TextField memungkinkan pengguna memasukkan dan mengubah teks. Ada dua jenis kolom teks yang dapat Anda gunakan: kolom teks berbasis status dan kolom teks berbasis nilai. Pilih jenis yang ingin Anda gunakan untuk menampilkan konten:
Sebaiknya gunakan kolom teks berbasis status, karena memberikan pendekatan yang lebih lengkap dan andal untuk mengelola status TextField. Tabel berikut menguraikan perbedaan antara jenis kolom teks ini, dan mencakup keuntungan utama yang ditawarkan kolom teks berbasis status:
Fitur |
Kolom teks berbasis nilai |
Kolom teks berbasis status |
Manfaat berbasis negara bagian |
|---|---|---|---|
Pengelolaan status |
Memperbarui status kolom teks dengan callback |
Menggunakan objek |
|
Transformasi visual |
Menggunakan |
Menggunakan |
|
Batas baris |
Menerima |
Menggunakan |
|
Kolom teks yang aman |
T/A |
|
|
Halaman ini menjelaskan cara
menerapkan TextField, menata gaya input TextField, dan mengonfigurasi
opsi TextField lainnya, seperti opsi keyboard dan mengubah input
pengguna secara visual.
Memilih penerapan TextField
Ada dua tingkat penerapan TextField:
TextFieldadalah penerapan Desain Material. Sebaiknya pilih penerapan ini karena mengikuti panduan Desain Material:BasicTextFieldmemungkinkan pengguna mengedit teks menggunakan keyboard hardware atau software, tetapi tidak memberikan dekorasi seperti petunjuk atau placeholder.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Gaya TextField
TextField dan BasicTextField berbagi banyak parameter umum untuk penyesuaian.
Daftar lengkap untuk TextField tersedia di
kode sumber TextField. Berikut adalah daftar tidak lengkap beberapa parameter yang berguna:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Sebaiknya gunakan TextField daripada BasicTextField saat desain Anda memanggil TextField atau OutlinedTextField Material. Namun, BasicTextField harus digunakan saat mem-build desain yang tidak memerlukan dekorasi dari spesifikasi Material.
Menata gaya input dengan Brush API
Anda dapat menggunakan Brush API untuk gaya yang lebih canggih di TextField.
Bagian berikut menjelaskan cara menggunakan Kuas untuk menambahkan gradien
berwarna ke input TextField.
Untuk mengetahui informasi selengkapnya tentang cara menggunakan Brush API untuk menata teks, lihat Mengaktifkan penataan lanjutan dengan Brush API.
Menerapkan gradien berwarna menggunakan TextStyle
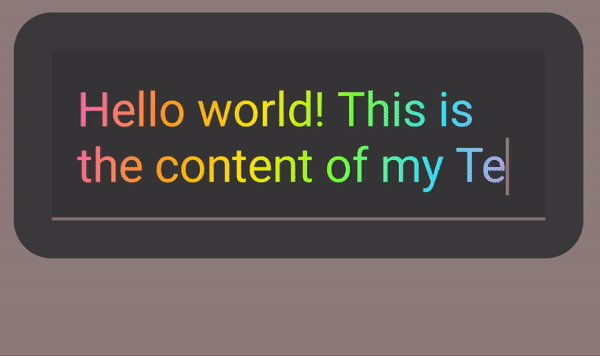
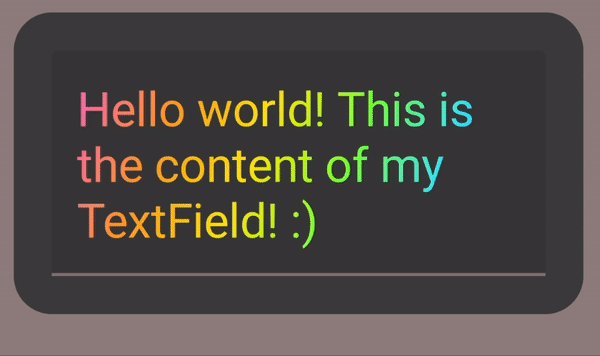
Untuk menerapkan gradien berwarna saat Anda mengetik dalam TextField, tetapkan kuas
pilihan Anda sebagai TextStyle untuk TextField. Dalam contoh ini, kita menggunakan kuas bawaan dengan linearGradient untuk melihat efek gradasi pelangi saat teks diketik ke dalam TextField.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField.Mengelola status kolom teks
TextField menggunakan class holder status khusus yang disebut TextFieldState untuk
konten dan pilihan. TextFieldState dirancang untuk diangkat
di mana pun sesuai dengan arsitektur Anda. Ada 2 properti utama yang disediakan oleh TextFieldState:
initialText: IsiTextField.initialSelection: Menunjukkan lokasi kursor atau pilihan.
