इस पेज पर बताया गया है कि अपने पैराग्राफ़ के टेक्स्ट को कैसे स्टाइल किया जा सकता है. पैराग्राफ़-लेवल की स्टाइल सेट करने के लिए, textAlign और lineHeight जैसे पैरामीटर कॉन्फ़िगर किए जा सकते हैं या अपना खुद का ParagraphStyle तय किया जा सकता है.
टेक्स्ट अलाइनमेंट सेट करना
textAlign पैरामीटर की मदद से, Text कंपोज़ेबल सर्फ़ेस एरिया में मौजूद टेक्स्ट का हॉरिज़ॉन्टल अलाइनमेंट सेट किया जा सकता है.
डिफ़ॉल्ट रूप से, Text अपने कॉन्टेंट की वैल्यू के हिसाब से, टेक्स्ट अलाइनमेंट को अपने-आप चुन लेगा:
- बाएं से दाएं लिखे जाने वाले अक्षरों के लिए,
Textकंटेनर का बायां किनारा. जैसे, लैटिन, सिरिलिक या हैंगुल - अरबी या हीब्रू जैसे दाएं से बाएं लिखे जाने वाले अक्षरों के लिए,
Textकंटेनर का दायां किनारा
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

अगर आपको किसी Text कंपोज़ेबल के टेक्स्ट अलाइनमेंट को मैन्युअल तरीके से सेट करना है, तो TextAlign.Left और TextAlign.Right के बजाय TextAlign.Start और TextAlign.End का इस्तेमाल करें. ऐसा इसलिए, क्योंकि ये Text कंपोज़ेबल के दाईं ओर के किनारे पर सेट होते हैं. यह इस बात पर निर्भर करता है कि टेक्स्ट की दिशा आपकी चुनी गई भाषा के हिसाब से कैसी है. उदाहरण के लिए, TextAlign.End फ़्रेंच टेक्स्ट के लिए दाईं ओर और अरबी टेक्स्ट के लिए बाईं ओर अलाइन होता है. हालांकि, TextAlign.Right दाईं ओर अलाइन होता है, भले ही कोई भी वर्णमाला इस्तेमाल की गई हो.
किसी पैराग्राफ़ में एक से ज़्यादा स्टाइल जोड़ना
किसी पैराग्राफ़ में एक से ज़्यादा स्टाइल जोड़ने के लिए, AnnotatedString में ParagraphStyle का इस्तेमाल किया जा सकता है. इसमें स्टाइल के साथ एनोटेशन किया जा सकता है.
आपके टेक्स्ट के किसी हिस्से को ParagraphStyle से मार्क करने के बाद, उस हिस्से को बाकी टेक्स्ट से अलग कर दिया जाता है. ऐसा लगता है कि उस हिस्से की शुरुआत और आखिर में लाइन फ़ीड मौजूद हैं.
किसी टेक्स्ट में एक से ज़्यादा स्टाइल जोड़ने के बारे में ज़्यादा जानने के लिए, टेक्स्ट में एक से ज़्यादा स्टाइल जोड़ना लेख पढ़ें.
AnnotatedString में टाइप-सेफ़ बिल्डर है,
जिससे इसे आसानी से बनाया जा सकता है: buildAnnotatedString. इस स्निपेट में, buildAnnotatedString का इस्तेमाल करके ParagraphStyle को सेट किया गया है:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

लाइन की ऊंचाई और पैडिंग में बदलाव करना
includeFontPadding एक लेगसी प्रॉपर्टी है. यह टेक्स्ट की पहली लाइन के ऊपर और आखिरी लाइन के नीचे, फ़ॉन्ट मेट्रिक के आधार पर अतिरिक्त पैडिंग जोड़ती है.
Compose BOM के 2024.01.01 वर्शन से, includeFontPadding को डिफ़ॉल्ट रूप से false पर सेट किया जाता है. इससे डिफ़ॉल्ट टेक्स्ट लेआउट, सामान्य डिज़ाइन टूल के ज़्यादा करीब आ जाता है.
lineHeight को कॉन्फ़िगर करने की सुविधा नई नहीं है. यह Android Q के बाद से उपलब्ध है. lineHeight पैरामीटर का इस्तेमाल करके, lineHeight के लिए lineHeight को कॉन्फ़िगर किया जा सकता है. यह पैरामीटर, टेक्स्ट की हर लाइन में लाइन की ऊंचाई को डिस्ट्रिब्यूट करता है.Text इसके बाद, नई LineHeightStyle API का इस्तेमाल करके, यह कॉन्फ़िगर किया जा सकता है कि टेक्स्ट को स्पेस में कैसे अलाइन किया जाए. साथ ही, खाली जगह को हटाया जा सकता है.
