לרכיב הקומפוזבילי Text יש כמה פרמטרים אופציונליים לעיצוב התוכן שלו.
בהמשך מפורטים פרמטרים שמתאימים לתרחישי השימוש הנפוצים ביותר עם טקסט.
כל הפרמטרים של Text מפורטים בקוד המקור של Compose Text.
בכל פעם שמגדירים אחד מהפרמטרים האלה, הסגנון חל על כל ערך הטקסט. אם אתם צריכים להחיל כמה סגנונות באותה שורה או באותן פסקאות, כדאי לעיין בקטע בנושא כמה סגנונות מוטבעים.
עיצובים נפוצים של טקסט
בקטעים הבאים מתוארות דרכים נפוצות לעיצוב הטקסט.
שינוי של צבע הטקסט
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

שינוי גודל הטקסט
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

הפיכת הטקסט לנטוי
משתמשים בפרמטר fontStyle כדי להטות טקסט (או להגדיר FontStyle אחר).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

הדגשת הטקסט
משתמשים בפרמטר fontWeight כדי להדגיש טקסט (או מגדירים FontWeight אחר).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

הוספת צל
הפרמטר style מאפשר להגדיר אובייקט מסוג TextStyle ולהגדיר כמה פרמטרים, למשל shadow.
Shadow מקבל צבע לצל, את ההיסט או את המיקום שלו ביחס ל-Text ואת רדיוס הטשטוש, שקובע עד כמה הצל מטושטש.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

הוספת כמה סגנונות לטקסט
כדי להגדיר סגנונות שונים באותו רכיב Text
composable, משתמשים ב-AnnotatedString, מחרוזת שאפשר להוסיף לה הערות עם סגנונות של הערות שרירותיות.
AnnotatedString הוא מחלקת נתונים שמכילה:
- ערך של
Text -
ListSpanStyleRange, ששווה לעיצוב מוטבע עם טווח מיקום בתוך ערך הטקסט -
ListשלParagraphStyleRange, שמציין את יישור הטקסט, כיוון הטקסט, גובה השורה וסגנון הכניסה של הטקסט
TextStyle מיועד לשימוש ב-Text, ואילו SpanStyle ו-ParagraphStyle מיועדים לשימוש ב-AnnotatedString. מידע נוסף על כמה סגנונות בפסקה מופיע במאמר הוספה של כמה סגנונות בפסקה.
AnnotatedString יש לו builder בטוח לטיפוסים
כדי להקל על יצירת: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

הצגת HTML עם קישורים בטקסט
אפשר להשתמש ב-AnnotatedString.fromHtml() כדי להציג טקסט בפורמט HTML עם קישורים שאפשר ללחוץ עליהם באפליקציית Jetpack Compose. הפונקציה הזו ממירה מחרוזת עם תגי HTML ל-AnnotatedString, וכך מאפשרת עיצוב וטיפול בקישורים.
דוגמה: HTML עם קישור מעוצב
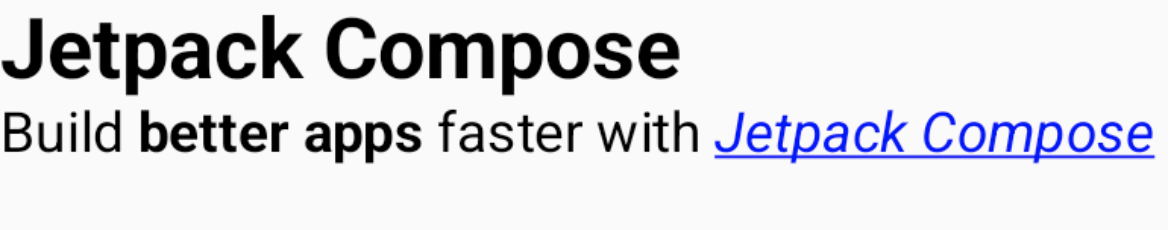
קטע הקוד הזה מעבד טקסט בפורמט HTML עם קישור, ומחיל על הקישור סגנון ספציפי:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
מידע חשוב על הקוד
AnnotatedString.fromHtml()ממירה את המחרוזתhtmlTextל-AnnotatedString. הפרמטרlinkStylesמשמש להתאמה אישית של מראה הקישור.
TextLinkStylesמגדיר את הסגנון של הקישורים ב-HTML. SpanStyleמגדיר את עיטור הטקסט, סגנון הגופן והצבע של הקישורים.הקומפוזבל
Textמציג את התוצאהAnnotatedString.
התוצאה
קטע הקוד הזה מאפשר להציג את הטקסט Jetpack Compose כקישור שאפשר ללחוץ עליו, עם סגנון של צבע כחול, קו תחתון וכתב נטוי:

