पासवर्ड मैनेजर जैसे कुछ ऐप्लिकेशन, उपयोगकर्ता से मिले डेटा का इस्तेमाल करके दूसरे ऐप्लिकेशन में मौजूद फ़ॉर्म भर सकते हैं. ऐसे ऐप्लिकेशन जो दूसरे ऐप्लिकेशन के कॉम्पोनेंट में जानकारी भरते हैं उन्हें ऑटोमैटिक भरने की सेवाएं कहा जाता है. ऑटोफ़िल फ़्रेमवर्क, ऐप्लिकेशन और ऑटोफ़िल सेवा के बीच बातचीत को मैनेज करता है.
क्रेडेंशियल और फ़ॉर्म भरने में काफ़ी समय लगता है और इसमें गड़बड़ियां होने की आशंका भी रहती है. ऑटोमैटिक तरीके से जानकारी भरने की सुविधा की मदद से, लोगों का समय बचता है. साथ ही, इससे इनपुट करते समय होने वाली गलतियां कम होती हैं.
कोड की कुछ ही लाइनों की मदद से, Compose में ऑटोमैटिक भरने की सुविधा लागू की जा सकती है. इस सुविधा से लोगों को ये फ़ायदे मिलते हैं:
क्रेडेंशियल की जानकारी भरना
अपने-आप भरने की सुविधा की मदद से, उपयोगकर्ता इन तरीकों से अपने क्रेडेंशियल भर सकते हैं:
- जब कोई उपयोगकर्ता ऐसे फ़ील्ड पर टैप करता है जहां ऑटोमैटिक भरने की सुविधा के सिमैंटिक सेट किए गए हैं, तो सिस्टम उसे ऑटोमैटिक भरने के सुझाव दिखाता है.
- सिस्टम, उपयोगकर्ता को अपने-आप भरने की सुविधा के सुझाव दिखाता है और उपयोगकर्ता के टाइप किए गए टेक्स्ट के आधार पर उन्हें फ़िल्टर करता है.
क्रेडेंशियल सेव करें
उपयोगकर्ता, ऑटोमैटिक भरने की सुविधा का इस्तेमाल करके इन तरीकों से क्रेडेंशियल सेव कर सकते हैं:
- जब उपयोगकर्ता, ऑटोमैटिक भरने की सुविधा वाले फ़ील्ड में नई या अपडेट की गई जानकारी डालता है, तो सिस्टम एक सेव डायलॉग ट्रिगर करता है. इससे उपयोगकर्ता को जानकारी सेव करने का अनुरोध मिलता है.
सेव करने के दो तरीके हैं:
- साफ़ तौर पर, जानकारी सबमिट करके (उदाहरण के लिए, बटन पर क्लिक करके)
- जब कोई उपयोगकर्ता पेज से बाहर जाता है
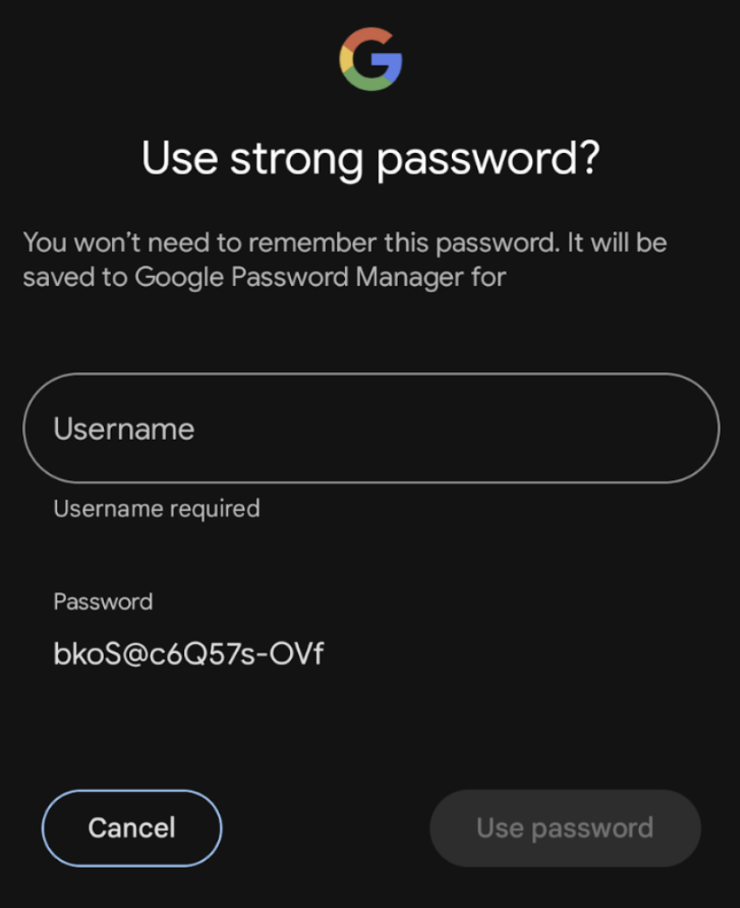
- क्रेडेंशियल उपलब्ध कराने वाली कंपनी के आधार पर, सिस्टम उपयोगकर्ता को एक मज़बूत पासवर्ड का सुझाव दे सकता है. ऐसा तब होता है, जब किसी फ़ील्ड में
ContentType.NewPasswordसेट किया गया हो.
