Text コンポーザブルには、コンテンツのスタイル設定を行うためのオプションのパラメータが複数用意されています。以下に、テキストに関する最も一般的なユースケースに対応するパラメータを示します。Text のすべてのパラメータについては、Compose Text ソースコードをご覧ください。
これらのパラメータを設定すると、テキスト値全体にスタイルが適用されます。同じ行や段落内に複数のスタイルを適用する必要がある場合は、複数のインライン スタイルのセクションをご覧ください。
一般的なテキストのスタイル設定
以降のセクションでは、テキストのスタイル設定の一般的な方法について説明します。
テキストの色を変更する
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

文字サイズを変更する
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

テキストを斜体にする
テキストを斜体にするには fontStyle パラメータを使用します(または別の FontStyle を設定します)。
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

テキストを太字にする
テキストを太字にするには、fontWeight パラメータを使用します(または別の FontWeight を設定します)。
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

シャドウを追加する
style パラメータを使用すると、TextStyle 型のオブジェクトを設定し、複数のパラメータ(シャドウなど)を構成できます。Shadow は、シャドウの色、オフセット、Text に対するシャドウの相対位置、ぼかしの程度を表すぼかし半径を受け取ります。
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

テキストに複数のスタイルを追加する
同じ Text コンポーザブルに複数のスタイルを設定するには、AnnotatedString を使用します。これは、任意のアノテーションのスタイルでアノテーションを付けることができる文字列です。
AnnotatedString は、以下を含むデータクラスです。
Text値SpanStyleRangeのList(テキスト値内の位置範囲を使用したインライン スタイル設定と同等です)ParagraphStyleRangeのList(テキストの配置、テキスト方向、行の高さ、テキストのインデント スタイルを指定します)
TextStyle は Text コンポーザブルで使用され、SpanStyle と ParagraphStyle は AnnotatedString で使用されます。段落内の複数のスタイルについて詳しくは、段落に複数のスタイルを追加するをご覧ください。
AnnotatedString は、タイプセーフなビルダーを使用して buildAnnotatedString を簡単に作成できます。
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

テキストにリンクを含む HTML を表示する
AnnotatedString.fromHtml() を使用すると、Jetpack Compose アプリケーションでクリック可能なリンクを含む HTML 形式のテキストを表示できます。この関数は、HTML タグを含む文字列を AnnotatedString に変換し、スタイル設定とリンク処理を可能にします。
例: スタイルの設定されたリンクを含む HTML
このスニペットは、リンク付きの HTML 形式のテキストをレンダリングし、リンクに特定のスタイルを適用します。
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
コードに関する主なポイント
AnnotatedString.fromHtml()は、htmlText文字列をAnnotatedStringに変換します。linkStylesパラメータは、リンクの外観をカスタマイズします。TextLinkStylesは、HTML 内のリンクのスタイルを定義します。SpanStyleは、リンクのテキスト装飾、フォント スタイル、色を設定します。Textコンポーザブルは、結果のAnnotatedStringを表示します。
結果
このスニペットでは、「Jetpack Compose」がクリック可能なリンクとして有効になり、青色で下線付きの斜体でスタイル設定されます。

Brush を使用して高度なスタイル設定を有効にする
より高度なテキスト スタイル設定を有効にするには、TextStyle と SpanStyle を使用して Brush API を使用します。通常 TextStyle または SpanStyle を使用する場所では、Brush も使用できるようになりました。
テキストのスタイル設定にブラシを使用する
TextStyle 内の組み込みブラシを使用してテキストを構成します。たとえば、次のようにテキストに linearGradient ブラシを設定できます。
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient 関数を使用する。この特定の配色や塗り方に限定されるわけではありません。ここでは簡単な例を紹介しましたが、組み込みのブラシや SolidColor を使用してテキストを強調することもできます。
統合
Brush は TextStyle と SpanStyle の両方で使用できるため、TextField と buildAnnotatedString との統合はシームレスです。
TextField 内で Brush API を使用する方法について詳しくは、Brush API でスタイルを入力するをご覧ください。
SpanStyle を使用した追加のスタイル設定
テキストの範囲にブラシを適用する
テキストの一部にのみブラシを適用する場合は、buildAnnotatedString と SpanStyle API を、選択したブラシとグラデーションとともに使用します。
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

Text のスタイルとして linearGradient を使用したデフォルトのブラシ。テキストの範囲の不透明度
テキストの特定のスパンの不透明度を調整するには、SpanStyle のオプションの alpha パラメータを使用します。テキストの両方の部分に同じブラシを使用し、対応するスパンのアルファ パラメータを変更します。このコードサンプルでは、最初のテキスト スパンは半透明(alpha =.5f)で表示され、2 つ目のテキスト スパンは完全に不透明(alpha = 1f)で表示されます。
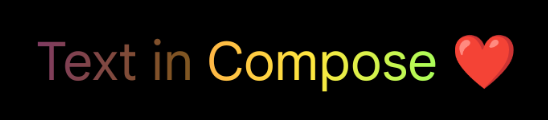
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString と SpanStyle のアルファ パラメータと linearGradient を使用して、テキストの範囲に不透明度を追加します。テキストにマーキー効果を適用する
basicMarquee 修飾子を任意のコンポーザブルに適用して、アニメーション スクロール効果を生成できます。コンテンツの幅が使用可能な制約内に収まらない場合、マーキー効果が発生します。デフォルトでは、basicMarquee には特定の構成(速度や初期遅延など)が設定されていますが、これらのパラメータを変更して効果をカスタマイズできます。
次のスニペットは、Text コンポーザブルに基本的なマーキー効果を実装します。
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
図 6. テキストに適用された basicMarquee 修飾子。
参考情報
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- 段落のスタイルを設定する
- Compose のマテリアル デザイン 2
- グラフィック修飾子

