इस पेज पर, Compose ऐप्लिकेशन में फ़ॉन्ट सेट करने का तरीका बताया गया है.
फ़ॉन्ट सेट करना
Text में fontFamily पैरामीटर होता है. इसकी मदद से, कंपोज़ेबल में इस्तेमाल किया गया फ़ॉन्ट सेट किया जा सकता है. डिफ़ॉल्ट रूप से, serif, sans-serif, monospace, और cursive फ़ॉन्ट फ़ैमिली शामिल होती हैं:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

fontFamily फ़ोल्डर में तय किए गए कस्टम फ़ॉन्ट और टाइपफ़ेस का इस्तेमाल करने के लिए, fontFamily एट्रिब्यूट का इस्तेमाल किया जा सकता है:res/font

इस उदाहरण में बताया गया है कि फ़ॉन्ट फ़ाइलों के आधार पर और Font फ़ंक्शन का इस्तेमाल करके, fontFamily को कैसे तय किया जाता है:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
इस fontFamily को अपने Text कंपोज़ेबल में पास किया जा सकता है. a
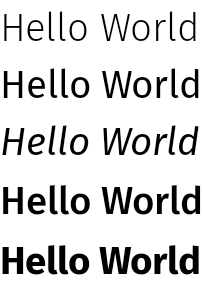
fontFamily में अलग-अलग वज़न शामिल किए जा सकते हैं. इसलिए, अपने टेक्स्ट के लिए सही वज़न चुनने के लिए, fontWeight को मैन्युअल तौर पर सेट किया जा सकता है:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

अपने पूरे ऐप्लिकेशन में टाइपोग्राफ़ी सेट करने का तरीका जानने के लिए, Compose में कस्टम डिज़ाइन सिस्टम लेख पढ़ें.
ऐसे फ़ॉन्ट जिन्हें डाउनलोड किया जा सकता है
Compose 1.2.0 से, Compose ऐप्लिकेशन में डाउनलोड किए जा सकने वाले फ़ॉन्ट के एपीआई का इस्तेमाल किया जा सकता है. इससे, Google फ़ॉन्ट को एसिंक्रोनस तरीके से डाउनलोड किया जा सकता है और उन्हें अपने ऐप्लिकेशन में इस्तेमाल किया जा सकता है.
फ़िलहाल, कस्टम फ़ॉन्ट उपलब्ध कराने वाली कंपनियों के डाउनलोड किए जा सकने वाले फ़ॉन्ट इस्तेमाल करने की सुविधा उपलब्ध नहीं है.
प्रोग्राम के हिसाब से डाउनलोड किए जा सकने वाले फ़ॉन्ट का इस्तेमाल करना
अपने ऐप्लिकेशन में प्रोग्राम के हिसाब से फ़ॉन्ट डाउनलोड करने के लिए, यह तरीका अपनाएं:
- डिपेंडेंसी जोड़ें:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
- Google Fonts के क्रेडेंशियल का इस्तेमाल करके,
GoogleFont.Providerको शुरू करें:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- Google Fonts के लिए, फ़ॉन्ट उपलब्ध कराने वाली कंपनी.
- फ़ॉन्ट उपलब्ध कराने वाली कंपनी की पहचान की पुष्टि करने के लिए, फ़ॉन्ट उपलब्ध कराने वाली कंपनी का पैकेज.
- सर्टिफ़िकेट के हैश के सेट की सूची, ताकि पहचान देने वाली सेवा की पहचान की पुष्टि की जा सके. Google Fonts की सेवा देने वाली कंपनी के लिए ज़रूरी हैश, Jetchat के सैंपल ऐप्लिकेशन में
font_certs.xmlफ़ाइल में देखे जा सकते हैं.
FontFamilyको परिभाषित करें:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightऔरFontStyleका इस्तेमाल करके, फ़ॉन्ट के वज़न और स्टाइल जैसे अन्य पैरामीटर के लिए क्वेरी की जा सकती है:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- अपने टेक्स्ट कंपोज़ेबल फ़ंक्शन में इस्तेमाल करने के लिए,
FontFamilyको कॉन्फ़िगर करें:
Text( fontFamily = fontFamily, text = "Hello World!" )