अपने ऐप्लिकेशन में, अपने-आप भरने की सुविधा का इस्तेमाल किया जा सकता है. इससे उपयोगकर्ताओं के लिए, सेव किया गया डेटा आसानी से वापस पाया जा सकता है. ऑटोमैटिक भरने की सुविधा, BasicTextField और उस कॉम्पोनेंट पर आधारित सभी Material text field के ज़रिए टेक्स्ट कॉम्पोनेंट के साथ काम करती है.
अपने आप भरें जाना सेट करें
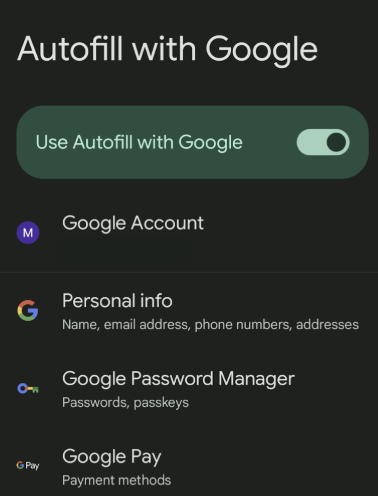
अपने डिवाइस या एम्युलेटर पर ऑटोमैटिक भरने की सुविधा वाले एपीआई का इस्तेमाल करने से पहले, आपको सेटिंग में जाकर ऑटोमैटिक भरने की सुविधा चालू करनी होगी. यहां, ऑटोमैटिक भरने की सुविधा के लिए क्रेडेंशियल देने वाली सेवा के बारे में बताया जा सकता है, ताकि आपके क्रेडेंशियल सेव किए जा सकें.

कॉन्टेंट टाइप का इस्तेमाल करके, अपने टेक्स्ट फ़ील्ड में 'ऑटोमैटिक भरना' सुविधा जोड़ना
यह बताने के लिए कि TextField में अपने-आप भरने की सुविधा चालू है, ContentType
सिमैंटिक्स को उन टाइप के साथ सेट करें जिन्हें फ़ील्ड स्वीकार कर सकता है. इससे, ऑटोमैटिक भरने की सेवाओं को यह पता चलता है कि इस फ़ील्ड के लिए किस तरह का उपयोगकर्ता डेटा काम का हो सकता है. ContentType.Username का इस्तेमाल करके, TextField सेट करें. इससे उपयोगकर्ता अपना उपयोगकर्ता नाम डाल पाएंगे.
ContentType सिमैंटिक सेट करने पर, आपके उपयोगकर्ता अपने डिवाइस के क्रेडेंशियल प्रोवाइडर में पहले से सेव की गई जानकारी को अपने-आप भरने की सुविधा का इस्तेमाल कर सकते हैं. उदाहरण के लिए, अगर किसी व्यक्ति ने अपने लैपटॉप पर Chrome ब्राउज़र के ज़रिए आपके ऐप्लिकेशन में पहले ही साइन इन कर लिया है और क्रेडेंशियल प्रोवाइडर के ज़रिए अपना पासवर्ड सेव कर लिया है, तो उसे ऑटोमैटिक भरने की सुविधा के ज़रिए क्रेडेंशियल दिखाए जाते हैं.
वैल्यू के आधार पर टेक्स्ट फ़ील्ड
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
स्टेट के हिसाब से टेक्स्ट फ़ील्ड
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
ऑटोमैटिक तरीके से भरने की सुविधा वाले कई तरह के फ़ील्ड जोड़ना
कुछ मामलों में, आपको एक से ज़्यादा ContentType के लिए TextField का इस्तेमाल करना पड़ सकता है. उदाहरण के लिए, लॉगिन फ़ील्ड में ईमेल पता या उपयोगकर्ता नाम डाला जा सकता है. + ऑपरेटर का इस्तेमाल करके, अपनी TextField में कई तरह का कॉन्टेंट जोड़ा जा सकता है.
