בדף הזה מוסבר איך אפשר להגדיר סגנון לטקסט בפסקה. כדי להגדיר עיצוב ברמת הפסקה, אפשר להגדיר פרמטרים כמו textAlign ו-lineHeight או להגדיר פרמטר משלכם ParagraphStyle.
הגדרת יישור הטקסט
הפרמטר textAlign מאפשר להגדיר את היישור האופקי של הטקסט בתוך אזור משטח שאפשר להרכיב ממנו רכיבים Text.
כברירת מחדל, Text יבחר את יישור הטקסט הטבעי בהתאם לערך התוכן שלו:
- הקצה השמאלי של מאגר
Textלאלפבית שנקרא משמאל לימין, כמו לטינית, קירילית או האנגול - הקצה הימני של מאגר
Textלאלפבית מימין לשמאל, כמו ערבית או עברית
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

אם רוצים להגדיר ידנית את יישור הטקסט של רכיב Text שאפשר להוסיף לו רכיבים אחרים, עדיף להשתמש ב-TextAlign.Start וב-TextAlign.End במקום ב-TextAlign.Left וב-TextAlign.Right בהתאמה, כי הם מיושרים לקצה הימני של רכיב Text שאפשר להוסיף לו רכיבים אחרים, בהתאם לכיוון הטקסט בשפה המועדפת. לדוגמה, הטקסט בTextAlign.End מיושר לצד ימין בצרפתית ולצד שמאל בערבית, אבל הטקסט בTextAlign.Right מיושר לצד ימין לא משנה באיזו שפה משתמשים.
הוספת כמה סגנונות בפסקה
כדי להוסיף כמה סגנונות לפסקה, אפשר להשתמש ב-ParagraphStyle ב-AnnotatedString, שאפשר להוסיף לו הערות עם סגנונות של הערות שרירותיות.
אחרי שחלק מהטקסט מסומן ב-ParagraphStyle, החלק הזה מופרד משאר הטקסט כאילו היו בו מעברי שורה בהתחלה ובסוף.
מידע נוסף על הוספת כמה סגנונות לטקסט זמין במאמר הוספת כמה סגנונות לטקסט.
AnnotatedString יש לו builder בטוח לטיפוסים
כדי להקל על יצירת: buildAnnotatedString. בקטע הקוד הבא נעשה שימוש ב-buildAnnotatedString כדי להגדיר את ParagraphStyle:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

שינוי גובה השורה והמרווח הפנימי
includeFontPadding הוא מאפיין מדור קודם שמוסיף ריווח נוסף על סמך מדדי הגופן בחלק העליון של השורה הראשונה ובחלק התחתון של השורה האחרונה של הטקסט.
החל מגרסה 2024.01.01 של Compose BOM, הערך של includeFontPadding מוגדר כ-false כברירת מחדל, כך שפריסת הטקסט המוגדרת כברירת מחדל תהיה דומה יותר לזו של כלי עיצוב נפוצים.
האפשרות להגדיר את lineHeight לא חדשה – היא זמינה מאז Android Q. אפשר להגדיר את lineHeight עבור Text באמצעות הפרמטר lineHeight, שמחלק את גובה השורה בכל שורה של הטקסט. אחר כך תוכלו להשתמש ב-LineHeightStyle API החדש כדי להגדיר עוד איך הטקסט הזה מיושר במרחב, ולהסיר רווחים לבנים.
כדי לשפר את הדיוק, מומלץ לשנות את lineHeight באמצעות יחידת הטקסט em (גודל גופן יחסי) במקום sp (פיקסלים מותאמים). מידע נוסף על בחירת יחידת טקסט מתאימה זמין במאמר TextUnit.

lineHeight, ואם צריך, חותכים את הרווחים המיותרים.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
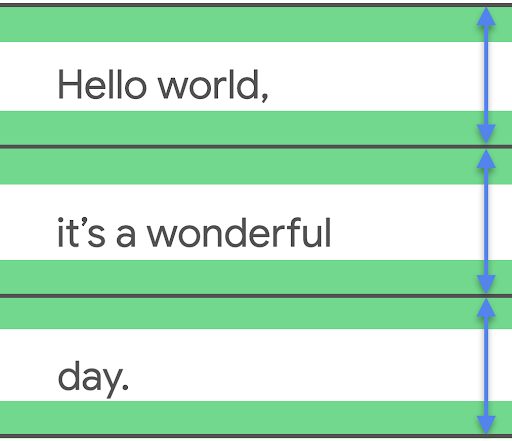
בנוסף לשינוי הגודל של הטקסט lineHeight, עכשיו אפשר גם למרכז את הטקסט ולשנות את הסגנון שלו באמצעות הגדרות עם LineHeightStyle API: LineHeightStyle.Alignment ו-LineHeightStyle.Trim (כדי שהחיתוך יפעל, צריך להגדיר את includeFontPadding ל-false). הפונקציות Alignment ו-Trim משתמשות ברווח שנמדד בין שורות הטקסט כדי לחלק אותו בצורה מתאימה יותר בין כל השורות – כולל שורת טקסט יחידה והשורה העליונה של בלוק טקסט.