बेहतर सटीक नतीजे पाने के लिए, हो सकता है कि आप lineHeight को अडजस्ट करने के लिए, "sp" (स्केल्ड पिक्सल) के बजाय "em" (रिलेटिव फ़ॉन्ट साइज़) टेक्स्ट यूनिट का इस्तेमाल करना चाहें. सही टेक्स्ट यूनिट चुनने के बारे में ज़्यादा जानने के लिए, TextUnit देखें.

lineHeight में टेक्स्ट को अडजस्ट करने के लिए, अलाइनमेंट और ट्रिम का इस्तेमाल करें. अगर ज़रूरत हो, तो अतिरिक्त जगह को ट्रिम करें.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
lineHeight को अडजस्ट करने के साथ-साथ, अब LineHeightStyle एपीआई का इस्तेमाल करके कॉन्फ़िगरेशन की मदद से, टेक्स्ट को और ज़्यादा सेंटर में लाया जा सकता है और उसे स्टाइल किया जा सकता है: LineHeightStyle.Alignment और LineHeightStyle.Trim (टेक्स्ट को ट्रिम करने के लिए, includeFontPadding को false पर सेट करना ज़रूरी है). अलाइनमेंट और ट्रिमिंग की सुविधा, टेक्स्ट की लाइनों के बीच की जगह का इस्तेमाल करती है. इससे टेक्स्ट को सभी लाइनों में बेहतर तरीके से डिस्ट्रिब्यूट किया जा सकता है. इसमें टेक्स्ट की एक लाइन और टेक्स्ट के ब्लॉक की सबसे ऊपर वाली लाइन भी शामिल है.
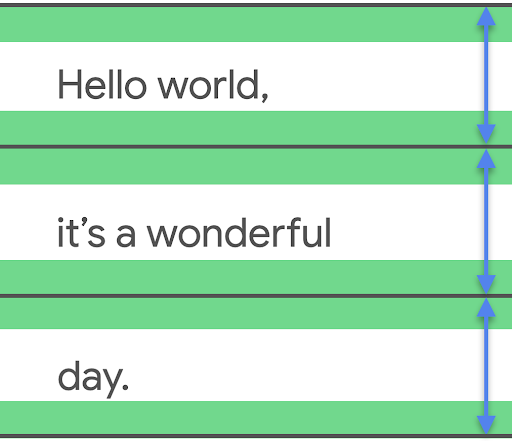
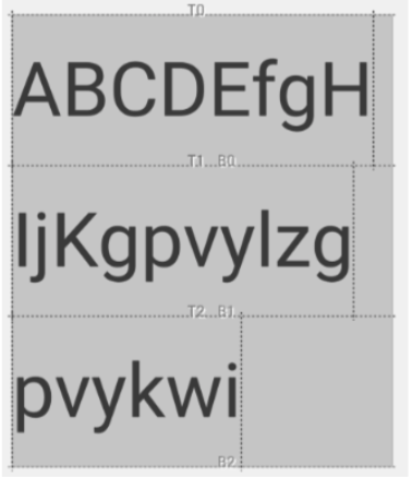
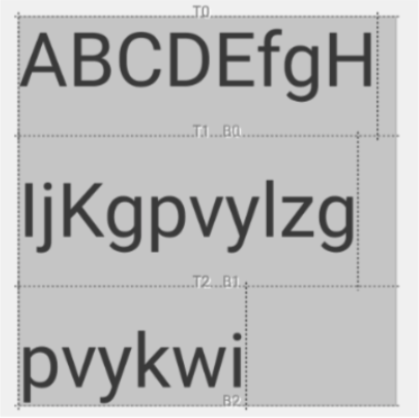
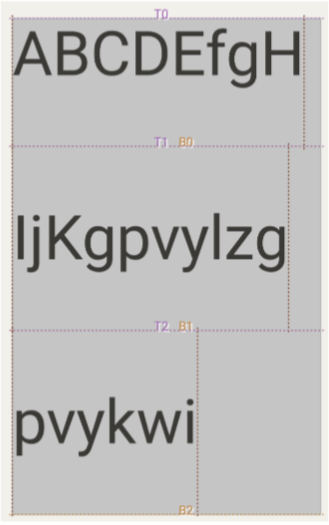
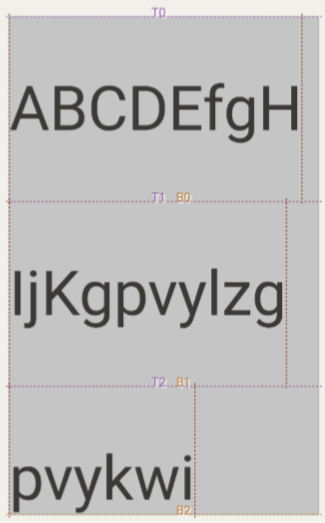
LineHeightStyle.Alignment से यह तय होता है कि लाइन की ऊंचाई के हिसाब से, लाइन को स्पेस में कैसे अलाइन किया जाए. हर लाइन में, टेक्स्ट को ऊपर, नीचे, बीच में या अनुपात के हिसाब से अलाइन किया जा सकता है. इसके बाद, LineHeightStyle.Trim की मदद से, टेक्स्ट की पहली लाइन के ऊपर और आखिरी लाइन के नीचे मौजूद अतिरिक्त स्पेस को हटाया जा सकता है. यह स्पेस, lineHeight और अलाइनमेंट में किए गए बदलावों की वजह से जनरेट होता है. यहां दिए गए उदाहरणों में दिखाया गया है कि अलाइनमेंट बीच में होने पर, अलग-अलग LineHeightStyle.Trim कॉन्फ़िगरेशन के साथ मल्टी-लाइन टेक्स्ट कैसा दिखता है (LineHeightStyle.Alignment.Center).
