本頁說明如何設定段落文字的樣式。如要設定段落層級的樣式,可以設定 textAlign 和 lineHeight 等參數,或自行定義 ParagraphStyle。
設定文字對齊方式
textAlign 參數可讓您在 Text 可組合的表面區域中,設定文字的水平對齊方式。
根據預設,Text 會根據內容值選擇自然文字對齊方式:
Text容器的左側邊緣為由左至右的字母,例如拉丁文、斯拉夫文或韓文Text容器的右側邊緣為由右至左的字母,例如阿拉伯文或希伯來文
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

如要手動設定 Text 可組合函式的文字對齊方式,建議使用 TextAlign.Start 和 TextAlign.End,而非 TextAlign.Left 和 TextAlign.Right,因為這兩者會根據偏好語言文字方向,解析 Text 可組合函式的右側邊緣。舉例來說,TextAlign.End 會對齊法文的右側以及阿拉伯文的左側,但無論使用何種字母,TextAlign.Right 都會對齊右側。
在段落中新增多種樣式
如要在段落中新增多種樣式,可以在 AnnotatedString 中使用 ParagraphStyle,並使用任意註解樣式加上註解。如果部分文字有加上 ParagraphStyle 標記,則該部分會與其餘文字分開,如同在開頭和結尾部分加上換行字元。
如要進一步瞭解如何在文字中新增多種樣式,請參閱「在文字中新增多種樣式」。
AnnotatedString 具有類型安全建構工具,可讓您輕鬆建立:buildAnnotatedString。下列程式碼片段使用 buildAnnotatedString 設定 ParagraphStyle:
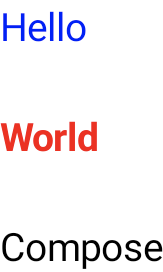
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

調整行高和邊框間距
includeFontPadding 是舊版屬性,並會根據文字第一行頂端和最後一行的字型指標新增額外的邊框間距。從 Compose BOM 版本 2024.01.01 開始,includeFontPadding 預設會設為 false,讓預設文字版面配置更符合常見的設計工具。
設定 lineHeight 的功能並非全新功能,這項功能自 Android Q 起即可使用。您可以使用 lineHeight 參數將 Text 設定為 lineHeight,這會在每行文字中分配行高。然後,您就可以使用新的 LineHeightStyle API,進一步設定文字在聊天室中對齊的方式,並移除空白字元。
建議使用文字單位「em」(相對字型大小),而不使用「sp」(縮放像素) 來調整 lineHeight,以提升精確度。如要進一步瞭解如何選取適當的文字單元,請參閱 TextUnit。