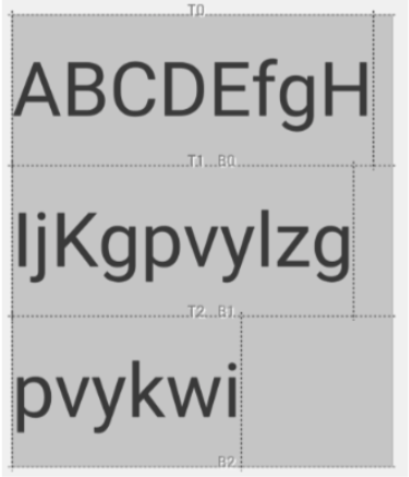
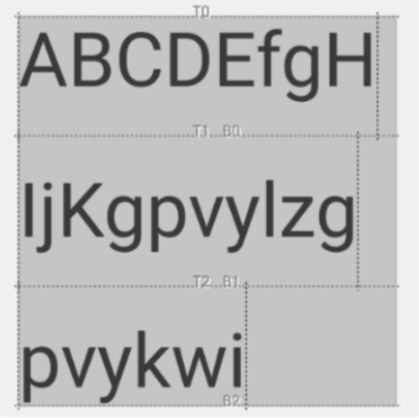
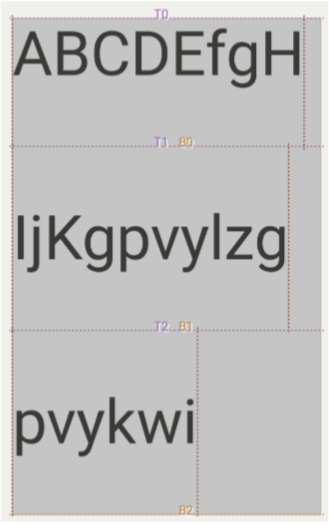
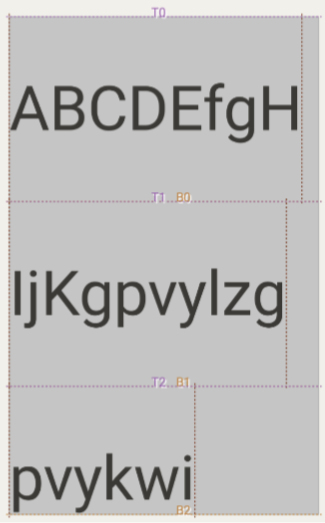
LineHeightStyle.Alignment מגדיר את האופן שבו הקו מיושר במרחב שמוגדר על ידי גובה השורה. בכל שורה אפשר ליישר את הטקסט לחלק העליון, לחלק התחתון, למרכז או באופן יחסי. LineHeightStyle.Trim מאפשרת לכם להסיר את הרווח הנוסף שנוצר מעל השורה הראשונה ומתחת לשורה האחרונה של הטקסט, או להשאיר אותו. הרווח הזה נוצר מכל שינוי שנעשה ב-lineHeight וב-Alignment. בדוגמאות הבאות אפשר לראות איך טקסט רב-שורה נראה עם הגדרות שונות של LineHeightStyle.Trim כשהיישור הוא למרכז (LineHeightStyle.Alignment.Center).
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
בפוסט בבלוג תיקון ריווח הגופן ב-Compose Text אפשר לקרוא מידע נוסף על ההקשר של השינוי הזה, על האופן שבו includeFontPadding פעל במערכת View, ועל השינויים שבוצעו ב-Compose ובממשקי ה-API החדשים של LineHeightStyle.
