Jetpack Compose 可在 Text 中進行精細的互動。文字選取功能現在更具彈性,並且可以在可組合項的版面配置中完成。文字中的使用者互動與其他可組合項的版面配置不同,因為您無法在一部分 Text 可組合項中新增修飾詞。本頁重點介紹各種可於啟用使用者互動的 API。
選取文字
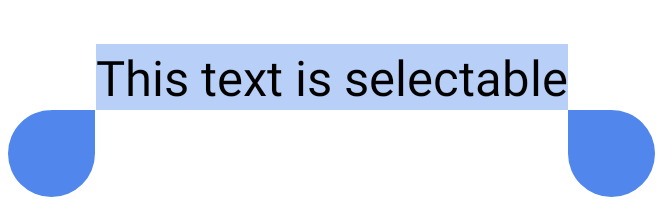
根據預設,可組合項是無法選取的,也就是說,使用者無法選取及複製應用程式中的文字。如要啟用文字選取功能,請使用 SelectionContainer 可組合項包裝文字元素:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

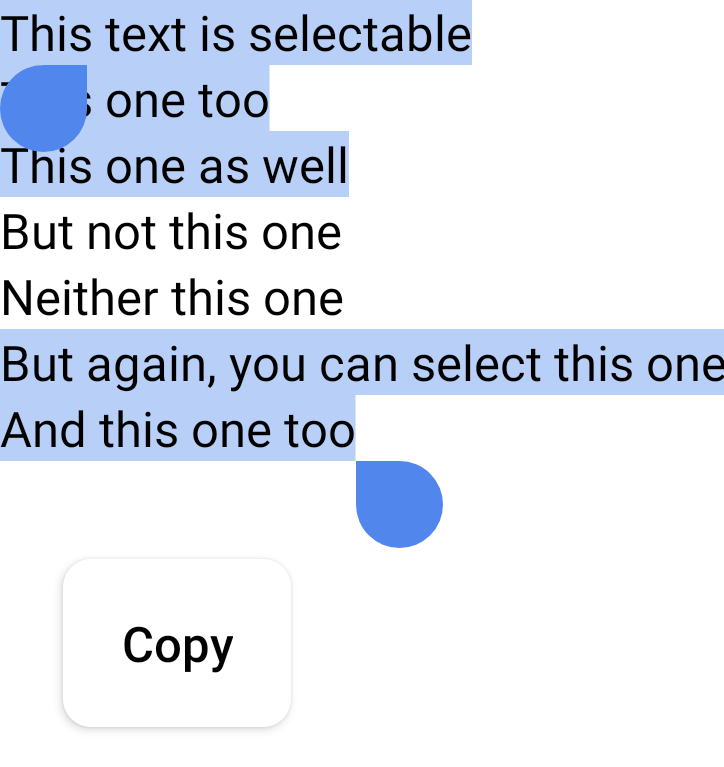
您可能需要針對可選取區域的特定部分停用選取功能。如要執行此操作,您必須使用 DisableSelection 組件納入無法選取的部分:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

使用 LinkAnnotation 建立可點選的文字區段
如要監聽 Text 上的點擊,您可以新增 clickable 輔助鍵。不過,您可能需要在部分 Text 值中附加其他資訊,例如附加至特定字詞,以便在瀏覽器中開啟的網址:在這種情況下,您需要使用 LinkAnnotation,這是代表文字中可點選部分的註解。
使用 LinkAnnotation,您可以將網址附加至 Text 可組合函式的一部分,點選後就會自動開啟,如下列程式碼片段所示:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
您也可以設定自訂動作,回應使用者點選 Text 可組合函式一部分的動作。在下列程式碼片段中,使用者點選「Jetpack Compose」時會顯示連結,如果使用者點選該連結,系統就會記錄指標:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- Compose 中的語意
- Compose 中的無障礙功能
- Compose 中的 Material Design 2

