Jetpack Compose consente un'interattività granulare in Text. La selezione del testo è
ora più flessibile e può essere eseguita in layout componibili. Le interazioni dell'utente
nel testo sono diverse dagli altri layout componibili, in quanto non puoi aggiungere un modificatore
a una parte di un elemento componibile Text. Questa pagina mette in evidenza le API
che consentono le interazioni degli utenti.
Seleziona testo
Per impostazione predefinita, i composable non sono selezionabili, il che significa che gli utenti non possono
selezionare e copiare il testo dalla tua app. Per attivare la selezione del testo, racchiudi
gli elementi di testo con un composable SelectionContainer:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

Potresti voler disattivare la selezione su parti specifiche di un'area selezionabile. Per farlo, devi racchiudere la parte non selezionabile con un componente componibile DisableSelection:
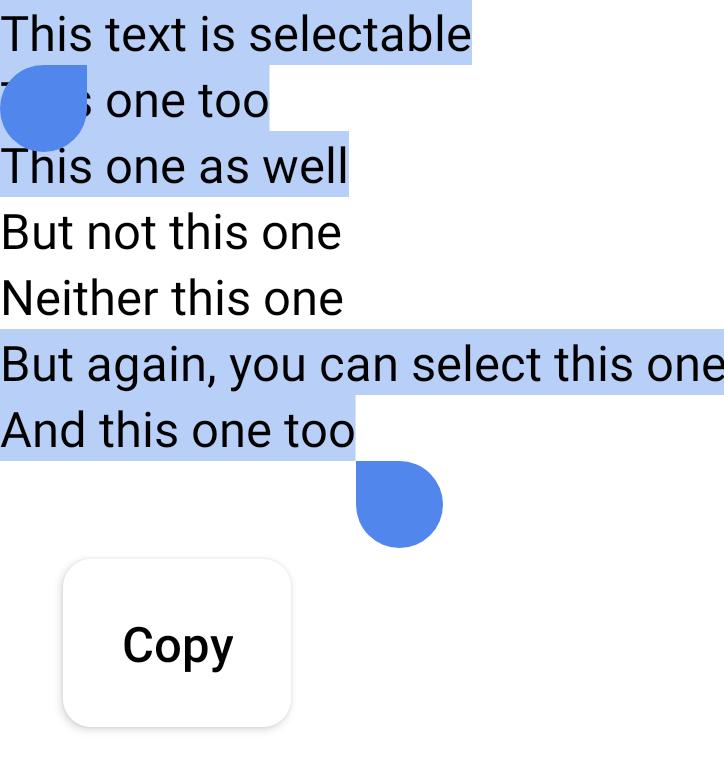
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

Creare sezioni di testo selezionabili con LinkAnnotation
Per rilevare i clic su Text, puoi aggiungere il modificatore clickable. Tuttavia, potresti voler allegare informazioni aggiuntive a una determinata parte del valore Text, ad esempio un URL allegato a una determinata parola da aprire in un browser. In casi come questo, devi utilizzare un LinkAnnotation, ovvero
un'annotazione che rappresenta una parte di testo su cui è possibile fare clic.
Con LinkAnnotation, puoi allegare un URL a una parte di un componente Text
che si apre automaticamente una volta selezionato, come mostrato nel seguente snippet:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Puoi anche configurare un'azione personalizzata in risposta a un clic dell'utente su una parte del
componente Text. Nello snippet seguente, quando l'utente fa clic su
"Jetpack Compose", viene visualizzato un link e le metriche vengono registrate se l'utente
fa clic sul link:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Semantica in Scrittura
- Accessibilità in Compose
- Material Design 2 in Compose

