Einige Apps, z. B. Passwortmanager, können die Komponenten in anderen Apps mit vom Nutzer bereitgestellten Daten ausfüllen. Apps, die Komponenten anderer Apps ausfüllen, werden als Autofill-Dienste bezeichnet. Das Autofill-Framework verwaltet die Kommunikation zwischen einer App und einem Autofill-Dienst.
Das Ausfüllen von Anmeldedaten und Formularen ist zeitaufwendig und fehleranfällig. Mit Autofill können Nutzer Zeit sparen, da sie Felder nicht mehr manuell ausfüllen müssen. Außerdem werden Eingabefehler minimiert.
Mit nur wenigen Codezeilen können Sie die Autofill-Funktion in Compose implementieren. Diese Funktion bietet Nutzern folgende Vorteile:
Anmeldedaten eingeben
Mit Autofill können Nutzer ihre Anmeldedaten auf folgende Weise eingeben:
- Das System zeigt dem Nutzer Vorschläge für die automatische Vervollständigung an, wenn er auf ein Feld tippt, für das die Semantik für die automatische Vervollständigung festgelegt ist.
- Das System zeigt dem Nutzer Vorschläge für die automatische Vervollständigung an und filtert sie basierend auf der Eingabe des Nutzers.
Anmeldedaten speichern
Nutzer können Anmeldedaten über die AutoFill-Funktion auf folgende Weise speichern:
- Das System löst ein Speicherdialogfeld aus, in dem der Nutzer aufgefordert wird, Informationen zu speichern, wenn er neue oder aktualisierte Informationen in ein für Autofill aktiviertes Feld eingibt.
Das Speichern kann auf zwei Arten erfolgen:
- Explizit, indem Sie Informationen bestätigen (z. B. durch Klicken auf eine Schaltfläche)
- Implizit, wenn ein Nutzer die Seite verlässt
- Je nach Anmeldedatenanbieter schlägt das System dem Nutzer möglicherweise ein starkes Passwort vor, wenn für ein Feld
ContentType.NewPasswordfestgelegt ist.
Mit der Autofill-Funktion in Ihrer App können Sie den Abruf gespeicherter Daten für Nutzer optimieren. Die AutoFill-Funktion unterstützt Textkomponenten über BasicTextField und alle Material-Textfelder, die auf dieser Komponente basieren.
AutoFill konfig.
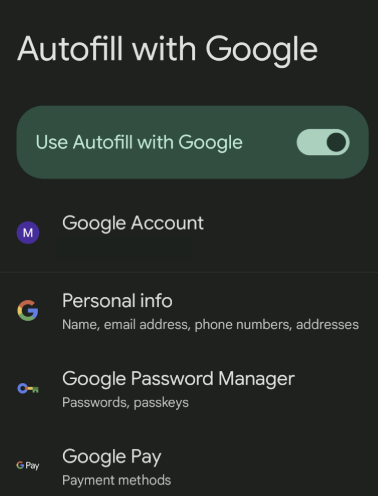
Bevor Sie die Autofill APIs auf Ihrem Gerät oder Emulator verwenden können, müssen Sie Autofill in den Einstellungen aktivieren. Dort können Sie einen Anmeldedatenanbieter für Autofill angeben, in dem Ihre Anmeldedaten gespeichert werden.

Autofill-Funktion für Textfeld mit Inhaltstyp hinzufügen
Wenn Sie angeben möchten, dass ein TextField für die automatische Vervollständigung aktiviert ist, legen Sie die ContentType-Semantik mit den Typen fest, die das Feld akzeptieren kann. Dies gibt Autofill-Diensten an, welche Art von Nutzerdaten für dieses Feld relevant sein könnten. Mit ContentType.Username können Sie einen TextField festlegen, in den Nutzer ihren Nutzernamen eingeben können.
Wenn Sie die Semantik ContentType festlegen, können Ihre Nutzer auf Autofill-Informationen zugreifen, die bereits im Anmeldedatenanbieter ihres Geräts gespeichert sind. Wenn sich ein Nutzer beispielsweise bereits über den Chrome-Browser auf seinem Laptop in Ihrer App angemeldet und sein Passwort über einen Anmeldedatenanbieter gespeichert hat, werden ihm seine Anmeldedaten über das automatische Ausfüllen bereitgestellt.
