کامپوننت Text composable) چندین پارامتر اختیاری برای استایلدهی به محتوای خود دارد. در زیر، پارامترهایی را فهرست کردهایم که رایجترین موارد استفاده از متن را پوشش میدهند. برای مشاهدهی تمام پارامترهای Text ، به کد منبع Compose Text مراجعه کنید.
هر زمان که یکی از این پارامترها را تنظیم میکنید، سبک را به کل مقدار متن اعمال میکنید. اگر نیاز دارید چندین سبک را در یک خط یا پاراگراف اعمال کنید، به بخش مربوط به چندین سبک درون خطی مراجعه کنید.
سبکهای رایج متن
بخشهای زیر روشهای رایج برای استایلدهی به متن شما را شرح میدهند.
تغییر رنگ متن
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

تغییر اندازه متن
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

متن را به صورت مورب (ایتالیک) بنویسید
از پارامتر fontStyle برای کج کردن متن استفاده کنید (یا FontStyle دیگری تنظیم کنید).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

متن را پررنگ کنید
برای پررنگ کردن متن از پارامتر fontWeight استفاده کنید (یا FontWeight دیگری تنظیم کنید).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

سایه اضافه کنید
پارامتر style به شما امکان میدهد یک شیء از نوع TextStyle تنظیم کنید و چندین پارامتر، مثلاً سایه، را پیکربندی کنید. Shadow رنگی برای سایه، فاصله یا محل قرارگیری آن نسبت به Text و شعاع تاری که میزان تاری آن را نشان میدهد، دریافت میکند.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

اضافه کردن چندین سبک در متن
برای تنظیم سبکهای مختلف در یک Text قابل ترکیب، از AnnotatedString استفاده کنید، رشتهای که میتواند با سبکهای حاشیهنویسی دلخواه حاشیهنویسی شود.
AnnotatedString یک کلاس داده است که شامل موارد زیر است:
- یک مقدار
Text -
ListازSpanStyleRange، معادل استایلدهی درونخطی با محدوده موقعیت درون مقدار متن -
ListازParagraphStyleRange، که ترازبندی متن، جهت متن، ارتفاع خط و سبکبندی تورفتگی متن را مشخص میکند.
TextStyle برای استفاده در Text composable است، در حالی که SpanStyle و ParagraphStyle برای استفاده در AnnotatedString هستند. برای اطلاعات بیشتر در مورد چندین سبک در یک پاراگراف، به افزودن چندین سبک در یک پاراگراف مراجعه کنید.
AnnotatedString یک سازندهی type-safe دارد که ایجاد آن را آسانتر میکند: buildAnnotatedString .
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

نمایش HTML با لینک در متن
از AnnotatedString.fromHtml() برای نمایش متن با فرمت HTML به همراه لینکهای قابل کلیک در برنامه Jetpack Compose خود استفاده کنید. این تابع یک رشته با تگهای HTML را به AnnotatedString تبدیل میکند و امکان استایلبندی و مدیریت لینک را فراهم میکند.
مثال: HTML با لینک استایلدار
این قطعه کد، متن با فرمت HTML را به همراه یک لینک رندر میکند و استایلبندی خاصی را به لینک اعمال میکند:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
نکات کلیدی در مورد کد
AnnotatedString.fromHtml()رشتهhtmlTextرا بهAnnotatedStringتبدیل میکند. پارامترlinkStylesظاهر لینک را سفارشی میکند.TextLinkStylesسبک لینکها را در HTML تعریف میکند.SpanStyleتزئینات متن، سبک فونت و رنگ لینکها را تنظیم میکند.تابع ترکیببندی
TextAnnotatedStringحاصل را نمایش میدهد.
نتیجه
این قطعه کد، "Jetpack Compose" را به عنوان یک لینک قابل کلیک، با استایل آبی، زیرخطدار و ایتالیک فعال میکند:

فعال کردن استایل پیشرفته با Brush
برای فعال کردن استایلبندی پیشرفتهتر متن، میتوانید از Brush API به همراه TextStyle و SpanStyle استفاده کنید. در هر جایی که معمولاً TextStyle یا SpanStyle استفاده میکردید، اکنون میتوانید Brush نیز استفاده کنید.
استفاده از قلممو برای استایلدهی به متن
متن خود را با استفاده از یک قلممو داخلی در TextStyle پیکربندی کنید. برای مثال، میتوانید یک قلممو linearGradient را به صورت زیر برای متن خود پیکربندی کنید:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient از رابط برنامهنویسی کاربردی Brush با فهرستی از رنگهای تعریفشده. شما محدود به این طرح رنگی یا سبک رنگآمیزی خاص نیستید. در حالی که ما یک مثال ساده برای برجسته کردن ارائه دادهایم، از هر یک از قلمموهای داخلی یا حتی فقط یک SolidColor برای بهبود متن خود استفاده کنید.
ادغامها
از آنجایی که میتوانید Brush در کنار TextStyle و SpanStyle استفاده کنید، ادغام با TextField و buildAnnotatedString به راحتی انجام میشود.
برای اطلاعات بیشتر در مورد استفاده از API براش در یک TextField ، به بخش «سبکسازی ورودی با API براش» مراجعه کنید.
استایلدهی بیشتر با استفاده از SpanStyle
یک قلممو را روی یک محدوده متن اعمال کنید
اگر فقط میخواهید یک قلممو را روی بخشهایی از متن خود اعمال کنید، buildAnnotatedString و SpanStyle API به همراه قلممو و گرادیان دلخواه خود استفاده کنید.
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient به عنوان استایل برای Text .کدورت در یک محدوده متن
برای تنظیم میزان شفافیت یک بخش خاص از متن، از پارامتر alpha اختیاری SpanStyle استفاده کنید. برای هر دو بخش متن از یک قلممو استفاده کنید و پارامتر آلفا را در بخش مربوطه تغییر دهید. در نمونه کد، بخش اول متن با شفافیت نصف ( alpha =.5f ) و بخش دوم با شفافیت کامل ( alpha = 1f ) نمایش داده میشود.
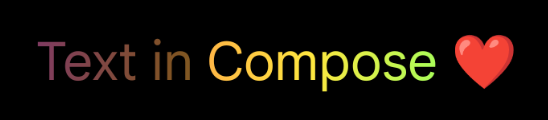
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString و پارامتر آلفای SpanStyle ، به همراه linearGradient برای افزودن شفافیت به یک محدوده از متن.اعمال افکت marquee روی متن
شما میتوانید اصلاحکنندهی basicMarquee را به هر ترکیببندی اعمال کنید تا یک جلوهی پیمایش متحرک ایجاد کنید. جلوهی marquee زمانی رخ میدهد که محتوا برای قرار گرفتن در محدودیتهای موجود، بیش از حد عریض باشد. به طور پیشفرض، basicMarquee تنظیمات خاصی (مانند سرعت و تأخیر اولیه) دارد، اما میتوانید این پارامترها را برای سفارشیسازی جلوه تغییر دهید.
قطعه کد زیر یک افکت marquee ساده را روی یک Text composable پیادهسازی میکند:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
شکل ۶. اصلاحکنندهی basicMarquee که روی متن اعمال شده است.
منابع اضافی
- رنگآمیزی متن در نوشتن را ارتقا دهید
- متحرک سازی قلم مو رنگ آمیزی متن در Compose
- پشتیبانی از چندین لینک در یک رشته متنی
برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- پاراگراف سبک
- طراحی متریال ۲ در Compose
- اصلاحکنندههای گرافیکی

