TextField permite que os usuários insiram e modifiquem o texto. Há dois tipos de campos de texto que podem ser usados: campos de texto com base em estado e campos de texto com base em valor. Selecione o tipo de conteúdo que você quer exibir:
Recomendamos usar campos de texto baseados em estado, porque eles oferecem uma abordagem mais completa e confiável para gerenciar o estado de um TextField. A tabela a seguir descreve as diferenças entre esses tipos de campos de texto e inclui as principais vantagens que os campos de texto baseados em estado oferecem:
Recurso |
Campos de texto com base no valor |
Campos de texto baseados em estado |
Benefício estadual |
|---|---|---|---|
Gerenciamento do estado |
Atualiza o estado do campo de texto com o callback |
Usa explicitamente um objeto |
|
Transformação visual |
Usa |
Usa |
|
Limites de linha |
Aceita |
Usa |
|
Campo de texto seguro |
N/A |
|
|
Nesta página, descrevemos como implementar TextField, estilizar a entrada TextField e configurar outras opções de TextField, como opções de teclado e transformação visual da entrada do usuário.
Escolher a implementação do TextField
Há dois níveis de implementação do TextField:
TextFieldé a implementação do Material Design. Recomendamos que você escolha essa implementação, que segue as diretrizes do Material Design (link em inglês):BasicTextFieldpermite que os usuários editem o texto usando o teclado de hardware ou software, mas não oferece decorações como dicas ou marcadores de posição.
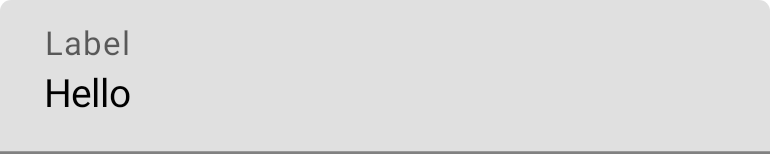
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

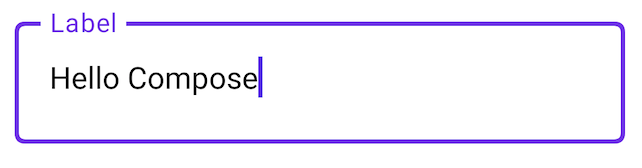
OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Estilo TextField
TextField e BasicTextField compartilham muitos parâmetros comuns para personalização.
A lista completa do TextField está disponível no
código-fonte do TextField. Confira uma lista não exaustiva de alguns parâmetros úteis:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Recomendamos o uso de TextField em vez de BasicTextField quando o design chama um
TextField ou OutlinedTextField do Material Design. No entanto, use BasicTextField
ao criar designs que não precisam das decorações da especificação do Material
Design.
Estilizar entrada com a API Brush
Use a API Brush para estilização mais avançada no seu TextField.
A seção a seguir descreve como usar um pincel para adicionar um gradiente colorido à entrada TextField.
Para mais informações sobre como usar a API Brush para estilizar texto, consulte Ativar a estilização avançada com a API Brush.
Implementar gradientes coloridos usando TextStyle
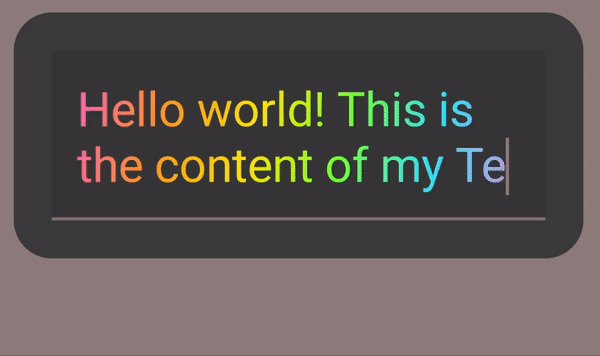
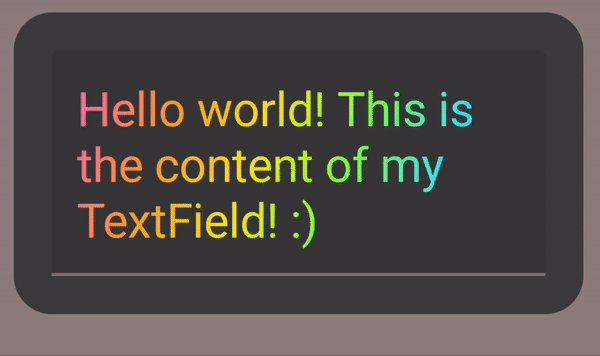
Para implementar um gradiente colorido enquanto você digita em um TextField, defina o pincel
de sua escolha como um TextStyle para seu TextField. Neste exemplo, usamos um pincel
integrado com um linearGradient para conferir o efeito de gradiente de arco-íris à medida que
o texto é digitado no TextField.