ऑटोमैटिक भरने की सुविधा के साथ सेव किए जा सकने वाले सभी तरह के डेटा के बारे में जानने के लिए, ContentType रेफ़रंस देखें.
वैल्यू के आधार पर टेक्स्ट फ़ील्ड
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
स्टेट के हिसाब से टेक्स्ट फ़ील्ड
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
ऑटोमैटिक भरने की सुविधा का इस्तेमाल करके डेटा भरना
TextField में ContentType जोड़ने पर, उपयोगकर्ताओं को क्रेडेंशियल भरने के लिए कुछ और करने की ज़रूरत नहीं होगी.
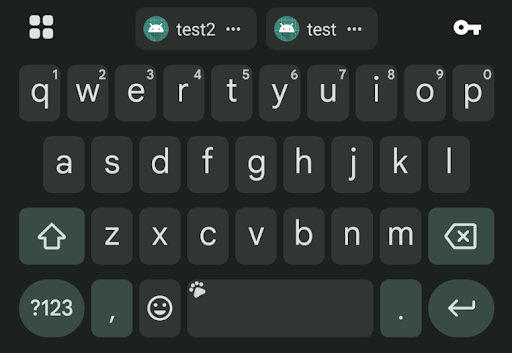
जब कोई उपयोगकर्ता, अपने-आप भरने की सुविधा वाले फ़ील्ड पर क्लिक करता है, तो अगर उससे जुड़ा डेटा सेव किया गया है, तो उसे कीबोर्ड के ऊपर मौजूद टूलबार में एक चिप दिखता है. इसमें, क्रेडेंशियल भरने के लिए कहा जाता है.

नेविगेशन के ज़रिए ऑटोमैटिक भरने की सुविधा का इस्तेमाल करके डेटा बचाना
Compose अपने-आप यह पता लगाने की कोशिश करता है कि उपयोगकर्ता कब किसी पेज से नेविगेट करता है और डाले गए क्रेडेंशियल को सेव करता है. ऑटोमैटिक भरने की सुविधा चालू होने पर, जब कोई उपयोगकर्ता किसी पेज से हटता है, तो यह सुविधा क्रेडेंशियल की जानकारी अपने-आप सेव कर लेती है. इसके लिए, किसी अतिरिक्त कोड की ज़रूरत नहीं होती.
ऑटोमैटिक भरने की सुविधा के ज़रिए डेटा सेव करना
ऑटोमैटिक भरने की सुविधा के साथ टेक्स्ट फ़ील्ड के ज़रिए नए क्रेडेंशियल सेव करने के लिए, ऑटोमैटिक भरने की सुविधा के कॉन्टेक्स्ट को ऑटोमैटिक भरने की सुविधा के मैनेजर को सबमिट करना होगा या रद्द करना होगा. इसके बाद, स्थानीय ऑटोफ़िल मैनेजर, ज़रूरत पड़ने पर ऑटोफ़िल फ़्रेमवर्क से कम्यूनिकेट करता है. अगर आपको उपयोगकर्ता के डाले गए क्रेडेंशियल हटाने हैं, तो बिना सेव किए किसी भी लंबित डेटा को मिटाने के लिए, AutofillManager.cancel को कॉल करें.
यहां दिए गए स्निपेट में, बटन का इस्तेमाल करके ऑटोमैटिक तरीके से जानकारी भरने की सुविधा के साथ डेटा सेव करने का तरीका बताया गया है:
ऑटोमैटिक जानकारी भरने की सुविधा को मैनेज करने वाले ऑब्जेक्ट को सेव करने के लिए, एक लोकल वैरिएबल बनाएं. इसे इस तरह से वापस पाया जा सकता है:
val autofillManager = LocalAutofillManager.current
TextField(s)में, अपने चुने गए कॉन्टेंट टाइप कोModifier.semanticsके ज़रिए जोड़ें:वैल्यू के आधार पर टेक्स्ट फ़ील्ड का इस्तेमाल करके:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
राज्य के हिसाब से टेक्स्ट फ़ील्ड की मदद से:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
ज़रूरत के मुताबिक, बटन पर क्लिक करके, ऑटोमैटिक तरीके से भरने की सुविधा के कॉन्टेक्स्ट को सेव करें:
वैल्यू के आधार पर टेक्स्ट फ़ील्ड का इस्तेमाल करके:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
राज्य के हिसाब से टेक्स्ट फ़ील्ड की मदद से:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
जब भी कोई उपयोगकर्ता स्क्रीन से बाहर जाता है, तब Commit को कॉल किया जाता है. अगर Submit बटन को नेविगेशन से लिंक किया गया है, तो Commit को कॉल करने की ज़रूरत नहीं है. अगर आपको अब भी सबमिट करें पर क्लिक करने पर, सेव करने का डायलॉग बॉक्स ट्रिगर करना है, तो यहां Commit जोड़ें.
