এই পৃষ্ঠাটি আপনার কম্পোজ অ্যাপে ফন্ট কীভাবে সেট করবেন তা বর্ণনা করে।
ফন্ট সেট করুন
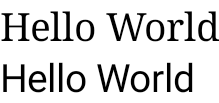
Text একটি fontFamily প্যারামিটার রয়েছে যা কম্পোজেবলে ব্যবহৃত ফন্ট সেট করার অনুমতি দেয়। ডিফল্টরূপে, serif, sans-serif, monospace এবং cursive ফন্ট ফ্যামিলি অন্তর্ভুক্ত থাকে:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

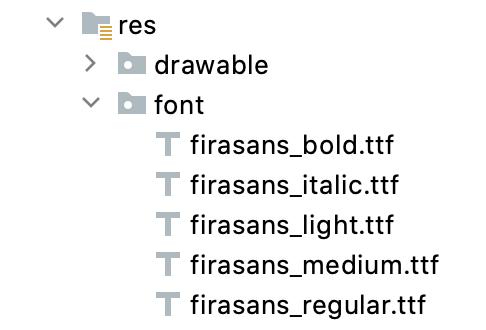
res/font ফোল্ডারে সংজ্ঞায়িত কাস্টম ফন্ট এবং টাইপফেসের সাথে কাজ করার জন্য আপনি fontFamily অ্যাট্রিবিউট ব্যবহার করতে পারেন:

এই উদাহরণটি দেখায় যে আপনি কীভাবে ফন্ট ফাইলগুলির উপর ভিত্তি করে এবং Font ফাংশন ব্যবহার করে একটি fontFamily সংজ্ঞায়িত করবেন:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
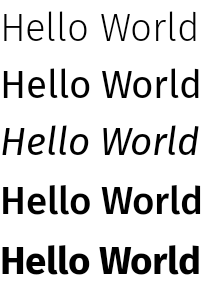
আপনি এই fontFamily আপনার Text কম্পোজেবলে পাস করতে পারেন। যেহেতু একটি fontFamily বিভিন্ন ওজন অন্তর্ভুক্ত করতে পারে, তাই আপনি আপনার টেক্সটের জন্য সঠিক ওজন নির্বাচন করতে ম্যানুয়ালি fontWeight সেট করতে পারেন:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

আপনার সম্পূর্ণ অ্যাপে টাইপোগ্রাফি কীভাবে সেট করবেন তা জানতে, Compose-এ কাস্টম ডিজাইন সিস্টেম দেখুন।
ডাউনলোডযোগ্য ফন্ট
Compose 1.2.0 থেকে শুরু করে, আপনি আপনার Compose অ্যাপে ডাউনলোডযোগ্য ফন্ট API ব্যবহার করে Google ফন্টগুলি অ্যাসিঙ্ক্রোনাসভাবে ডাউনলোড করতে এবং আপনার অ্যাপে ব্যবহার করতে পারেন।
কাস্টম প্রোভাইডারদের দ্বারা প্রদত্ত ডাউনলোডযোগ্য ফন্টের জন্য সমর্থন বর্তমানে উপলব্ধ নয়।
প্রোগ্রাম্যাটিকভাবে ডাউনলোডযোগ্য ফন্ট ব্যবহার করুন
আপনার অ্যাপের মধ্যে থেকে প্রোগ্রাম্যাটিকভাবে একটি ফন্ট ডাউনলোড করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- নির্ভরতা যোগ করুন:
খাঁজকাটা
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
কোটলিন
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
- গুগল ফন্টের শংসাপত্র সহ
GoogleFont.Providerশুরু করুন:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- গুগল ফন্টের জন্য ফন্ট প্রদানকারী কর্তৃপক্ষ।
- প্রদানকারীর পরিচয় যাচাই করার জন্য ফন্ট প্রদানকারী প্যাকেজ।
- সরবরাহকারীর পরিচয় যাচাই করার জন্য সার্টিফিকেটের জন্য হ্যাশের সেটের একটি তালিকা। আপনি Jetchat নমুনা অ্যাপের
font_certs.xmlফাইলে Google Fonts সরবরাহকারীর জন্য প্রয়োজনীয় হ্যাশগুলি খুঁজে পেতে পারেন।
- একটি
FontFamilyসংজ্ঞায়িত করুন:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightএবংFontStyleব্যবহার করে আপনার ফন্টের জন্য ওজন এবং স্টাইলের মতো অন্যান্য পরামিতিগুলির জন্য অনুসন্ধান করতে পারেন:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- আপনার টেক্সট কম্পোজেবল ফাংশনে ব্যবহারের জন্য
FontFamilyকনফিগার করুন:
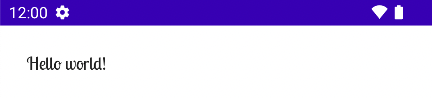
Text( fontFamily = fontFamily, text = "Hello World!" )

আপনি আপনার FontFamily ব্যবহার করার জন্য টাইপোগ্রাফি সংজ্ঞায়িত করতে পারেন:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
এরপর, আপনার অ্যাপের থিমে টাইপোগ্রাফি সেট করুন:
MyAppTheme( typography = MyTypography )/*...*/
Compose-এ Material3- এর সাথে ডাউনলোডযোগ্য ফন্ট প্রয়োগকারী একটি অ্যাপের উদাহরণের জন্য, Jetchat নমুনা অ্যাপটি দেখুন।
ফলব্যাক ফন্ট যোগ করুন
যদি ফন্টটি সঠিকভাবে ডাউনলোড না হয়, তাহলে আপনি আপনার ফন্টের জন্য কিছু ফলব্যাক শৃঙ্খল নির্ধারণ করতে পারেন। উদাহরণস্বরূপ, যদি আপনার ডাউনলোডযোগ্য ফন্টটি এভাবে সংজ্ঞায়িত করা থাকে:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
আপনি উভয় ওজনের জন্য আপনার ফন্টের ডিফল্ট মানগুলি এভাবে নির্ধারণ করতে পারেন:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
নিশ্চিত করুন যে আপনি সঠিক আমদানি যোগ করছেন।
FontFamily এভাবে সংজ্ঞায়িত করলে একটি FontFamily তৈরি হবে যেখানে দুটি চেইন থাকবে, ওজন অনুসারে একটি। লোডিং মেকানিজম প্রথমে অনলাইন ফন্টটি সমাধান করার চেষ্টা করবে, এবং তারপর আপনার স্থানীয় R.font রিসোর্স ফোল্ডারে অবস্থিত ফন্টটি।
আপনার বাস্তবায়ন ডিবাগ করুন
ফন্টটি সঠিকভাবে ডাউনলোড হচ্ছে কিনা তা যাচাই করতে, আপনি একটি ডিবাগ কোরোটিন হ্যান্ডলার সংজ্ঞায়িত করতে পারেন। আপনার হ্যান্ডেলটি ফন্টটি অ্যাসিঙ্ক্রোনাসভাবে লোড না হলে কী করতে হবে তার আচরণ প্রদান করে।
একটি CoroutineExceptionHandler তৈরি করে শুরু করুন:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
