Jetpack Compose, Text में बेहतर इंटरैक्टिविटी की सुविधा देता है. अब टेक्स्ट को ज़्यादा आसानी से चुना जा सकता है. साथ ही, इसे कंपोज़ेबल लेआउट में भी चुना जा सकता है. टेक्स्ट में उपयोगकर्ता इंटरैक्शन, कंपोज़ किए जा सकने वाले अन्य लेआउट से अलग होते हैं. ऐसा इसलिए, क्योंकि Text कंपोज़ किए जा सकने वाले लेआउट के किसी हिस्से में मॉडिफ़ायर नहीं जोड़ा जा सकता. इस पेज पर, उन एपीआई के बारे में बताया गया है जिनकी मदद से उपयोगकर्ता इंटरैक्ट कर सकते हैं.
टेक्स्ट चुनें
डिफ़ॉल्ट रूप से, कंपोज़ेबल को चुना नहीं जा सकता. इसका मतलब है कि उपयोगकर्ता आपके ऐप्लिकेशन से टेक्स्ट को चुनकर कॉपी नहीं कर सकते. टेक्स्ट चुनने की सुविधा चालू करने के लिए, अपने टेक्स्ट एलिमेंट को SelectionContainer कंपोज़ेबल के साथ रैप करें:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

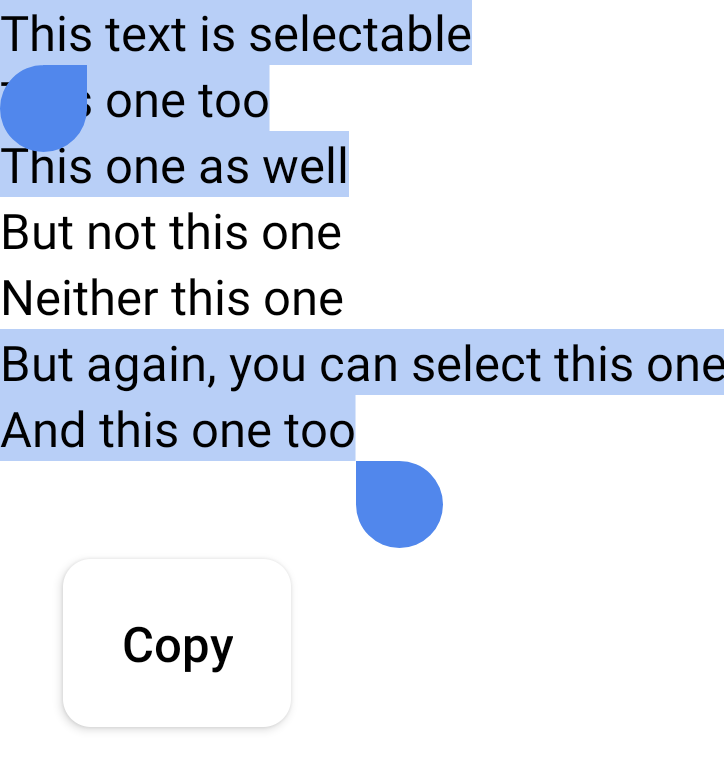
ऐसा हो सकता है कि आपको चुनने लायक किसी हिस्से के कुछ हिस्सों पर, चुनने की सुविधा बंद करनी हो. इसके लिए, आपको न चुने जा सकने वाले हिस्से को DisableSelection कंपोज़ेबल में रैप करना होगा:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

LinkAnnotation की मदद से, टेक्स्ट के क्लिक किए जा सकने वाले सेक्शन बनाना
Text पर क्लिक सुनने के लिए, clickable
मॉडिफ़ायर जोड़ा जा सकता है. हालांकि, ऐसा हो सकता है कि आपको Text वैल्यू के किसी हिस्से में अतिरिक्त जानकारी जोड़नी हो. जैसे, किसी शब्द से जुड़ा यूआरएल, जिसे ब्राउज़र में खोला जाना है. ऐसे मामलों में, आपको LinkAnnotation का इस्तेमाल करना होगा. यह एक एनोटेशन है, जो टेक्स्ट के क्लिक किए जा सकने वाले हिस्से को दिखाता है.
LinkAnnotation की मदद से, Text कंपोज़ेबल के किसी हिस्से में यूआरएल अटैच किया जा सकता है. इस पर क्लिक करने के बाद, यह अपने-आप खुल जाता है. इसे यहां दिए गए स्निपेट में दिखाया गया है:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Text कंपोज़ेबल के किसी हिस्से पर उपयोगकर्ता के क्लिक करने पर, कस्टम ऐक्शन को भी कॉन्फ़िगर किया जा सकता है. यहां दिए गए स्निपेट में, जब उपयोगकर्ता “Jetpack Compose” पर क्लिक करता है, तो एक लिंक दिखता है. अगर उपयोगकर्ता लिंक पर क्लिक करता है, तो मेट्रिक लॉग की जाती हैं:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Compose में सिमैंटिक
- Compose में सुलभता
- Compose में Material Design 2
