หน้านี้จะอธิบายวิธีจัดรูปแบบข้อความสำหรับย่อหน้า หากต้องการตั้งค่าสไตล์ระดับย่อหน้า คุณสามารถกำหนดค่าพารามิเตอร์ เช่น
textAlign และ lineHeight หรือกำหนด ParagraphStyle ของคุณเอง
ตั้งค่าการจัดข้อความ
พารามิเตอร์ textAlign ช่วยให้คุณตั้งค่าการจัดแนวแนวนอนของข้อความภายในTextพื้นที่ผิวที่ประกอบได้
โดยค่าเริ่มต้น Text จะเลือกการจัดแนวข้อความตามธรรมชาติโดยขึ้นอยู่กับค่าเนื้อหา ดังนี้
- ขอบด้านซ้ายของคอนเทนเนอร์
Textสำหรับตัวอักษรที่เขียนจากซ้ายไปขวา เช่น ละติน ซีริลลิก หรือฮันกึล - ขอบด้านขวาของ
Textคอนเทนเนอร์สำหรับตัวอักษรที่เขียนจากขวาไปซ้าย เช่น อาหรับหรือฮีบรู
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

หากต้องการตั้งค่าการจัดแนวข้อความของ Text Composable ด้วยตนเอง ให้ใช้ TextAlign.Start และ TextAlign.End แทน TextAlign.Left และ TextAlign.Right ตามลำดับ เนื่องจากจะจัดแนวไปที่ขอบด้านขวาของ Text Composable โดยขึ้นอยู่กับการวางแนวข้อความของภาษาที่ต้องการ เช่น TextAlign.End จะจัดแนวไปทางขวาสำหรับข้อความภาษาฝรั่งเศสและไปทางซ้ายสำหรับข้อความภาษาอาหรับ แต่ TextAlign.Right จะจัดแนวไปทางขวาไม่ว่าจะใช้อักษรใดก็ตาม
เพิ่มหลายสไตล์ในย่อหน้า
หากต้องการเพิ่มหลายสไตล์ในย่อหน้า คุณสามารถใช้ ParagraphStyle ใน
AnnotatedString ซึ่งสามารถใส่คำอธิบายประกอบด้วยสไตล์ของคำอธิบายประกอบที่กำหนดเองได้
เมื่อทำเครื่องหมายข้อความบางส่วนด้วย ParagraphStyle ข้อความส่วนนั้นจะแยกออกจากข้อความที่เหลือราวกับว่ามีตัวขึ้นบรรทัดใหม่ที่จุดเริ่มต้นและจุดสิ้นสุด
ดูข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มหลายรูปแบบในข้อความได้ที่ เพิ่มหลายรูปแบบในข้อความ
AnnotatedStringมีบิลเดอร์ที่ปลอดภัยตามประเภท
เพื่อให้สร้างbuildAnnotatedStringได้ง่ายขึ้น ข้อมูลโค้ดต่อไปนี้ใช้
