Jetpack Compose ermöglicht eine detaillierte Interaktivität in Text. Die Textauswahl ist jetzt flexibler und kann über zusammensetzbare Layouts hinweg erfolgen. Nutzerinteraktionen in Texten unterscheiden sich von anderen zusammensetzbaren Layouts, da Sie einem Teil einer Text-Composable keine Modifier hinzufügen können. Auf dieser Seite werden die APIs hervorgehoben, die Nutzerinteraktionen ermöglichen.
Text auswählen
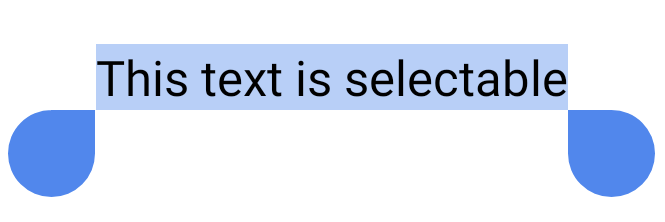
Standardmäßig sind Composables nicht auswählbar. Das bedeutet, dass Nutzer keinen Text aus Ihrer App auswählen und kopieren können. Wenn Sie die Textauswahl aktivieren möchten, umschließen Sie Ihre Textelemente mit einem SelectionContainer-Composable:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

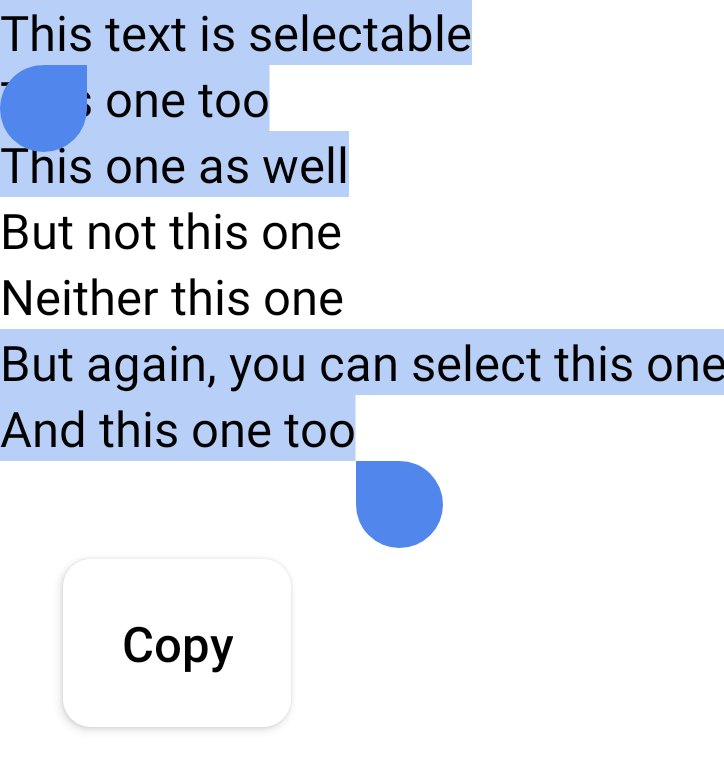
Möglicherweise möchten Sie die Auswahl für bestimmte Bereiche eines auswählbaren Bereichs deaktivieren. Dazu müssen Sie den nicht auswählbaren Teil mit einer DisableSelection-Composable umschließen:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

Anklickbare Textabschnitte mit LinkAnnotation erstellen
Wenn Sie auf Klicks auf Text reagieren möchten, können Sie den Modifikator clickable hinzufügen. Möglicherweise möchten Sie jedoch zusätzliche Informationen an einen bestimmten Teil des Text-Werts anhängen, z. B. eine URL, die an ein bestimmtes Wort angehängt ist und in einem Browser geöffnet werden soll. In solchen Fällen müssen Sie ein LinkAnnotation verwenden. Das ist eine Annotation, die einen klickbaren Teil des Texts darstellt.
Mit LinkAnnotation können Sie einem Teil einer Text-Composable-Funktion eine URL anhängen, die beim Klicken automatisch geöffnet wird, wie im folgenden Snippet gezeigt:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Sie können auch eine benutzerdefinierte Aktion als Reaktion auf einen Nutzerklick auf einen Teil des Text-Composable konfigurieren. Im folgenden Snippet wird ein Link angezeigt, wenn der Nutzer auf „Jetpack Compose“ klickt. Außerdem werden Messwerte erfasst, wenn der Nutzer auf den Link klickt:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Semantik in Compose
- Bedienungshilfen in Compose
- Material Design 2 in Compose
