このページでは、段落のテキストのスタイルを設定する方法について説明します。段落レベルのスタイルを設定するには、textAlign や lineHeight などのパラメータを構成するか、独自の ParagraphStyle を定義します。
テキストの配置を設定する
textAlign パラメータを使用すると、Text コンポーザブルの面積内でのテキストの水平方向の配置を設定できます。
デフォルトでは、Text はコンテンツの値に応じて自然なテキストの配置を選択します。
Textコンテナの左端: ラテン文字、キリル文字、ハングルなど、左から右に記述するアルファベットの場合Textコンテナの右端: アラビア語やヘブライ語など、右から左に記述するアルファベットの場合
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Text コンポーザブルのテキストの配置を手動で設定する場合は、TextAlign.Left や TextAlign.Right の代わりに TextAlign.Start や TextAlign.End を使用します。これにより、使用する言語のテキストの向きに応じて、テキストが Text コンポーザブルの適切な側に解決されます。たとえば、TextAlign.End では、フランス語テキストは右側、アラビア語テキストは左側に配置されます。一方、TextAlign.Right では、使用されているアルファベットの種類にかかわらず、テキストが右側に配置されます。
段落に複数のスタイルを追加する
段落に複数のスタイルを追加するには、AnnotatedString で ParagraphStyle を使用します。これは、任意のアノテーションのスタイルでアノテーションを付けることができます。テキストの一部を ParagraphStyle でマークすると、その部分は先頭と末尾にラインフィードがあるものとして残りのテキストから分離されます。
テキストに複数のスタイルを追加する方法については、テキストに複数のスタイルを追加するをご覧ください。
AnnotatedString は、タイプセーフなビルダーを使用して buildAnnotatedString を簡単に作成できます。次のスニペットでは、buildAnnotatedString を使用して ParagraphStyle を設定しています。
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

行の高さとパディングを調整する
includeFontPadding は、フォント指標に基づいてテキストの最初の行の上と最後の行の下にパディングを追加するレガシー プロパティです。Compose BOM バージョン 2024.01.01 以降、includeFontPadding はデフォルトで false に設定されています。これにより、デフォルトのテキスト レイアウトが一般的なデザイン ツールにより近いものになります。
lineHeight を設定する機能は新しいものではなく、Android Q 以降で利用できます。Text の lineHeight を設定するには、lineHeight パラメータを使用します。これにより、テキストの各行で行の高さが割り振られます。その後、新しい LineHeightStyle API を使用して、スペース内でのテキストの配置方法をさらに設定し、空白文字を削除できます。
精度を高めるために、テキストの単位に「sp」(スケール非依存ピクセル)ではなく「em」(相対的なフォントサイズ)を使用して lineHeight を調整することをおすすめします。適切なテキストの単位の選択方法について詳しくは、TextUnit をご覧ください。

lineHeight 内のテキストを調整し、必要に応じて余分なスペースをカットします。