הוספת מעברי שורה
ממשק ה-API LineBreak מגדיר את הקריטריונים שלפיהם הטקסט מפולג למספר שורות. אפשר לציין את סוג מעברי השורה שרוצים להגדיר בבלוק TextStyle של רכיב ה-Text. סוגי מעברי השורה המוגדרים מראש כוללים את האפשרויות הבאות:
Simple— שבירת שורה מהירה ובסיסית. מומלץ להשתמש באפשרות הזו בשדות להזנת טקסט.-
Heading— מעבר שורה עם כללים פחות מחמירים. מומלץ לטקסט קצר, כמו כותרות. -
Paragraph– מעברי שורה איטיים יותר ואיכותיים יותר, לשיפור הקריאות. מומלץ להשתמש באפשרות הזו אם רוצים להדפיס כמויות גדולות של טקסט, כמו פסקאות.
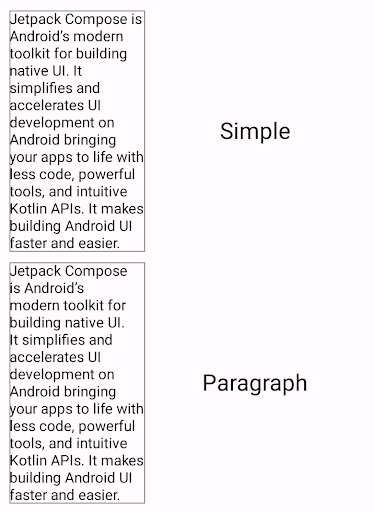
בדוגמה הבאה נעשה שימוש ב-Simple וב-Paragraph כדי לציין את אופן מעבר השורה בבלוק טקסט ארוך:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

בפלט שלמעלה, אפשר לראות שהתנהגות מעבר השורה של Paragraph יוצרת תוצאה מאוזנת יותר מבחינה ויזואלית בהשוואה למעבר השורה של Simple.
התאמה אישית של מעברי שורה
אפשר גם ליצור הגדרה משלכם של LineBreak באמצעות הפרמטר Strategy. הערך Strategy יכול להיות כל אחת מהאפשרויות הבאות:
-
Balanced— מנסה לאזן את אורך השורות של הטקסט, וגם מוסיף מקפים אוטומטיים אם האפשרות הזו מופעלת. מומלץ למסכים קטנים, כמו שעונים, כדי להציג כמה שיותר טקסט. -
HighQuality— אופטימיזציה של פסקה לטקסט קריא יותר, כולל מקפים אם האפשרות הזו מופעלת. (צריך להיות ערך ברירת מחדל לכל מה שלאBalancedאוSimple). -
Simple– שיטה בסיסית ומהירה. אם האפשרות הזו מופעלת, המקפים מתווספים רק למילים שלא נכנסות לשורה שלמה. שימושי לעריכת טקסט כדי למנוע שינוי מיקום בזמן ההקלדה.
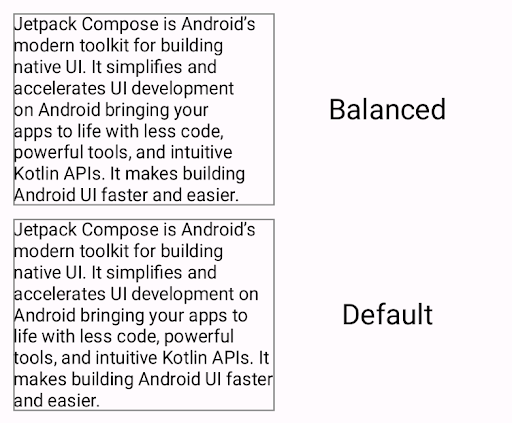
קטע הקוד הבא מראה את ההבדל בין פסקה עם הגדרות ברירת מחדל
לבין פסקה שעברה אופטימיזציה למסכים קטנים עם האסטרטגיה Balanced line-breaking:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced אסטרטגיה לשבירת שורות
(למעלה) לעומת פסקה שעוצבה בלי אסטרטגיה לשבירת שורות.שיקולים לגבי שפות CJK
אפשר גם להתאים אישית את LineBreak באמצעות ממשקי ה-API Strictness ו-WordBreak, שנועדו במיוחד לשפות CJK.
יכול להיות שלא תמיד תראו את ההשפעות של ממשקי ה-API האלה בשפות שאינן CJK. באופן כללי, כללי מעבר השורה מוגדרים על סמך הלוקאל.
