Text कंपोज़ेबल में, कॉन्टेंट को स्टाइल करने के लिए कई वैकल्पिक पैरामीटर होते हैं.
यहां हमने ऐसे पैरामीटर की सूची दी है जो टेक्स्ट के साथ इस्तेमाल के सबसे सामान्य उदाहरणों को कवर करते हैं.
Text के सभी पैरामीटर के लिए, Compose Text
source code देखें.
इनमें से किसी भी पैरामीटर को सेट करने पर, पूरी टेक्स्ट वैल्यू पर स्टाइल लागू होती है. अगर आपको एक ही लाइन या पैराग्राफ़ में कई स्टाइल लागू करनी हैं, तो एक ही लाइन में कई स्टाइल सेक्शन देखें.
टेक्स्ट स्टाइलिंग के सामान्य तरीके
यहां दिए गए सेक्शन में, टेक्स्ट को स्टाइल करने के सामान्य तरीकों के बारे में बताया गया है.
टेक्स्ट का रंग बदलना
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

टेक्स्ट साइज़ बदलना
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

टेक्स्ट को इटैलिक करना
टेक्स्ट को इटैलिक करने के लिए, fontStyle पैरामीटर का इस्तेमाल करें. इसके अलावा, कोई दूसरा FontStyle भी सेट किया जा सकता है.
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

टेक्स्ट को बोल्ड करना
टेक्स्ट को बोल्ड करने के लिए, fontWeight पैरामीटर का इस्तेमाल करें. इसके अलावा, कोई दूसरा FontWeight भी सेट किया जा सकता है.
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

शैडो जोड़ें
style पैरामीटर की मदद से, TextStyle टाइप का ऑब्जेक्ट सेट किया जा सकता है. साथ ही, कई पैरामीटर कॉन्फ़िगर किए जा सकते हैं. उदाहरण के लिए, शैडो.
Shadow को शैडो के लिए रंग, ऑफ़सेट या Text के हिसाब से उसकी जगह और ब्लर रेडियस मिलता है. ब्लर रेडियस से पता चलता है कि शैडो कितनी धुंधली दिखती है.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

टेक्स्ट में एक से ज़्यादा स्टाइल जोड़ना
एक ही Text कंपोज़ेबल में अलग-अलग स्टाइल सेट करने के लिए, AnnotatedString का इस्तेमाल करें. यह एक ऐसी स्ट्रिंग होती है जिसे किसी भी एनोटेशन की स्टाइल के साथ एनोटेट किया जा सकता है.
AnnotatedString एक डेटा क्लास है, जिसमें यह जानकारी शामिल होती है:
Textवैल्यूListकीSpanStyleRangeवैल्यू, टेक्स्ट वैल्यू में पोज़िशन रेंज के साथ इनलाइन स्टाइलिंग के बराबर होती हैParagraphStyleRangeकाList, जिसमें टेक्स्ट अलाइनमेंट, टेक्स्ट की दिशा, लाइन की ऊंचाई, और टेक्स्ट इंडेंट स्टाइलिंग के बारे में बताया गया है
TextStyle का इस्तेमाल Text कंपोज़ेबल में किया जाता है. वहीं, SpanStyle और ParagraphStyle का इस्तेमाल AnnotatedString में किया जाता है. किसी पैराग्राफ़ में एक से ज़्यादा स्टाइल इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, किसी पैराग्राफ़ में एक से ज़्यादा स्टाइल जोड़ना लेख पढ़ें.
AnnotatedString में टाइप-सेफ़ बिल्डर है,
जिससे इसे आसानी से बनाया जा सकता है: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

