يحتوي العنصر القابل للإنشاء Text على مَعلمات اختيارية متعددة لتصميم محتواه.
في ما يلي قائمة بالمعلمات التي تغطي حالات الاستخدام الأكثر شيوعًا مع النصوص.
للاطّلاع على جميع مَعلمات Text، راجِع رمز المصدر الخاص بـ Compose Text.
عند ضبط إحدى هذه المَعلمات، فإنّك تطبّق النمط على قيمة النص بأكملها. إذا كنت بحاجة إلى تطبيق أنماط متعددة ضمن السطر أو الفقرات نفسها، راجِع القسم حول الأنماط المضمّنة المتعددة.
أنماط النص الشائعة
توضّح الأقسام التالية الطرق الشائعة لتنسيق النص.
تغيير لون النص
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

تغيير حجم النص
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

جعل النص مائلاً
استخدِم المَعلمة fontStyle لجعل النص مائلاً (أو لضبط مَعلمة أخرى
FontStyle).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

تغميق النص
استخدِم المَعلمة fontWeight لجعل النص غامقًا (أو لضبط FontWeight آخر).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

إضافة ظل
تتيح لك المَعلمة style ضبط عنصر من النوع TextStyle
وإعداد مَعلمات متعددة، مثل الظل.
يتلقّى Shadow لونًا للظل أو الإزاحة أو المكان الذي يقع فيه بالنسبة إلى Text ونصف قطر التمويه الذي يحدّد مدى تمويه الظل.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

إضافة أنماط متعددة في النص
لضبط أنماط مختلفة ضمن Text
العنصر القابل للإنشاء نفسه، استخدِم AnnotatedString،
وهو سلسلة يمكن إضافة تعليقات توضيحية إليها بأنماط تعليقات توضيحية عشوائية.
AnnotatedString هي فئة بيانات تحتوي على:
- قيمة
Text ListبقيمةSpanStyleRange، أي ما يعادل تطبيق نمط مضمّن مع نطاق الموضع ضمن قيمة النصListبقيمةParagraphStyleRange، تحدّد محاذاة النص واتجاهه وارتفاع السطر ونمط المسافة البادئة للنص
يُستخدَم TextStyle
في الدالة البرمجية القابلة للإنشاء Text، بينما يُستخدَم SpanStyle
وParagraphStyle
في AnnotatedString. لمزيد من المعلومات حول الأنماط المتعددة في فقرة، يُرجى الاطّلاع على إضافة أنماط متعددة في فقرة.
يحتوي AnnotatedString على أداة إنشاء
آمنة الأنواع
لتسهيل إنشاء: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

عرض HTML مع روابط في النص
استخدِم AnnotatedString.fromHtml() لعرض نص منسَّق بتنسيق HTML مع روابط قابلة للنقر في تطبيق Jetpack Compose. تحوّل هذه الدالة سلسلة تتضمّن علامات HTML إلى AnnotatedString، ما يتيح إمكانية تنسيقها والتعامل مع الروابط.
مثال: HTML مع رابط منسَّق
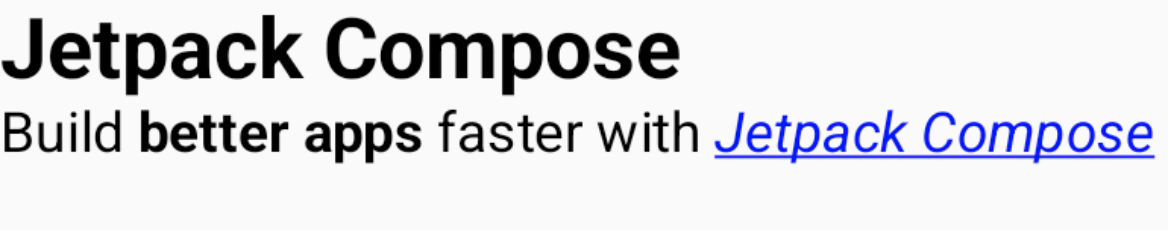
تعرض هذه المقتطفة نصًا منسَّقًا بتنسيق HTML مع رابط، وتطبّق نمطًا معيّنًا على الرابط:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
نقاط أساسية حول الرمز
تحوِّل
AnnotatedString.fromHtml()السلسلةhtmlTextإلىAnnotatedString. تخصّص المَعلمةlinkStylesمظهر الرابط.تحدّد
TextLinkStylesنمط الروابط داخل HTML. يضبطSpanStyleزخرفة النص ونمط الخط ولون الروابط.تعرض الدالة البرمجية القابلة للإنشاء
TextAnnotatedStringالناتج.
النتيجة
تتيح هذه المقتطفة استخدام "Jetpack Compose" كرابط قابل للنقر، مع تنسيقه باللون الأزرق وتسطيره وجعله مائلاً:

