TextField ช่วยให้ผู้ใช้ป้อนและแก้ไขข้อความได้ ฟิลด์ข้อความที่คุณใช้ได้มี 2 ประเภท
ได้แก่ ฟิลด์ข้อความตามสถานะและ
ฟิลด์ข้อความตามค่า เลือกประเภทที่คุณต้องการแสดงเนื้อหา
สำหรับ
เราขอแนะนำให้ใช้ช่องข้อความตามสถานะ เนื่องจากเป็นวิธีที่สมบูรณ์และเชื่อถือได้มากกว่าในการจัดการสถานะของ TextField ตารางต่อไปนี้
จะสรุปความแตกต่างระหว่างช่องข้อความประเภทต่างๆ เหล่านี้ และรวมถึงข้อดีที่สำคัญ
ของช่องข้อความที่อิงตามสถานะ
ฟีเจอร์ |
ฟิลด์ข้อความตามค่า |
ช่องข้อความตามรัฐ |
สิทธิประโยชน์ตามรัฐ |
|---|---|---|---|
การจัดการสถานะ |
อัปเดตสถานะช่องข้อความด้วยแฮนเดิล |
ใช้ |
|
การเปลี่ยนรูปแบบภาพ |
ใช้ |
ใช้ |
|
ขีดจำกัดของบรรทัด |
ยอมรับ |
ใช้ |
|
ช่องข้อความที่ปลอดภัย |
ไม่มี |
|
|
หน้านี้อธิบายวิธีใช้ TextField จัดรูปแบบอินพุต TextField และกำหนดค่าตัวเลือก TextField อื่นๆ เช่น ตัวเลือกแป้นพิมพ์และการแปลงอินพุตของผู้ใช้ด้วยภาพ
เลือกการติดตั้งใช้งาน TextField
การติดตั้งใช้งาน TextField มี 2 ระดับ ดังนี้
TextFieldคือการใช้งาน Material Design เราขอแนะนำให้คุณเลือกการติดตั้งใช้งานนี้เนื่องจากเป็นไปตามหลักเกณฑ์การออกแบบ Material ดังนี้BasicTextFieldช่วยให้ผู้ใช้แก้ไขข้อความผ่านแป้นพิมพ์ฮาร์ดแวร์หรือซอฟต์แวร์ได้ แต่ไม่มีการตกแต่ง เช่น คำแนะนำหรือตัวยึดตำแหน่ง
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

รูปแบบ TextField
TextField และ BasicTextField มีพารามิเตอร์ทั่วไปหลายรายการที่ใช้ในการปรับแต่งร่วมกัน
ดูรายการทั้งหมดสำหรับ TextField ได้ในTextFieldซอร์สโค้ด ต่อไปนี้เป็นรายการพารามิเตอร์ที่มีประโยชน์บางส่วน
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

เราขอแนะนำให้ใช้ TextField แทน BasicTextField เมื่อการออกแบบของคุณต้องการใช้
Material TextField หรือ OutlinedTextField อย่างไรก็ตาม ควรใช้ BasicTextField เมื่อสร้างดีไซน์ที่ไม่จำเป็นต้องมีการตกแต่งจากข้อกำหนดของ Material
กำหนดค่าขีดจำกัดของบรรทัด
TextField Composable รองรับการเลื่อนตามแกนเดียว ลักษณะการเลื่อนจะกำหนดโดยพารามิเตอร์ lineLimits TextField ที่กำหนดค่า
สำหรับการเลื่อนบรรทัดเดียวในแนวนอน ส่วน TextField แบบหลายบรรทัดจะเลื่อน
ในแนวตั้ง
ใช้ TextFieldLineLimits เพื่อเลือกการกำหนดค่าบรรทัดที่เหมาะสมสำหรับ