टेक्स्ट में लिंक के साथ एचटीएमएल दिखाना
Jetpack Compose ऐप्लिकेशन में, एचटीएमएल फ़ॉर्मैट किए गए टेक्स्ट को दिखाने के लिए AnnotatedString.fromHtml() का इस्तेमाल करें. इसमें क्लिक किए जा सकने वाले लिंक भी शामिल होते हैं. यह फ़ंक्शन, एचटीएमएल टैग वाली स्ट्रिंग को AnnotatedString में बदलता है. इससे स्टाइलिंग और लिंक हैंडलिंग की जा सकती है.
उदाहरण: स्टाइल किए गए लिंक वाला एचटीएमएल
यह स्निपेट, लिंक के साथ एचटीएमएल फ़ॉर्मैट किया गया टेक्स्ट रेंडर करता है. साथ ही, लिंक पर खास स्टाइलिंग लागू करता है:
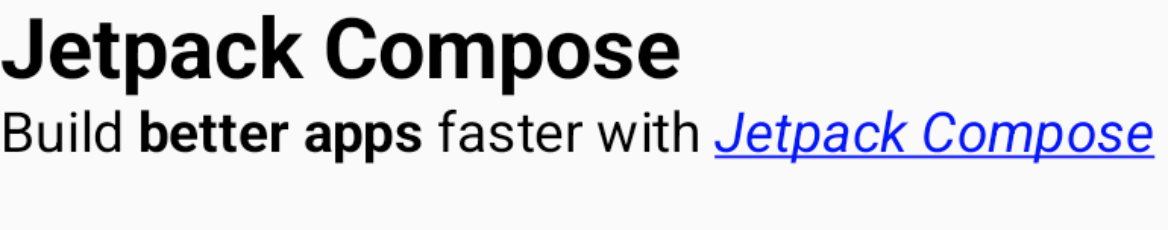
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
कोड के बारे में मुख्य बातें
AnnotatedString.fromHtml(),htmlTextस्ट्रिंग कोAnnotatedStringमें बदलता है.linkStylesपैरामीटर, लिंक के दिखने के तरीके को पसंद के मुताबिक बनाता है.TextLinkStylesएचटीएमएल में मौजूद लिंक के लिए स्टाइल तय करता है.SpanStyleइस प्रॉपर्टी का इस्तेमाल करके, लिंक के लिए टेक्स्ट डेकोरेशन, फ़ॉन्ट स्टाइल, और रंग सेट किया जाता है.Textकंपोज़ेबल, नतीजे के तौर पर मिलेAnnotatedStringको दिखाता है.
नतीजा
इस स्निपेट में, "Jetpack Compose" को क्लिक किए जा सकने वाले लिंक के तौर पर दिखाया गया है. इसे नीले रंग में स्टाइल किया गया है, अंडरलाइन किया गया है, और इटैलिक किया गया है:

Brush की मदद से, ऐडवांस स्टाइलिंग की सुविधा चालू करना
टेक्स्ट को ज़्यादा बेहतर तरीके से स्टाइल करने के लिए, Brush एपीआई का इस्तेमाल TextStyle और SpanStyle के साथ किया जा सकता है. आम तौर पर, TextStyle या SpanStyle का इस्तेमाल करने की जगह पर, अब Brush का भी इस्तेमाल किया जा सकता है.
टेक्स्ट को स्टाइल करने के लिए ब्रश का इस्तेमाल करना
TextStyle में मौजूद ब्रुश का इस्तेमाल करके, टेक्स्ट को कॉन्फ़िगर करें. उदाहरण के लिए, अपने टेक्स्ट के लिए linearGradient ब्रश को इस तरह कॉन्फ़िगर किया जा सकता है:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient फ़ंक्शन का इस्तेमाल करके, रंगों की तय की गई सूची के साथ.आपके पास इस कलर स्कीम या रंग भरने के इस स्टाइल का इस्तेमाल करने की कोई पाबंदी नहीं है. हमने हाइलाइट करने के लिए एक आसान उदाहरण दिया है. हालांकि, अपने टेक्स्ट को बेहतर बनाने के लिए, किसी भी बिल्ट-इन ब्रश या सिर्फ़ SolidColor का इस्तेमाल करें.
इंटिग्रेशन
TextStyle और SpanStyle, दोनों के साथ Brush का इस्तेमाल किया जा सकता है. इसलिए, TextField और buildAnnotatedString के साथ इंटिग्रेशन आसानी से हो जाता है.
TextField में ब्रश एपीआई इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, ब्रश एपीआई की मदद से स्टाइल इनपुट करना लेख पढ़ें.
SpanStyle का इस्तेमाल करके अतिरिक्त स्टाइलिंग
टेक्स्ट के किसी हिस्से पर ब्रश टूल का इस्तेमाल करना
अगर आपको अपने टेक्स्ट के सिर्फ़ कुछ हिस्सों पर ब्रश का इस्तेमाल करना है, तो buildAnnotatedString और SpanStyle एपीआई का इस्तेमाल करें. साथ ही, अपनी पसंद के ब्रश और ग्रेडिएंट का इस्तेमाल करें.
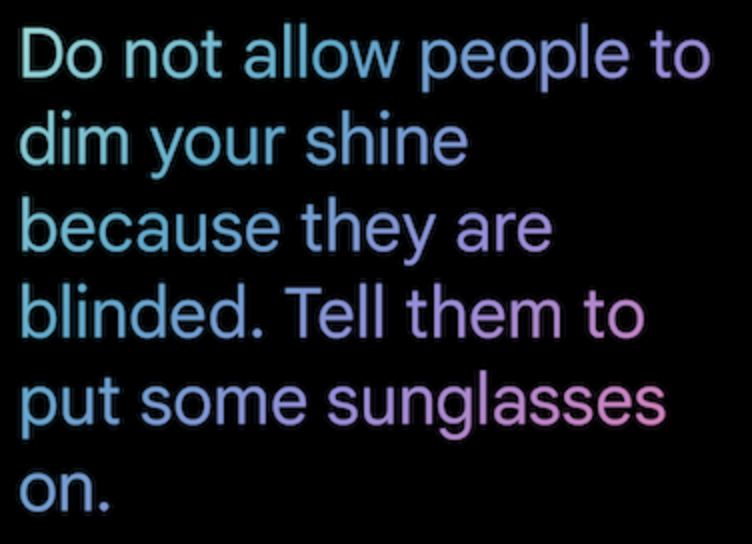
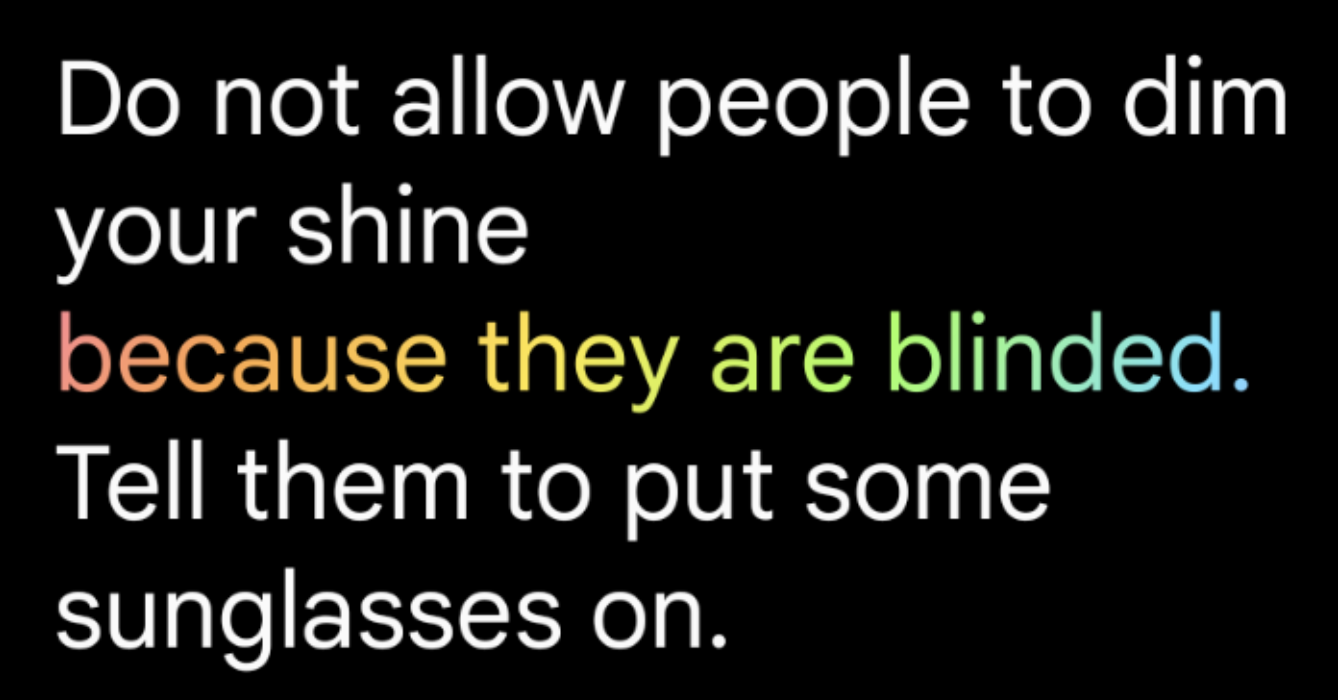
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

Text के लिए, स्टाइल के तौर पर linearGradient के साथ डिफ़ॉल्ट ब्रश का इस्तेमाल किया जा रहा है.टेक्स्ट के किसी हिस्से की ओपैसिटी
टेक्स्ट के किसी खास हिस्से की ओपैसिटी को अडजस्ट करने के लिए, SpanStyle के
ज़रूरी नहीं alpha पैरामीटर का इस्तेमाल करें. टेक्स्ट के दोनों हिस्सों के लिए एक ही ब्रश का इस्तेमाल करें. साथ ही, उससे जुड़े स्पैन में ऐल्फ़ा पैरामीटर बदलें.
कोड के सैंपल में, टेक्स्ट का पहला स्पैन आधी अपारदर्शिता (alpha =.5f) पर दिखता है, जबकि दूसरा स्पैन पूरी अपारदर्शिता (alpha = 1f) पर दिखता है.
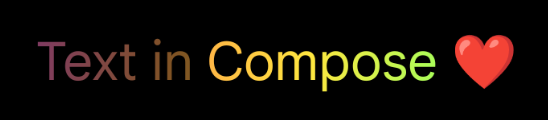
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString और SpanStyle के ऐल्फ़ा पैरामीटर के साथ-साथ linearGradient का इस्तेमाल करके, टेक्स्ट के किसी हिस्से में ओपैसिटी जोड़ना.टेक्स्ट पर मार्की इफ़ेक्ट लागू करना
ऐनिमेटेड स्क्रोलिंग इफ़ेक्ट बनाने के लिए, किसी भी कंपोज़ेबल पर basicMarquee मॉडिफ़ायर लागू किया जा सकता है. अगर कॉन्टेंट, तय की गई सीमाओं के हिसाब से बहुत ज़्यादा चौड़ा है, तो मार्की इफ़ेक्ट दिखता है. डिफ़ॉल्ट रूप से, basicMarquee में कुछ कॉन्फ़िगरेशन (जैसे कि वेलोसिटी और शुरुआती देरी) सेट होते हैं. हालांकि, इन पैरामीटर में बदलाव करके, इफ़ेक्ट को अपनी पसंद के मुताबिक बनाया जा सकता है.
नीचे दिए गए स्निपेट में, Text कंपोज़ेबल पर बुनियादी मार्की इफ़ेक्ट लागू किया गया है:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
छठी इमेज. टेक्स्ट पर लागू किया गया basicMarquee मॉडिफ़ायर.
अन्य संसाधन
- टेक्स्ट के रंग बदलने की सुविधा के बारे में ज़्यादा जानें
- Compose में, ब्रश की मदद से टेक्स्ट में रंग भरने की सुविधा को ऐनिमेट करना
- टेक्स्ट की एक स्ट्रिंग में कई लिंक जोड़ने की सुविधा
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- पैराग्राफ़ को स्टाइल करना
- Compose में Material Design 2
- ग्राफ़िक्स मॉडिफ़ायर