buildAnnotatedString เพื่อตั้งค่า ParagraphStyle
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

ปรับความสูงของบรรทัดและระยะห่างจากขอบ
includeFontPadding เป็นพร็อพเพอร์ตี้เดิมที่เพิ่มระยะห่างเพิ่มเติมตาม
เมตริกแบบอักษรที่ด้านบนของบรรทัดแรกและด้านล่างของบรรทัดสุดท้ายของข้อความ
ตั้งแต่เวอร์ชัน Compose BOM 2024.01.01 เป็นต้นไป includeFontPadding จะตั้งค่าเป็น false โดยค่าเริ่มต้น ซึ่งจะทำให้เลย์เอาต์ข้อความเริ่มต้นสอดคล้องกับเครื่องมือออกแบบทั่วไปมากขึ้น
ความสามารถในการกำหนดค่า lineHeight ไม่ใช่เรื่องใหม่ โดยมีให้ใช้งาน
ตั้งแต่ Android Q คุณกำหนดค่า lineHeight สำหรับ Text ได้โดยใช้พารามิเตอร์
lineHeight ซึ่งจะกระจายความสูงของบรรทัดในแต่ละบรรทัดของข้อความ
จากนั้นคุณจะใช้ LineHeightStyle API ใหม่เพื่อกำหนดค่าเพิ่มเติม
เกี่ยวกับวิธีจัดแนวข้อความนี้ภายในพื้นที่ และนำช่องว่างออกได้
คุณอาจต้องปรับ lineHeight โดยใช้หน่วยข้อความ "em" (ขนาดแบบอักษรแบบสัมพัทธ์) แทน "sp" (พิกเซลที่ปรับขนาด) เพื่อให้มีความแม่นยำมากขึ้น ดูข้อมูลเพิ่มเติมเกี่ยวกับ
การเลือกหน่วยข้อความที่เหมาะสมได้ที่ TextUnit

lineHeight และตัดพื้นที่ว่างเพิ่มเติมหากจำเป็น
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
นอกจากจะปรับ lineHeight แล้ว ตอนนี้คุณยังจัดกึ่งกลางและจัดรูปแบบข้อความเพิ่มเติมได้
โดยใช้การกำหนดค่าด้วย LineHeightStyle API: LineHeightStyle.Alignment
และ LineHeightStyle.Trim (ต้องตั้งค่า includeFontPadding เป็น false เพื่อให้
การตัดทำงาน) การจัดแนวและการตัดใช้ช่องว่างที่วัดได้ระหว่างบรรทัดของข้อความ
เพื่อกระจายข้อความไปยังทุกบรรทัดได้อย่างเหมาะสมยิ่งขึ้น ซึ่งรวมถึงข้อความ
บรรทัดเดียวและบรรทัดบนสุดของบล็อกข้อความ
LineHeightStyle.Alignment กำหนดวิธีจัดแนวบรรทัดในช่องว่าง
ที่กำหนดโดยความสูงของบรรทัด คุณจัดแนวข้อความในแต่ละบรรทัดได้ที่ด้านบน ด้านล่าง ตรงกลาง หรือตามสัดส่วน
LineHeightStyle.Trim จากนั้นจะช่วยให้คุณ
เว้นหรือนำพื้นที่ว่างเพิ่มเติมที่ด้านบนของบรรทัดแรกและด้านล่างของ
บรรทัดสุดท้ายของข้อความที่สร้างขึ้นจากการปรับlineHeightและการจัดแนว
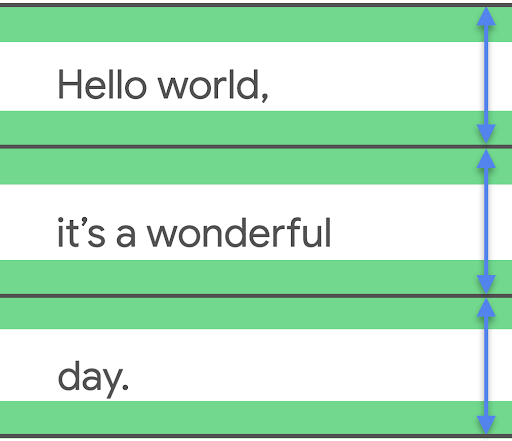
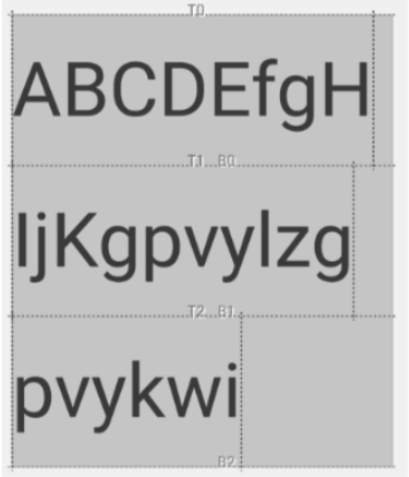
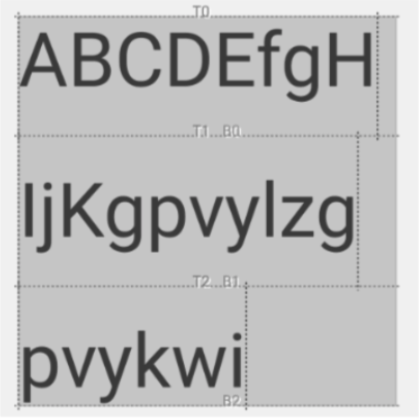
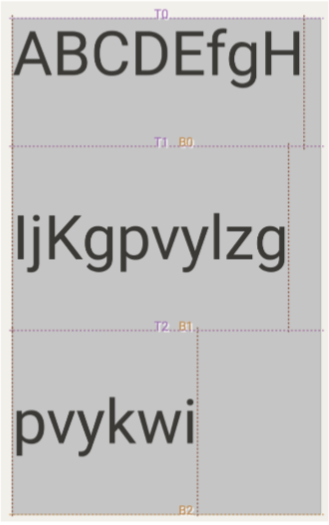
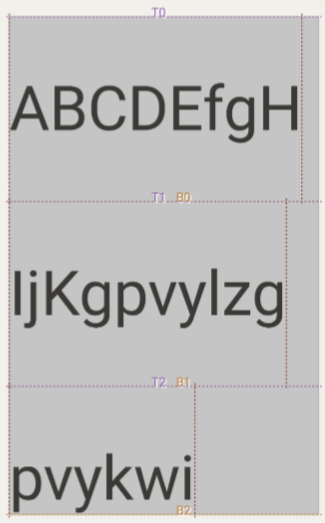
ออกได้ ตัวอย่างต่อไปนี้แสดงลักษณะของข้อความหลายบรรทัดที่มีการกำหนดค่า LineHeightStyle.Trim ต่างๆ เมื่อจัดแนวตรงกลาง (LineHeightStyle.Alignment.Center)
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
ดูบล็อกโพสต์การแก้ไขระยะห่างของแบบอักษรในข้อความ Compose เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับบริบทของการเปลี่ยนแปลงนี้ วิธีการทำงานของ includeFontPadding ในระบบ View และการเปลี่ยนแปลงที่เกิดขึ้นสำหรับ Compose และ API LineHeightStyle ใหม่
แทรกตัวแบ่งบรรทัด
API ของ LineBreak จะกำหนดเกณฑ์ที่ใช้ในการแยกข้อความออกเป็นหลายบรรทัด
คุณระบุประเภทการขึ้นบรรทัดใหม่ที่ต้องการได้ในTextStyleบล็อกของ Text Composable ประเภทการขึ้นบรรทัดที่กำหนดไว้ล่วงหน้า
ประกอบด้วยประเภทต่อไปนี้
Simple— การขึ้นบรรทัดใหม่ขั้นพื้นฐานอย่างรวดเร็ว แนะนำสำหรับช่องป้อนข้อความHeading— การขึ้นบรรทัดใหม่โดยใช้กฎการขึ้นบรรทัดใหม่ที่ยืดหยุ่นกว่า แนะนำสำหรับข้อความสั้นๆ เช่น ชื่อParagraph— การขึ้นบรรทัดที่ช้าลงและมีคุณภาพสูงขึ้นเพื่อให้อ่านง่ายขึ้น แนะนำสำหรับข้อความจำนวนมาก เช่น ย่อหน้า
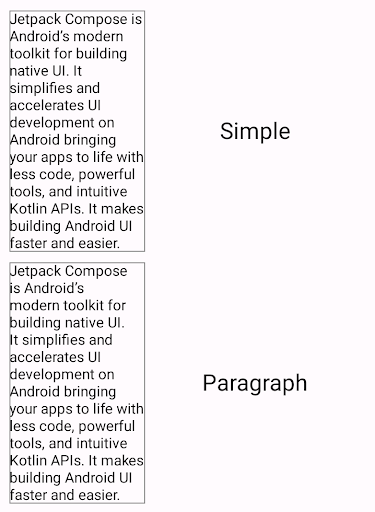
ข้อมูลโค้ดต่อไปนี้ใช้ทั้ง Simple และ Paragraph เพื่อระบุ
ลักษณะการขึ้นบรรทัดใหม่ในบล็อกข้อความยาว