TextField
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine )

การกำหนดค่า SingleLine มีลักษณะดังนี้
- ข้อความจะไม่ตัดคำและไม่อนุญาตให้ขึ้นบรรทัดใหม่
TextFieldมีความสูงคงที่เสมอ- หากข้อความล้น ระบบจะเลื่อนข้อความในแนวนอน
TextField( state = rememberTextFieldState("Hello\nWorld\nHello\nWorld"), lineLimits = TextFieldLineLimits.MultiLine(1, 4) )

การกำหนดค่า MultiLine มีลักษณะดังนี้
- ยอมรับพารามิเตอร์ 2 รายการ ได้แก่
minHeightInLinesและmaxHeightInLines - ฟิลด์ข้อความสูงอย่างน้อย
minHeightInLines - หากข้อความล้น ระบบจะตัดข้อความ
- หากข้อความต้องใช้หลายบรรทัด ฟิลด์จะขยายจนสูง
maxHeightInLinesและเลื่อนในแนวตั้ง
จัดรูปแบบอินพุตด้วย Brush API
คุณใช้ Brush API เพื่อจัดรูปแบบขั้นสูงเพิ่มเติมใน TextField ได้
ส่วนต่อไปนี้จะอธิบายวิธีใช้แปรงเพื่อเพิ่มการไล่ระดับสี
ให้กับอินพุต TextField
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ Brush API เพื่อจัดรูปแบบข้อความได้ที่ เปิดใช้การจัดรูปแบบขั้นสูงด้วย Brush API
ใช้การไล่ระดับสีโดยใช้ TextStyle
หากต้องการใช้การไล่ระดับสีขณะพิมพ์ภายใน TextField ให้ตั้งค่าแปรง
ที่ต้องการเป็น TextStyle สำหรับ TextField ในตัวอย่างนี้ เราใช้
แปรงในตัวที่มี linearGradient เพื่อดูเอฟเฟกต์การไล่ระดับสีรุ้งขณะ
พิมพ์ข้อความลงใน TextField
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextFieldจัดการสถานะช่องข้อความ
TextField ใช้คลาสที่เก็บสถานะเฉพาะที่เรียกว่า TextFieldState สำหรับ
เนื้อหาและการเลือกปัจจุบัน TextFieldState ออกแบบมาให้ติดตั้ง
ได้ทุกที่ในสถาปัตยกรรมของคุณ TextFieldState มีพร็อพเพอร์ตี้หลัก 2 รายการดังนี้
initialText: เนื้อหาของTextFieldinitialSelection: ระบุตำแหน่งปัจจุบันของเคอร์เซอร์หรือส่วนที่เลือก
สิ่งที่ทำให้ TextFieldState แตกต่างจากแนวทางอื่นๆ เช่น
onValueChange Callback คือ TextFieldState จะห่อหุ้ม
โฟลว์อินพุตทั้งหมดอย่างสมบูรณ์ ซึ่งรวมถึงการใช้โครงสร้างข้อมูลสำรองที่ถูกต้อง การแทรกตัวกรองและตัวจัดรูปแบบ และการซิงค์การแก้ไขทั้งหมดที่มาจากแหล่งที่มาต่างๆ
คุณใช้ TextFieldState() เพื่อยกระดับสถานะใน TextField ได้ เราขอแนะนำให้ใช้ฟังก์ชัน rememberTextFieldState() สำหรับการดำเนินการนี้
