TextField permite a los usuarios ingresar y modificar texto. Existen dos tipos de campos de texto que puedes usar: campos de texto basados en el estado y campos de texto basados en el valor. Selecciona el tipo para el que deseas mostrar contenido:
Te recomendamos que uses campos de texto basados en estados, ya que proporcionan un enfoque más completo y confiable para administrar el estado de un TextField. En la siguiente tabla, se describen las diferencias entre estos tipos de campos de texto y se incluyen las ventajas clave que ofrecen los campos de texto basados en el estado:
Función |
Campos de texto basados en valores |
Campos de texto basados en estados |
Beneficio basado en el estado |
|---|---|---|---|
Administración de estado |
Actualiza el estado del campo de texto con la devolución de llamada |
Usa explícitamente un objeto |
|
Transformación visual |
Usa |
Usa |
|
Límites de líneas |
Acepta |
Usa |
|
Campo de texto seguro |
N/A |
|
|
En esta página, se describe cómo puedes implementar TextField, aplicar estilo a la entrada de TextField y configurar otras opciones de TextField, como las opciones del teclado y la transformación visual de la entrada del usuario.
Elige la implementación de TextField
Existen dos niveles de implementación de TextField:
TextFieldes la implementación de Material Design. Te recomendamos que elijas esta implementación, ya que sigue los lineamientos de Material Design:- El estilo predeterminado está relleno.
OutlinedTextFieldes la versión de estilo con contorno.
BasicTextFieldpermite a los usuarios editar texto con el teclado en pantalla o físico, pero no proporciona decoraciones como sugerencias o marcadores de posición.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Estilo TextField
TextField y BasicTextField comparten muchos parámetros comunes de personalización.
La lista completa para TextField está disponible en el código fuente de TextField. Esta es una lista no exhaustiva de algunos de los parámetros útiles:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Recomendamos usar TextField en lugar de BasicTextField cuando el diseño llame a un TextField o OutlinedTextField de Material. Sin embargo, BasicTextField debe usarse cuando se crean diseños que no necesitan las decoraciones de la especificación de Material.
Cómo aplicar estilo a la entrada con la API de Brush
Puedes usar la API de pincel para aplicar un diseño más avanzado en tu TextField.
En la siguiente sección, se describe cómo puedes usar un pincel para agregar un gradiente de color a la entrada de TextField.
Para obtener más información sobre cómo usar la API de Brush para aplicar estilo al texto, consulta Habilita el diseño avanzado con la API de Brush.
Implementa gradientes de color con TextStyle
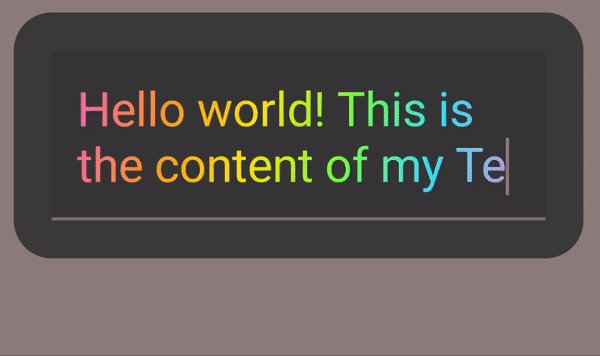
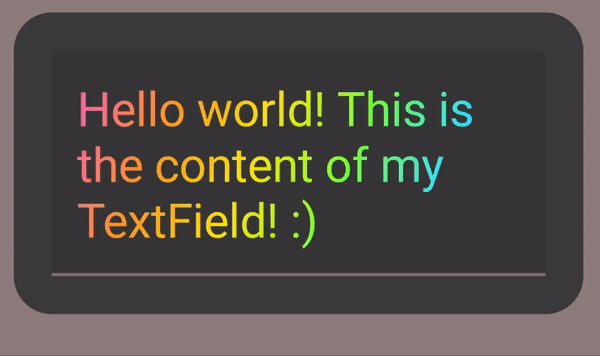
Para implementar un gradiente de color a medida que escribes dentro de un TextField, configura el pincel que elijas como un TextStyle para tu TextField. En este ejemplo, usamos un pincel integrado con un linearGradient para ver el efecto de degradado de arcoíris a medida que se escribe texto en el TextField.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField.Administra el estado del campo de texto
TextField usa una clase de titular de estado dedicada llamada TextFieldState para su contenido y selección. TextFieldState está diseñado para alojarse en cualquier lugar de tu arquitectura. TextFieldState proporciona 2 propiedades principales:
initialText: Contenido delTextField.initialSelection: Indica dónde se encuentra el cursor o la selección.
Lo que diferencia a TextFieldState de otros enfoques, como la devolución de llamada onValueChange, es que TextFieldState encapsula por completo todo el flujo de entrada. Esto incluye el uso de las estructuras de datos de respaldo correctas, la inserción de filtros y formateadores, y la sincronización de todas las ediciones provenientes de diferentes fuentes.
Puedes usar TextFieldState() para elevar el estado en TextField. Para ello, te recomendamos que uses la función rememberTextFieldState().
rememberTextFieldState() crea la instancia de TextFieldState en tu elemento componible, se asegura de que se recuerde el objeto de estado y proporciona funciones integradas de guardar y restablecer:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState puede tener un parámetro en blanco o un valor inicial que se pasa para representar el valor del texto en la inicialización. Si se pasa un valor diferente en una recomposición posterior, el valor del estado no se actualiza.
Para actualizar el estado después de que se inicializa, llama a los métodos de edición en TextFieldState.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField con "Nombre de usuario" como texto inicial.Modifica texto con TextFieldBuffer
Un TextFieldBuffer funciona como un contenedor de texto editable, similar en función a un StringBuilder. Contiene el contenido de texto y la información sobre la selección.
A menudo, encuentras TextFieldBuffer como un alcance del receptor en funciones como TextFieldState.edit, InputTransformation.transformInput o OutputTransformation.transformOutput. En estas funciones, puedes leer o actualizar el TextFieldBuffer según sea necesario. Luego, estos cambios se confirman en TextFieldState o se pasan a la canalización de renderización en el caso de OutputTransformation.
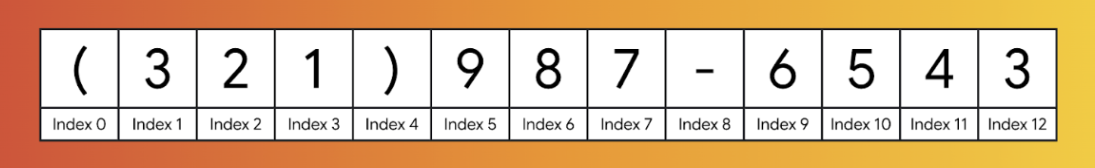
Puedes usar funciones de edición estándar, como append, insert, replace o delete, para modificar el contenido del búfer. Para cambiar el estado de selección, establece directamente su variable selection: TextRange o usa funciones de utilidad, como placeCursorAtEnd o selectAll. La selección en sí se representa con un TextRange, en el que el índice de inicio es inclusivo y el índice de finalización es exclusivo.
Un TextRange con valores de inicio y finalización idénticos, como (3, 3), indica una posición del cursor sin caracteres seleccionados.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
Cómo editar texto en TextFieldState
Existen varios métodos que te permiten editar el estado directamente a través de tu variable de estado:
edit: Te permite editar el contenido del estado y te proporciona funciones deTextFieldBufferpara que puedas usar métodos comoinsert,replace,appendy muchos más.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: Borra el texto actual, lo reemplaza por el texto proporcionado y coloca el cursor al final.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Borra todo el texto.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Para otras funciones de TextFieldState, consulta la referencia de TextFieldState.
Modifica la entrada del usuario
En las siguientes secciones, se describe cómo modificar la entrada del usuario.
La transformación de entrada te permite filtrar la entrada TextField mientras el usuario escribe, mientras que la transformación de salida formatea la entrada del usuario antes de que se muestre en la pantalla.
Filtra la entrada del usuario con transformaciones de entrada
Una transformación de entrada te permite filtrar la entrada del usuario. Por ejemplo, si tu TextField acepta un número de teléfono estadounidense, solo querrás aceptar 10 dígitos. Los resultados de InputTransformation se guardan en TextFieldState.
Existen filtros integrados para casos de uso comunes de InputTransformation. Para limitar la longitud, llama a InputTransformation.maxLength():
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Transformaciones de entrada personalizadas
InputTransformation es una interfaz de función única. Cuando implementes tu InputTransformation personalizado, deberás anular TextFieldBuffer.transformInput:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Para un número de teléfono, agrega una transformación de entrada personalizada que solo permita ingresar dígitos en TextField:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
Encadena transformaciones de entrada
Para agregar varios filtros a tu entrada de texto, encadena InputTransformations con la función de extensión then. Los filtros se ejecutan de forma secuencial. Como práctica recomendada, aplica primero los filtros más selectivos para evitar transformaciones innecesarias en los datos que, en última instancia, se filtrarían.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Después de agregar transformaciones de entrada, la entrada TextField acepta un máximo de 10 dígitos.
Formatea la entrada antes de que se muestre
Los OutputTransformation te permiten formatear la entrada del usuario antes de que se renderice en la pantalla. A diferencia de InputTransformation, el formato que se aplica a través de OutputTransformation no se guarda en TextFieldState. Basándote en el ejemplo anterior del número de teléfono, debes agregar paréntesis y guiones en los lugares correspondientes:

Esta es la forma actualizada de controlar los VisualTransformation en los TextField basados en valores, con una diferencia clave: no tienes que calcular sus asignaciones de desplazamiento.
OutputTransformation es una interfaz de método único abstracto. Para implementar un OutputTransformation personalizado, debes anular el método transformOutput:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
Para darle formato a un número de teléfono, agrega un paréntesis de apertura en el índice 0, un paréntesis de cierre en el índice 4 y un guion en el índice 8 a tu OutputTransformation:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
A continuación, agrega tu OutputTransformation a TextField:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
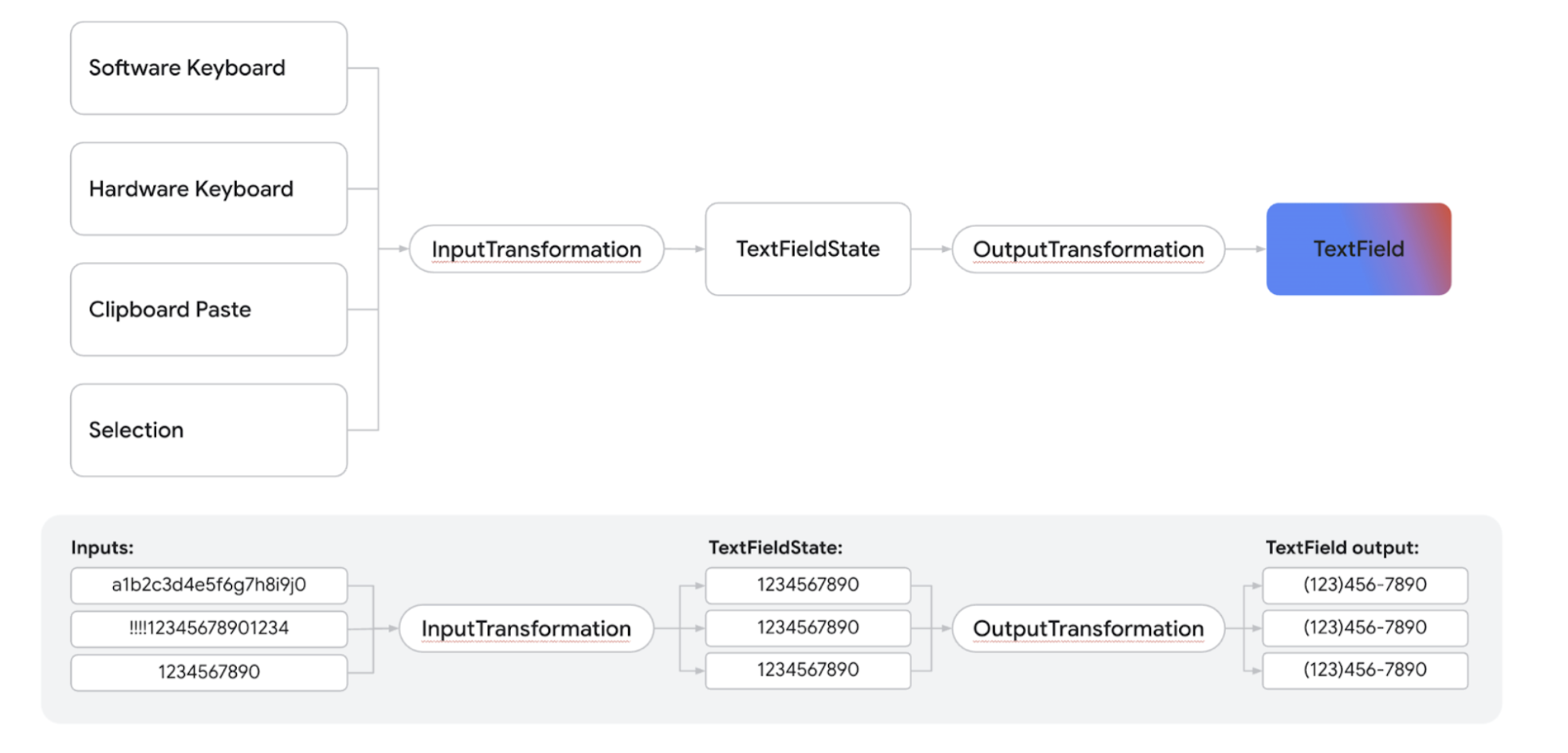
Cómo funcionan las transformaciones en conjunto
En el siguiente diagrama, se muestra el flujo desde la entrada de texto hasta la transformación y la salida:

- Se reciben datos de la fuente de entrada.
- La entrada se filtra a través de un
InputTransformation, que se guarda en TextFieldState. - La entrada se pasa a través de un
OutputTransformationpara el formato. - La entrada se presenta en
TextField.
Cómo configurar las opciones del teclado
TextField te permite establecer opciones de configuración del teclado, como el diseño, o bien habilitar la autocorrección si es compatible con el teclado. Es posible que algunas opciones no estén garantizadas si el teclado en pantalla no cumple con las opciones que se proporcionan aquí. Esta es la lista de las opciones de teclado compatibles:
capitalizationautoCorrectkeyboardTypeimeAction
Recursos adicionales
- Cómo aplicar formato automático a un número de teléfono en un campo de texto
- Cómo mostrar u ocultar la contraseña según un botón de activación del usuario
- Cómo validar la entrada a medida que el usuario escribe