lineHeight
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
除了調整 lineHeight,您現在可以透過 LineHeightStyle API 使用設定來進一步使文字置中和設定樣式:LineHeightStyle.Alignment 和 LineHeightStyle.Trim (includeFontPadding 必須設為 false,剪輯才能正常運作)。對齊和剪輯會將文字行間測量到的空間,更妥善地分配至所有行,包括單行文字和文字區塊的頂行文字。
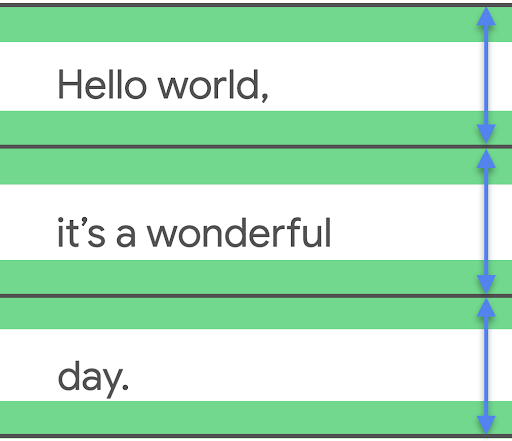
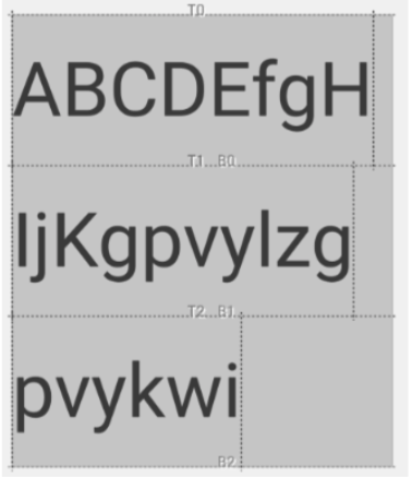
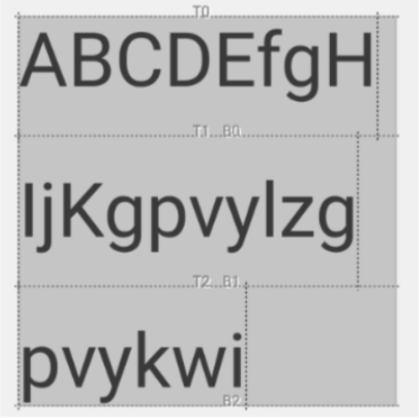
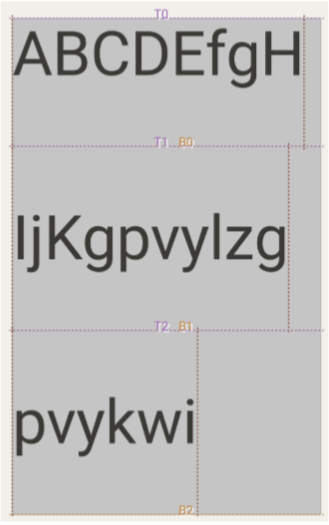
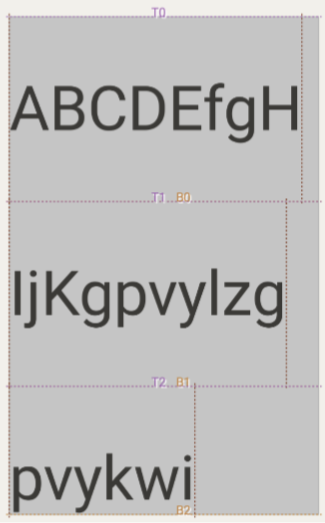
LineHeightStyle.Alignment 定義如何利用行高所提供的空間將行對齊。在每行中,您可以將文字與頂端、底部、置中或依比例對齊。LineHeightStyle.Trim 則允許您保留或刪除文字第一行頂部和最後一行底部的額外空間,這些空間是由任何 lineHeight 和對齊調整所產生。以下範例顯示了置中對齊時 (LineHeightStyle.Alignment.Center),多行文字搭配各種 LineHeightStyle.Trim 設定的樣式。
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
請參閱「修正 Compose 文字中的字型邊框間距」網誌文章,進一步瞭解這項變更的前後內容,並瞭解 includeFontPadding 在 View 系統中的運作方式,以及 Compose 的變更和新的 LineHeightStyle API。
插入換行符號
LineBreak API 會定義文字跨多行分割的條件。您可以在 Text 可組合函式的 TextStyle 區塊中指定所需的換行類型。預設換行類型包括:
Simple- 快速基本換行。建議用於文字輸入欄位。Heading:使用較寬鬆的換行規則換行。建議用於短文字,例如標題。Paragraph- 較慢但品質較高的換行方式,可提升可讀性。 建議用於較多文字,例如段落。
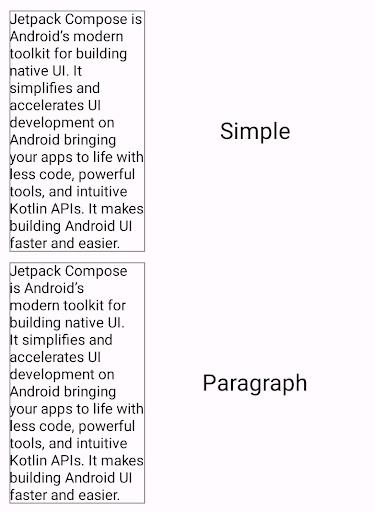
下列程式碼片段同時使用 Simple 和 Paragraph,指定長文字區塊的換行行為:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