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

ในเอาต์พุตด้านบน โปรดสังเกตว่าParagraphลักษณะการขึ้นบรรทัดใหม่จะให้ผลลัพธ์ที่สมดุลกว่าในเชิงภาพ
มากกว่าการขึ้นบรรทัดใหม่ของ Simple
ปรับแต่งการขึ้นบรรทัดใหม่
นอกจากนี้ คุณยังสร้างLineBreakการกำหนดค่าด้วยตนเองโดยใช้พารามิเตอร์ Strategy
ได้ด้วย Strategy อาจเป็นค่าใดก็ได้ต่อไปนี้
Balanced— พยายามปรับความยาวของบรรทัดข้อความให้สมดุล และใช้ การใส่ยัติภังค์อัตโนมัติหากเปิดใช้ แนะนำสำหรับหน้าจอขนาดเล็ก เช่น นาฬิกา เพื่อเพิ่มจำนวนข้อความที่แสดงให้มากที่สุดHighQuality— เพิ่มประสิทธิภาพย่อหน้าเพื่อให้ข้อความอ่านง่ายขึ้น รวมถึง การใส่ยัติภังค์หากเปิดใช้ (ควรเป็นค่าเริ่มต้นสำหรับทุกอย่างที่ไม่ได้เป็นBalancedหรือSimple)Simple- กลยุทธ์พื้นฐานที่รวดเร็ว หากเปิดใช้ ระบบจะใส่ยัติภังค์เฉพาะ คำที่ยาวเกินกว่าจะแสดงในบรรทัดเดียว มีประโยชน์สำหรับการแก้ไขข้อความ เพื่อไม่ให้ตำแหน่งเปลี่ยนแปลงขณะพิมพ์
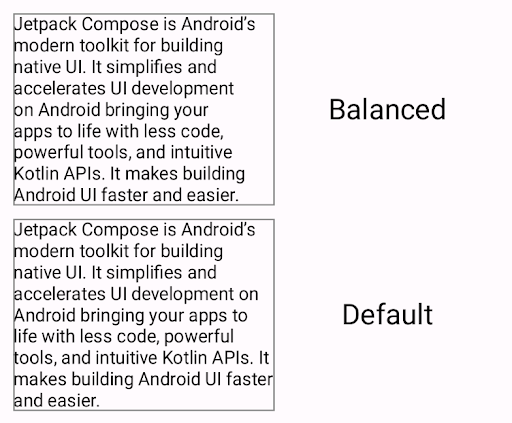
ข้อมูลโค้ดต่อไปนี้แสดงความแตกต่างระหว่างย่อหน้าที่มีการตั้งค่าเริ่มต้น
กับย่อหน้าที่เพิ่มประสิทธิภาพสำหรับหน้าจอขนาดเล็กด้วยกลยุทธ์Balancedการตัดคำ
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balancedกลยุทธ์การขึ้นบรรทัดใหม่
(ด้านบน) เทียบกับย่อหน้าที่จัดรูปแบบโดยไม่มีกลยุทธ์การขึ้นบรรทัดใหม่ข้อควรพิจารณาสำหรับ CJK
นอกจากนี้ คุณยังปรับแต่ง LineBreak ด้วย API ของ Strictness และ
WordBreak ซึ่งออกแบบมาสำหรับภาษา CJK โดยเฉพาะได้ด้วย
คุณอาจไม่เห็นผลลัพธ์ของ API เหล่านี้ในภาษาที่ไม่ใช่ภาษา CJK เสมอไป โดยรวมแล้ว
กฎการขึ้นบรรทัดใหม่จะกำหนดตามภาษา
Strictness อธิบายความเข้มงวดของการขึ้นบรรทัดใหม่ด้วยพร็อพเพอร์ตี้ต่อไปนี้
Default- กฎการขึ้นบรรทัดใหม่เริ่มต้นสำหรับภาษา อาจตรงกับNormalหรือStrictLoose— กฎที่จำกัดน้อยที่สุด เหมาะสำหรับบรรทัดสั้นๆNormal— กฎการขึ้นบรรทัดใหม่ที่พบบ่อยที่สุดStrict— กฎที่เข้มงวดที่สุดสำหรับการขึ้นบรรทัดใหม่
WordBreak จะกำหนดวิธีแทรกการขึ้นบรรทัดใหม่ภายในคำที่มีพร็อพเพอร์ตี้ต่อไปนี้
Default- กฎการขึ้นบรรทัดใหม่เริ่มต้นสำหรับภาษาPhrase— การขึ้นบรรทัดใหม่จะอิงตามวลี
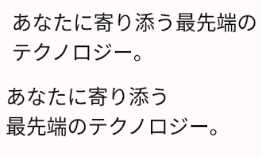
ข้อมูลโค้ดต่อไปนี้ใช้Strictความเข้มงวดและPhraseการตัดคำ
สำหรับการตั้งค่าข้อความภาษาญี่ปุ่น
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness และ WordBreak (ด้านบน)
เทียบกับข้อความที่จัดรูปแบบด้วย LineBreak.Heading เท่านั้น (ด้านล่าง)ใส่ขีดกลางในข้อความที่แยกเป็นหลายบรรทัด
Hyphens API ช่วยให้คุณเพิ่มการรองรับการใส่ยัติภังค์ลงในแอปได้
การใส่ยัติภังค์หมายถึงการแทรกเครื่องหมายวรรคตอนคล้ายขีดกลางเพื่อระบุว่า
คำหนึ่งๆ แบ่งออกเป็นหลายบรรทัด เมื่อเปิดใช้ ระบบจะเพิ่มเครื่องหมายยัติภังค์ระหว่าง
พยางค์ของคำ ณ จุดที่เหมาะสม
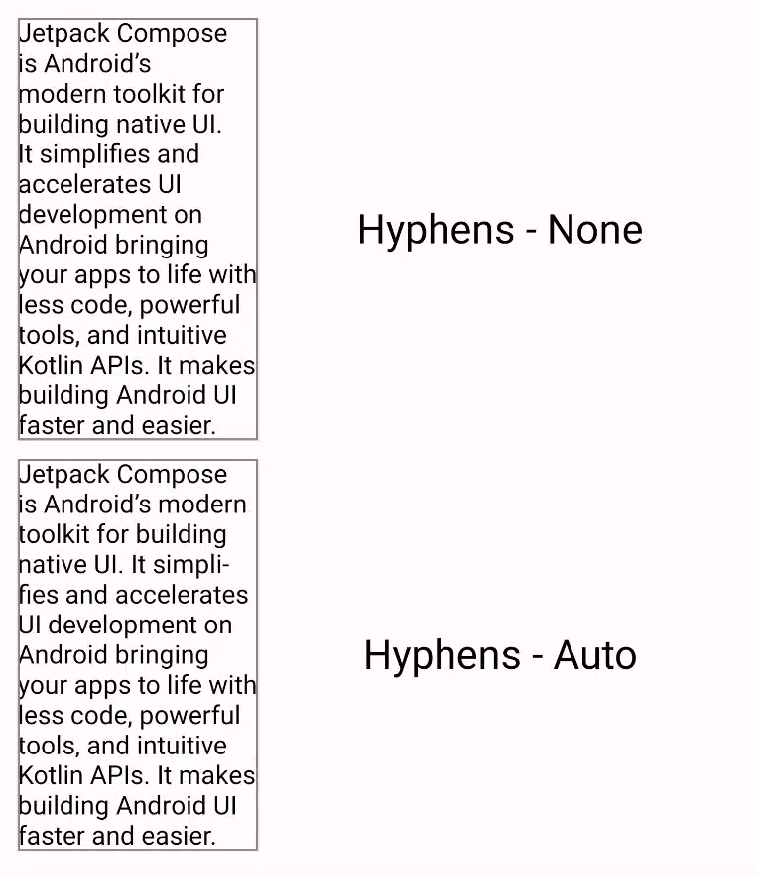
โดยค่าเริ่มต้น ระบบจะไม่ได้เปิดใช้การแบ่งคำ หากต้องการเปิดใช้การยัติภังค์ ให้เพิ่ม
Hyphens.Auto เป็นพารามิเตอร์ในบล็อก TextStyle ดังนี้
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

เมื่อเปิดใช้แล้ว การใส่ยัติภังค์จะเกิดขึ้นภายใต้เงื่อนไขต่อไปนี้เท่านั้น
- คำไม่พอดีกับบรรทัด หากคุณใช้
Simpleกลยุทธ์การขึ้นบรรทัดใหม่ การใส่ยัติภังค์ของคำจะเกิดขึ้นก็ต่อเมื่อบรรทัดสั้นกว่าคำ คำเดียวเท่านั้น - ระบบจะตั้งค่าภาษาที่เหมาะสมในอุปกรณ์ของคุณ เนื่องจากระบบจะกำหนดการแบ่งคำที่เหมาะสมโดยใช้พจนานุกรมที่มีอยู่ในระบบ
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- จัดรูปแบบข้อความ
- ข้อมูลเบื้องต้นเกี่ยวกับเลย์เอาต์การเขียน
- การวัดค่าโดยธรรมชาติในเลย์เอาต์ Compose