rememberTextFieldState() จะสร้างอินสแตนซ์ TextFieldState ใน
Composable, ตรวจสอบว่าระบบจดจำออบเจ็กต์สถานะ และมีฟังก์ชันการบันทึก
และกู้คืนในตัว
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState สามารถมีพารามิเตอร์ว่างหรือมีค่าเริ่มต้นที่ส่งผ่าน
เพื่อแสดงค่าของข้อความเมื่อเริ่มต้น หากมีการส่งค่าอื่น
ในการประกอบใหม่ครั้งต่อๆ ไป ระบบจะไม่ได้อัปเดตค่าของสถานะ หากต้องการ
อัปเดตสถานะหลังจากเริ่มต้นแล้ว ให้เรียกใช้เมธอดแก้ไขใน TextFieldState
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField โดยมี "ชื่อผู้ใช้" เป็นข้อความเริ่มต้นแก้ไขข้อความด้วย TextFieldBuffer
TextFieldBuffer ทำหน้าที่เป็นคอนเทนเนอร์ข้อความที่แก้ไขได้ ซึ่งมีฟังก์ชันคล้ายกับ
StringBuilder โดยจะเก็บทั้งเนื้อหาข้อความและข้อมูลเกี่ยวกับการเลือกปัจจุบัน
คุณมักจะเห็น TextFieldBuffer เป็นขอบเขตตัวรับในฟังก์ชันต่างๆ เช่น
TextFieldState.edit, InputTransformation.transformInput หรือ
OutputTransformation.transformOutput ในฟังก์ชันเหล่านี้ คุณสามารถอ่านหรือ
อัปเดต TextFieldBuffer ได้ตามต้องการ หลังจากนั้น การเปลี่ยนแปลงเหล่านี้จะได้รับการ
คอมมิตไปยัง TextFieldState หรือส่งต่อไปยังไปป์ไลน์การแสดงผลในกรณีของ OutputTransformation
คุณสามารถใช้ฟังก์ชันการแก้ไขมาตรฐาน เช่น append, insert, replace หรือ
delete เพื่อแก้ไขเนื้อหาของบัฟเฟอร์ หากต้องการเปลี่ยนสถานะการเลือก ให้ตั้งค่าตัวแปร selection: TextRange โดยตรง หรือใช้ฟังก์ชันยูทิลิตี เช่น placeCursorAtEnd หรือ selectAll การเลือกเองจะแสดงด้วย
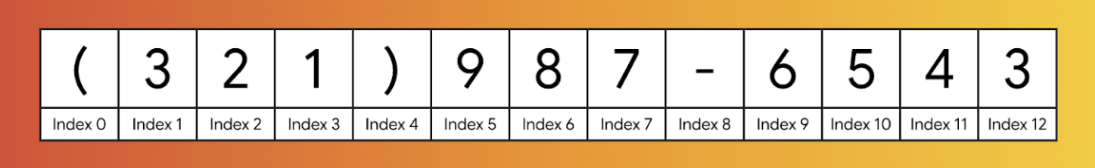
TextRange โดยดัชนีเริ่มต้นจะรวมอยู่ด้วยและดัชนีสิ้นสุดจะไม่รวมอยู่ด้วย
TextRange ที่มีค่าเริ่มต้นและค่าสิ้นสุดเหมือนกัน เช่น (3, 3) หมายถึง
ตำแหน่งเคอร์เซอร์ที่ไม่มีการเลือกอักขระในขณะนี้
val phoneNumberState = rememberTextFieldState() LaunchedEffect(phoneNumberState) { phoneNumberState.edit { // TextFieldBuffer scope append("123456789") } } TextField( state = phoneNumberState, inputTransformation = InputTransformation { // TextFieldBuffer scope if (asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
