Trang này mô tả cách bạn có thể tạo kiểu cho văn bản trong đoạn văn. Để đặt kiểu ở cấp đoạn văn, bạn có thể định cấu hình các tham số như textAlign và lineHeight hoặc xác định ParagraphStyle của riêng bạn.
Đặt chế độ căn chỉnh văn bản
Tham số textAlign cho phép bạn đặt độ căn chỉnh theo chiều ngang của văn bản trong phạm vi nền tảng thành phần kết hợp Text.
Theo mặc định, Text sẽ chọn cách căn chỉnh văn bản tự nhiên tuỳ thuộc
vào giá trị nội dung nó:
- Cạnh trái của vùng chứa
Textdành cho các bảng chữ cái từ trái sang phải, chẳng hạn như chữ La tinh, Cyrillic hoặc Hangul - Cạnh phải của vùng chứa
Textdành cho các bảng chữ cái từ phải sang trái, chẳng hạn như chữ Ả Rập hoặc chữ Do Thái
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Nếu bạn muốn đặt chế độ căn chỉnh văn bản theo cách thủ công cho thành phần kết hợp Text, hãy ưu tiên sử dụng TextAlign.Start và TextAlign.End thay vì TextAlign.Left và TextAlign.Right, do chúng sẽ phân giải ở cạnh bên phải của thành phần kết hợp Text tuỳ vào hướng văn bản bằng ngôn ngữ được ưu tiên. Ví dụ: TextAlign.End căn chỉnh ở bên phải cho văn bản tiếng Pháp và bên trái cho văn bản tiếng Ả Rập, nhưng TextAlign.Right sẽ căn chỉnh bên phải cho dù bạn sử dụng bảng chữ cái nào.
Thêm nhiều kiểu trong một đoạn văn
Để thêm nhiều kiểu vào một đoạn văn, bạn có thể dùng ParagraphStyle trong AnnotatedString. Đây là một chuỗi có thể được chú thích theo kiểu tuỳ ý.
Khi một phần văn bản của bạn được đánh dấu bằng ParagraphStyle, phần đó sẽ được tách ra khỏi phần còn lại như thể nó có nguồn cấp dữ liệu dòng ở đầu và cuối.
Để biết thêm thông tin về cách thêm nhiều kiểu trong một văn bản, hãy xem phần Thêm nhiều kiểu trong văn bản.
AnnotatedString có trình tạo
loại an toàn
để dễ dàng tạo: buildAnnotatedString. Đoạn mã sau đây sử dụng buildAnnotatedString để đặt ParagraphStyle:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Điều chỉnh chiều cao dòng và khoảng đệm
includeFontPadding là một thuộc tính cũ bổ sung thêm khoảng đệm dựa trên chỉ số phông chữ ở đầu dòng đầu tiên và cuối dòng cuối cùng của văn bản.
Bắt đầu từ phiên bản 2024.01.01 của Bảng kê khai thành phần (BOM) của Compose, includeFontPadding được đặt thành false theo mặc định, giúp bố cục văn bản mặc định phù hợp hơn với các công cụ thiết kế thông thường.
Tính năng định cấu hình lineHeight không còn mới – đã có kể từ Android Q. Bạn có thể định cấu hình lineHeight cho Text bằng cách sử dụng tham số lineHeight. Tham số này sẽ phân bổ chiều cao dòng trong mỗi dòng văn bản. Sau đó, bạn có thể dùng LineHeightStyle API mới để định cấu hình thêm cách căn chỉnh văn bản này trong khoảng trống và xoá khoảng trắng.
Bạn có thể cần điều chỉnh lineHeight bằng cách sử dụng đơn vị văn bản "em" (kích thước phông chữ tương đối) thay vì "sp" (pixel theo tỷ lệ) để tăng độ chính xác. Để biết thêm thông tin về cách chọn đơn vị văn bản phù hợp, hãy xem TextUnit.

lineHeight đã đặt và cắt bớt khoảng trống thừa nếu cần.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
Ngoài việc điều chỉnh lineHeight, giờ đây, bạn có thể tiếp tục căn giữa và tạo kiểu cho văn bản bằng cách sử dụng các cấu hình với API LineHeightStyle: LineHeightStyle.Alignment và LineHeightStyle.Trim (includeFontPadding phải được đặt thành false để tính năng Cắt bỏ hoạt động). Tính năng Căn chỉnh và Cắt bỏ sử dụng khoảng trống đo được giữa các dòng văn bản để phân bổ phù hợp hơn cho tất cả các dòng – bao gồm cả một dòng văn bản và dòng trên cùng của khối văn bản.
