Jetpack Compose memungkinkan interaksi yang lebih mendetail di Text. Pemilihan teks
kini lebih fleksibel dan dapat dilakukan di seluruh tata letak composable. Interaksi pengguna
dalam teks berbeda dengan tata letak composable lainnya, karena Anda tidak dapat menambahkan pengubah
ke bagian dari composable Text. Halaman ini menyoroti API yang memungkinkan interaksi pengguna.
Pilih teks
Secara default, composable tidak dapat dipilih, yang berarti pengguna tidak dapat
memilih dan menyalin teks dari aplikasi Anda. Untuk mengaktifkan pemilihan teks, gabungkan
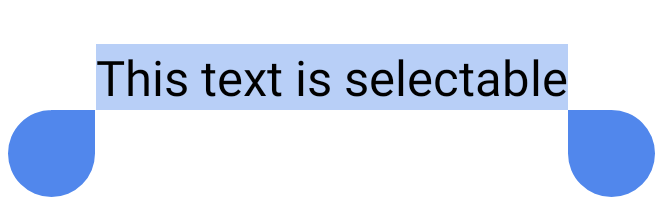
elemen teks Anda dengan composable SelectionContainer:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

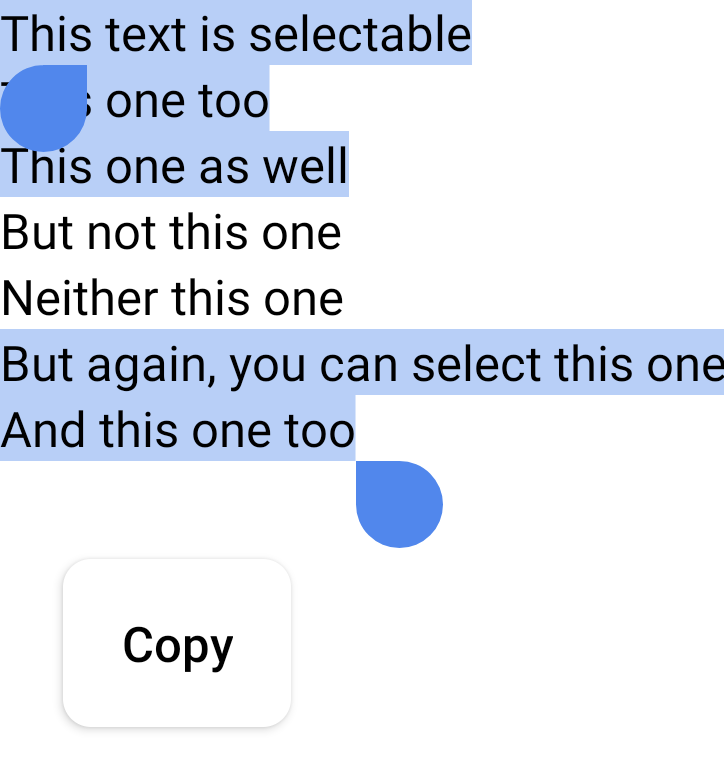
Anda mungkin ingin menonaktifkan pilihan pada bagian tertentu dari area yang dapat dipilih. Untuk melakukannya,
Anda harus menggabungkan bagian yang tidak dapat dipilih dengan composable
DisableSelection:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

Membuat bagian teks yang dapat diklik dengan LinkAnnotation
Untuk memproses klik pada Text, Anda dapat menambahkan pengubah
clickable. Namun, Anda mungkin ingin melampirkan informasi tambahan ke bagian tertentu dari
nilai Text, seperti URL yang dilampirkan ke kata tertentu yang akan dibuka di
browser. Dalam kasus seperti ini, Anda harus menggunakan LinkAnnotation, yang merupakan
anotasi yang merepresentasikan bagian teks yang dapat diklik.
Dengan LinkAnnotation, Anda dapat melampirkan URL ke bagian composable Text
yang otomatis terbuka setelah diklik, seperti yang ditunjukkan dalam cuplikan berikut:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Anda juga dapat mengonfigurasi tindakan kustom sebagai respons terhadap klik pengguna pada bagian
composable Text. Dalam cuplikan berikut, saat pengguna mengklik
“Jetpack Compose”, link akan ditampilkan, dan metrik dicatat jika pengguna
mengklik link:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Semantik di Compose
- Aksesibilitas di Compose
- Desain Material 2 di Compose