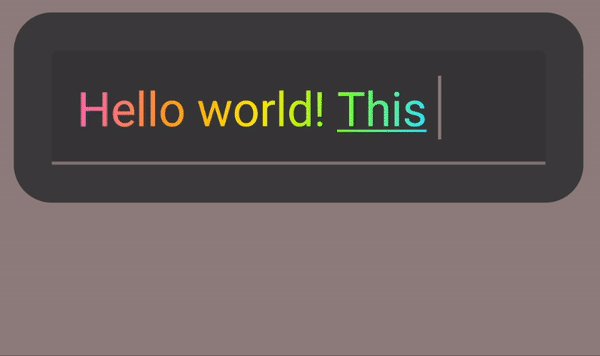
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField.Gerenciar o estado do campo de texto
O TextField usa uma classe de detentor de estado dedicada chamada TextFieldState para
conteúdo e seleção. O TextFieldState foi projetado para ser içado
onde quer que se encaixe na sua arquitetura. Há duas propriedades principais fornecidas por TextFieldState:
initialText: conteúdo doTextField.initialSelection: indica onde o cursor ou a seleção está.
O que diferencia TextFieldState de outras abordagens, como o
callback onValueChange, é que TextFieldState encapsula totalmente todo o
fluxo de entrada. Isso inclui usar as estruturas de dados de suporte corretas, filtros e formatadores em linha e também sincronizar todas as edições de diferentes fontes.
Você pode usar TextFieldState() para elevar o estado em TextField. Para isso, recomendamos usar a função rememberTextFieldState().
O rememberTextFieldState() cria a instância TextFieldState no seu
elemento combinável, garante que o objeto de estado seja lembrado e oferece
funcionalidade integrada de salvar e restaurar:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState pode ter um parâmetro em branco ou um valor inicial transmitido para representar o valor do texto na inicialização. Se um valor diferente for transmitido em uma recomposição subsequente, o valor do estado não será atualizado.
Para atualizar o estado depois que ele for inicializado, chame os métodos de edição em
TextFieldState.
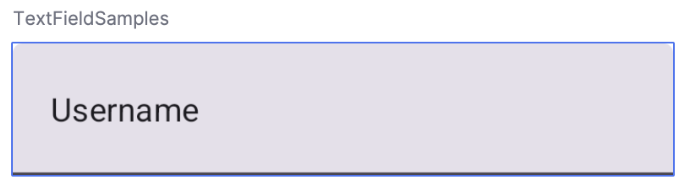
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField com "Nome de usuário" como o texto inicial.Modificar texto com o TextFieldBuffer
Um TextFieldBuffer serve como um contêiner de texto editável, semelhante em função a
um StringBuilder. Ele contém o conteúdo do texto e informações sobre a seleção.
É comum encontrar TextFieldBuffer como um escopo de receptor em funções como
TextFieldState.edit, InputTransformation.transformInput ou
OutputTransformation.transformOutput. Nessas funções, é possível ler ou
atualizar o TextFieldBuffer conforme necessário. Depois, essas mudanças são confirmadas no TextFieldState ou transmitidas para o pipeline de renderização no caso do OutputTransformation.