แก้ไขข้อความใน TextFieldState
คุณแก้ไขสถานะได้โดยตรงผ่านตัวแปรสถานะด้วยวิธีต่างๆ ดังนี้
edit: ให้คุณแก้ไขเนื้อหาสถานะและให้ฟังก์ชันTextFieldBufferเพื่อให้คุณใช้วิธีการต่างๆ เช่นinsert,replace,appendและอื่นๆ ได้val usernameState = rememberTextFieldState("I love Android") // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) usernameState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) usernameState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) usernameState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) usernameState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: ล้างข้อความปัจจุบัน แทนที่ด้วยข้อความที่ ระบุ และตั้งค่าเคอร์เซอร์ไว้ที่ท้ายข้อความusernameState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: ล้างข้อความทั้งหมดusernameState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
สำหรับฟังก์ชันอื่นๆ ของ TextFieldState โปรดดูTextFieldState ข้อมูลอ้างอิง
แก้ไขข้อมูลจากผู้ใช้
ส่วนต่อไปนี้จะอธิบายวิธีแก้ไขอินพุตของผู้ใช้
การเปลี่ยนรูปแบบอินพุต
ช่วยให้คุณกรองTextFieldอินพุตขณะที่ผู้ใช้พิมพ์ ส่วนการเปลี่ยนรูปแบบเอาต์พุต
จะจัดรูปแบบอินพุตของผู้ใช้ก่อนที่จะแสดง
บนหน้าจอ
กรองอินพุตของผู้ใช้ด้วยการเปลี่ยนรูปแบบอินพุต
การแปลงอินพุตช่วยให้คุณกรองอินพุตจากผู้ใช้ได้ เช่น หากTextFieldรับหมายเลขโทรศัพท์ของอเมริกา คุณต้องการยอมรับเฉพาะหมายเลข 10 หลัก ระบบจะบันทึกผลลัพธ์ของ InputTransformation ไว้ใน
TextFieldState
มีตัวกรองในตัวสำหรับInputTransformationกรณีการใช้งานทั่วไป หากต้องการจำกัด
ความยาว ให้โทร InputTransformation.maxLength()
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
การเปลี่ยนรูปแบบอินพุตที่กำหนดเอง
InputTransformation เป็นอินเทอร์เฟซฟังก์ชันเดียว เมื่อติดตั้งใช้งาน
InputTransformationที่กำหนดเอง คุณต้องลบล้าง
TextFieldBuffer.transformInput
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
สำหรับหมายเลขโทรศัพท์ ให้เพิ่มการเปลี่ยนรูปแบบอินพุตที่กำหนดเองซึ่งอนุญาตให้ป้อนได้เฉพาะตัวเลข
ใน TextField ดังนี้
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!TextUtils.isDigitsOnly(asCharSequence())) { revertAllChanges() } } }
การเปลี่ยนรูปแบบอินพุตของเชน
หากต้องการเพิ่มตัวกรองหลายรายการในการป้อนข้อความ ให้ต่อInputTransformationโดยใช้ฟังก์ชันส่วนขยาย then ระบบจะเรียกใช้ตัวกรองตามลำดับ แนวทางปฏิบัติแนะนำคือให้ใช้ตัวกรองที่เลือกมากที่สุดก่อนเพื่อหลีกเลี่ยงการ
แปลงข้อมูลที่ไม่จำเป็นซึ่งจะถูกกรองออกในท้ายที่สุด
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
หลังจากเพิ่มการเปลี่ยนรูปแบบอินพุตแล้ว อินพุต TextField จะยอมรับตัวเลขได้สูงสุด 10 หลัก
จัดรูปแบบอินพุตก่อนแสดง
OutputTransformation ช่วยให้คุณจัดรูปแบบข้อมูลที่ผู้ใช้ป้อนก่อนที่จะแสดงบน
หน้าจอ การจัดรูปแบบที่ทำผ่าน OutputTransformation จะไม่ได้รับการบันทึกใน TextFieldState ซึ่งต่างจาก InputTransformation จากตัวอย่างหมายเลขโทรศัพท์ก่อนหน้า คุณต้องเพิ่มวงเล็บและขีดคั่นในตำแหน่งที่เหมาะสม ดังนี้

นี่คือวิธีที่อัปเดตแล้วในการจัดการ VisualTransformation ใน TextField ที่อิงตามมูลค่า โดยความแตกต่างที่สำคัญคือคุณไม่จำเป็นต้องคำนวณการแมปออฟเซ็ต
OutputTransformation เป็นอินเทอร์เฟซเมธอดแบบนามธรรมเดียว หากต้องการใช้ OutputTransformation ที่กำหนดเอง คุณต้องลบล้างเมธอด transformOutput ดังนี้
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
หากต้องการจัดรูปแบบหมายเลขโทรศัพท์ ให้เพิ่มวงเล็บเปิดที่ดัชนี 0 วงเล็บปิดที่ดัชนี 4 และขีดกลางที่ดัชนี 8 ใน OutputTransformation ดังนี้
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
จากนั้นเพิ่ม OutputTransformation ลงใน TextField โดยทำดังนี้
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
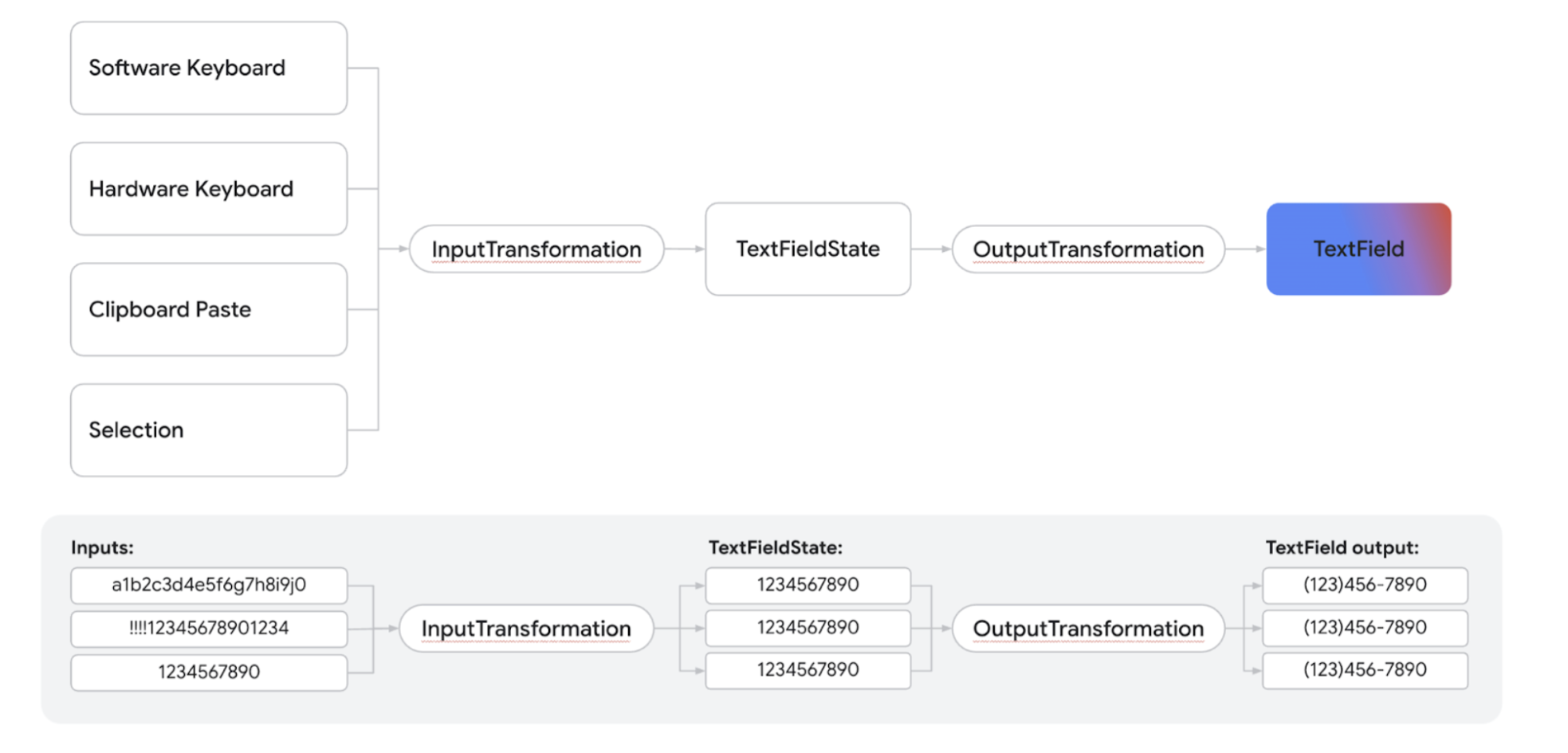
วิธีการทำงานร่วมกันของการเปลี่ยนรูปแบบ
แผนภาพต่อไปนี้แสดงขั้นตอนตั้งแต่การป้อนข้อความไปจนถึงการเปลี่ยนรูปแบบและเอาต์พุต

- ได้รับอินพุตจากแหล่งที่มาของอินพุต
- ระบบจะกรองข้อมูลที่ป้อนผ่าน
InputTransformationซึ่งจะบันทึกไว้ใน TextFieldState - ระบบจะส่งอินพุตผ่าน
OutputTransformationเพื่อจัดรูปแบบ - โดยอินพุตจะแสดงใน
TextField
ตั้งค่าตัวเลือกแป้นพิมพ์
TextField ช่วยให้คุณตั้งค่าตัวเลือกการกำหนดค่าแป้นพิมพ์ เช่น รูปแบบแป้นพิมพ์ หรือเปิดใช้การแก้ไขอัตโนมัติหากแป้นพิมพ์รองรับ ตัวเลือกบางอย่างอาจไม่รับประกันหากแป้นพิมพ์ซอฟต์แวร์ไม่เป็นไปตามตัวเลือกที่ระบุไว้ที่นี่ ต่อไปนี้คือรายการตัวเลือกแป้นพิมพ์ที่รองรับ
capitalizationautoCorrectkeyboardTypeimeAction
ตอนนี้คลาส KeyboardOptions มีพารามิเตอร์บูลีนใหม่
showKeyboardOnFocus ซึ่งคุณใช้สําหรับคอมโพเนนต์ TextField โดยเฉพาะ
ที่ผสานรวมกับ TextFieldState ตัวเลือกนี้ควบคุมลักษณะการทำงานของ
แป้นพิมพ์ซอฟต์แวร์เมื่อ TextField ได้รับโฟกัสผ่านวิธีการอื่นๆ
ที่ไม่ใช่การโต้ตอบโดยตรงของผู้ใช้ (เช่น ผ่านโปรแกรม)
เมื่อตั้งค่า KeyboardOptions.showKeyboardOnFocus เป็น "จริง" แป้นพิมพ์ซอฟต์แวร์
จะไม่ปรากฏขึ้นโดยอัตโนมัติหาก TextField ได้รับโฟกัสโดยอ้อม ใน
กรณีดังกล่าว ผู้ใช้จะต้องแตะที่ TextField โดยตรงเพื่อ
แสดงแป้นพิมพ์
กำหนดตรรกะการโต้ตอบของแป้นพิมพ์
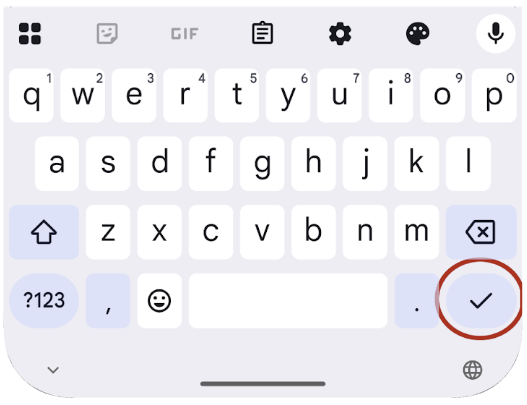
ปุ่มการทำงานบนแป้นพิมพ์ซอฟต์แวร์ของ Android ช่วยให้ตอบกลับแบบอินเทอร์แอกทีฟได้ภายในแอปพลิเคชัน ดูข้อมูลเพิ่มเติมเกี่ยวกับการกำหนดค่าปุ่มการดำเนินการได้ที่ส่วนตั้งค่าตัวเลือกแป้นพิมพ์

หากต้องการกำหนดสิ่งที่เกิดขึ้นเมื่อผู้ใช้แตะปุ่มการดำเนินการนี้ ให้ใช้พารามิเตอร์
onKeyboardAction พารามิเตอร์นี้ยอมรับอินเทอร์เฟซฟังก์ชันเสริม
ที่ชื่อ KeyboardActionHandler KeyboardActionHandlerอินเทอร์เฟซ
มีเมธอดเดียวคือ onKeyboardAction(performDefaultAction: () -> Unit)
การระบุการติดตั้งใช้งานสำหรับเมธอด onKeyboardAction นี้จะช่วยให้คุณ
นำตรรกะที่กำหนดเองมาใช้ซึ่งจะทำงานเมื่อผู้ใช้กดปุ่มการดำเนินการ
ของแป้นพิมพ์
การทำงานของแป้นพิมพ์มาตรฐานหลายประเภทมาพร้อมกับลักษณะการทำงานเริ่มต้นในตัว
เช่น การเลือก ImeAction.Next หรือ ImeAction.Previous เป็นประเภทการดำเนินการ
จะเปลี่ยนโฟกัสไปยังช่องป้อนข้อมูลถัดไปหรือก่อนหน้าตามลำดับ
โดยค่าเริ่มต้น ในทำนองเดียวกัน ปุ่มการทำงานที่ตั้งค่าเป็น ImeAction.Done มักจะ
ปิดแป้นพิมพ์ซอฟต์แวร์ ระบบจะดำเนินการฟังก์ชันเริ่มต้นเหล่านี้โดยอัตโนมัติและคุณไม่จำเป็นต้องระบุ KeyboardActionHandler
นอกจากนี้ คุณยังใช้ลักษณะการทำงานที่กำหนดเองนอกเหนือจากการดำเนินการเริ่มต้นเหล่านี้ได้ด้วย
เมื่อคุณระบุ KeyboardActionHandler เมธอด onKeyboardAction ของ KeyboardActionHandler จะรับฟังก์ชัน performDefaultAction คุณเรียกใช้ฟังก์ชัน performDefaultAction() นี้ได้ทุกเมื่อภายในตรรกะที่กำหนดเองเพื่อทริกเกอร์ลักษณะการทำงานเริ่มต้นมาตรฐานที่เชื่อมโยงกับการดำเนินการ IME ปัจจุบันด้วย
TextField( state = textFieldViewModel.usernameState, keyboardOptions = KeyboardOptions(imeAction = ImeAction.Next), onKeyboardAction = { performDefaultAction -> textFieldViewModel.validateUsername() performDefaultAction() } )
ข้อมูลโค้ดนี้แสดงกรณีการใช้งานทั่วไปในหน้าจอการลงทะเบียน
ที่มีช่องชื่อผู้ใช้ สำหรับฟิลด์นี้ ระบบจะเลือก ImeAction.Next สำหรับ
ปุ่มการทำงานของแป้นพิมพ์ ตัวเลือกนี้ช่วยให้ไปยังช่องรหัสผ่านถัดไปได้อย่างรวดเร็วและราบรื่น
นอกเหนือจากการนำทางมาตรฐานนี้แล้ว ยังมีข้อกำหนดในการเริ่ม
กระบวนการตรวจสอบชื่อผู้ใช้ในเบื้องหลังเมื่อผู้ใช้ป้อน
รหัสผ่าน ระบบจะเรียกใช้ฟังก์ชัน performDefaultAction() เพื่อให้มั่นใจว่าลักษณะการทำงานของการเปลี่ยนโฟกัสเริ่มต้นที่มีอยู่ใน ImeAction.Next จะยังคงอยู่ควบคู่กับตรรกะการตรวจสอบที่กำหนดเองนี้ การเรียก performDefaultAction()
จะทริกเกอร์ระบบการจัดการโฟกัสพื้นฐานโดยนัยให้ย้ายโฟกัสไปยัง
องค์ประกอบ UI ที่เหมาะสมถัดไป ซึ่งจะรักษาโฟลว์การนำทางที่คาดไว้
สร้างช่องรหัสผ่านที่ปลอดภัย
SecureTextField เป็นคอมโพสที่สร้างขึ้นบนฟิลด์ข้อความตามสถานะ
สำหรับเขียนฟิลด์รหัสผ่าน เราขอแนะนำให้ใช้ SecureTextField ในการสร้าง
ช่องข้อความรหัสผ่าน เนื่องจากจะซ่อนการป้อนอักขระโดยค่าเริ่มต้นและปิดใช้การดำเนินการตัด
และการคัดลอก
SecureTextField มี textObfuscationMode ซึ่งควบคุมลักษณะที่ผู้ใช้เห็น
การป้อนอักขระ textObfuscationMode มีตัวเลือกดังนี้
Hidden: ซ่อนอินพุตทั้งหมด ลักษณะการทำงานเริ่มต้นบนแพลตฟอร์มเดสก์ท็อป
Visible: แสดงข้อมูลที่ป้อนทั้งหมด
RevealLastTyped: ซ่อนอินพุตทั้งหมด ยกเว้นอักขระสุดท้าย ลักษณะการทำงาน เริ่มต้นบนอุปกรณ์เคลื่อนที่
แหล่งข้อมูลเพิ่มเติม
- จัดรูปแบบหมายเลขโทรศัพท์ในช่องข้อความโดยอัตโนมัติ
- แสดงหรือซ่อนรหัสผ่านตามการสลับของผู้ใช้
- ตรวจสอบอินพุตขณะที่ผู้ใช้พิมพ์
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- การออกแบบ UI ของ Compose
- สถานะและ Jetpack Compose
- บันทึกสถานะ UI ใน Compose