Yang membedakan TextFieldState dari pendekatan lain, seperti callback
onValueChange, adalah TextFieldState sepenuhnya merangkum seluruh
alur input. Hal ini mencakup penggunaan struktur data pendukung yang benar, filter dan pemformat sebaris, serta menyinkronkan semua pengeditan yang berasal dari berbagai sumber.
Anda dapat menggunakan TextFieldState() untuk mengangkat status di TextField. Untuk itu, sebaiknya kita menggunakan fungsi rememberTextFieldState().
rememberTextFieldState() membuat instance TextFieldState di
composable Anda, memastikan objek status diingat, dan menyediakan
fungsi penyimpanan dan pemulihan bawaan:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState dapat memiliki parameter kosong atau memiliki nilai awal
yang diteruskan untuk merepresentasikan nilai teks saat inisialisasi. Jika nilai yang berbeda
diteruskan dalam rekomposisi berikutnya, nilai status tidak akan diperbarui.
Untuk memperbarui status setelah diinisialisasi, panggil metode edit di
TextFieldState.
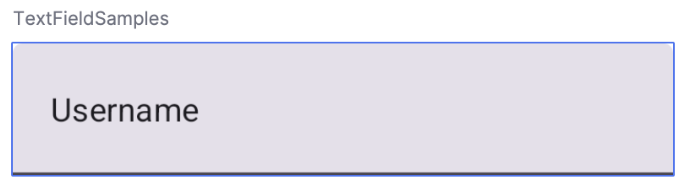
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField dengan "Username" sebagai teks awal.Mengubah teks dengan TextFieldBuffer
TextFieldBuffer berfungsi sebagai penampung teks yang dapat diedit, yang fungsinya mirip dengan
StringBuilder. Objek ini menyimpan konten teks dan informasi tentang pilihan.
Anda sering menemukan TextFieldBuffer sebagai cakupan penerima pada fungsi seperti
TextFieldState.edit, InputTransformation.transformInput, atau
OutputTransformation.transformOutput. Dalam fungsi ini, Anda dapat membaca atau
memperbarui TextFieldBuffer sesuai kebutuhan. Setelah itu, perubahan ini akan diterapkan ke TextFieldState, atau diteruskan ke pipeline rendering dalam kasus OutputTransformation.
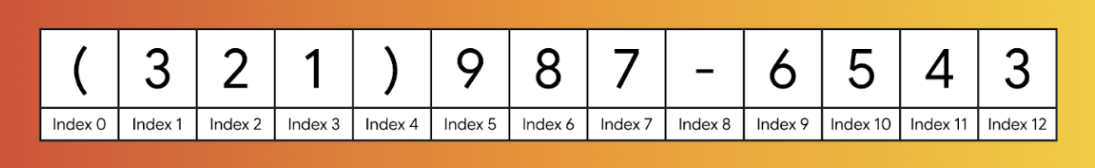
Anda dapat menggunakan fungsi pengeditan standar seperti append, insert, replace, atau
delete untuk mengubah konten buffer. Untuk mengubah status pilihan, tetapkan variabel selection: TextRange secara langsung, atau gunakan fungsi utilitas seperti placeCursorAtEnd atau selectAll. Pilihan itu sendiri diwakili oleh
TextRange, dengan indeks awal bersifat inklusif dan indeks akhir bersifat eksklusif.
