Beberapa aplikasi, seperti pengelola sandi, dapat mengisi komponen di aplikasi lain dengan data yang diberikan oleh pengguna. Aplikasi yang mengisi komponen aplikasi lain disebut layanan isi otomatis. Framework isi otomatis mengelola komunikasi antara aplikasi dan layanan isi otomatis.
Mengisi kredensial dan formulir adalah tugas yang memakan waktu dan rentan error. Isi otomatis memungkinkan pengguna menghemat waktu yang dihabiskan untuk mengisi kolom dan meminimalkan kesalahan input pengguna.
Hanya dengan beberapa baris kode, Anda dapat menerapkan Isi Otomatis di Compose. Fitur ini memberikan manfaat berikut kepada pengguna:
Isi kredensial
Fitur isi otomatis memungkinkan pengguna mengisi kredensial mereka dengan cara berikut:
- Sistem menampilkan saran IsiOtomatis untuk pengguna saat mereka mengetuk kolom tempat semantik IsiOtomatis ditetapkan.
- Sistem menampilkan saran IsiOtomatis untuk pengguna dan memfilternya berdasarkan apa yang diketik pengguna.
Menyimpan kredensial
Pengguna dapat menyimpan kredensial melalui Isi Otomatis dengan cara berikut:
- Sistem memicu dialog penyimpanan, yang meminta pengguna untuk menyimpan informasi saat mereka memasukkan informasi baru atau yang diperbarui ke dalam kolom yang mendukung IsiOtomatis.
Penyimpanan dapat dilakukan dengan dua cara:
- Secara eksplisit, dengan mengirimkan informasi (misalnya, melalui klik tombol)
- Secara implisit, saat pengguna keluar dari halaman
- Bergantung pada penyedia kredensial Anda, sistem dapat menyarankan sandi yang kuat kepada pengguna saat kolom memiliki setelan
ContentType.NewPassword.
Anda dapat menggunakan Isi Otomatis di aplikasi untuk menyederhanakan pengambilan data tersimpan bagi pengguna. Pengisian Otomatis mendukung komponen teks melalui
BasicTextField dan semua kolom teks Material yang dibuat di komponen tersebut.
Siapkan Pengisian Otomatis
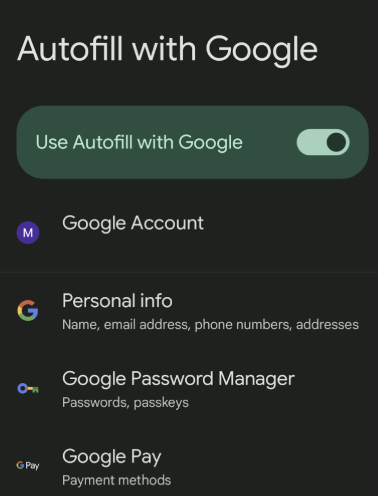
Sebelum menggunakan Autofill API di perangkat atau emulator, Anda harus mengaktifkan Isi Otomatis di Setelan. Di sana, Anda dapat menentukan penyedia kredensial untuk Isi Otomatis guna menyimpan kredensial Anda.

Menambahkan IsiOtomatis ke kolom teks menggunakan jenis konten
Untuk menunjukkan bahwa TextField diaktifkan untuk Isi Otomatis, tetapkan semantik ContentType
dengan jenis yang dapat diterima oleh kolom. Hal ini menunjukkan kepada layanan IsiOtomatis jenis data pengguna yang mungkin relevan dengan kolom tertentu ini. Gunakan ContentType.Username untuk menetapkan TextField yang dapat diisi pengguna dengan nama penggunanya.
Dengan menetapkan semantik ContentType, pengguna Anda dapat mengakses informasi Isi Otomatis yang sudah disimpan di penyedia kredensial perangkat mereka. Misalnya, jika pengguna sudah login ke aplikasi Anda melalui browser Chrome di laptopnya dan menyimpan sandinya melalui penyedia kredensial, kredensialnya akan ditayangkan kepadanya melalui IsiOtomatis.
Kolom teks berbasis nilai
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
Kolom teks berbasis status
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Menambahkan kolom Isi otomatis dengan beberapa jenis
Dalam beberapa kasus, Anda mungkin ingin TextField Anda memiliki lebih dari satu
ContentType. Misalnya, kolom login dapat menerima alamat email atau nama pengguna. Anda dapat menambahkan beberapa jenis konten ke TextField dengan operator +.