הפעלת סגנון מתקדם באמצעות Brush
כדי להפעיל עיצוב טקסט מתקדם יותר, אפשר להשתמש ב-Brush API עם TextStyle ו-SpanStyle. בכל מקום שבו בדרך כלל משתמשים ב-TextStyle או ב-SpanStyle, אפשר עכשיו להשתמש גם ב-Brush.
שימוש במברשת לעיצוב טקסט
מגדירים את הטקסט באמצעות מברשת מובנית ב-TextStyle. לדוגמה, אתם יכולים להגדיר מברשת linearGradient לטקסט באופן הבא:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient של Brush API עם רשימה מוגדרת של צבעים.אתם לא מוגבלים לסכמת הצבעים או לסגנון הצביעה הספציפיים האלה. הבאנו דוגמה פשוטה כדי להדגים, אבל אתם יכולים להשתמש בכל אחת מהמברשות המובנות או אפילו רק בSolidColor כדי לשפר את הטקסט.
שילובים
אפשר להשתמש ב-Brush לצד TextStyle ו-SpanStyle, ולכן השילוב עם TextField ו-buildAnnotatedString הוא חלק.
מידע נוסף על השימוש ב-Brush API בתוך TextField זמין במאמר החלת סגנון על קלט באמצעות Brush API.
עיצוב נוסף באמצעות SpanStyle
החלת מברשת על טווח טקסט
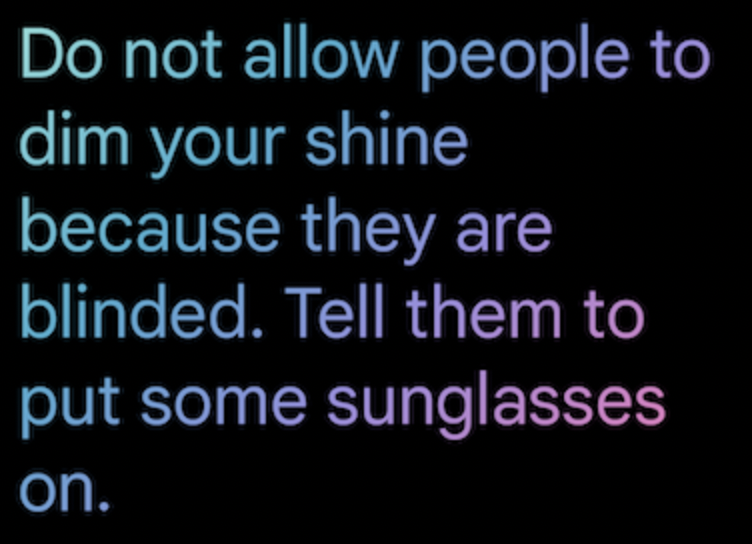
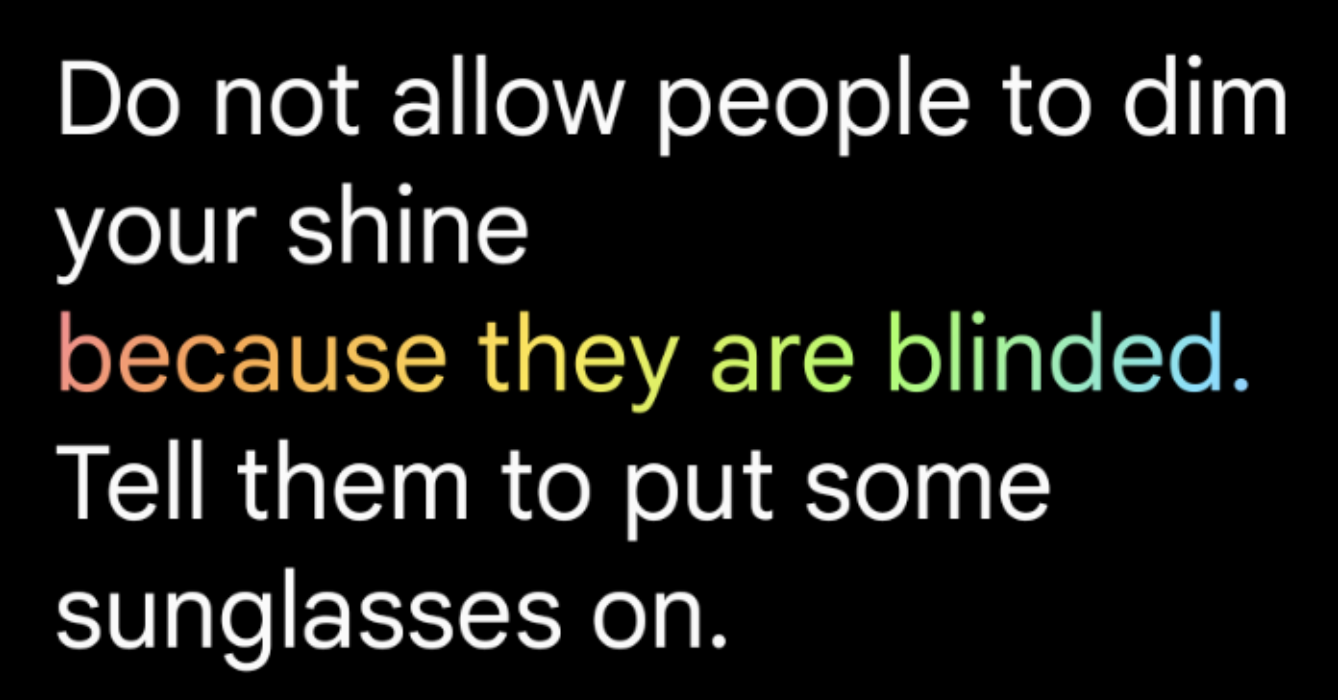
אם רוצים להשתמש במברשת רק בחלקים מהטקסט, משתמשים ב-buildAnnotatedString וב-API SpanStyle, יחד עם המברשת והמעבר הרצויים.
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient כסגנון ל-Text.שקיפות בטווח של טקסט
