Niektóre aplikacje, np. menedżery haseł, mogą wypełniać komponenty w innych aplikacjach danymi podanymi przez użytkownika. Aplikacje, które wypełniają komponenty innych aplikacji, nazywane są usługami autouzupełniania. Platforma autouzupełniania zarządza komunikacją między aplikacją a usługą autouzupełniania.
Wpisywanie danych logowania i wypełnianie formularzy jest czasochłonne i może prowadzić do błędów. Autouzupełnianie pozwala użytkownikom oszczędzać czas spędzany na wypełnianiu pól i minimalizuje błędy wprowadzania danych.
Autouzupełnianie w Compose możesz wdrożyć za pomocą zaledwie kilku linii kodu. Ta funkcja zapewnia użytkownikom te korzyści:
Wypełnianie danych logowania
Autouzupełnianie umożliwia użytkownikom wypełnianie danych logowania w ten sposób:
- Gdy użytkownik kliknie pole, w którym ustawiono semantykę autouzupełniania, system wyświetli sugestie autouzupełniania.
- System wyświetla użytkownikowi sugestie autouzupełniania i filtruje je na podstawie wpisywanych przez niego znaków.
Zapisz dane uwierzytelniające
Użytkownicy mogą zapisywać dane logowania za pomocą autouzupełniania w ten sposób:
- System wyświetla okno dialogowe zapisywania, które prosi użytkownika o zapisanie informacji, gdy wpisze on nowe lub zaktualizowane informacje w polu z włączoną funkcją autouzupełniania.
Zapisywanie może odbywać się na 2 sposoby:
- wyraźnie, przez przekazanie informacji (np. przez kliknięcie przycisku);
- niejawnie, gdy użytkownik opuści stronę;
- W zależności od dostawcy danych logowania system może sugerować użytkownikowi silne hasło, gdy w polu jest ustawiona wartość
ContentType.NewPassword.
Możesz używać autouzupełniania w aplikacji, aby usprawnić pobieranie zapisanych danych przez użytkowników. Autouzupełnianie obsługuje komponenty tekstowe za pomocą elementu
BasicTextField i wszystkich pól tekstowych Material, które są oparte na tym komponencie.
Ustaw autouzupełnianie
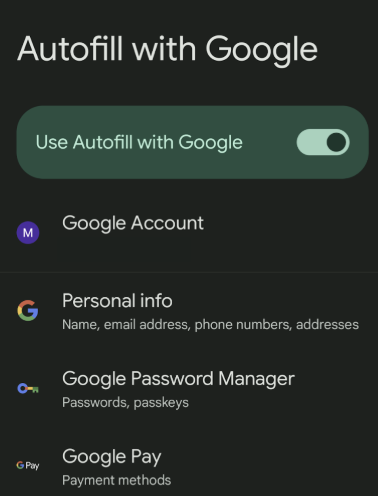
Zanim zaczniesz korzystać z interfejsów Autofill API na urządzeniu lub emulatorze, musisz aktywować Autouzupełnianie w Ustawieniach. Możesz tam określić dostawcę danych logowania dla autouzupełniania, który będzie przechowywać Twoje dane logowania.

Dodawanie autouzupełniania do pola tekstowego za pomocą typu treści
Aby wskazać, że TextField jest włączone do automatycznego wypełniania, ustaw ContentType
semantykę z typami, które może akceptować to pole. Informuje to usługi autouzupełniania, jakie dane użytkownika mogą być istotne w przypadku tego konkretnego pola. Użyj znaku ContentType.Username, aby ustawić TextField, które użytkownicy mogą wypełnić swoją nazwą użytkownika.
Ustawiając semantykę ContentType, użytkownicy mogą uzyskać dostęp do informacji o autouzupełnianiu zapisanych już w dostawcy danych logowania na urządzeniu. Jeśli na przykład użytkownik zalogował się już w aplikacji w przeglądarce Chrome na laptopie i zapisał hasło za pomocą dostawcy danych logowania, dane logowania zostaną mu udostępnione za pomocą autouzupełniania.
Pole tekstowe oparte na wartości
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
Pole tekstowe zależne od stanu
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Dodawanie pól autouzupełniania z wieloma typami
W niektórych przypadkach możesz chcieć, aby TextFieldContentType. Na przykład pole logowania może akceptować adres e-mail lub nazwę użytkownika. Do TextField możesz dodać wiele typów treści za pomocą operatora +.