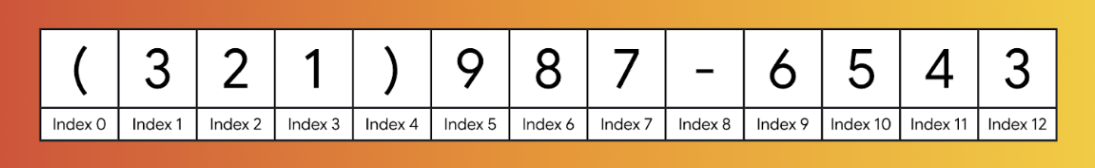
É possível usar funções de edição padrão, como append, insert, replace ou delete, para modificar o conteúdo do buffer. Para mudar o estado de seleção, defina diretamente a variável selection: TextRange ou use funções utilitárias como placeCursorAtEnd ou selectAll. A seleção em si é representada por um
TextRange, em que o índice inicial é inclusivo e o índice final é exclusivo.
Um TextRange com valores inicial e final idênticos, como (3, 3), significa uma posição do cursor sem caracteres selecionados.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
Editar texto em TextFieldState
Há vários métodos que permitem editar o estado diretamente pela variável de estado:
edit: permite editar o conteúdo do estado e oferece funçõesTextFieldBufferpara que você possa usar métodos comoinsert,replace,appende muito mais.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: limpa o texto atual, substitui pelo texto fornecido e define o cursor no final.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: limpa todo o texto.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Para outras funções TextFieldState, consulte a referência TextFieldState.
Modificar a entrada do usuário
As seções a seguir descrevem como modificar a entrada do usuário.
A transformação de entrada permite filtrar a entrada TextField enquanto o usuário digita, e a transformação de saída formata a entrada do usuário antes de ela ser exibida na tela.
Filtrar a entrada do usuário com transformações de entrada
Uma transformação de entrada permite filtrar a entrada do usuário. Por exemplo, se o TextField aceitar um número de telefone americano, você só vai querer aceitar 10 dígitos. Os resultados do InputTransformation são salvos no
TextFieldState.
Há filtros integrados para casos de uso comuns do InputTransformation. Para limitar o tamanho, chame InputTransformation.maxLength():
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Transformações de entrada personalizadas
InputTransformation é uma interface de função única. Ao implementar seu
InputTransformation personalizado, você precisa substituir
TextFieldBuffer.transformInput:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Para um número de telefone, adicione uma transformação de entrada personalizada que permita apenas dígitos
serem digitados no TextField:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
Encadeamento de transformações de entrada
Para adicionar vários filtros à entrada de texto, encadeie InputTransformations usando
a função de extensão then. Os filtros são executados em sequência. Como prática recomendada, aplique primeiro os filtros mais seletivos para evitar transformações desnecessárias em dados que seriam filtrados.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Depois de adicionar transformações de entrada, a entrada TextField aceita no máximo 10 dígitos.
Formatar a entrada antes da exibição
Os OutputTransformations permitem formatar a entrada do usuário antes de ela ser renderizada na tela. Ao contrário do InputTransformation, a formatação feita pelo
OutputTransformation não é salva no TextFieldState. Com base no exemplo anterior de número de telefone, adicione parênteses e traços nos lugares apropriados:

Essa é a maneira atualizada de processar VisualTransformations em TextFields baseados em valor. A principal diferença é que você não precisa calcular os mapeamentos de deslocamento.