अपने FontFamily का इस्तेमाल करने के लिए, टाइपोग्राफ़ी भी तय की जा सकती है:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
इसके बाद, अपने ऐप्लिकेशन की थीम के हिसाब से टाइपोग्राफ़ी सेट करें:
MyAppTheme( typography = MyTypography )/*...*/
Compose में Material3 के साथ डाउनलोड किए जा सकने वाले फ़ॉन्ट इस्तेमाल करने वाले ऐप्लिकेशन का उदाहरण देखने के लिए, Jetchat सैंपल ऐप्लिकेशन देखें.
फ़ॉलबैक फ़ॉन्ट जोड़ना
अगर फ़ॉन्ट ठीक से डाउनलोड नहीं होता है, तो फ़ॉन्ट के लिए फ़ॉलबैक की एक चेन तय की जा सकती है. उदाहरण के लिए, अगर आपने डाउनलोड किए जा सकने वाले फ़ॉन्ट को इस तरह से तय किया है:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
दोनों वेट के लिए, अपने फ़ॉन्ट के डिफ़ॉल्ट इस तरह से तय किए जा सकते हैं:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
पक्का करें कि आपने सही इंपोर्ट जोड़े हों.
FontFamily को इस तरह से तय करने पर, दो चेन वाला FontFamily बनता है. हर वज़न के लिए एक चेन. लोडिंग मैकेनिज़्म, सबसे पहले ऑनलाइन फ़ॉन्ट को लोड करने की कोशिश करेगा. इसके बाद, आपके लोकल R.font रिसॉर्स फ़ोल्डर में मौजूद फ़ॉन्ट को लोड करने की कोशिश करेगा.
लागू करने की प्रोसेस को डीबग करना
फ़ॉन्ट सही तरीके से डाउनलोड हो रहा है या नहीं, इसकी पुष्टि करने के लिए, डीबग कोराटीन हैंडलर तय किया जा सकता है. आपका हैंडल यह तय करता है कि फ़ॉन्ट को एसिंक्रोनस तरीके से लोड न कर पाने पर क्या करना है.
CoroutineExceptionHandler बनाकर शुरू करें:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
इसे createFontFamilyResolver तरीके से पास करें, ताकि रिज़ॉल्वर नए हैंडलर का इस्तेमाल कर सके:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
यह जांचने के लिए कि प्रोवाइडर उपलब्ध है या नहीं और सर्टिफ़िकेट सही तरीके से कॉन्फ़िगर किए गए हैं या नहीं, प्रोवाइडर के isAvailableOnDevice API का भी इस्तेमाल किया जा सकता है. इसके लिए, isAvailableOnDevice तरीके को कॉल किया जा सकता है. अगर प्रोवाइडर को गलत तरीके से कॉन्फ़िगर किया गया है, तो यह तरीका गलत वैल्यू दिखाता है.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
सीमाएं
Google Fonts को Android पर नए फ़ॉन्ट उपलब्ध कराने में कई महीने लगते हैं.
fonts.google.com में फ़ॉन्ट जोड़ने और डाउनलोड किए जा सकने वाले फ़ॉन्ट के एपीआई (व्यू सिस्टम या कंपोज़ में) के ज़रिए फ़ॉन्ट उपलब्ध होने के बीच कुछ समय लगता है. IllegalStateException वाले ऐप्लिकेशन में, हाल ही में जोड़े गए फ़ॉन्ट लोड नहीं हो सकते.
डेवलपर को फ़ॉन्ट लोड करने से जुड़ी अन्य गड़बड़ियों के बजाय, इस गड़बड़ी की पहचान करने में मदद करने के लिए, हमने Compose में अपवाद के लिए जानकारी देने वाला मैसेज जोड़ा है. यहां किए गए बदलावों के साथ इसे जोड़ा गया है.
अगर आपको कोई समस्या मिलती है, तो समस्या ट्रैकर का इस्तेमाल करके उसकी शिकायत करें.
वैरिएबल फ़ॉन्ट का इस्तेमाल करना
वैरिएबल फ़ॉन्ट, फ़ॉन्ट का एक ऐसा फ़ॉर्मैट होता है जिसमें एक ही फ़ॉन्ट फ़ाइल में अलग-अलग स्टाइल शामिल हो सकती हैं. वैरिएबल फ़ॉन्ट की मदद से, अपनी पसंद के मुताबिक स्टाइल जनरेट करने के लिए, ऐक्सिस (या पैरामीटर) में बदलाव किया जा सकता है. ये ऐक्सिस स्टैंडर्ड हो सकते हैं, जैसे कि वज़न, चौड़ाई, झुकाव, और इटैलिक. इसके अलावा, ये कस्टम भी हो सकते हैं, जो वैरिएबल फ़ॉन्ट के हिसाब से अलग-अलग होते हैं.

रेगुलर फ़ॉन्ट फ़ाइलों के बजाय वैरिएबल फ़ॉन्ट का इस्तेमाल करने पर, आपके पास कई फ़ॉन्ट फ़ाइलों के बजाय सिर्फ़ एक फ़ॉन्ट फ़ाइल होती है.
वैरिएबल फ़ॉन्ट के बारे में ज़्यादा जानकारी के लिए, Google Fonts Knowledge पर जाएं. यहां आपको उपलब्ध पूरा कैटलॉग और हर फ़ॉन्ट के लिए इस्तेमाल किए जा सकने वाले ऐक्सिस की टेबल मिलेगी.
इस दस्तावेज़ में, Compose ऐप्लिकेशन में वैरिएबल फ़ॉन्ट लागू करने का तरीका बताया गया है.
वैरिएबल फ़ॉन्ट लोड करना
आपको जिस वैरिएबल फ़ॉन्ट का इस्तेमाल करना है उसे डाउनलोड करें. उदाहरण के लिए, Roboto Flex. इसके बाद, उसे अपने ऐप्लिकेशन के
app/res/fontफ़ोल्डर में रखें. पक्का करें कि .ttfजोड़ी गई फ़ाइल, फ़ॉन्ट का वैरिएबल फ़ॉन्ट वर्शन हो. साथ ही, आपकी फ़ॉन्ट फ़ाइल का नाम पूरी तरह से छोटे अक्षरों में हो और उसमें कोई खास वर्ण न हो.वैरिएबल फ़ॉन्ट लोड करने के लिए,
FontFamilyकोres/font/डायरेक्ट्री में मौजूद फ़ॉन्ट का इस्तेमाल करके तय करें:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
FontVariationAPI की मदद से, स्टैंडर्ड फ़ॉन्ट ऐक्सिस कॉन्फ़िगर किए जा सकते हैं. जैसे, वज़न, चौड़ाई, और झुकाव. ये स्टैंडर्ड ऐक्सिस हैं, जो किसी भी वैरिएबल फ़ॉन्ट के साथ उपलब्ध होते हैं. फ़ॉन्ट का इस्तेमाल कहां किया जाएगा, इसके आधार पर फ़ॉन्ट के अलग-अलग कॉन्फ़िगरेशन बनाए जा सकते हैं.वैरिएबल फ़ॉन्ट, Android के O और इसके बाद के वर्शन पर ही उपलब्ध हैं. इसलिए, एक गार्डरेल जोड़ें और सही फ़ॉलबैक कॉन्फ़िगर करें:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
सेटिंग को कॉन्स्टेंट के सेट में एक्सट्रैक्ट करें, ताकि उनका फिर से इस्तेमाल करना आसान हो. साथ ही, फ़ॉन्ट की सेटिंग को इन कॉन्स्टेंट से बदलें:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
FontFamilyका इस्तेमाल करने के लिए, Material Design 3 की टाइपोग्राफ़ी को कॉन्फ़िगर करें:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
इस सैंपल में
displayLargeMaterial 3 टाइपोग्राफ़ी का इस्तेमाल किया गया है. इसमें फ़ॉन्ट की अलग-अलग डिफ़ॉल्ट सेटिंग होती हैं और इसके इस्तेमाल के बारे में सुझाव दिए गए हैं. उदाहरण के लिए, छोटे और ज़रूरी टेक्स्ट के लिएdisplayLargeका इस्तेमाल करना चाहिए, क्योंकि यह स्क्रीन पर सबसे बड़ा टेक्स्ट होता है.Material 3 की मदद से, टाइपोग्राफ़ी को पसंद के मुताबिक बनाने के लिए,
TextStyleऔरfontFamilyकी डिफ़ॉल्ट वैल्यू बदली जा सकती हैं. ऊपर दिए गए स्निपेट में, हर फ़ॉन्ट फ़ैमिली के लिए फ़ॉन्ट सेटिंग को पसंद के मुताबिक बनाने के लिए,TextStyleके इंस्टेंस कॉन्फ़िगर किए जाते हैं.टाइपोग्राफ़ी तय करने के बाद, इसे M3
MaterialThemeको पास करें:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
आखिर में,
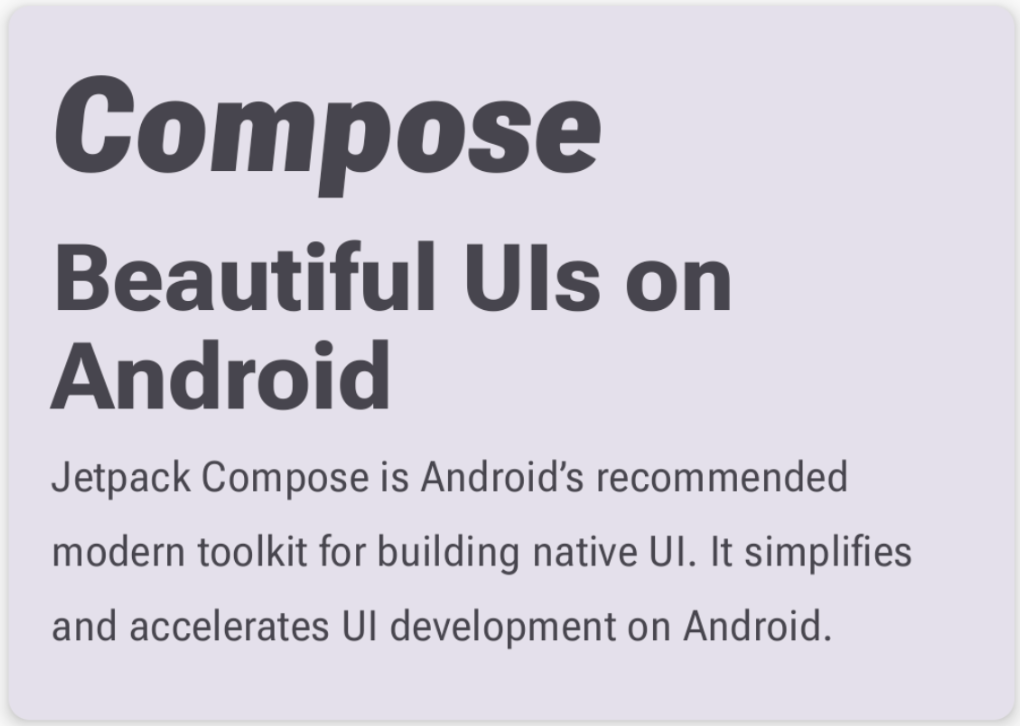
Textकंपोज़ेबल का इस्तेमाल करें और टाइपोग्राफ़ी की तय की गई किसी एक स्टाइल,MaterialTheme.typography.displayLargeके लिए स्टाइल तय करें:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
हर
Textकंपोज़ेबल को, उसकी मटीरियल थीम की स्टाइल के हिसाब से कॉन्फ़िगर किया जाता है. साथ ही, इसमें अलग-अलग वैरिएबल फ़ॉन्ट कॉन्फ़िगरेशन होते हैं. M3MaterialThemeकंपोज़ेबल को दी गई टाइपोग्राफ़ी वापस पाने के लिए,MaterialTheme.typographyका इस्तेमाल किया जा सकता है.

कस्टम ऐक्सिस का इस्तेमाल करना
फ़ॉन्ट में कस्टम ऐक्सिस भी हो सकते हैं. इन्हें फ़ॉन्ट फ़ाइल में ही तय किया जाता है.
उदाहरण के लिए, Roboto Flex फ़ॉन्ट में असेंडर की ऊंचाई ("YTAS") वाला ऐक्सिस होता है. यह छोटे अक्षरों के असेंडर की ऊंचाई को अडजस्ट करता है. वहीं, काउंटर की चौड़ाई ("XTRA") वाला ऐक्सिस, हर अक्षर की चौड़ाई को अडजस्ट करता है.
FontVariation सेटिंग की मदद से, इन ऐक्सिस की वैल्यू बदली जा सकती है.
किसी फ़ॉन्ट के लिए कॉन्फ़िगर किए जा सकने वाले कस्टम ऐक्सिस के बारे में ज़्यादा जानने के लिए, हर फ़ॉन्ट के लिए सपोर्ट किए गए ऐक्सिस की टेबल देखें.
कस्टम ऐक्सिस का इस्तेमाल करने के लिए, कस्टम
ascenderHeightऔरcounterWidthऐक्सिस के लिए फ़ंक्शन तय करें:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
ये फ़ंक्शन, ये काम करते हैं:
- उन वैल्यू के लिए गार्डरेल तय करें जिन्हें स्वीकार किया जा सकता है. वैरिएबल फ़ॉन्ट कैटलॉग में देखा जा सकता है कि
ascenderHeight (YTAS)की कम से कम वैल्यू649fऔर ज़्यादा से ज़्यादा वैल्यू854fहै. - फ़ॉन्ट की सेटिंग वापस करें, ताकि कॉन्फ़िगरेशन को फ़ॉन्ट में जोड़ा जा सके.
FontVariation.Setting()तरीके में, ऐक्सिस का नाम (YTAS, XTRA) हार्डकोड किया जाता है. साथ ही, यह वैल्यू को पैरामीटर के तौर पर लेता है.
- उन वैल्यू के लिए गार्डरेल तय करें जिन्हें स्वीकार किया जा सकता है. वैरिएबल फ़ॉन्ट कैटलॉग में देखा जा सकता है कि
फ़ॉन्ट कॉन्फ़िगरेशन के साथ ऐक्सिस का इस्तेमाल करके, लोड किए गए हर
Fontमें अतिरिक्त पैरामीटर पास करें:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
ध्यान दें कि अब छोटे अक्षरों के एसेंडर की ऊंचाई बढ़ गई है और अन्य टेक्स्ट ज़्यादा चौड़ा हो गया है:

अन्य संसाधन
ज़्यादा जानकारी के लिए, वैरिएबल फ़ॉन्ट के बारे में यह ब्लॉग पोस्ट पढ़ें:
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Compose में उपलब्ध संसाधन
- टेक्स्ट को स्टाइल करना
- Compose में Material Design 2