Wszystkie typy danych, które można zapisać za pomocą autouzupełniania, znajdziesz w ContentType tym artykule.
Pole tekstowe oparte na wartości
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Pole tekstowe zależne od stanu
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Wypełnianie danych za pomocą autouzupełniania
Gdy dodasz ContentType w TextField, użytkownicy będą mogli wypełniać dane logowania bez konieczności wykonywania żadnych dodatkowych czynności.
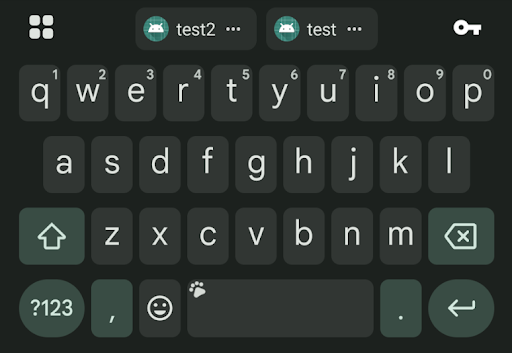
Gdy użytkownik kliknie pole z włączonym autouzupełnianiem, a w pamięci są zapisane odpowiednie dane, na pasku narzędzi nad klawiaturą pojawi się przycisk z prośbą o wypełnienie danych logowania.

Oszczędzanie danych dzięki autouzupełnianiu podczas nawigacji
Funkcja pisania automatycznego próbuje określić, kiedy użytkownik opuszcza stronę i zatwierdza wpisane dane logowania. Gdy pole jest włączone w funkcji autouzupełniania, automatycznie zapisuje informacje o danych logowania, gdy użytkownik opuści stronę, bez konieczności dodawania dodatkowego kodu.
Wyraźne zapisywanie danych za pomocą autouzupełniania
Aby wyraźnie zapisać nowe dane logowania w polach tekstowych za pomocą autouzupełniania, menedżer autouzupełniania musi zatwierdzić (lub anulować) kontekst autouzupełniania. Lokalny menedżer autouzupełniania komunikuje się z platformą autouzupełniania w razie potrzeby. Jeśli chcesz usunąć dane logowania wprowadzone przez użytkownika, wywołaj funkcję
AutofillManager.cancel, aby usunąć oczekujące dane bez ich zapisywania.
Poniższe fragmenty kodu pokazują, jak zapisywać dane za pomocą autouzupełniania, używając do tego przycisku:
Utwórz zmienną lokalną, która będzie przechowywać menedżera autouzupełniania. Możesz ją pobrać w ten sposób:
val autofillManager = LocalAutofillManager.current
W
TextField(s)dodaj wybrany typ treści za pomocą:Modifier.semanticsW przypadku pól tekstowych opartych na wartości:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
W przypadku pól tekstowych zależnych od stanu:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
W razie potrzeby zatwierdź kontekst autouzupełniania, klikając przycisk:
W przypadku pól tekstowych opartych na wartości:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
W przypadku pól tekstowych zależnych od stanu:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Funkcja Commit jest wywoływana za każdym razem, gdy użytkownik opuści ekran. Jeśli przycisk Prześlij jest połączony z nawigacją, nie musisz wywoływać funkcji Commit. Jeśli nadal chcesz, aby kliknięcie przycisku Prześlij powodowało wyświetlenie okna zapisu, dodaj tutaj Zatwierdź.