TextRange dengan nilai awal dan akhir yang identik, seperti (3, 3), menandakan posisi kursor tanpa karakter yang dipilih.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
Mengedit teks di TextFieldState
Ada beberapa metode yang memungkinkan Anda mengedit status secara langsung melalui variabel status:
edit: Memungkinkan Anda mengedit konten status dan memberi Anda fungsiTextFieldBuffersehingga Anda dapat menggunakan metode sepertiinsert,replace,append, dan lainnya.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: Menghapus teks saat ini, menggantinya dengan teks yang diberikan, dan menyetel kursor di akhir.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Menghapus semua teks.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Untuk fungsi TextFieldState lainnya, lihat referensi TextFieldState.
Mengubah input pengguna
Bagian berikut menjelaskan cara mengubah input pengguna.
Transformasi input
memungkinkan Anda memfilter input TextField saat pengguna mengetik, sementara transformasi
output memformat input pengguna sebelum ditampilkan
di layar.
Memfilter input pengguna dengan transformasi input
Transformasi input memungkinkan Anda memfilter input dari pengguna. Misalnya, jika
TextField Anda menerima nomor telepon Amerika, Anda hanya ingin menerima 10
digit. Hasil InputTransformation disimpan di
TextFieldState.
Ada filter bawaan untuk kasus penggunaan InputTransformation umum. Untuk membatasi
panjang, panggil InputTransformation.maxLength():
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Transformasi input kustom
InputTransformation adalah antarmuka fungsi tunggal. Saat menerapkan
InputTransformation kustom, Anda harus mengganti
TextFieldBuffer.transformInput:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Untuk nomor telepon, tambahkan transformasi input kustom yang hanya mengizinkan digit
diketik ke dalam TextField:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
Merangkai transformasi input
Untuk menambahkan beberapa filter pada input teks, gabungkan InputTransformation menggunakan
fungsi ekstensi then. Filter dijalankan secara berurutan. Sebagai
praktik terbaik, terapkan filter yang paling selektif terlebih dahulu untuk menghindari
transformasi yang tidak perlu pada data yang pada akhirnya akan difilter.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Setelah menambahkan transformasi input, input TextField menerima maksimum 10 digit.
Memformat input sebelum ditampilkan
OutputTransformation memungkinkan Anda memformat input pengguna sebelum dirender di
layar. Tidak seperti InputTransformation, pemformatan yang dilakukan melalui
OutputTransformation tidak disimpan di TextFieldState. Dengan mengacu pada contoh nomor telepon sebelumnya, Anda perlu menambahkan tanda kurung dan tanda hubung di tempat yang sesuai:

Ini adalah cara terbaru untuk menangani VisualTransformation dalam
TextField berbasis nilai, dengan perbedaan utama adalah Anda tidak perlu menghitung
pemetaan offset-nya.
OutputTransformation adalah antarmuka metode abstrak tunggal. Untuk
mengimplementasikan OutputTransformation kustom, Anda harus mengganti
metode transformOutput:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
Untuk memformat nomor telepon, tambahkan tanda kurung buka di indeks 0, tanda kurung tutup di indeks 4, dan tanda hubung di indeks 8 ke OutputTransformation Anda:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Selanjutnya, tambahkan OutputTransformation Anda ke TextField:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
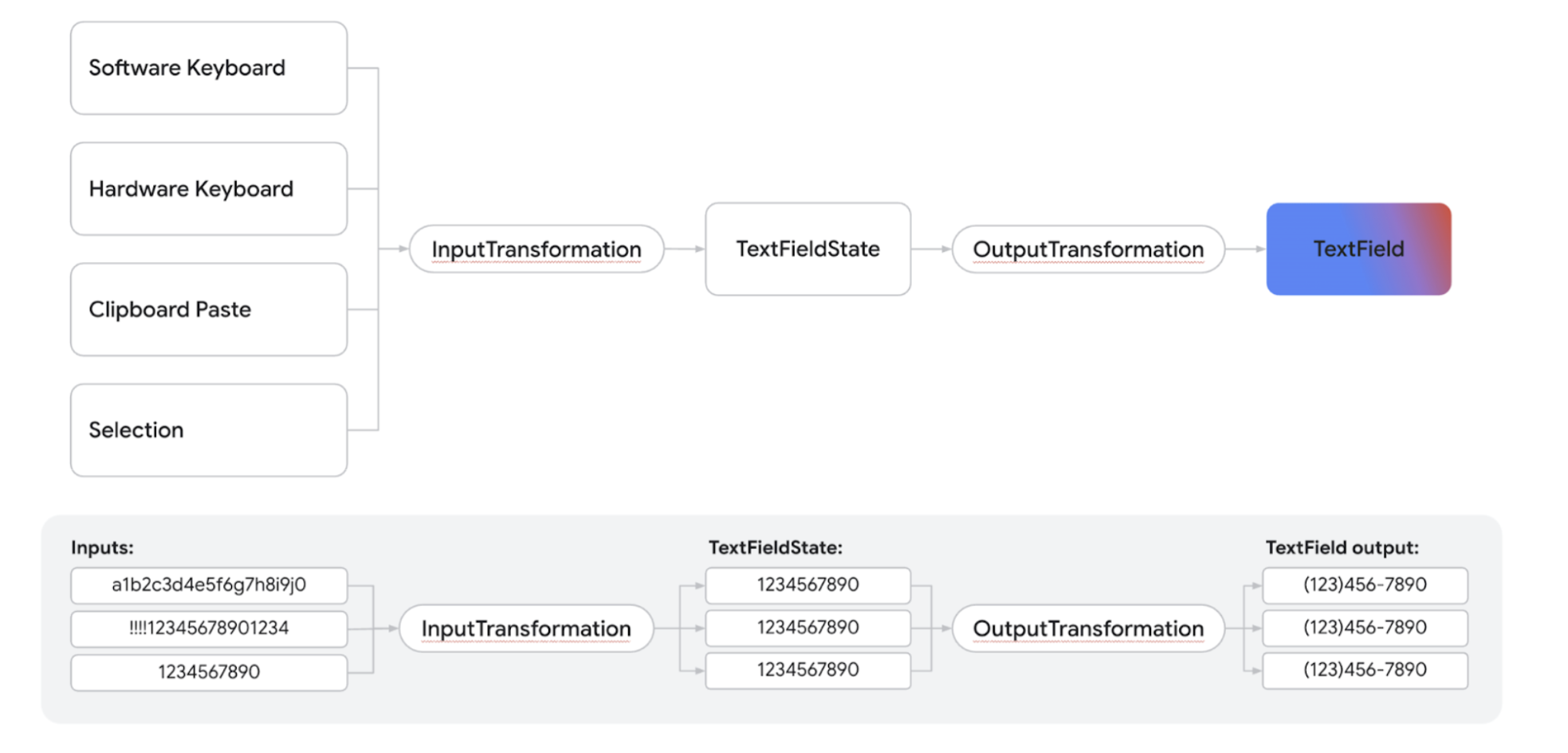
Cara kerja transformasi bersama-sama
Diagram berikut menunjukkan alur dari input teks ke transformasi ke output:

- Input diterima dari sumber input.
- Input difilter melalui
InputTransformation, yang disimpan di TextFieldState. - Input diteruskan melalui
OutputTransformationuntuk pemformatan. - Input ditampilkan di
TextField.
Menyetel opsi keyboard
TextField memungkinkan Anda menyetel opsi konfigurasi keyboard, seperti tata letak keyboard, atau mengaktifkan koreksi otomatis jika didukung oleh keyboard. Beberapa
opsi mungkin tidak dijamin jika keyboard virtual tidak sesuai dengan
opsi yang disediakan di sini. Berikut adalah daftar opsi keyboard yang didukung:
capitalizationautoCorrectkeyboardTypeimeAction
Referensi lainnya
- Memformat nomor telepon secara otomatis di kolom teks
- Menampilkan atau menyembunyikan sandi berdasarkan tombol pengguna
- Memvalidasi input saat pengguna mengetik