Untuk semua jenis data yang tersedia untuk disimpan dengan Isi Otomatis, lihat ContentType referensi.
Kolom teks berbasis nilai
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Kolom teks berbasis status
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Mengisi data dengan Isi Otomatis
Saat Anda menambahkan ContentType di TextField, Anda tidak perlu melakukan hal lain agar pengguna dapat mengisi kredensial.
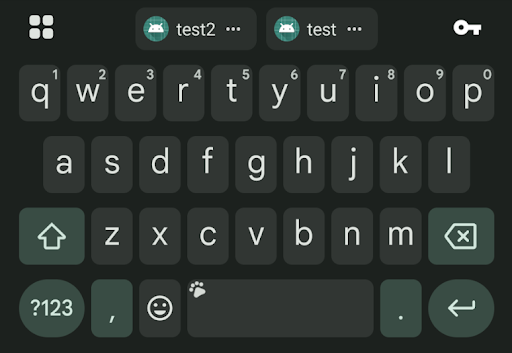
Saat pengguna mengklik kolom yang mendukung Isi Otomatis, jika ada data relevan yang disimpan, mereka akan melihat chip di toolbar di atas keyboard yang meminta mereka untuk mengisi kredensial.

Menyimpan data dengan Isi otomatis melalui navigasi
Compose otomatis mencoba menentukan kapan pengguna keluar dari halaman dan melakukan kredensial yang dimasukkan. Setelah kolom diaktifkan untuk Isi otomatis, kolom tersebut akan otomatis menyimpan informasi kredensial saat pengguna keluar dari halaman tanpa memerlukan kode tambahan.
Menyimpan data secara eksplisit dengan Isi Otomatis
Untuk menyimpan kredensial baru secara eksplisit melalui kolom teks dengan Isi Otomatis, konteks Isi Otomatis harus dilakukan (atau dibatalkan) oleh pengelola Isi Otomatis. Pengelola Isi Otomatis
lokal kemudian berkomunikasi dengan framework Isi Otomatis jika
diperlukan. Jika Anda ingin menghapus kredensial yang telah dimasukkan pengguna, panggil
AutofillManager.cancel untuk menghapus data yang tertunda tanpa menyimpannya.
Cuplikan berikut menunjukkan cara menyimpan data dengan IsiOtomatis secara eksplisit menggunakan tombol:
Buat variabel lokal untuk menyimpan pengelola Isi Otomatis, yang dapat diambil dengan cara berikut:
val autofillManager = LocalAutofillManager.current
Di
TextField(s), tambahkan jenis konten yang Anda pilih melaluiModifier.semantics:Dengan kolom teks berbasis nilai:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Dengan kolom teks berbasis status:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Lakukan konteks Isi Otomatis sesuai kebutuhan melalui klik tombol:
Dengan kolom teks berbasis nilai:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Dengan kolom teks berbasis status:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Commit dipanggil setiap kali pengguna keluar dari layar. Jika tombol Submit ditautkan ke navigasi, Commit tidak perlu dipanggil. Jika Anda masih ingin mengklik Kirim untuk memicu dialog penyimpanan, tambahkan Commit di sini.