Wertbezogenes Textfeld
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
Statusbasiertes Textfeld
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Autofill-Felder mit mehreren Typen hinzufügen
In einigen Fällen soll Ihr TextField möglicherweise mehr als ein ContentType annehmen. In einem Anmeldefeld kann beispielsweise entweder eine E-Mail-Adresse oder ein Nutzername eingegeben werden. Sie können Ihrem TextField mit dem Operator + mehrere Inhaltstypen hinzufügen.
Alle Datentypen, die mit Autofill gespeichert werden können, finden Sie in der ContentType-Referenz.
Wertbezogenes Textfeld
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Statusbasiertes Textfeld
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Daten mit Autofill ausfüllen
Wenn Sie ein ContentType in einem TextField hinzufügen, müssen Sie nichts weiter tun, damit Nutzer Anmeldedaten eingeben können.
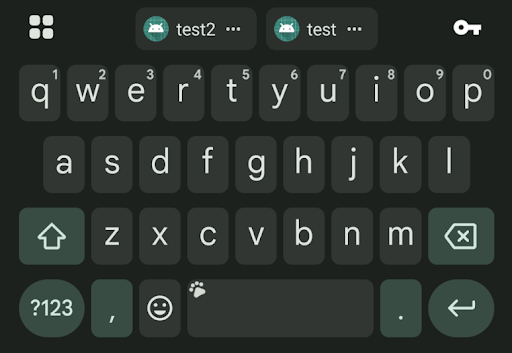
Wenn ein Nutzer auf ein Feld klickt, für das die automatische Vervollständigung aktiviert ist, und relevante Daten gespeichert sind, wird in der Symbolleiste über der Tastatur ein Chip angezeigt, in dem er aufgefordert wird, Anmeldedaten einzugeben.

Daten mit Autofill über die Navigation speichern
Compose versucht automatisch zu erkennen, wann ein Nutzer eine Seite verlässt und die eingegebenen Anmeldedaten übergibt. Sobald ein Feld für die Autofill-Funktion aktiviert ist, werden Anmeldedaten automatisch gespeichert, wenn ein Nutzer die Seite verlässt. Dazu ist kein zusätzlicher Code erforderlich.
Daten explizit mit Autofill speichern
Wenn Sie neue Anmeldedaten explizit über Textfelder mit Autofill speichern möchten, muss der Autofill-Kontext vom Autofill-Manager übernommen (oder abgebrochen) werden. Der lokale Autofill-Manager kommuniziert dann bei Bedarf mit dem Autofill-Framework. Wenn Sie Anmeldedaten entfernen möchten, die der Nutzer eingegeben hat, rufen Sie AutofillManager.cancel auf, um alle ausstehenden Daten zu löschen, ohne sie zu speichern.
Die folgenden Code-Snippets zeigen, wie Daten mit Autofill explizit über eine Schaltfläche gespeichert werden:
Erstellen Sie eine lokale Variable, die den Autofill-Manager enthält. Sie können ihn so abrufen:
val autofillManager = LocalAutofillManager.current
Fügen Sie in Ihrem
TextField(s)den ausgewählten Inhaltstyp überModifier.semanticshinzu:Bei wertbasierten Textfeldern:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Bei statusbasierten Textfeldern:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Übernehmen Sie den Autofill-Kontext bei Bedarf durch Klicken auf eine Schaltfläche:
Bei wertbasierten Textfeldern:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Bei statusbasierten Textfeldern:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Commit wird immer dann aufgerufen, wenn ein Nutzer den Bildschirm verlässt. Wenn eine Submit-Schaltfläche mit der Navigation verknüpft ist, muss Commit nicht aufgerufen werden. Wenn Sie weiterhin möchten, dass durch Klicken auf Senden das Speicherdialogfeld ausgelöst wird, fügen Sie hier Commit hinzu.