নতুন হ্যান্ডলার ব্যবহার করার জন্য এটি createFontFamilyResolver পদ্ধতিতে পাস করুন:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
আপনি প্রোভাইডারটি উপলব্ধ কিনা এবং সার্টিফিকেটগুলি সঠিকভাবে কনফিগার করা হয়েছে কিনা তা পরীক্ষা করার জন্য প্রোভাইডার থেকে isAvailableOnDevice API ব্যবহার করতে পারেন। এটি করার জন্য, আপনি isAvailableOnDevice পদ্ধতিটি কল করতে পারেন যা প্রোভাইডারটি ভুলভাবে কনফিগার করা থাকলে false ফেরত দেয়।
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
সতর্কতা
অ্যান্ড্রয়েডে নতুন ফন্ট উপলব্ধ করতে গুগল ফন্টের বেশ কয়েক মাস সময় লাগে। fonts.google.com এ কোন ফন্ট যোগ করা এবং ডাউনলোডযোগ্য ফন্ট API (View সিস্টেমে অথবা Compose এ) এর মাধ্যমে এটি উপলব্ধ হওয়ার মধ্যে সময়ের ব্যবধান থাকে। নতুন যোগ করা ফন্টগুলি IllegalStateException এর মাধ্যমে আপনার অ্যাপে লোড হতে ব্যর্থ হতে পারে। অন্যান্য ধরণের ফন্ট লোডিং ত্রুটির তুলনায় ডেভেলপারদের এই ত্রুটি সনাক্ত করতে সাহায্য করার জন্য, আমরা এখানে পরিবর্তনগুলি সহ Compose এ ব্যতিক্রমের জন্য বর্ণনামূলক বার্তা যোগ করেছি। যদি আপনি কোনও সমস্যা খুঁজে পান, তাহলে সমস্যা ট্র্যাকার ব্যবহার করে রিপোর্ট করুন।
পরিবর্তনশীল ফন্ট ব্যবহার করুন
একটি পরিবর্তনশীল ফন্ট হল এমন একটি ফন্ট ফর্ম্যাট যা একটি ফন্ট ফাইলকে বিভিন্ন স্টাইল ধারণ করতে দেয়। পরিবর্তনশীল ফন্টের সাহায্যে, আপনি আপনার পছন্দের স্টাইল তৈরি করতে অক্ষ (অথবা প্যারামিটার) পরিবর্তন করতে পারেন। এই অক্ষগুলি স্ট্যান্ডার্ড হতে পারে, যেমন ওজন, প্রস্থ, তির্যক এবং তির্যক, অথবা কাস্টম, যা পরিবর্তনশীল ফন্টগুলিতে ভিন্ন হয়।

নিয়মিত ফন্ট ফাইলের পরিবর্তে পরিবর্তনশীল ফন্ট ব্যবহার করলে আপনি একাধিক ফন্ট ফাইলের পরিবর্তে কেবল একটি ফন্ট ফাইল রাখতে পারবেন।
ভেরিয়েবল ফন্ট সম্পর্কে আরও তথ্যের জন্য, Google Fonts Knowledge , উপলব্ধ ভেরিয়েবল ফন্টের সম্পূর্ণ ক্যাটালগ এবং প্রতিটি ফন্টের জন্য সমর্থিত অক্ষের একটি টেবিল দেখুন।
এই ডকুমেন্টটি আপনাকে দেখায় কিভাবে আপনার কম্পোজ অ্যাপে একটি ভেরিয়েবল ফন্ট বাস্তবায়ন করতে হয়।
একটি ভেরিয়েবল ফন্ট লোড করুন
আপনি যে ভেরিয়েবল ফন্টটি ব্যবহার করতে চান (যেমন Roboto Flex ) তা ডাউনলোড করুন এবং আপনার অ্যাপের
app/res/fontফোল্ডারে রাখুন। নিশ্চিত করুন যে আপনি যেttfফাইলটি যোগ করবেন তা ফন্টের ভেরিয়েবল ফন্ট সংস্করণ এবং আপনার ফন্ট ফাইলের নাম সম্পূর্ণ ছোট হাতের অক্ষরে এবং এতে কোনও বিশেষ অক্ষর না থাকে।একটি ভেরিয়েবল ফন্ট লোড করতে,
res/font/ডিরেক্টরিতে রাখা ফন্ট ব্যবহার করে একটিFontFamilyসংজ্ঞায়িত করুন:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
FontVariationAPI আপনাকে ওজন , প্রস্থ এবং তির্যকতার মতো স্ট্যান্ডার্ড ফন্ট অক্ষগুলি কনফিগার করতে দেয়। এগুলি হল স্ট্যান্ডার্ড অক্ষ যা যেকোনো ভেরিয়েবল ফন্টের সাথে উপলব্ধ। ফন্টটি কোথায় ব্যবহার করা হবে তার উপর ভিত্তি করে আপনি ফন্টের বিভিন্ন কনফিগারেশন তৈরি করতে পারেন।পরিবর্তনশীল ফন্টগুলি শুধুমাত্র অ্যান্ড্রয়েড ভার্সন O এবং তার উপরের জন্য উপলব্ধ, তাই একটি রেলিং যোগ করুন এবং একটি উপযুক্ত ফলব্যাক কনফিগার করুন:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
সহজে পুনঃব্যবহারের জন্য সেটিংসগুলিকে ধ্রুবকের একটি সেটে বের করুন এবং ফন্ট সেটিংসগুলিকে এই ধ্রুবক দিয়ে প্রতিস্থাপন করুন:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
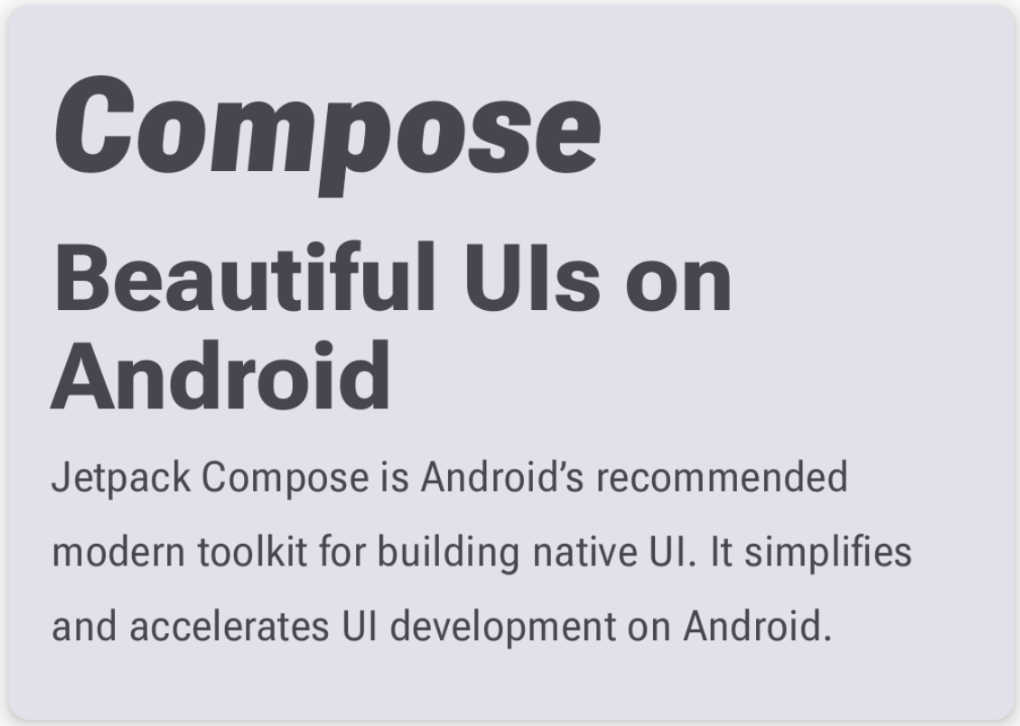
FontFamilyব্যবহার করার জন্য Material Design 3 টাইপোগ্রাফি কনফিগার করুন:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
এই নমুনাটি
displayLargeMaterial 3 টাইপোগ্রাফি ব্যবহার করে, যার ডিফল্ট ফন্ট সেটিংস এবং প্রস্তাবিত ব্যবহার ভিন্ন। উদাহরণস্বরূপ, ছোট, সমালোচনামূলক টেক্সটের জন্য আপনারdisplayLargeব্যবহার করা উচিত, কারণ এটি স্ক্রিনের সবচেয়ে বড় টেক্সট।Material 3 এর সাহায্যে, আপনি আপনার টাইপোগ্রাফি কাস্টমাইজ করতে
TextStyleএবংfontFamilyএর ডিফল্ট মান পরিবর্তন করতে পারেন। উপরের স্নিপেটে, আপনি প্রতিটি ফন্ট পরিবারের জন্য ফন্ট সেটিংস কাস্টমাইজ করতেTextStyleএর ইনস্ট্যান্স কনফিগার করতে পারেন।এখন যেহেতু আপনি আপনার টাইপোগ্রাফি সংজ্ঞায়িত করেছেন, এটি M3
MaterialThemeএ পাঠান:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
অবশেষে, একটি
Textকম্পোজেবল ব্যবহার করুন এবং সংজ্ঞায়িত টাইপোগ্রাফি স্টাইলগুলির মধ্যে একটিতে স্টাইলটি নির্দিষ্ট করুন,MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
প্রতিটি
Textকম্পোজেবল তার ম্যাটেরিয়াল থিমের স্টাইলের মাধ্যমে কনফিগার করা হয় এবং এতে একটি ভিন্ন পরিবর্তনশীল ফন্ট কনফিগারেশন থাকে। আপনি M3MaterialThemeথিম কম্পোজেবলে প্রদত্ত টাইপোগ্রাফি পুনরুদ্ধার করতেMaterialTheme.typographyব্যবহার করতে পারেন।

কাস্টম অক্ষ ব্যবহার করুন
ফন্টের কাস্টম অক্ষও থাকতে পারে। এগুলি ফন্ট ফাইলের মধ্যেই সংজ্ঞায়িত করা হয়। উদাহরণস্বরূপ, রোবোটো ফ্লেক্স ফন্টের অ্যাসেন্ডার উচ্চতা ( "YTAS" ) অক্ষ রয়েছে, যা ছোট হাতের অ্যাসেন্ডারগুলির উচ্চতা সামঞ্জস্য করে, যখন কাউন্টার প্রস্থ ( "XTRA" ) প্রতিটি অক্ষরের প্রস্থ সামঞ্জস্য করে।
আপনি FontVariation সেটিংস ব্যবহার করে এই অক্ষগুলির মান পরিবর্তন করতে পারেন।
ফন্টের জন্য আপনি যে কাস্টম অক্ষগুলি কনফিগার করতে পারেন সে সম্পর্কে আরও তথ্যের জন্য, প্রতিটি ফন্টের জন্য সমর্থিত অক্ষগুলির সারণীটি দেখুন।
কাস্টম অক্ষ ব্যবহার করতে, কাস্টম
ascenderHeightএবংcounterWidthঅক্ষের জন্য ফাংশন নির্ধারণ করুন:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
এই ফাংশনগুলি নিম্নলিখিত কাজগুলি করে:
- গার্ডেলগুলি যে মানগুলি গ্রহণ করতে পারে তার জন্য নির্ধারণ করুন। আপনি যেমন Variable ফন্ট ক্যাটালগে দেখতে পাচ্ছেন,
ascenderHeight (YTAS)এর সর্বনিম্ন মান649fএবং সর্বোচ্চ854f। - ফন্ট সেটিংটি ফিরিয়ে দিন, যাতে কনফিগারেশনটি ফন্টে যোগ করার জন্য প্রস্তুত হয়।
FontVariation.Setting()পদ্ধতিতে, অক্ষের নাম (YTAS, XTRA) হার্ডকোড করা হয় এবং এটি মানটিকে একটি প্যারামিটার হিসেবে গ্রহণ করে।
- গার্ডেলগুলি যে মানগুলি গ্রহণ করতে পারে তার জন্য নির্ধারণ করুন। আপনি যেমন Variable ফন্ট ক্যাটালগে দেখতে পাচ্ছেন,
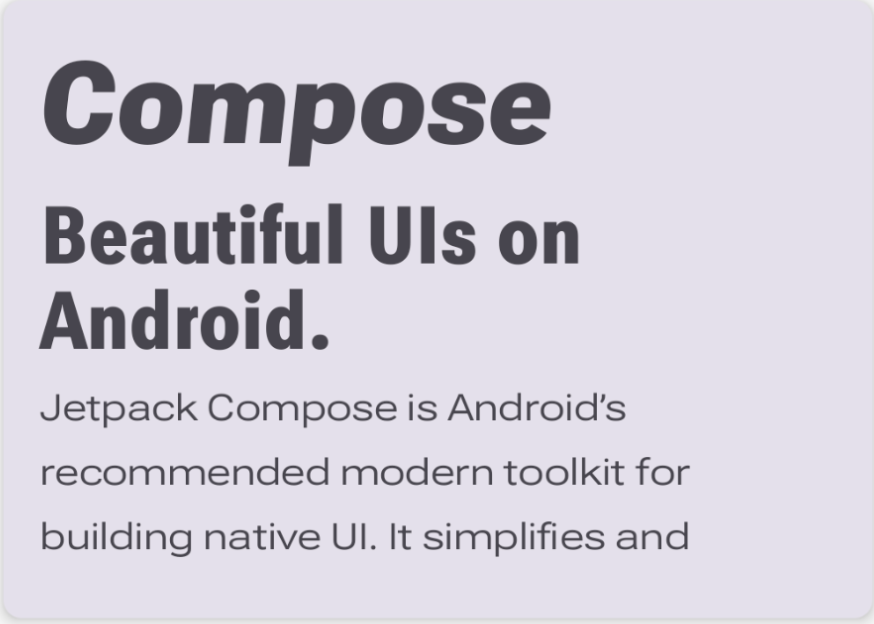
ফন্ট কনফিগারেশনের সাথে অক্ষগুলি ব্যবহার করে, লোড হওয়া প্রতিটি
Fontঅতিরিক্ত প্যারামিটারগুলি পাস করুন:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
লক্ষ্য করুন যে ছোট হাতের আরোহীদের উচ্চতা এখন বৃদ্ধি পেয়েছে, এবং অন্যান্য লেখাটি আরও প্রশস্ত হয়েছে:

অতিরিক্ত সম্পদ
আরও তথ্যের জন্য, ভেরিয়েবল ফন্ট সম্পর্কে নিম্নলিখিত ব্লগ পোস্টটি দেখুন:
{% অক্ষরে অক্ষরে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কম্পোজে রিসোর্স
- স্টাইল টেক্সট
- কম্পোজে মেটেরিয়াল ডিজাইন ২