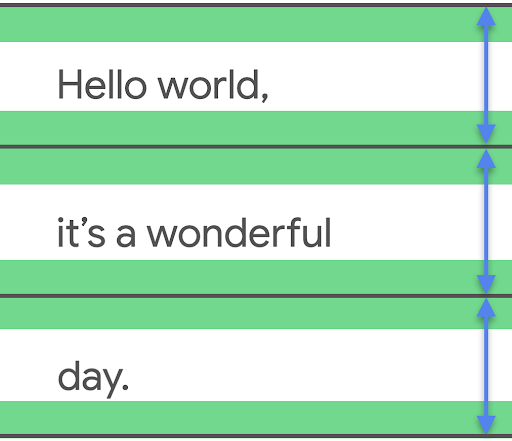
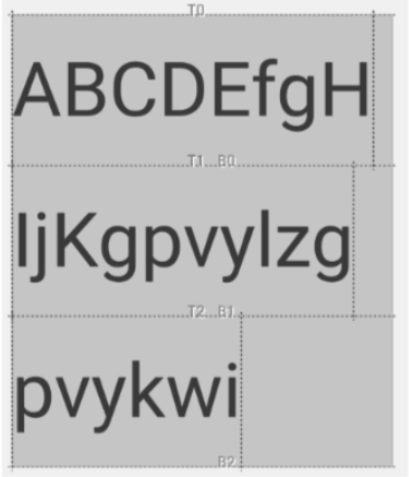
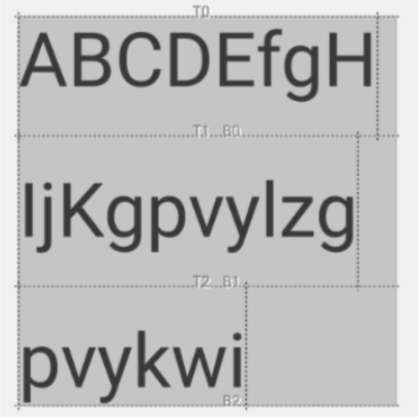
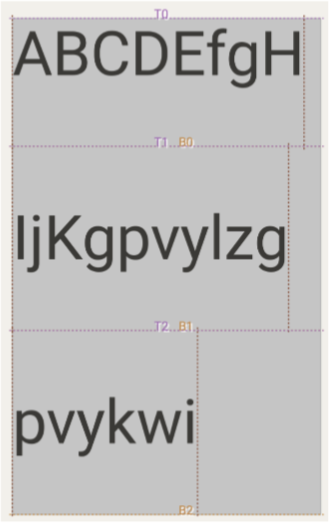
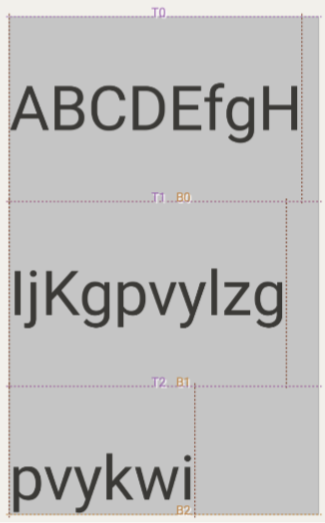
LineHeightStyle.Alignment xác định cách căn chỉnh dòng trong khoảng trống được cung cấp theo chiều cao của dòng. Trong mỗi dòng, bạn có thể căn chỉnh để văn bản hiện trên cùng, dưới cùng, ở giữa hoặc theo tỷ lệ. Sau đó, LineHeightStyle.Trim sẽ cho phép bạn để lại hoặc xoá khoảng trống thừa ở đầu dòng đầu tiên và cuối dòng cuối cùng của văn bản, được tạo từ bất kỳ thao tác điều chỉnh nào dùng lineHeight và tính năng Căn chỉnh. Sau đây là các ví dụ minh hoạ văn bản nhiều dòng với các cấu hình LineHeightStyle.Trim khác nhau khi căn chỉnh ở giữa (LineHeightStyle.Alignment.Center).
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
Hãy xem bài đăng trên blog về Khắc phục khoảng đệm phông chữ trong văn bản Compose để tìm hiểu thêm về ngữ cảnh của thay đổi này, cách includeFontPadding hoạt động trong hệ thống Khung hiển thị, những thay đổi mà chúng tôi đã thực hiện đối với Compose và các API LineHeightStyle mới.
Chèn dấu ngắt dòng
API LineBreak xác định các tiêu chí mà theo đó văn bản được chia thành nhiều dòng. Bạn có thể chỉ định loại ngắt dòng mà bạn muốn trong khối TextStyle của thành phần kết hợp Text. Các loại ngắt dòng đặt sẵn bao gồm:
Simple– Ngắt dòng cơ bản, nhanh chóng. Nên dùng cho các trường nhập văn bản.Heading– Ngắt dòng theo các quy tắc ngắt dòng linh hoạt hơn. Nên dùng cho văn bản ngắn, chẳng hạn như tiêu đề.Paragraph– Ngắt dòng chậm hơn, chất lượng cao hơn để cải thiện khả năng đọc. Phù hợp với lượng văn bản lớn hơn, chẳng hạn như đoạn văn.
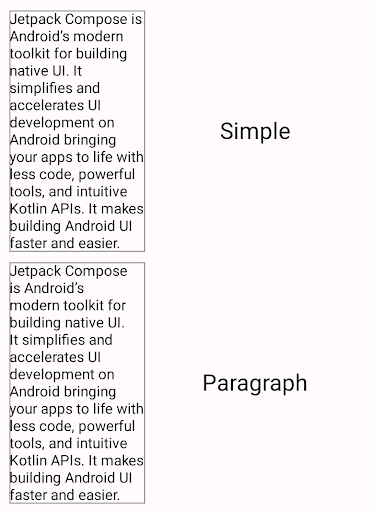
Đoạn mã sau đây sử dụng cả Simple và Paragraph để chỉ định hành vi ngắt dòng trên một khối văn bản dài:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

Trong đầu ra ở trên, hãy lưu ý rằng hành vi ngắt dòng Paragraph tạo ra kết quả cân bằng hơn về mặt hình ảnh so với hành vi ngắt dòng Simple.
Tuỳ chỉnh dấu ngắt dòng
Bạn cũng có thể tạo cấu hình LineBreak của riêng mình bằng tham số Strategy. Strategy có thể là bất kỳ giá trị nào sau đây:
Balanced– Cố gắng cân bằng độ dài dòng của văn bản, đồng thời áp dụng tính năng ngắt từ tự động nếu được bật. Được đề xuất cho màn hình nhỏ (như đồng hồ) để tối đa hoá lượng văn bản hiển thị.HighQuality– Tối ưu hoá một đoạn văn để văn bản dễ đọc hơn, bao gồm cả việc ngắt từ nếu được bật. (Phải là giá trị mặc định cho mọi thứ không phải làBalancedhoặcSimple.)Simple– chiến lược cơ bản, nhanh chóng. Nếu được bật, tính năng ngắt từ chỉ hoạt động đối với những từ không nằm vừa trên một dòng. Hữu ích khi chỉnh sửa văn bản để tránh thay đổi vị trí trong khi nhập.
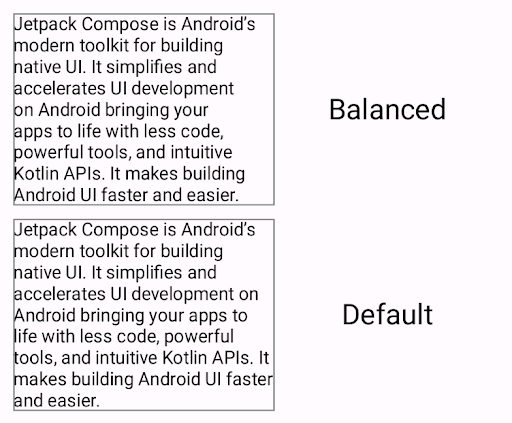
Đoạn mã sau đây cho thấy sự khác biệt giữa một đoạn văn có chế độ cài đặt mặc định và một đoạn văn được tối ưu hoá cho màn hình nhỏ bằng chiến lược ngắt dòng Balanced:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced (trên cùng) so với một đoạn văn được định dạng mà không có chiến lược ngắt dòng.Những điểm cần cân nhắc đối với CJK
Bạn cũng có thể tuỳ chỉnh LineBreak bằng các API Strictness và WordBreak. Đây là những API được thiết kế dành riêng cho các ngôn ngữ CJK.
Không phải lúc nào bạn cũng thấy được hiệu ứng của các API này bằng những ngôn ngữ không phải là ngôn ngữ CJK. Nhìn chung, các quy tắc ngắt dòng được xác định dựa trên ngôn ngữ.