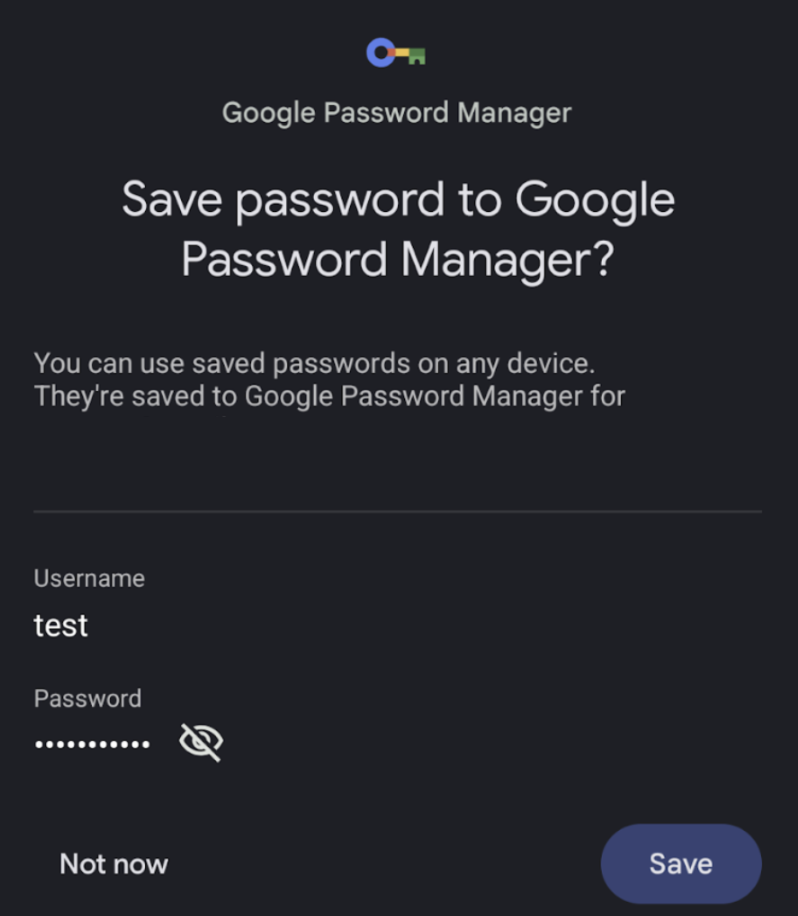
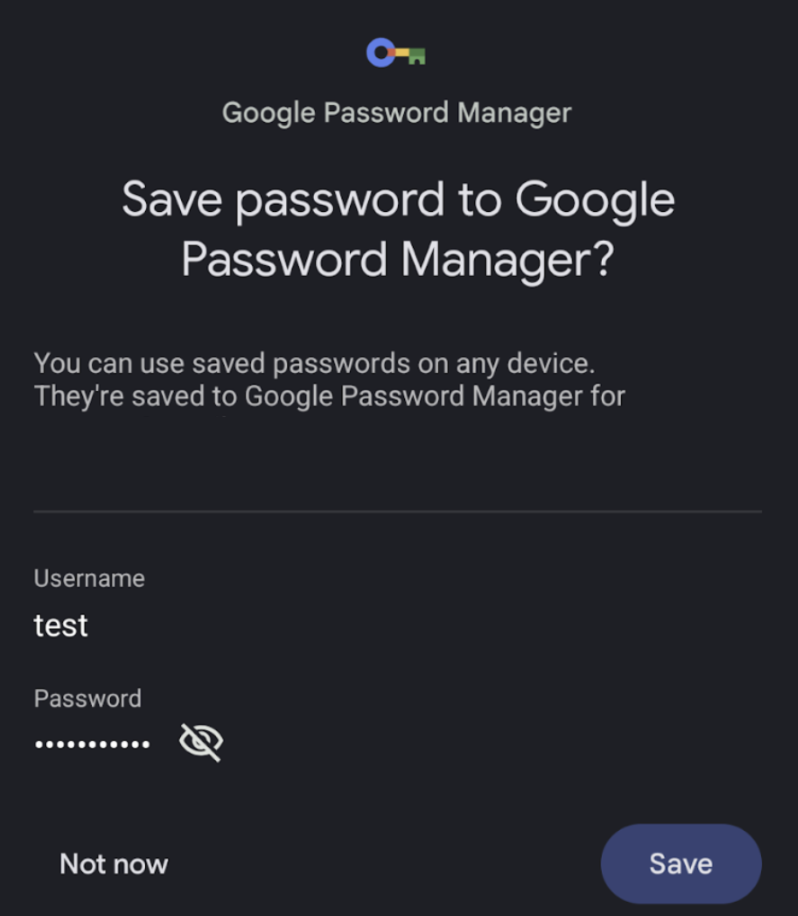
Wenn der Nutzer auf die Schaltfläche klickt, wird dieses Bottom Sheet angezeigt, in dem er aufgefordert wird, die Anmeldedaten beim ausgewählten Anmeldedatenanbieter zu speichern:

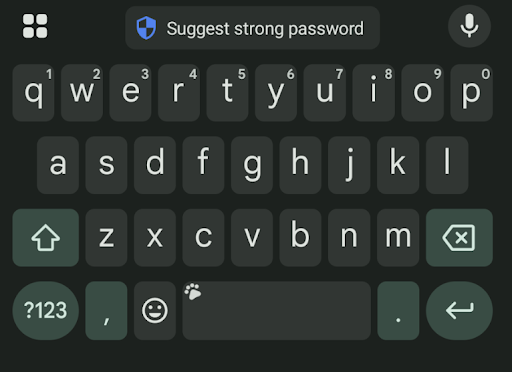
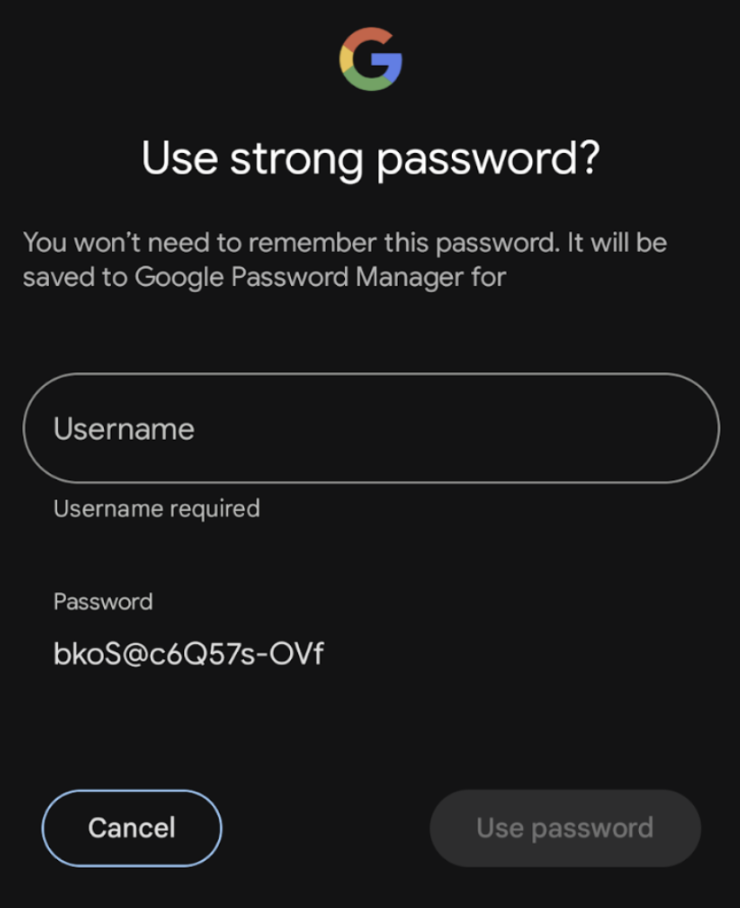
Daten mit der Funktion „Starkes Passwort vorschlagen“ automatisch ausfüllen lassen
Je nach Anmeldedatenanbieter sehen Nutzer möglicherweise eine Schaltfläche auf der Tastatur, um ein starkes Passwort vorzuschlagen, wenn sie die Inhaltstypen NewUsername und NewPassword verwenden. Wenn sie darauf klicken, wird ein Infofeld angezeigt, in dem sie ihre Anmeldedaten speichern können. Sie müssen nichts weiter implementieren, damit Nutzer diese Funktion nutzen können.


Fehlerbehebung
Wenn Sie beim Aufrufen des Nutzerablaufs zum Speichern mehrmals auf „Nicht jetzt“ klicken, wird das Bottom-Sheet möglicherweise nicht mehr vom Anmeldedatenanbieter angezeigt. Wenn Sie die Funktion wieder aktivieren und die Frage wieder angezeigt werden soll, müssen Sie bestimmte Apps entfernen, die die Frage „Passwort speichern?“ blockiert haben.

Autofill weiter anpassen
In einem typischen Autofill-Ablauf ändert eine Autofill-fähige Komponente, die mit Anmeldedaten gefüllt wurde, ihre Farbe und wird hervorgehoben, um dem Nutzer zu signalisieren, dass Autofill erfolgreich abgeschlossen wurde.
Wenn Sie diese Markierungsfarbe anpassen möchten, verwenden Sie CompositionLocal und geben Sie die gewünschte Farbe an. Die Standardfarbe für die Autofill-Hervorhebung ist Color(0x4dffeb3b).
Wertbezogene Textfelder
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Statusbasierte Textfelder
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }

