Composable Text memiliki beberapa parameter opsional untuk mengatur gaya kontennya.
Di bawah ini, kami telah mencantumkan parameter yang mencakup kasus penggunaan paling umum dengan teks.
Untuk semua parameter Text, lihat Kode sumber Teks Compose.
Setiap kali Anda menetapkan salah satu parameter ini, Anda menerapkan gaya ke seluruh nilai teks. Jika Anda perlu menerapkan beberapa gaya dalam baris atau paragraf yang sama, lihat bagian beberapa gaya inline.
Gaya teks umum
Bagian berikut menjelaskan cara umum untuk menata gaya teks Anda.
Mengubah warna teks
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Mengubah ukuran teks
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

Membuat teks miring
Gunakan parameter fontStyle untuk memiringkan teks (atau menyetel
FontStyle lain).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

Membuat teks tebal
Gunakan parameter fontWeight untuk menebalkan teks (atau menyetel FontWeight lain).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Menambahkan bayangan
Parameter style memungkinkan Anda menyetel objek jenis TextStyle
dan mengonfigurasi beberapa parameter, misalnya bayangan.
Shadow menerima warna
untuk bayangan, offset, atau lokasinya dalam kaitannya dengan Text dan
radius blur, yaitu seberapa blur tampilannya.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Menambahkan beberapa gaya dalam teks
Untuk menyetel gaya berbeda dalam composable Text
yang sama, gunakan AnnotatedString,
string yang dapat dianotasi dengan gaya anotasi arbitrer.
AnnotatedString adalah class data yang berisi:
- Nilai
Text ListdariSpanStyleRange, setara dengan gaya inline dengan rentang posisi dalam nilai teksListdariParagraphStyleRange, yang menentukan perataan teks, arah teks, tinggi baris, dan gaya indentasi teks
TextStyle digunakan untuk
composable Text, sedangkan SpanStyle
dan ParagraphStyle
digunakan untuk AnnotatedString. Untuk mengetahui informasi selengkapnya tentang beberapa gaya dalam
paragraf, lihat Menambahkan beberapa gaya dalam paragraf.
AnnotatedString memiliki builder
yang aman
agar lebih mudah dibuat: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Menampilkan HTML dengan link dalam teks
Gunakan AnnotatedString.fromHtml() untuk menampilkan teks berformat HTML dengan
link yang dapat diklik di aplikasi Jetpack Compose Anda. Fungsi ini mengonversi string dengan tag HTML menjadi AnnotatedString, sehingga memungkinkan penataan gaya dan penanganan link.
Contoh: HTML dengan link yang diberi gaya
Cuplikan ini merender teks berformat HTML dengan link, menerapkan gaya tertentu ke link:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Poin penting tentang kode
AnnotatedString.fromHtml()mengonversi stringhtmlTextmenjadiAnnotatedString. ParameterlinkStylesmenyesuaikan tampilan link.TextLinkStylesmenentukan gaya untuk link dalam HTML.SpanStylemenetapkan dekorasi teks, gaya font, dan warna untuk link.Composable
TextmenampilkanAnnotatedStringyang dihasilkan.
Hasil
Cuplikan ini mengaktifkan "Jetpack Compose" sebagai link yang dapat diklik, dengan gaya warna biru, digarisbawahi, dan dimiringkan:

Mengaktifkan gaya lanjutan dengan Brush
Untuk mengaktifkan gaya teks yang lebih canggih, Anda dapat menggunakan Brush API dengan
TextStyle dan SpanStyle. Di tempat mana pun yang biasanya menggunakan TextStyle atau SpanStyle, Anda kini juga dapat menggunakan Brush.
Menggunakan kuas untuk gaya teks
Konfigurasi teks Anda menggunakan kuas bawaan dalam TextStyle. Misalnya, Anda
dapat mengonfigurasi kuas linearGradient ke teks Anda sebagai berikut:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient Brush API dengan daftar warna yang ditentukan.Anda tidak terbatas pada skema warna atau gaya pewarnaan tertentu ini. Meskipun
kami telah memberikan contoh sederhana untuk menyoroti, gunakan salah satu
kuas bawaan atau bahkan hanya SolidColor untuk meningkatkan kualitas teks Anda.
Integrasi
Karena Anda dapat menggunakan Brush bersama TextStyle dan SpanStyle,
integrasi dengan TextField dan buildAnnotatedString akan lancar.
Untuk mengetahui informasi selengkapnya tentang penggunaan Brush API dalam TextField, lihat
Gaya input dengan Brush API.
Gaya visual tambahan menggunakan SpanStyle
Menerapkan kuas ke rentang teks
Jika Anda hanya ingin menerapkan kuas ke bagian teks, gunakan
buildAnnotatedString dan SpanStyle API, beserta kuas
dan gradasi pilihan Anda.
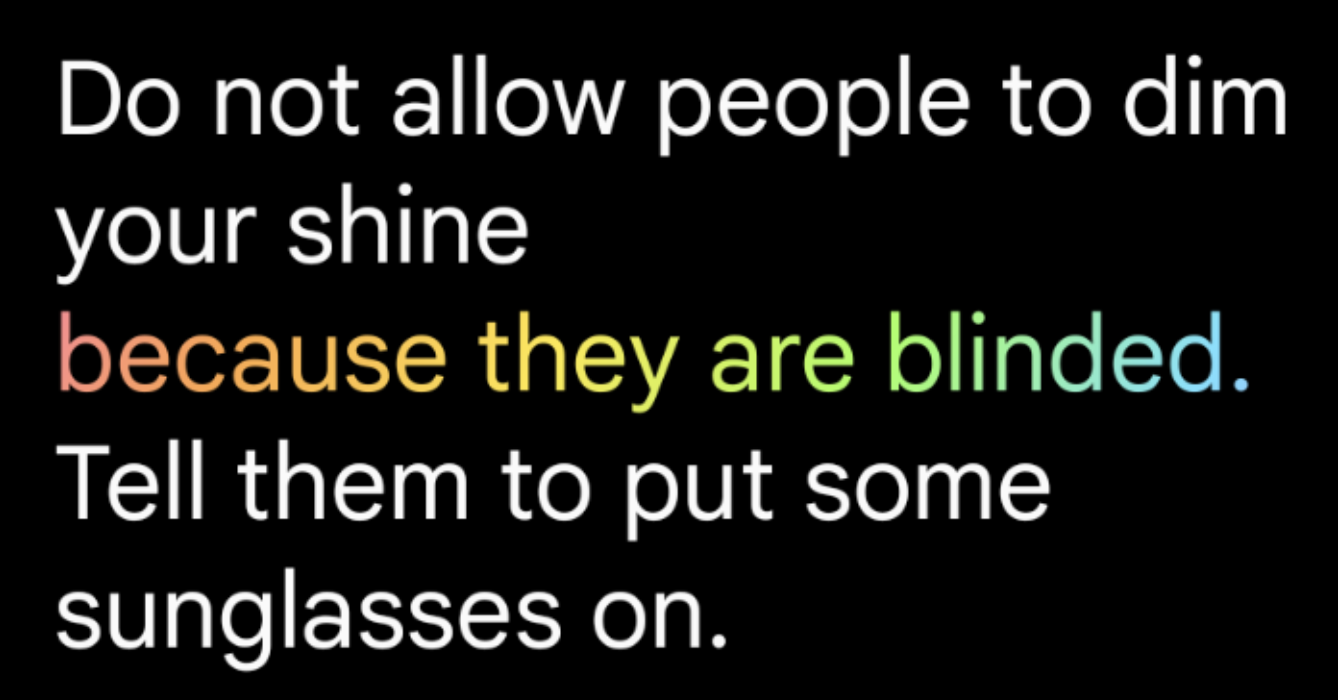
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient sebagai gaya untuk Text.Opasitas dalam rentang teks
Untuk menyesuaikan opasitas rentang teks tertentu, gunakan parameter alpha opsional SpanStyle. Gunakan kuas yang sama untuk kedua bagian teks, dan ubah parameter alfa dalam rentang yang sesuai.
Dalam contoh kode, rentang teks pertama ditampilkan dengan setengah opasitas
(alpha =.5f), sedangkan rentang kedua ditampilkan dengan opasitas penuh (alpha = 1f).
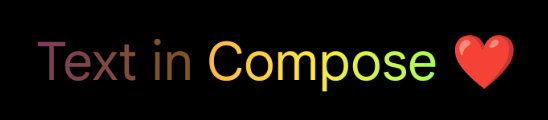
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString dan SpanStyle, bersama dengan linearGradient untuk menambahkan opasitas ke rentang teks.Menerapkan efek marquee ke teks
Anda dapat menerapkan pengubah basicMarquee ke composable mana pun untuk
menghasilkan efek scrolling animasi. Efek marquee terjadi jika konten
terlalu lebar agar sesuai dengan batasan yang tersedia. Secara default, basicMarquee memiliki
konfigurasi tertentu (seperti kecepatan dan penundaan awal) yang ditetapkan, tetapi Anda dapat
mengubah parameter ini untuk menyesuaikan efek.
Cuplikan berikut menerapkan efek marquee dasar pada composable Text:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Gambar 6. Pengubah basicMarquee diterapkan ke teks.
Referensi lainnya
- Memoles Pewarnaan Teks Compose
- Menganimasikan warna Teks kuas di Compose
- Mendukung beberapa link dalam satu string teks
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Gaya paragraf
- Desain Material 2 di Compose
- Pengubah Grafik