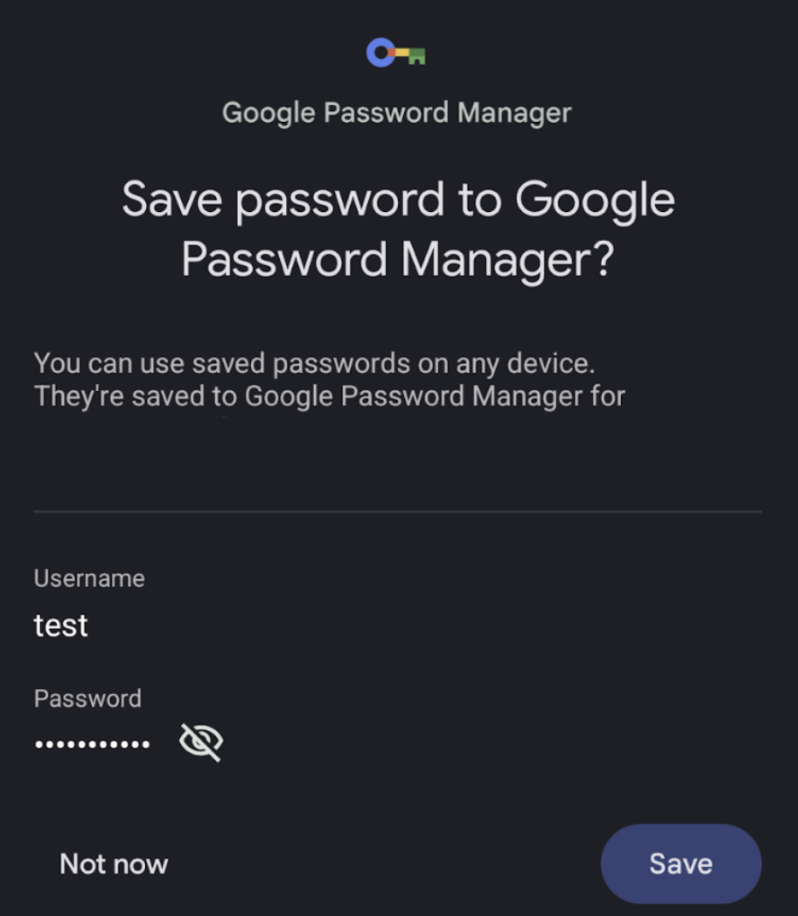
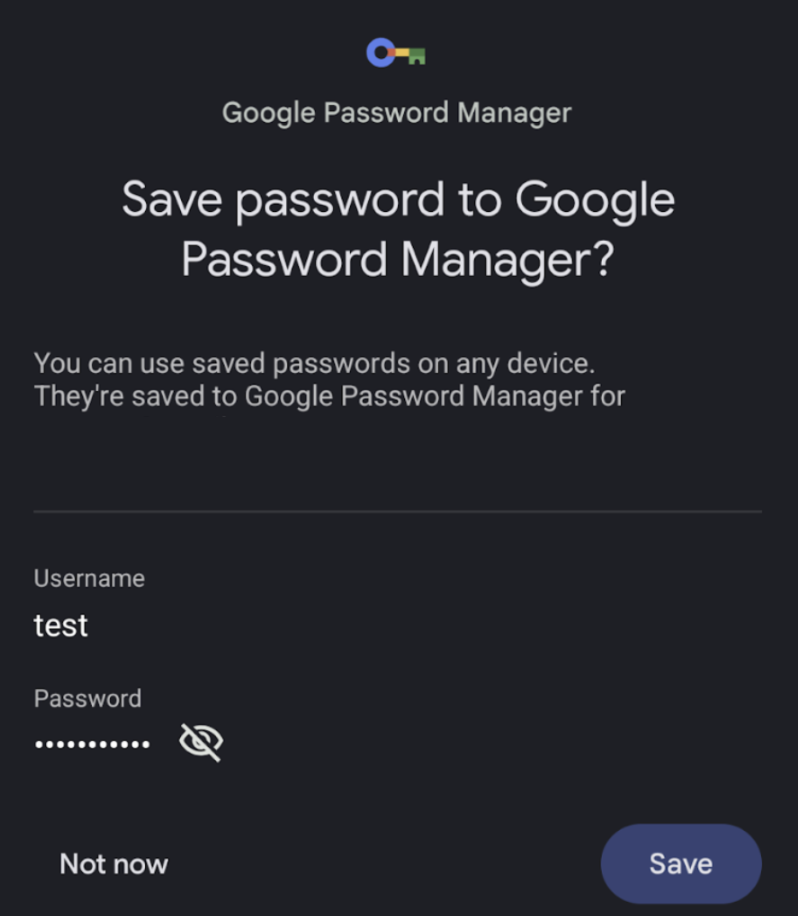
Gdy użytkownik kliknie przycisk, zobaczy ten arkusz u dołu ekranu z prośbą o zapisanie danych logowania u wybranego dostawcy danych logowania:

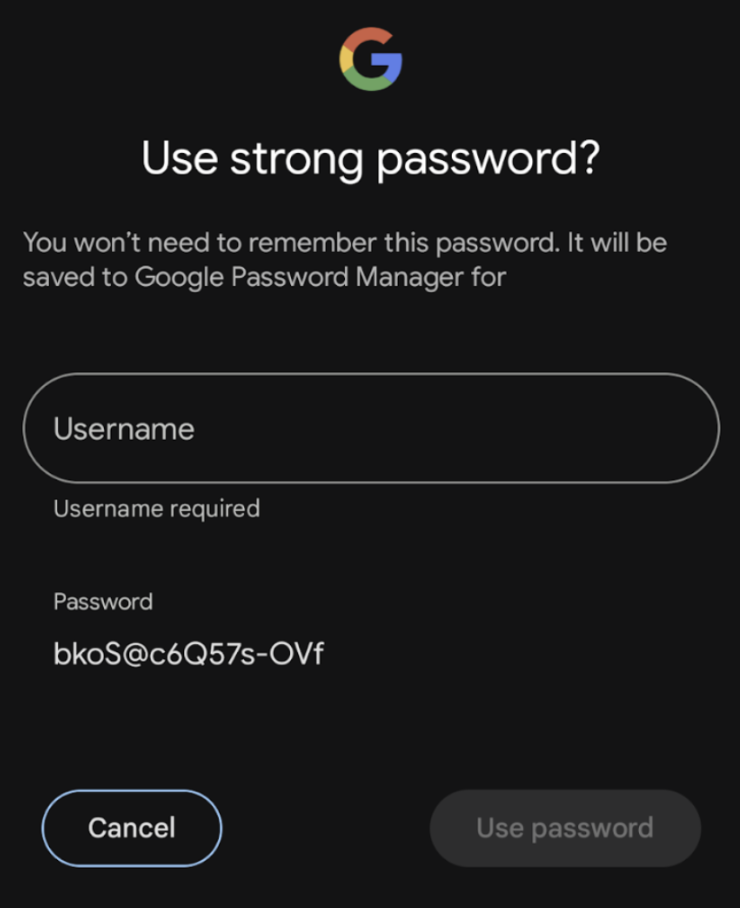
Zapisywanie danych za pomocą automatycznego wypełniania dzięki sugestiom silnych haseł
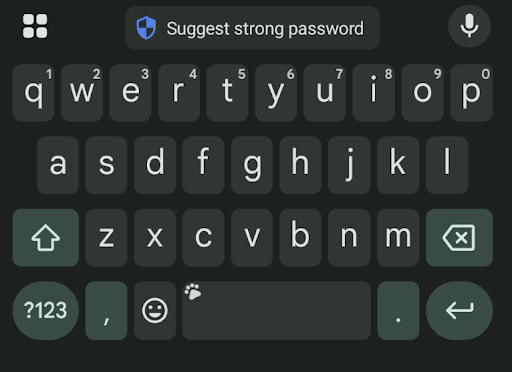
W zależności od dostawcy danych logowania, gdy używasz typów treści NewUsername i NewPassword, użytkownicy mogą zobaczyć na klawiaturze przycisk Zaproponuj silne hasło. Gdy klikną tę opcję, pojawi się arkusz u dołu ekranu, który umożliwi im zapisanie danych logowania. Aby użytkownicy mogli korzystać z tej funkcji, nie musisz niczego dodatkowo wdrażać.


Rozwiązywanie problemów
Jeśli podczas wywoływania ścieżki użytkownika „zapisywanie” klikniesz „Nie teraz” więcej niż raz, dostawca danych logowania może przestać wyświetlać dolny arkusz. Aby ponownie włączyć tę funkcję i sprawić, że będzie się wyświetlać, musisz usunąć konkretne aplikacje, które blokują pytanie „Zapamiętać to hasło?”.

Dalsze dostosowywanie autouzupełniania
W typowym procesie autouzupełniania, gdy komponent z włączoną funkcją autouzupełniania zostanie wypełniony danymi logowania, zmienia kolor i jest podświetlany, aby zasygnalizować użytkownikowi, że autouzupełnianie zostało zakończone.
Aby dostosować kolor podświetlenia, użyj CompositionLocal i podaj dowolny kolor. Domyślny kolor wyróżnienia autouzupełniania to Color(0x4dffeb3b).
Pola tekstowe oparte na wartości
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Pola tekstowe zależne od stanu
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }