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
इस बदलाव के बारे में ज़्यादा जानने के लिए, Compose Text में फ़ॉन्ट पैडिंग ठीक करना ब्लॉग पोस्ट देखें. इसमें बताया गया है कि View सिस्टम में includeFontPadding कैसे काम करता था. साथ ही, Compose और नए LineHeightStyle एपीआई के लिए किए गए बदलावों के बारे में भी बताया गया है.
लाइन ब्रेक जोड़ना
LineBreak एपीआई, टेक्स्ट को कई लाइनों में बांटने के लिए मानदंड तय करता है. आपके पास यह तय करने का विकल्प होता है कि आपको अपने कंपोज़ेबल के TextStyle ब्लॉक में किस तरह की लाइन ब्रेक चाहिए.Text लाइन तोड़ने के लिए पहले से तय किए गए टाइप में ये शामिल हैं:
Simple— लाइन को तेज़ी से और बुनियादी तरीके से तोड़ता है. टेक्स्ट इनपुट फ़ील्ड के लिए इसका सुझाव दिया जाता है.Heading— लाइन तोड़ने के नियमों को कम सख्ती से लागू करना. यह छोटे टेक्स्ट के लिए सुझाया गया है. जैसे, टाइटल.Paragraph— पढ़ने में आसानी के लिए, लाइन को धीरे-धीरे और बेहतर तरीके से तोड़ा जाता है. इसका इस्तेमाल ज़्यादा टेक्स्ट के लिए किया जाता है, जैसे कि पैराग्राफ़.
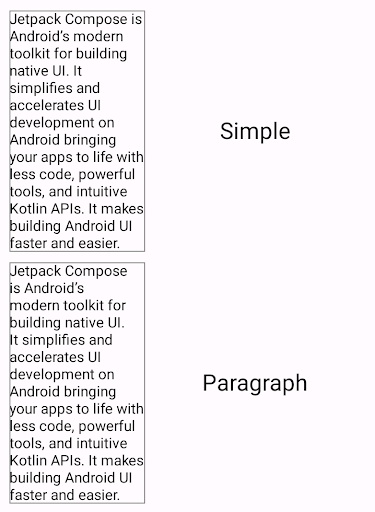
नीचे दिए गए स्निपेट में, टेक्स्ट के लंबे ब्लॉक में लाइन तोड़ने के तरीके के बारे में बताने के लिए, Simple और Paragraph, दोनों का इस्तेमाल किया गया है:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

ऊपर दिए गए आउटपुट में, ध्यान दें कि Paragraph लाइन तोड़ने के तरीके से, Simple लाइन तोड़ने के तरीके की तुलना में ज़्यादा संतुलित नतीजा मिलता है.