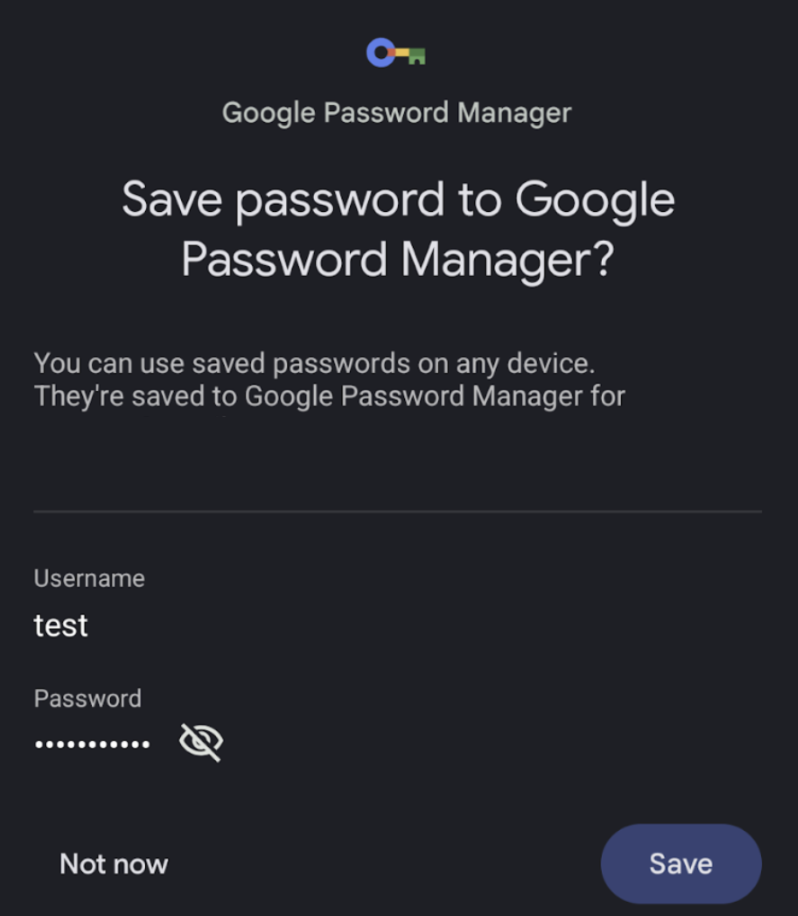
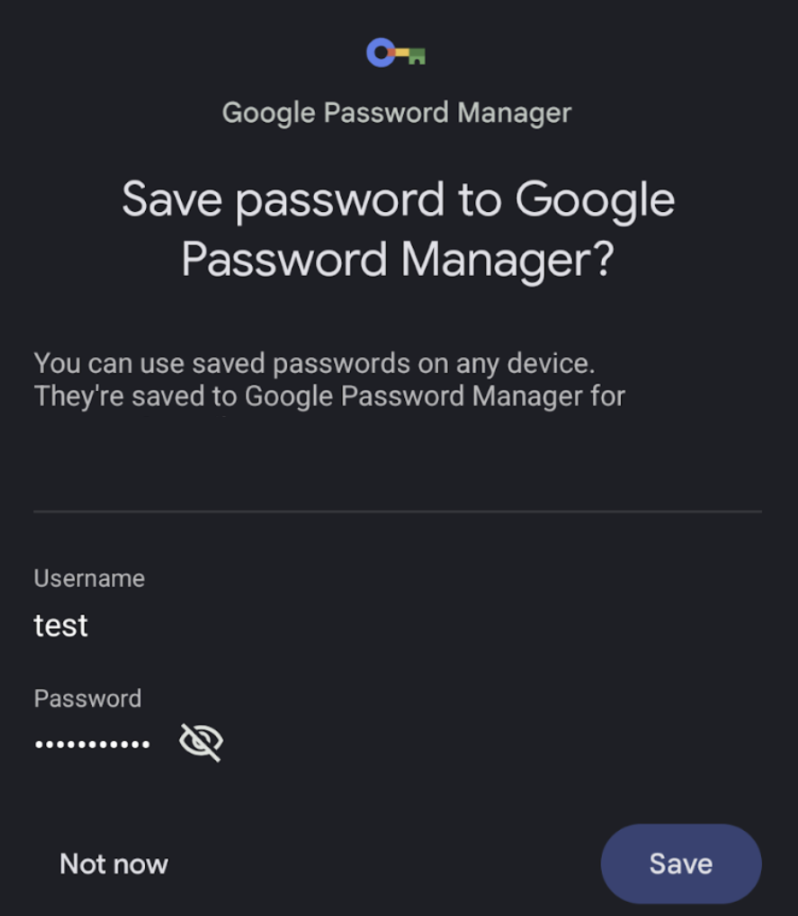
Saat mengklik tombol, pengguna akan melihat sheet bawah ini yang meminta mereka untuk menyimpan kredensial ke penyedia kredensial yang dipilih:

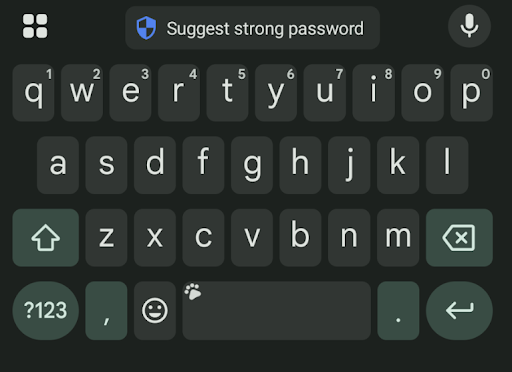
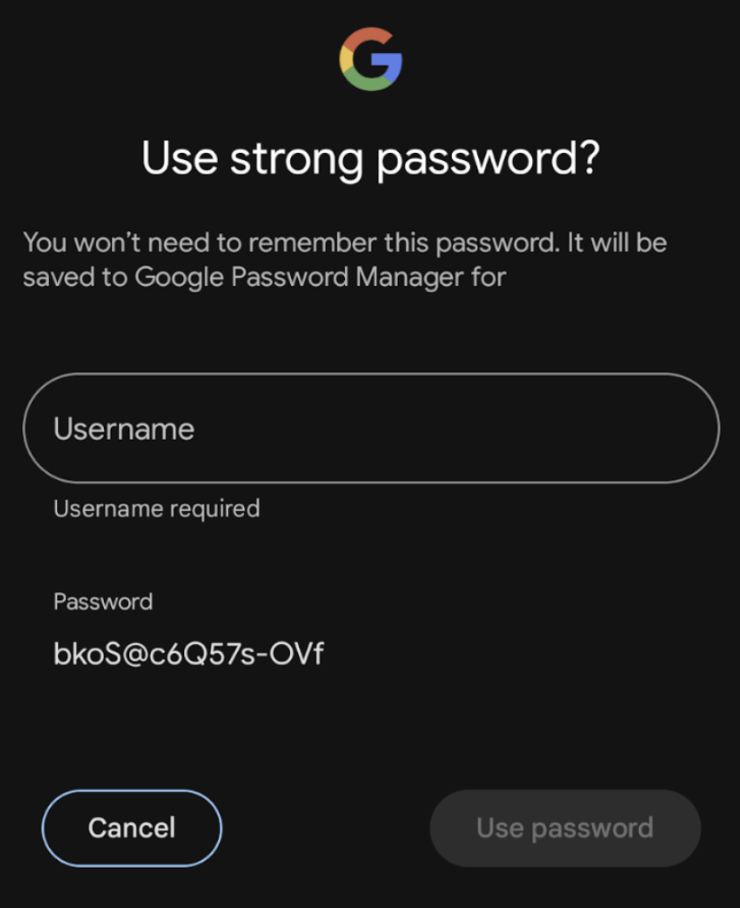
Menyimpan data dengan fitur Isi Otomatis melalui saran sandi kuat
Bergantung pada penyedia kredensial Anda, saat Anda menggunakan jenis konten NewUsername dan
NewPassword, pengguna dapat melihat tombol di keyboard untuk
Sarankan sandi kuat. Saat mereka mengkliknya, sheet bawah akan muncul,
yang memungkinkan mereka menyimpan kredensial. Anda tidak perlu menerapkan
hal lain agar pengguna mendapatkan pengalaman ini.


Pemecahan masalah
Saat memanggil perjalanan pengguna "penyimpanan", jika Anda mengklik "Nanti" lebih dari sekali, penyedia kredensial Anda mungkin tidak lagi menampilkan sheet bawah. Untuk mengaktifkannya kembali dan menampilkannya sekali lagi, Anda harus menghapus aplikasi tertentu yang telah memblokir "Ingat sandi ini?".

Menyesuaikan Isi otomatis lebih lanjut
Dalam perjalanan pengguna Isi Otomatis yang umum, saat komponen yang mendukung Isi Otomatis telah diisi dengan kredensial, komponen tersebut akan berubah warna dan disorot untuk memberi sinyal kepada pengguna bahwa Isi Otomatis telah berhasil diselesaikan.
Untuk menyesuaikan warna sorotan ini, gunakan CompositionLocal dan berikan warna apa pun yang Anda inginkan. Warna sorotan Isi otomatis default ditentukan sebagai
Color(0x4dffeb3b).
Kolom teks berbasis nilai
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Kolom teks berbasis status
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }