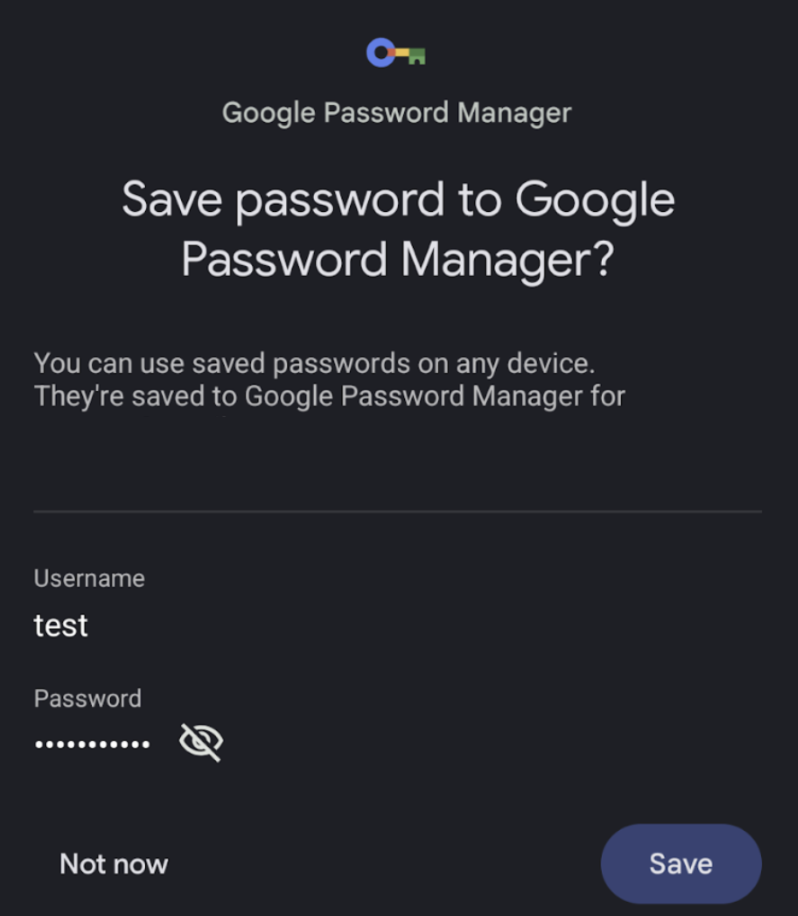
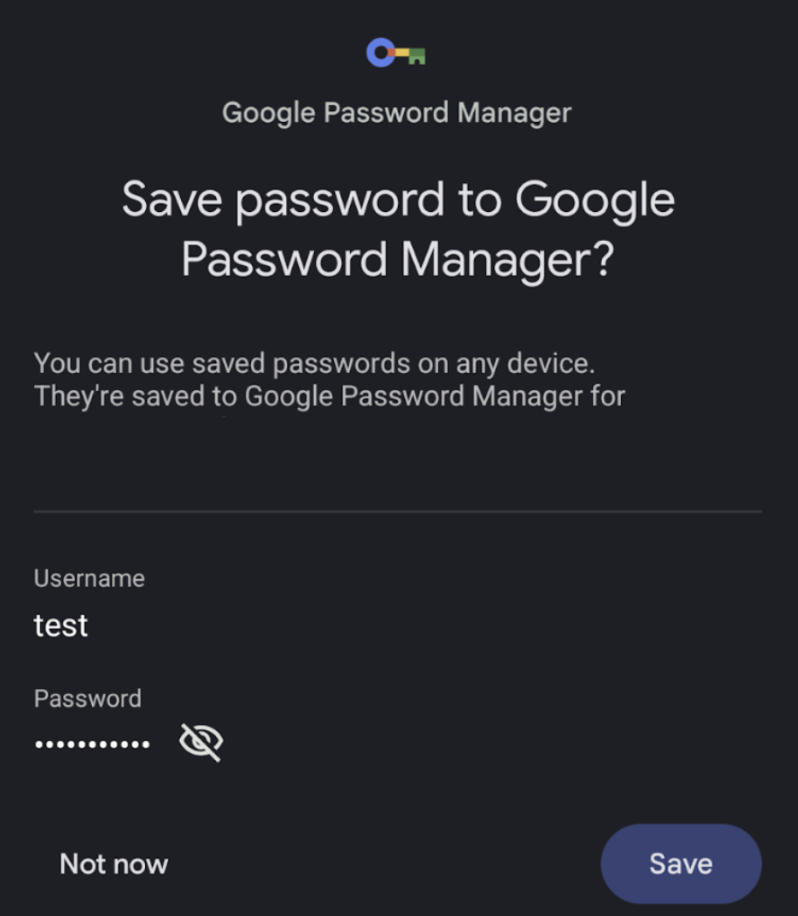
जब उपयोगकर्ता बटन पर क्लिक करता है, तो उसे यह बॉटम शीट दिखेगी. इसमें, उसे चुने गए क्रेडेंशियल प्रोवाइडर के लिए क्रेडेंशियल सेव करने के लिए कहा जाएगा:

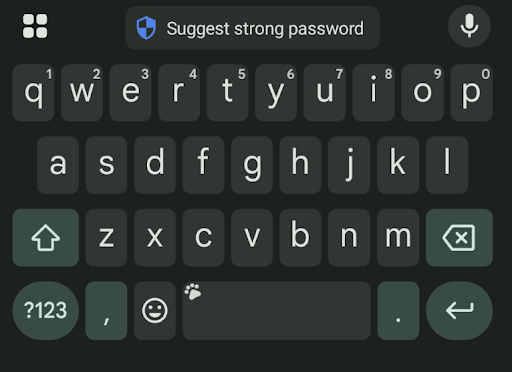
मज़बूत पासवर्ड सुझाएं सुविधा का इस्तेमाल करके, अपने-आप भरने की सुविधा से डेटा सेव करना
क्रेडेंशियल देने वाली कंपनी के हिसाब से, NewUsername और NewPassword कॉन्टेंट टाइप का इस्तेमाल करते समय, उपयोगकर्ताओं को कीबोर्ड में एक बटन दिख सकता है. इस बटन पर क्लिक करके, वे मज़बूत पासवर्ड का सुझाव पा सकते हैं. इस पर क्लिक करने से, उन्हें सबसे नीचे एक शीट दिखती है. इससे वे अपने क्रेडेंशियल सेव कर पाते हैं. उपयोगकर्ताओं को यह अनुभव देने के लिए, आपको कुछ और लागू करने की ज़रूरत नहीं है.


समस्या का हल
"सेव किया जा रहा है" उपयोगकर्ता जर्नी को शुरू करते समय, अगर आपने "अभी नहीं" पर एक से ज़्यादा बार क्लिक किया है, तो हो सकता है कि क्रेडेंशियल प्रोवाइडर अब बॉटम शीट न