המאפיינים הבאים מתארים את רמת ההקפדה על מעברי שורה ב-Strictness:
-
Default– כללי ברירת המחדל להפרדה לפי שורות עבור הלוקאל. יכול להיות שיהיה תואם לערךNormalאו לערךStrict. -
Loose– הכללים הכי פחות מגבילים. מתאים לשורות קצרות. -
Normal— הכללים הנפוצים ביותר לשבירת שורות. -
Strict– הכללים המחמירים ביותר לשבירת שורות.
המאפיין WordBreak מגדיר איך להוסיף מעברי שורה בתוך מילים, עם המאפיינים הבאים:
-
Default– כללי ברירת המחדל להפרדה לפי שורות עבור הלוקאל. -
Phrase— מעברי השורה מבוססים על ביטויים.
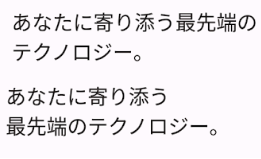
בקטע הקוד הבא נעשה שימוש בהגדרה של Strict strictness ושל Phrase word breaking לטקסט ביפנית:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness ו-WordBreak (למעלה) לעומת טקסט שעוצב רק עם ההגדרה LineBreak.Heading (למטה).הוספת מקף לטקסט שמפוצל בין שורות
ממשק ה-API Hyphens מאפשר להוסיף תמיכה במיקוף לאפליקציה.
מיקוף הוא הוספה של סימן פיסוק דמוי מקף כדי לציין שמילה מחולקת בין שורות טקסט. כשההגדרה הזו מופעלת, מתווסף מקף בין ההברות של מילה בנקודות המתאימות לפיסוק.
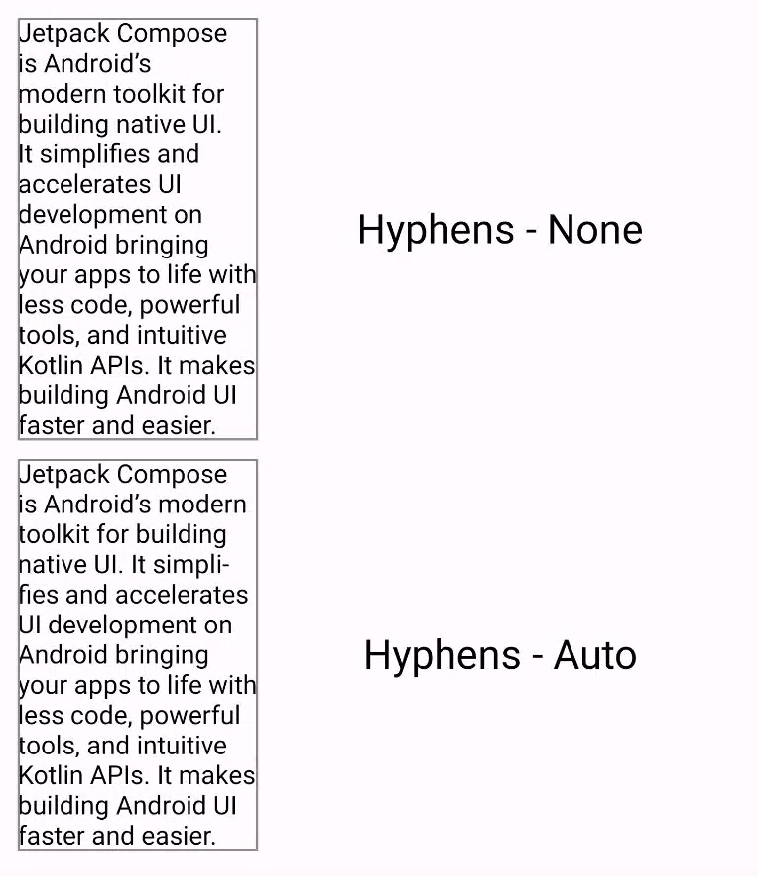
כברירת מחדל, ההגדרה 'מקף' לא מופעלת. כדי להפעיל מקפים, מוסיפים את
Hyphens.Auto כפרמטר בבלוק TextStyle:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

כשמפעילים את האפשרות הזו, המקפים מתווספים רק בתנאים הבאים:
- מילה לא נכנסת לשורה. אם משתמשים באסטרטגיית מעבר שורה
Simple, המקף יופיע רק אם השורה קצרה יותר מהמילה. - הלוקאל המתאים מוגדר במכשיר, כי המקפים המתאימים נקבעים באמצעות מילונים שקיימים במערכת.
מומלץ בשבילכם
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- עיצוב טקסט
- העקרונות הבסיסיים של פריסת ההודעה
- מדידות פנימיות בפריסות של Compose