Strictness mô tả mức độ nghiêm ngặt của việc ngắt dòng bằng các thuộc tính sau:
Default– Quy tắc ngắt dòng mặc định cho ngôn ngữ. Có thể tương ứng vớiNormalhoặcStrict.Loose– Quy tắc ít hạn chế nhất. Phù hợp với các đường kẻ ngắn.Normal– Các quy tắc phổ biến nhất để ngắt dòng.Strict– Quy tắc ngắt dòng nghiêm ngặt nhất.
WordBreak xác định cách chèn dấu ngắt dòng trong các từ bằng các thuộc tính sau:
Default– Quy tắc ngắt dòng mặc định cho ngôn ngữ.Phrase– Dấu ngắt dòng dựa trên cụm từ.
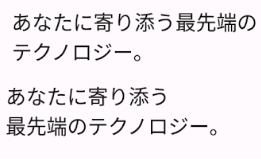
Đoạn mã sau đây sử dụng chế độ cài đặt ngắt từ Phrase và độ nghiêm ngặt Strict cho văn bản tiếng Nhật:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness và WordBreak (trên cùng) so với văn bản chỉ được định dạng bằng LineBreak.Heading (dưới cùng).Gạch nối văn bản được chia thành nhiều dòng
API Hyphens cho phép bạn thêm tính năng hỗ trợ ngắt từ vào ứng dụng. Ngắt từ là việc chèn dấu gạch ngang để cho biết một từ được chia thành nhiều dòng văn bản. Khi được bật, dấu gạch nối sẽ được thêm vào giữa các âm tiết của một từ tại các điểm ngắt dòng thích hợp.
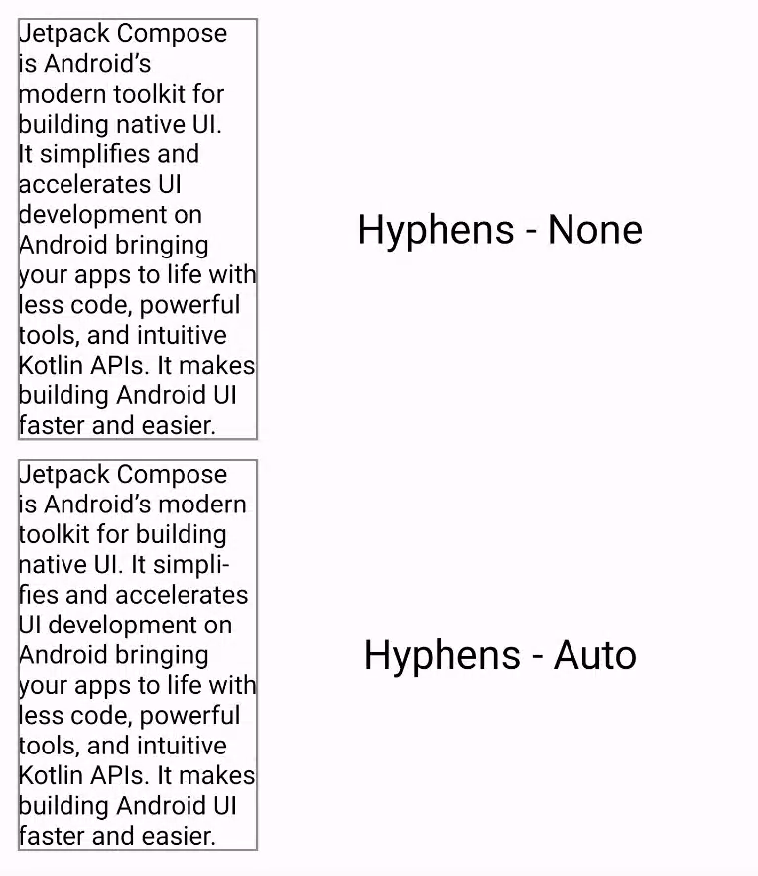
Theo mặc định, tính năng ngắt từ không được bật. Để bật tính năng ngắt từ, hãy thêm Hyphens.Auto làm tham số trong khối TextStyle:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Khi được bật, tính năng ngắt từ chỉ hoạt động trong các trường hợp sau:
- Một từ không vừa với một dòng. Nếu bạn sử dụng chiến lược ngắt dòng
Simple, thì từ sẽ chỉ được gạch nối nếu dòng ngắn hơn từ đơn. - Ngôn ngữ thích hợp được đặt trên thiết bị của bạn, vì dấu gạch ngang thích hợp được xác định bằng cách sử dụng các từ điển có trên hệ thống.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Định kiểu văn bản
- Kiến thức cơ bản về bố cục Compose
- Phép đo nội tại trong bố cục Compose