تفعيل التنسيق المتقدّم باستخدام Brush
لتفعيل تنسيق أكثر تقدّمًا للنصوص، يمكنك استخدام واجهة برمجة التطبيقات Brush مع TextStyle وSpanStyle. في أي مكان تستخدم فيه عادةً TextStyle أو SpanStyle، يمكنك الآن استخدام Brush أيضًا.
استخدام فرشاة لتنسيق النص
اضبط النص باستخدام فرشاة مدمجة ضمن TextStyle. على سبيل المثال، يمكنك ضبط فرشاة linearGradient على النص على النحو التالي:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient في Brush API مع قائمة محددة من الألوانلا يقتصر الأمر على نظام الألوان أو أسلوب التلوين هذا. على الرغم من أنّنا قدّمنا مثالاً بسيطًا لتسليط الضوء على النص، يمكنك استخدام أي من الفرش المضمّنة أو حتى SolidColor لتحسين النص.
عمليات التكامل
بما أنّه يمكنك استخدام Brush مع كل من TextStyle وSpanStyle،
يكون التكامل مع TextField وbuildAnnotatedString سلسًا.
للمزيد من المعلومات حول استخدام Brush API ضمن TextField، راجِع إدخال النمط باستخدام Brush API.
تنسيق إضافي باستخدام SpanStyle
تطبيق فرشاة على مدى نص
إذا كنت تريد تطبيق فرشاة على أجزاء من النص فقط، استخدِم buildAnnotatedString وواجهة برمجة التطبيقات SpanStyle، بالإضافة إلى الفرشاة والتدرّج اللوني الذي تختارهما.
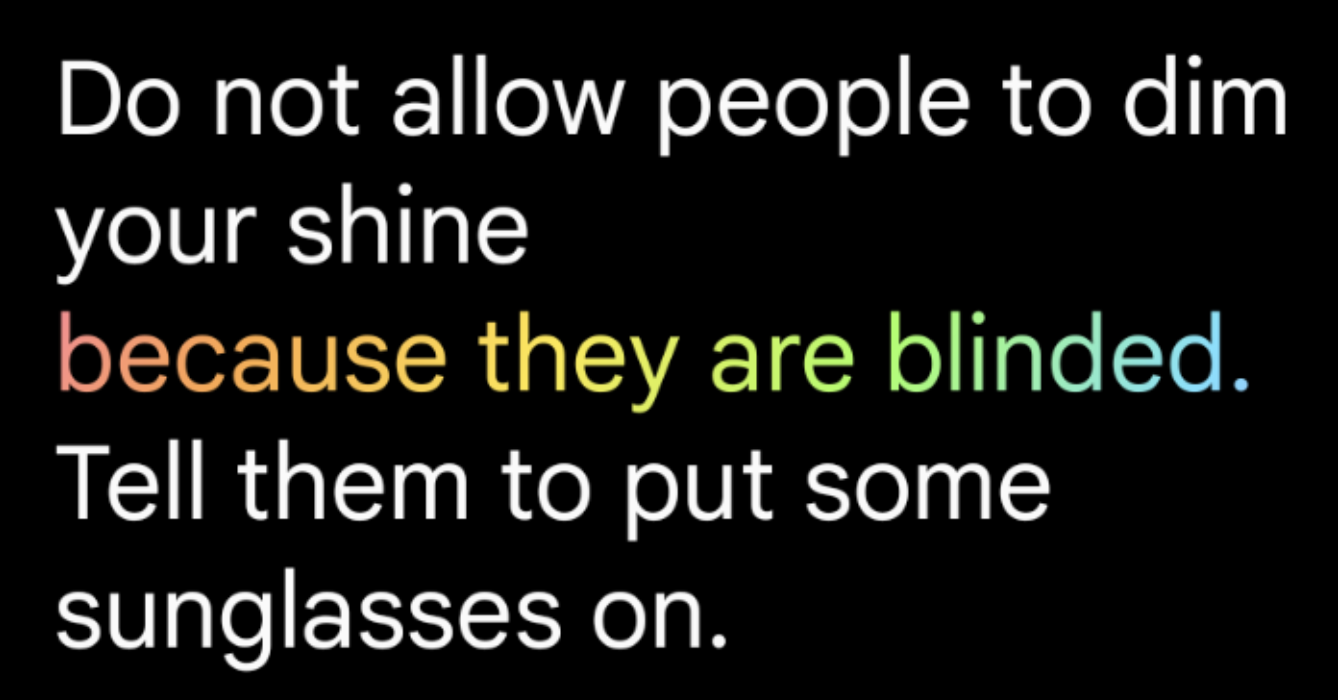
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient كنمط لـ Textدرجة التعتيم في جزء من النص