दिखाए. इसे फिर से चालू करने और एक बार फिर दिखने के लिए, आपको उन ऐप्लिकेशन को हटाना होगा जिन्होंने "क्या आपको यह पासवर्ड याद रखना है?" को ब्लॉक किया है.

'अपने-आप भरें' सुविधा को अपनी पसंद के मुताबिक बनाना
ऑटोमैटिक भरने की सुविधा का इस्तेमाल करने वाले व्यक्ति के लिए, सामान्य तौर पर यह प्रोसेस होती है. जब ऑटोमैटिक भरने की सुविधा वाले किसी कॉम्पोनेंट में क्रेडेंशियल भर दिए जाते हैं, तो उसका रंग बदल जाता है और वह हाइलाइट हो जाता है. इससे उपयोगकर्ता को पता चलता है कि ऑटोमैटिक भरने की सुविधा का इस्तेमाल करके क्रेडेंशियल भर दिए गए हैं.
हाइलाइट किए गए इस रंग को अपनी पसंद के मुताबिक बनाने के लिए, CompositionLocal का इस्तेमाल करें और अपनी पसंद का रंग चुनें. अपने-आप भरने की सुविधा के लिए, हाइलाइट करने का डिफ़ॉल्ट रंग Color(0x4dffeb3b) के तौर पर तय किया गया है.
वैल्यू के आधार पर टेक्स्ट फ़ील्ड
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
स्टेट के हिसाब से टेक्स्ट फ़ील्ड
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }

