ্যানোটেশন যা টেক্সটের একটি ক্লিকযোগ্য অংশকে প্রতিনিধিত্ব করে।
LinkAnnotation এর সাহায্যে, আপনি একটি Text কম্পোজেবলের একটি অংশে একটি URL সংযুক্ত করতে পারেন যা ক্লিক করার পরে স্বয়ংক্রিয়ভাবে খোলে, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Text কম্পোজেবলের একটি অংশে ব্যবহারকারীর ক্লিকের প্রতিক্রিয়ায় আপনি একটি কাস্টম অ্যাকশনও কনফিগার করতে পারেন। নিম্নলিখিত স্নিপেটে, যখন ব্যবহারকারী "জেটপ্যাক কম্পোজ" এ ক্লিক করেন, তখন একটি লিঙ্ক প্রদর্শিত হয় এবং ব্যবহারকারী লিঙ্কটিতে ক্লিক করলে মেট্রিক্স লগ করা হয়:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কম্পোজে শব্দার্থবিদ্যা
- কম্পোজে অ্যাক্সেসিবিলিটি
- কম্পোজে মেটেরিয়াল ডিজাইন ২