لضبط مستوى عتامة جزء معيّن من النص، استخدِم المَعلمة الاختيارية alpha في SpanStyle. استخدِم الفرشاة نفسها لكلا جزأَي النص، وغيِّر مَعلمة ألفا في النطاق المقابل.
في نموذج الرمز، يظهر الجزء الأول من النص بدرجة تعتيم تبلغ النصف (alpha =.5f)، بينما يظهر الجزء الثاني بدرجة تعتيم كاملة (alpha = 1f).
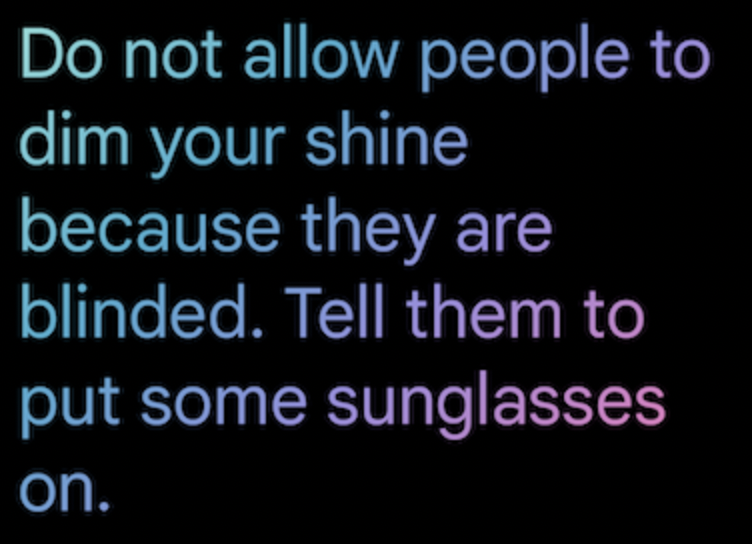
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString وSpanStyle، بالإضافة إلى linearGradient لإضافة مستوى عتامة إلى جزء من النصتطبيق تأثير التمرير على النص
يمكنك تطبيق المعدِّل basicMarquee على أي عنصر قابل للإنشاء لإنشاء تأثير تمرير متحرك. يحدث تأثير العرض البارز إذا كان المحتوى
أعرض من أن يتناسب مع القيود المتاحة. تتضمّن basicMarquee تلقائيًا إعدادات معيّنة (مثل السرعة والتأخير الأوّلي)، ولكن يمكنك تعديل هذه المَعلمات لتخصيص التأثير.
ينفّذ المقتطف التالي تأثيرًا أساسيًا على عنصر Text قابل للإنشاء:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
الشكل 6. معدِّل basicMarquee الذي تم تطبيقه على النص
مراجع إضافية
- تحسين مهاراتك في تلوين النص في Compose
- تلوين النص باستخدام فرشاة متحركة في Compose
- إتاحة روابط متعددة في سلسلة نصية واحدة
مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة.
- تنسيق الفقرة
- Material Design 2 في Compose
- عناصر تعديل الرسومات