OutputTransformation é uma interface de método abstrato único. Para implementar um OutputTransformation personalizado, substitua o método transformOutput:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
Para formatar um número de telefone, adicione um parêntese de abertura no índice 0, um parêntese de fechamento no índice 4 e um traço no índice 8 ao seu OutputTransformation:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Em seguida, adicione o OutputTransformation ao TextField:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
Como as transformações funcionam juntas
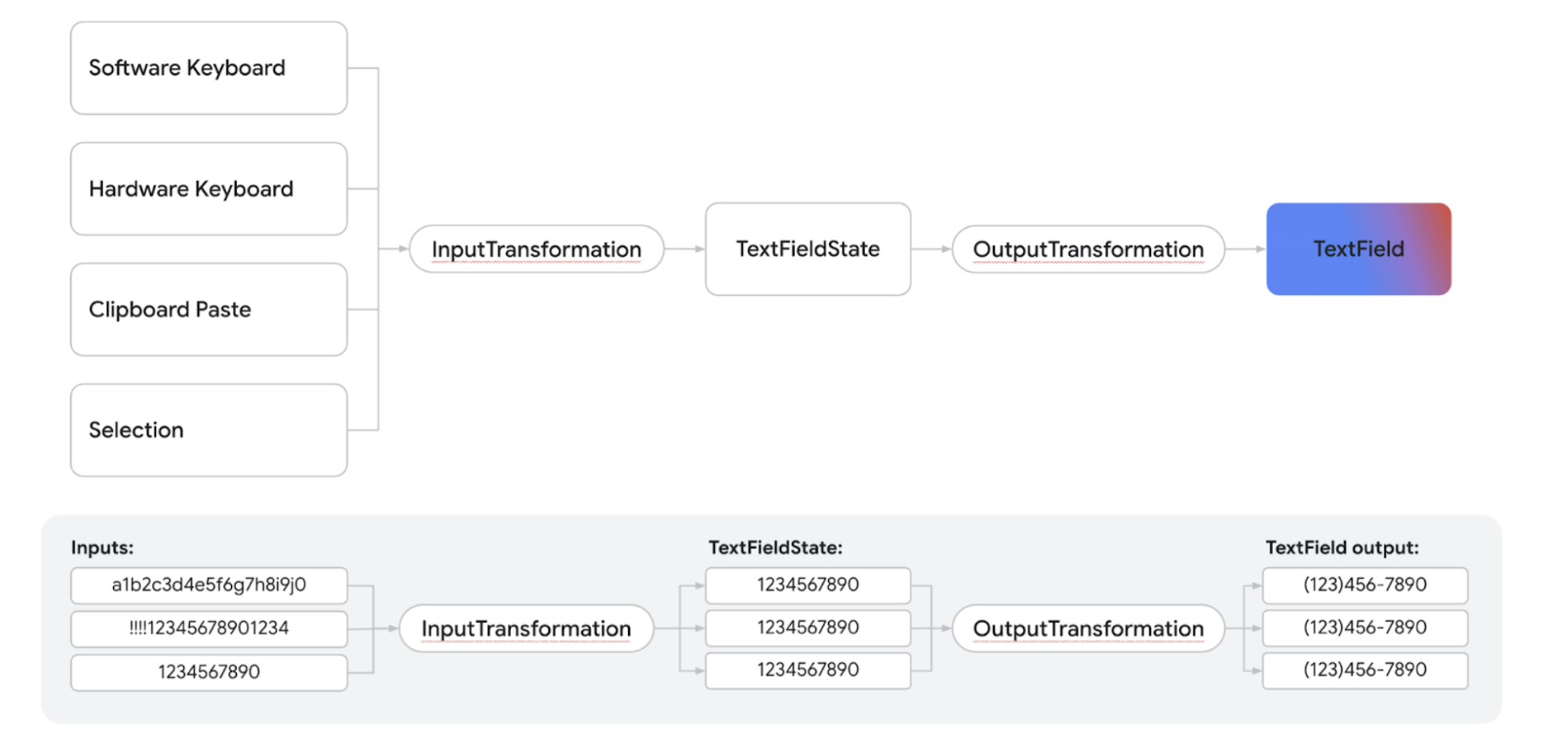
O diagrama a seguir mostra o fluxo da entrada de texto até a transformação e a saída:

- A entrada é recebida da fonte de entrada.
- A entrada é filtrada por um
InputTransformation, que é salvo no TextFieldState. - A entrada é transmitida por um
OutputTransformationpara formatação. - A entrada é apresentada no
TextField.
Definir opções do teclado
O TextField permite definir opções de configuração do teclado, como o layout
dele, ou ativar a correção automática, caso haja suporte. Algumas
opções podem não ser garantidas se o teclado de software não estiver de acordo com as
opções apresentadas aqui. Confira a lista de opções de teclado
com suporte:
capitalizationautoCorrectkeyboardTypeimeAction
Outros recursos
- Formatar automaticamente um número de telefone em um campo de texto
- Mostrar ou ocultar a senha com base em uma alternância do usuário
- Validar a entrada enquanto o usuário digita

