TextField מאפשר למשתמשים להזין ולשנות טקסט. יש שני סוגים של שדות טקסט שבהם אפשר להשתמש: שדות טקסט מבוססי-מצב ושדות טקסט מבוססי-ערך. בוחרים את הסוג שרוצים להציג את התוכן שלו:
מומלץ להשתמש בשדות טקסט מבוססי-מצב, כי הם מספקים גישה מלאה ואמינה יותר לניהול המצב של TextField. בטבלה הבאה מפורטים ההבדלים בין סוגי שדות הטקסט האלה, ומוצגים היתרונות העיקריים של שדות טקסט מבוססי-מצב:
תכונה |
שדות טקסט מבוססי-ערך |
שדות טקסט מבוססי-מצב |
הטבה שמבוססת על מדינה |
|---|---|---|---|
ניהול מצב |
עדכון המצב של שדה הטקסט באמצעות הקריאה החוזרת |
משתמש במפורש באובייקט |
|
טרנספורמציה חזותית |
משתמשים ב- |
משתמש ב- |
|
מגבלות על שורות |
אפשר להשתמש ב- |
משתמשים ב- |
|
שדה טקסט מאובטח |
לא רלוונטי |
|
|
בדף הזה מוסבר איך אפשר להטמיע את TextField, לעצב את הקלט של TextField ולהגדיר אפשרויות אחרות של TextField, כמו אפשרויות מקלדת ושינוי חזותי של קלט המשתמש.
בחירת הטמעה של TextField
יש שתי רמות של הטמעה של TextField:
-
TextFieldהוא ההטמעה של Material Design. מומלץ לבחור בהטמעה הזו כי היא תואמת להנחיות של Material Design:- עיצוב ברירת המחדל הוא מילוי
-
OutlinedTextFieldהיא גרסת הסגנון עם קווי המתאר
-
BasicTextFieldמאפשר למשתמשים לערוך טקסט באמצעות מקלדת חומרה או מקלדת תוכנה, אבל לא מספק קישוטים כמו רמז או placeholder.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

סגנון TextField
TextField ו-BasicTextField חולקים הרבה פרמטרים משותפים להתאמה אישית.
הרשימה המלאה של TextField זמינה בקוד המקור של TextField. זוהי רשימה חלקית של כמה מהפרמטרים השימושיים:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

מומלץ להשתמש ב-TextField במקום ב-BasicTextField כשרוצים להשתמש בעיצוב של Material TextField או OutlinedTextField. עם זאת, צריך להשתמש ב-BasicTextField כשיוצרים עיצובים שלא צריכים את הקישוטים ממפרט Material.
שינוי סגנון הקלט באמצעות Brush API
אפשר להשתמש ב-Brush API כדי להחיל סגנונות מתקדמים יותר על TextField.
בקטע הבא מוסבר איך להשתמש במברשת כדי להוסיף מעבר צבעים לקלט TextField.
מידע נוסף על שימוש ב-Brush API לעיצוב טקסט זמין במאמר הפעלה של עיצוב מתקדם באמצעות Brush API.
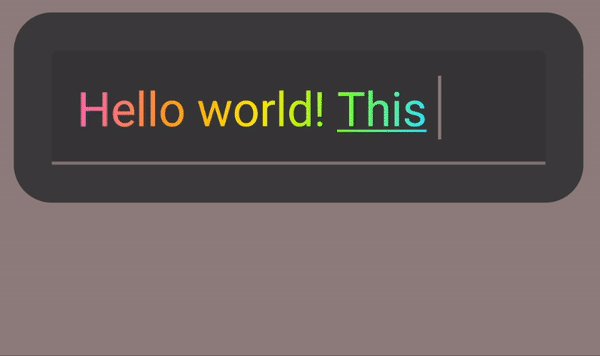
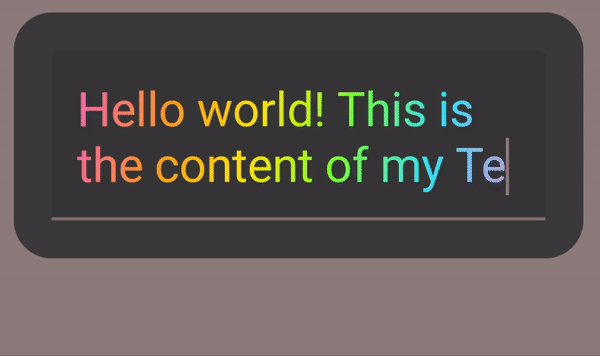
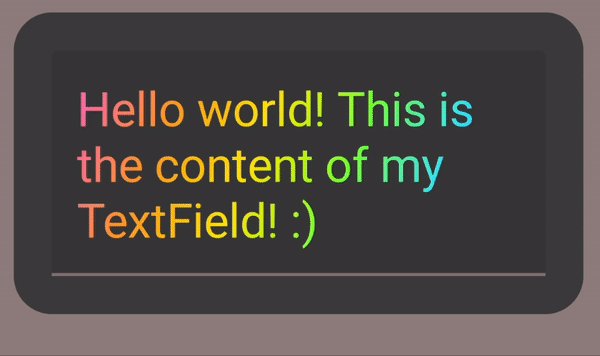
הטמעה של מעברי צבע באמצעות TextStyle
כדי להטמיע מעבר צבעים בזמן ההקלדה בתוך TextField, צריך להגדיר את המברשת שבחרתם כ-TextStyle עבור TextField. בדוגמה הזו, אנחנו משתמשים במברשת מובנית עם linearGradient כדי לראות את אפקט מעבר הצבעים של הקשת בזמן שמקלידים טקסט ב-TextField.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField.ניהול המצב של שדה טקסט
TextField משתמש במחלקה ייעודית להחזקת מצב שנקראת TextFieldState בשביל התוכן והבחירה שלו. TextFieldState מיועד להעברה לכל מקום שמתאים בארכיטקטורה שלכם. יש 2 מאפיינים עיקריים שמופיעים ב-TextFieldState:
-
initialText: התוכן שלTextField. -
initialSelection: מציין את המיקום של הסמן או הבחירה.
ההבדל בין TextFieldState לבין גישות אחרות, כמו הקריאה החוזרת (callback) onValueChange, הוא ש-TextFieldState מכיל את כל זרימת הקלט. זה כולל שימוש במבני נתונים נכונים לגיבוי, סינון ועיצוב של נתונים מוטבעים, וגם סנכרון של כל העריכות שמגיעות ממקורות שונים.
אפשר להשתמש ב-TextFieldState() כדי להעביר את מצב הרכיב ב-TextField. לשם כך, מומלץ להשתמש בפונקציה rememberTextFieldState().
rememberTextFieldState() יוצר את מופע TextFieldState בקומפוזיציה, מוודא שאובייקט המצב נשמר ומספק פונקציונליות מובנית של שמירה ושחזור:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState יכול להיות פרמטר ריק או ערך התחלתי שמועבר כדי לייצג את ערך הטקסט בהפעלה. אם מועבר ערך אחר בהרכבה מחדש עוקבת, ערך המצב לא מתעדכן.
כדי לעדכן את הסטטוס אחרי האתחול, קוראים לשיטות עריכה ב-TextFieldState.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextFieldUsername (שם משתמש) כטקסט הראשוני.שינוי הטקסט באמצעות TextFieldBuffer
תג TextFieldBuffer משמש כקונטיינר טקסט שניתן לעריכה, בדומה לתג StringBuilder. היא מכילה גם את תוכן הטקסט וגם מידע על הבחירה.
לרוב נתקלים ב-TextFieldBuffer כהיקף של מקבל בפונקציות כמו TextFieldState.edit, InputTransformation.transformInput או OutputTransformation.transformOutput. בפונקציות האלה, אפשר לקרוא או לעדכן את TextFieldBuffer לפי הצורך. לאחר מכן, השינויים האלה עוברים אישור ב-TextFieldState או מועברים לצינור העיבוד במקרה של OutputTransformation.
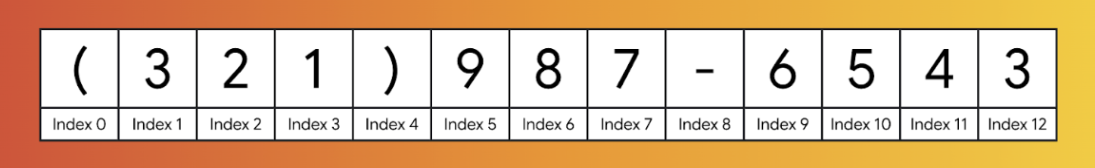
אפשר להשתמש בפונקציות עריכה רגילות כמו append, insert, replace או delete כדי לשנות את התוכן של המאגר. כדי לשנות את מצב הבחירה, אפשר להגדיר ישירות את המשתנה selection: TextRange או להשתמש בפונקציות עזר כמו placeCursorAtEnd או selectAll. הבחירה עצמה מיוצגת על ידי TextRange, כאשר אינדקס ההתחלה כלול ואינדקס הסיום לא כלול.
הערך TextRange עם ערכי התחלה וסיום זהים, כמו (3, 3), מציין מיקום סמן ללא תווים שנבחרו.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
עריכת הטקסט ב-TextFieldState
יש כמה שיטות שמאפשרות לערוך את המצב ישירות דרך משתנה המצב:
edit: מאפשר לערוך את תוכן המצב ומספק פונקציותTextFieldBufferכדי שתוכלו להשתמש בשיטות כמוinsert,replace,appendועוד.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: מנקה את הטקסט הנוכחי, מחליף אותו בטקסט שצוין ומציב את הסמן בסוף.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: מחיקת כל הטקסט.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
מידע על פונקציות אחרות של TextFieldState מופיע במאמר הסבר על TextFieldState.
שינוי קלט של משתמשים
בקטעים הבאים מוסבר איך לשנות את קלט המשתמש.
המרת קלט מאפשרת לסנן את הקלט TextField בזמן שהמשתמש מקליד, ואילו המרת פלט מעצבת את הקלט של המשתמש לפני שהוא מוצג על המסך.
סינון קלט משתמשים באמצעות טרנספורמציות של קלט
טרנספורמציה של קלט מאפשרת לסנן קלט מהמשתמש. לדוגמה, אם TextField מקבל מספר טלפון אמריקאי, אתם רוצים לאשר רק 10 ספרות. התוצאות של InputTransformation נשמרות בTextFieldState.
יש מסננים מובנים לInputTransformationתרחישי שימוש נפוצים. כדי להגביל את האורך, צריך להתקשר למספר InputTransformation.maxLength():
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
טרנספורמציות של קלט מותאם אישית
InputTransformation הוא ממשק פונקציה יחידה. כשמטמיעים את InputTransformation המותאם אישית, צריך לבטל את ברירת המחדל של TextFieldBuffer.transformInput:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
כדי להוסיף מספר טלפון, מוסיפים טרנספורמציה מותאמת אישית של קלט שמאפשרת להקליד רק ספרות ב-TextField:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
טרנספורמציות של קלט בשרשרת
כדי להוסיף כמה מסננים לקלט הטקסט, משרשרים כמה פונקציות InputTransformation באמצעות פונקציית התוסף then. המסננים מופעלים ברצף. מומלץ להחיל קודם את המסננים הסלקטיביים ביותר כדי להימנע מביצוע טרנספורמציות מיותרות על נתונים שבסופו של דבר יסוננו.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
אחרי שמוסיפים טרנספורמציות של קלט, הקלט TextField יכול להכיל עד 10 ספרות.
עיצוב הקלט לפני שהוא מוצג
OutputTransformations מאפשרים לכם לעצב את קלט המשתמש לפני שהוא מוצג במסך. בניגוד ל-InputTransformation, העיצוב שנעשה באמצעות התג OutputTransformation לא נשמר ב-TextFieldState. בהמשך לדוגמה הקודמת של מספר הטלפון, צריך להוסיף סוגריים ומקפים במקומות המתאימים:

זו הדרך המעודכנת לטפל בVisualTransformations בTextFields מבוססי-ערך. ההבדל העיקרי הוא שלא צריך לחשב את מיפויי ההיסט שלהם.
OutputTransformation הוא ממשק עם שיטה מופשטת אחת. כדי להטמיע OutputTransformation מותאם אישית, צריך לבטל את השיטה transformOutput:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
כדי לעצב מספר טלפון, מוסיפים סוגר פותח באינדקס 0, סוגר סוגר באינדקס 4 ומקף באינדקס 8 ל-OutputTransformation:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
לאחר מכן, מוסיפים את OutputTransformation אל TextField:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
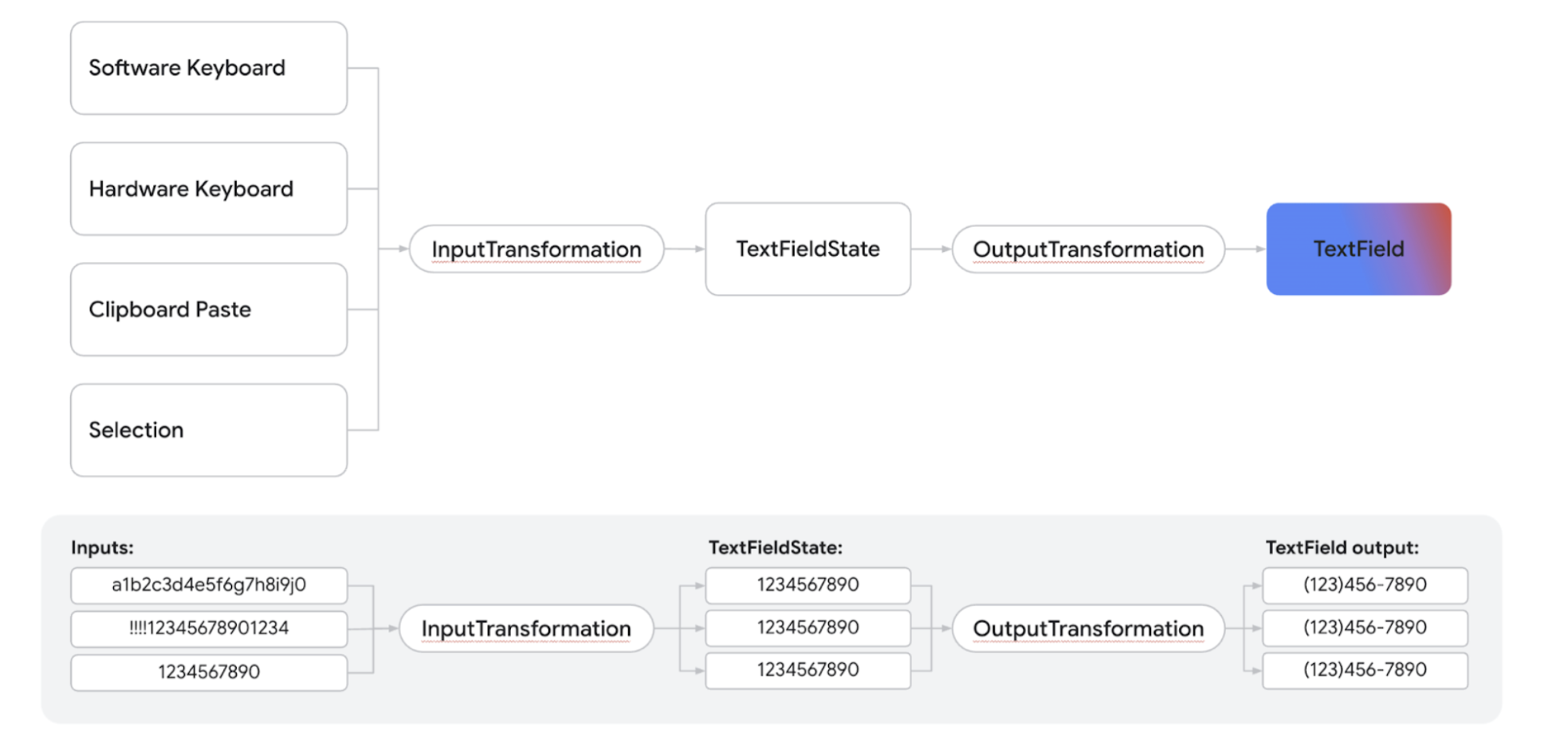
איך הטרנספורמציות פועלות יחד
התרשים הבא מציג את התהליך מקלט טקסט ועד לשינוי שלו לפלט:

- הקלט מתקבל ממקור הקלט.
- הקלט מסונן דרך
InputTransformation, שנשמר ב-TextFieldState. - הקלט מועבר דרך
OutputTransformationכדי לעצב אותו. - הקלט מוצג ב
TextField.
הגדרת אפשרויות מקלדת
TextField מאפשרת להגדיר אפשרויות של תצורות מקלדת, כמו פריסת המקלדת, או להפעיל את התיקון האוטומטי אם המקלדת תומכת בו. יכול להיות שחלק מהאפשרויות לא יהיו זמינות אם המקלדת הווירטואלית לא תואמת לאפשרויות שמופיעות כאן. רשימת האפשרויות הנתמכות במקלדת:
capitalizationautoCorrectkeyboardTypeimeAction
מקורות מידע נוספים
- עיצוב אוטומטי של מספר טלפון בשדה טקסט
- הצגה או הסתרה של הסיסמה באמצעות מתג משתמש
- אימות הקלט בזמן שהמשתמש מקליד