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
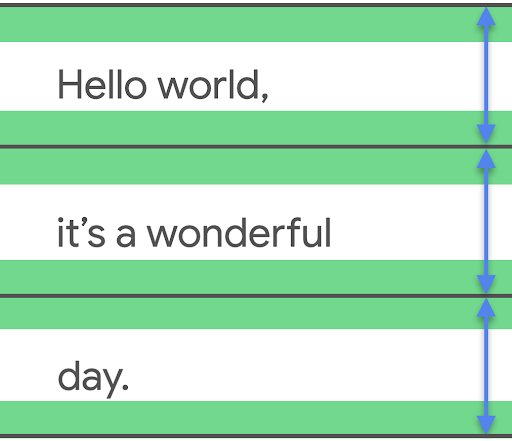
lineHeight の調整に加えて、テキストを中央に配置してスタイルを設定するには、LineHeightStyle API である LineHeightStyle.Alignment および LineHeightStyle.Trim(Trim を機能させるには、includeFontPadding を false に設定する必要があります)での構成を使用します。Alignment と Trim は、テキストの行間にある測定されたスペースを使用し、1 行のテキストやテキストのブロックの一番上の行を含め、すべての行にスペースをさらに適切に割り振ります。
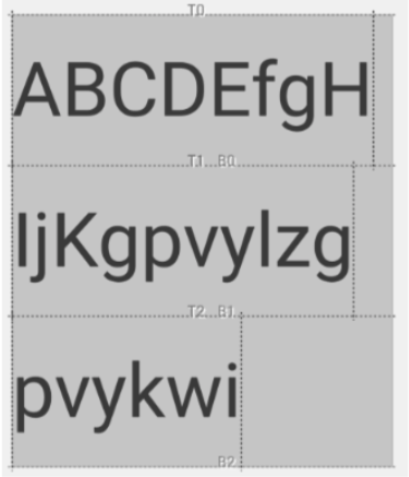
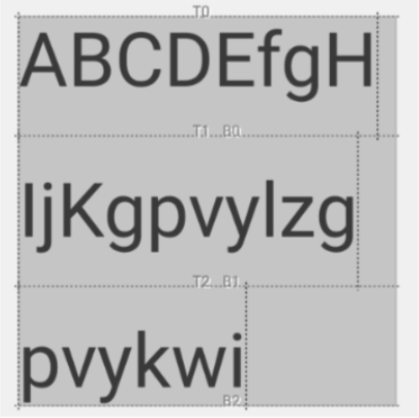
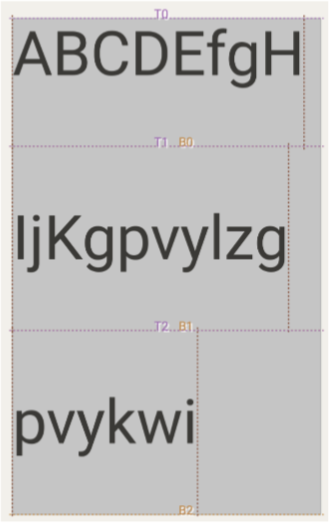
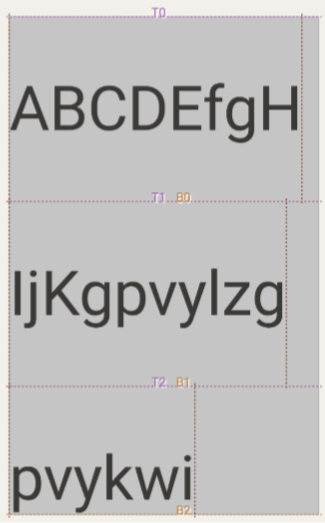
LineHeightStyle.Alignment は、行の高さによって指定されるスペース内の行の配置方法を定義します。各行内で、テキストを上、下、中央に、または比例して配置できます。LineHeightStyle.Trim を使用すると、lineHeight と Alignment の調整から生成された、テキストの 1 行目の上と最後の行の下の追加のスペースを残すか削除できます。次のサンプルは、アライメントが中央に配置されたとき(LineHeightStyle.Alignment.Center)に、さまざまな LineHeightStyle.Trim 構成で複数行のテキストがどのように表示されるかを示しています。
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
この変更の背景、includeFontPadding がビューシステムでどのように機能していたか、Compose に加えられた変更、新しい LineHeightStyle API の詳細については、Compose テキストにおけるフォントのパディングの修正に関するブログ投稿をご覧ください。
改行を挿入する
LineBreak API は、テキストを複数行に分割する基準を定義します。Text コンポーザブルの TextStyle ブロックで、必要な改行の種類を指定できます。プリセットの改行タイプには、次のものがあります。
Simple- 高速で基本的な改行。テキスト入力フィールドにおすすめします。Heading- 緩い改行ルールで改行します。タイトルなどの短いテキストにおすすめします。Paragraph- 読みやすさを向上させるため、より高品質な改行処理を行います。段落など、テキストの量が多い場合に推奨されます。
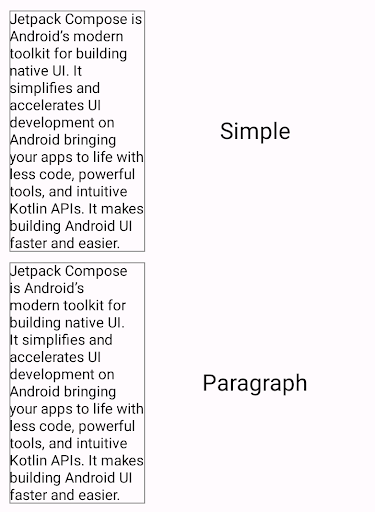
次のスニペットでは、Simple と Paragraph の両方を使用して、長いテキスト ブロックの改行動作を指定しています。
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

上記の出力では、Paragraph の改行動作の方が Simple の改行よりも視覚的にバランスの取れた結果になっていることがわかります。
改行をカスタマイズする
Strategy パラメータを使用して、独自の LineBreak 構成を作成することもできます。Strategy は次のいずれかになります。
Balanced- テキストの行の長さを調整します。自動ハイフネーションが有効になっている場合は、自動ハイフネーションも適用します。表示されるテキストの量を最大化するため、スマートウォッチなどの小さな画面におすすめします。HighQuality- 段落を最適化して、テキストの読みやすさを向上させます。ハイフネーションが有効になっている場合は、ハイフネーションも行います。(BalancedまたはSimple以外のすべてのデフォルトにする必要があります)。Simple- 基本的な高速戦略。有効にすると、行全体に収まらない単語のみがハイフネーションされます。入力中に位置が変わらないようにテキストを編集するのに便利です。
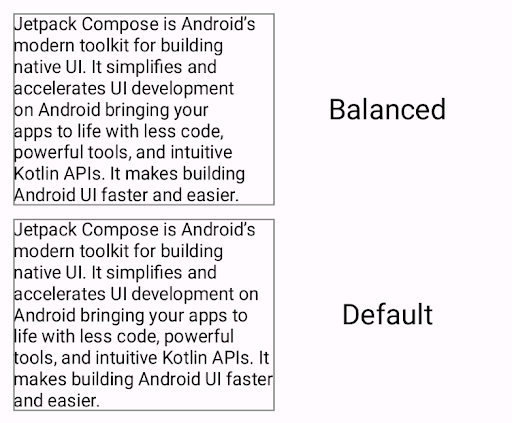
次のスニペットは、デフォルト設定の段落と、Balanced の改行戦略で小画面向けに最適化された段落の違いを示しています。
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced 改行戦略でフォーマットされた段落(上)と、改行戦略なしでフォーマットされた段落。CJK に関する考慮事項
Strictness API と WordBreak API を使用して LineBreak をカスタマイズすることもできます。これらの API は CJK 言語専用に設計されています。CJK 以外の言語では、これらの API の効果が常に表示されるとは限りません。全体として、改行ルールはロケールに基づいて定義されます。
Strictness は、次のプロパティで改行の厳密さを記述します。
Default- ロケールのデフォルトの改行ルール。NormalまたはStrictに対応している場合があります。Loose- 最も制限の緩いルール。短い行に適しています。Normal- 最も一般的な改行ルール。Strict- 最も厳格な改行ルール。
WordBreak は、次のプロパティを使用して、単語内の改行をどのように挿入するかを定義します。
Default- ロケールのデフォルトの改行ルール。Phrase- 改行はフレーズに基づきます。
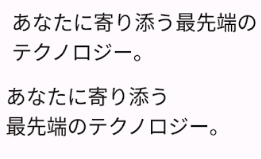
次のスニペットでは、日本語のテキストに Strict の厳密さと Phrase の単語分割設定を使用しています。
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness と WordBreak の設定で書式設定されたテキスト(上)と、LineBreak.Heading のみで書式設定されたテキスト(下)。行をまたいで分割されたテキストにハイフンを入れる
Hyphens API を使用すると、アプリにハイフネーションのサポートを追加できます。ハイフネーションとは、単語がテキストの行をまたいで分割されていることを示すために、ダッシュのような句読点を挿入することです。有効にすると、単語の音節の適切な位置にハイフンが挿入されます。
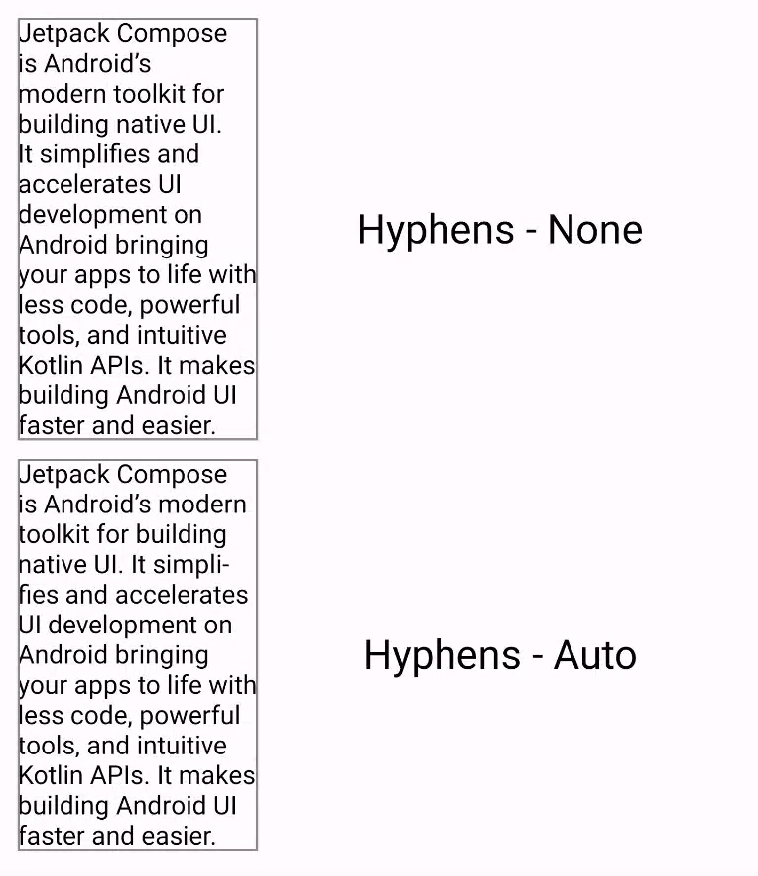
デフォルトでは、ハイフネーションは有効になっていません。ハイフネーションを有効にするには、TextStyle ブロックに Hyphens.Auto をパラメータとして追加します。
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

有効にすると、次の条件でのみハイフネーションが行われます。
- 単語が 1 行に収まらない。
Simpleの改行戦略を使用する場合、単語のハイフネーションは、行が単語よりも短い場合にのみ発生します。 - システムに存在する辞書を使用して適切なハイフネーションが決定されるため、デバイスに適切なロケールが設定されます。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- テキストのスタイルを設定する
- Compose レイアウトの基本
- Compose レイアウトの固有の測定値