लाइन ब्रेक को पसंद के मुताबिक बनाना
Strategy पैरामीटर की मदद से, LineBreak कॉन्फ़िगरेशन भी बनाया जा सकता है. Strategy इनमें से कोई भी हो सकता है:
Balanced— इससे टेक्स्ट की लाइनों की लंबाई को बराबर करने की कोशिश की जाती है. साथ ही, अगर हाइफ़नेशन की सुविधा चालू है, तो इसे अपने-आप लागू किया जाता है. इसे स्मार्टवॉच जैसी छोटी स्क्रीन के लिए इस्तेमाल करने का सुझाव दिया जाता है, ताकि ज़्यादा से ज़्यादा टेक्स्ट दिखाया जा सके.HighQuality— यह पैराग्राफ़ को ज़्यादा पढ़ने लायक बनाने के लिए ऑप्टिमाइज़ करता है. इसमें हाइफ़नेशन भी शामिल है. हालांकि, यह सुविधा तब ही काम करती है, जब इसे चालू किया गया हो. (यह उन सभी के लिए डिफ़ॉल्ट होना चाहिए जोBalancedयाSimpleनहीं हैं.)Simple— बुनियादी, तेज़ रणनीति. इस सुविधा के चालू होने पर, शब्दों को सिर्फ़ तब हाइफ़न से अलग किया जाता है, जब वे पूरी लाइन में फ़िट नहीं होते. यह टेक्स्ट में बदलाव करने के लिए उपयोगी है, ताकि टाइप करते समय टेक्स्ट की जगह न बदले.
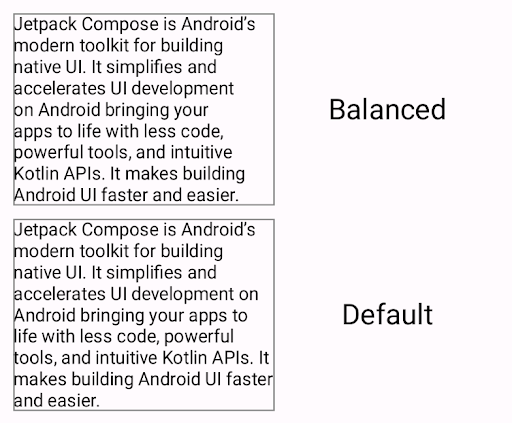
यहां दिए गए स्निपेट में, डिफ़ॉल्ट सेटिंग वाले पैराग्राफ़ और छोटी स्क्रीन के लिए ऑप्टिमाइज़ किए गए पैराग्राफ़ के बीच का अंतर दिखाया गया है. इसमें Balanced लाइन तोड़ने की रणनीति का इस्तेमाल किया गया है:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balancedलाइन तोड़ने की रणनीति
(ऊपर) का इस्तेमाल करके फ़ॉर्मैट किया गया पैराग्राफ़ बनाम लाइन तोड़ने की रणनीति का इस्तेमाल किए बिना फ़ॉर्मैट किया गया पैराग्राफ़.सीजेके के लिए ज़रूरी बातें
Strictness और WordBreak एपीआई की मदद से भी LineBreak को पसंद के मुताबिक बनाया जा सकता है. इन्हें खास तौर पर CJK भाषाओं के लिए बनाया गया है.
ऐसा हो सकता है कि आपको गैर-सीजेके भाषाओं में इन एपीआई के असर हमेशा न दिखें. कुल मिलाकर, लाइन तोड़ने के नियमों को स्थान-भाषा के आधार पर तय किया जाता है.
Strictness, इन प्रॉपर्टी के साथ लाइन तोड़ने की सख्ती के बारे में बताता है:
Default— स्थान-भाषा के लिए, लाइन तोड़ने के डिफ़ॉल्ट नियम. यहNormalयाStrictके बराबर हो सकता है.Loose— सबसे कम पाबंदी वाले नियम. छोटी लाइनों के लिए सही है.Normal— लाइन तोड़ने के सबसे सामान्य नियम.Strict— लाइन तोड़ने के लिए सबसे सख्त नियम.
WordBreak से यह तय होता है कि शब्दों में लाइन ब्रेक कैसे डाले जाएं. इसमें ये प्रॉपर्टी होती हैं:
Default— स्थान-भाषा के लिए, लाइन तोड़ने के डिफ़ॉल्ट नियम.Phrase— लाइन ब्रेक, वाक्यांशों के आधार पर होता है.