כדי לשנות את רמת השקיפות של טווח מסוים של טקסט, משתמשים בפרמטר האופציונלי alpha של התג SpanStyle. משתמשים באותו מברשת לשני החלקים של הטקסט, ומשנים את פרמטר האלפא בטווח המתאים.
בדוגמת הקוד, הטווח הראשון של הטקסט מוצג באטימות של חצי (alpha =.5f) והטווח השני מוצג באטימות מלאה (alpha = 1f).
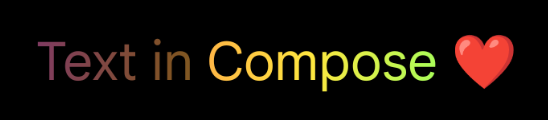
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString ושל SpanStyle, יחד עם linearGradient כדי להוסיף אטימות לטווח של טקסט.הוספת אפקט של טקסט רץ
אפשר להחיל את ההרחבה basicMarquee על כל רכיב שאפשר להרכיב כדי ליצור אפקט של גלילה באנימציה. אפקט המרקיז מתרחש אם התוכן רחב מדי ולא נכנס למגבלות הזמינות. כברירת מחדל, basicMarquee מוגדר עם הגדרות מסוימות (כמו מהירות והשהיה ראשונית), אבל אפשר לשנות את הפרמטרים האלה כדי להתאים אישית את האפקט.
קטע הקוד הבא מטמיע אפקט בסיסי של marquee ברכיב Text קומפוזבילי:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
איור 6. המשנה basicMarquee חל על הטקסט.
מקורות מידע נוספים
- שינוי צבע הטקסט בהודעה
- הוספת אנימציה לצביעת טקסט במברשת ב-Compose
- תמיכה בכמה קישורים במחרוזת טקסט אחת
מומלץ בשבילכם
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- עיצוב פסקה
- Material Design 2 ב-Compose
- שינויים בגרפיקה