在上述輸出內容中,請注意 Paragraph 的換行行為產生的結果,在視覺上比 Simple 的換行更平衡。
自訂分行符號
您也可以使用 Strategy 參數建構自己的 LineBreak 設定。Strategy 可以是下列任一值:
Balanced:嘗試平衡文字的行長,並在啟用時自動連字。建議用於手錶等小型螢幕,盡可能顯示更多文字。HighQuality:將段落最佳化,讓文字更易於閱讀,包括連字 (如已啟用)。(對於不是Balanced或Simple的所有項目,這應該是預設值。)Simple:基本快速策略。啟用後,系統只會為無法單獨占滿一行的字詞連字。編輯文字時,可避免在輸入時變更位置。
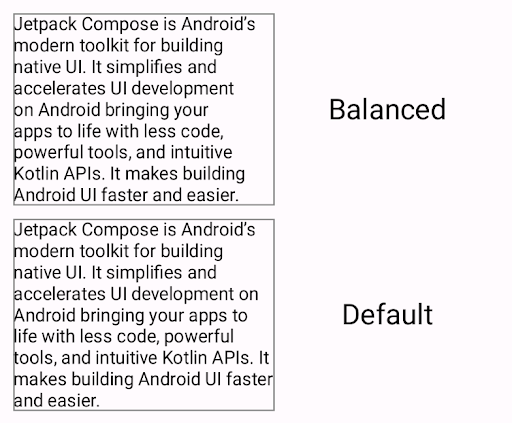
下列程式碼片段顯示預設設定的段落,以及使用 Balanced 換行策略針對小型螢幕最佳化的段落之間的差異:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced換行策略
(頂端) 格式化的段落,以及未以換行策略格式化的段落。中日韓語言注意事項
您也可以使用 Strictness 和 WordBreak API 自訂 LineBreak,這些 API 專為中日韓語言設計。您可能無法在非中日韓語言中看到這些 API 的效果。一般而言,系統會根據語言代碼定義換行規則。
Strictness 會使用下列屬性說明換行的嚴格程度:
Default:語言代碼的預設換行規則。可能對應至Normal或Strict。Loose:限制最少的規則。適合短行文字。Normal- 最常見的換行規則。Strict:最嚴格的換行規則。
WordBreak 定義如何在字詞中插入換行符,可使用下列屬性:
Default:語言代碼的預設換行規則。Phrase:換行依據為片語。
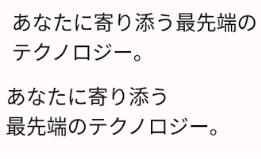
下列程式碼片段會為日文文字使用 Strict 嚴格程度和 Phrase 斷字設定:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness 和 WordBreak 設定格式的文字 (頂端),與僅以 LineBreak.Heading 設定格式的文字 (底部)。在換行時連字
Hyphens API 可讓您在應用程式中新增連字支援。連字是指插入類似破折號的標點符號,表示單字跨行顯示。啟用後,系統會在適當的連字點,於字詞的音節之間加入連字號。
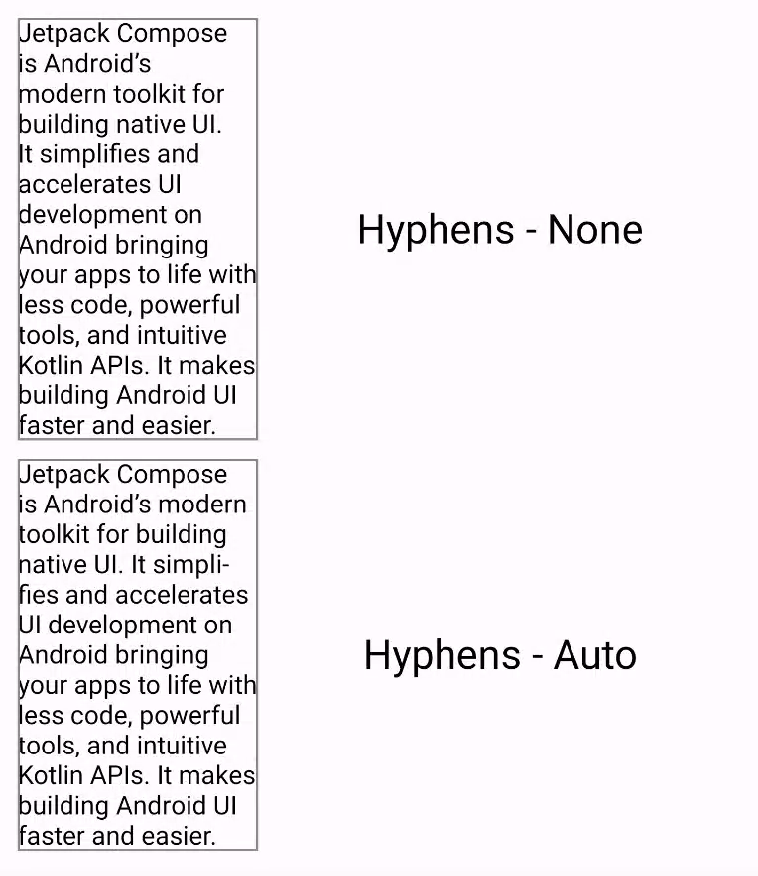
根據預設,連字功能不會啟用。如要啟用連字功能,請在 TextStyle 區塊中新增 Hyphens.Auto 做為參數:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

啟用連字功能後,系統只會在下列情況連字:
- 單行容納不了的字詞。如果使用
Simple換行策略,只有在單一字詞比一行短時,才會出現連字號。 - 裝置上已設定適當的語言代碼,因為系統會使用字典判斷適當的連字號。
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 設定文字樣式
- Compose 版面配置的基本概念
- Compose 版面配置中的內建函式測量資料