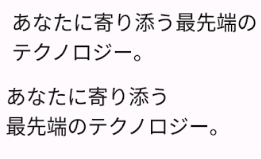
नीचे दिए गए स्निपेट में, जापानी टेक्स्ट के लिए Strict स्ट्रिक्टनेस और Phrase शब्द तोड़ने की सेटिंग का इस्तेमाल किया गया है:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness और WordBreak सेटिंग का इस्तेमाल करके फ़ॉर्मैट किया गया टेक्स्ट (ऊपर) और सिर्फ़ LineBreak.Heading का इस्तेमाल करके फ़ॉर्मैट किया गया टेक्स्ट (नीचे).लाइन में बांटे गए टेक्स्ट में हाइफ़न जोड़ना
Hyphens API की मदद से, अपने ऐप्लिकेशन में हाइफ़नेशन की सुविधा जोड़ी जा सकती है.
हाइफ़नेशन का मतलब है कि किसी शब्द को टेक्स्ट की अलग-अलग लाइनों में बांटने के लिए, डैश जैसे विराम चिह्न को जोड़ना. यह सुविधा चालू होने पर, किसी शब्द के सिलेबल के बीच में सही जगह पर हाइफ़न जोड़ दिया जाता है.
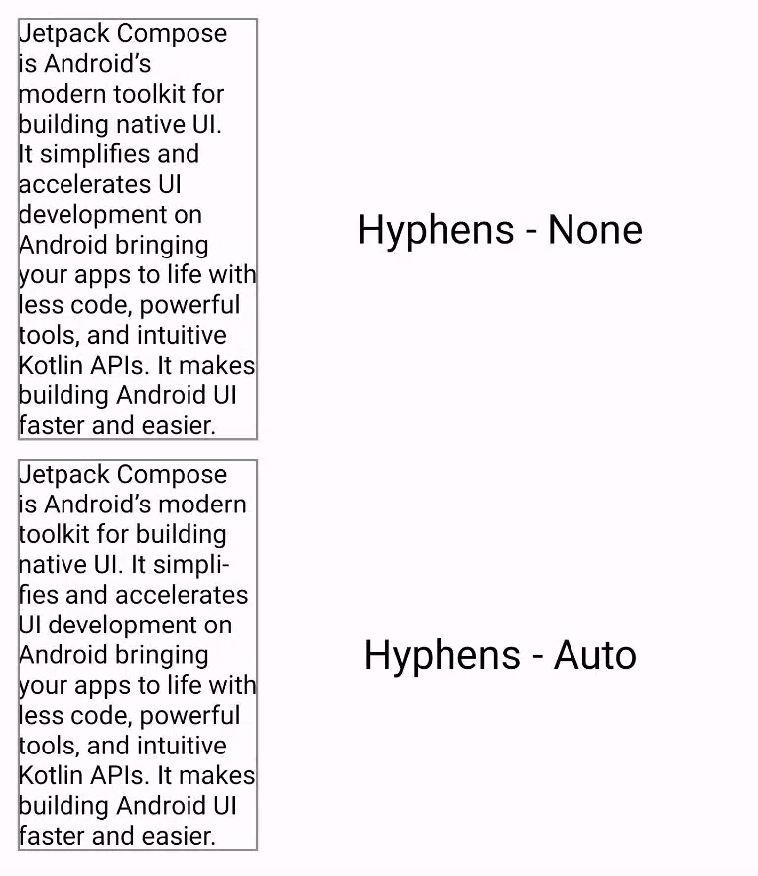
डिफ़ॉल्ट रूप से, हाइफ़नेशन की सुविधा चालू नहीं होती. शब्दों को हाइफ़न के साथ तोड़ने की सुविधा चालू करने के लिए, TextStyle ब्लॉक में Hyphens.Auto को पैरामीटर के तौर पर जोड़ें:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

इस सुविधा को चालू करने पर, शब्दों को सिर्फ़ इन स्थितियों में हाइफ़न से अलग किया जाता है:
- कोई शब्द लाइन में फ़िट नहीं होता.
Simpleलाइन तोड़ने की रणनीति का इस्तेमाल करने पर, किसी शब्द को सिर्फ़ तब हाइफ़नेट किया जाता है, जब कोई लाइन एक शब्द से छोटी हो. - आपके डिवाइस पर सही स्थान-भाषा सेट हो, क्योंकि शब्दों को सही तरीके से हाइफ़न के साथ लिखने का फ़ैसला, सिस्टम में मौजूद शब्दकोशों के हिसाब से किया जाता है.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- टेक्स्ट को स्टाइल करना
- ईमेल लिखने के लेआउट से जुड़ी बुनियादी बातें
- Compose लेआउट में इंट्रिंसिक मेज़रमेंट

