Şifre yöneticileri gibi bazı uygulamalar, diğer uygulamalardaki bileşenleri kullanıcı tarafından sağlanan verilerle doldurabilir. Diğer uygulamaların bileşenlerini dolduran uygulamalara otomatik doldurma hizmetleri denir. Otomatik doldurma çerçevesi, bir uygulama ile otomatik doldurma hizmeti arasındaki iletişimi yönetir.
Kimlik bilgilerini ve formları doldurmak zaman alan ve hata yapmaya açık bir iştir. Otomatik doldurma, kullanıcıların alanları doldurmak için harcadıkları zamandan tasarruf etmelerini sağlar ve kullanıcı giriş hatalarını en aza indirir.
Yalnızca birkaç satır kodla Compose'da otomatik doldurmayı uygulayabilirsiniz. Bu özellik, kullanıcılara aşağıdaki avantajları sağlar:
Kimlik bilgilerini doldurma
Otomatik Doldurma, kullanıcıların kimlik bilgilerini aşağıdaki şekillerde doldurmasına olanak tanır:
- Sistem, kullanıcı Otomatik Doldurma semantiğinin ayarlandığı bir alana dokunduğunda Otomatik Doldurma önerilerini gösterir.
- Sistem, kullanıcı için otomatik doldurma önerileri gösterir ve bunları kullanıcının yazdıklarına göre filtreler.
Kimlik bilgisini kaydet
Kullanıcılar, Otomatik Doldurma özelliğiyle kimlik bilgilerini aşağıdaki şekillerde kaydedebilir:
- Sistem, otomatik doldurma özelliği etkin bir alana yeni veya güncellenmiş bilgiler girildiğinde kullanıcıdan bilgileri kaydetmesini isteyen bir kaydetme iletişim kutusunu tetikler.
Kaydetme işlemi iki şekilde yapılabilir:
- Bilgi göndererek (ör. düğme tıklamasıyla)
- Kullanıcı sayfadan ayrıldığında
- Kimlik bilgisi sağlayıcınıza bağlı olarak, bir alanda
ContentType.NewPasswordayarlandığında sistem kullanıcıya güçlü bir şifre önerebilir.
Uygulamanızda otomatik doldurma özelliğini kullanarak kullanıcılar için kayıtlı verilerin alınmasını kolaylaştırabilirsiniz. Otomatik doldurma, BasicTextField aracılığıyla metin bileşenlerini ve bu bileşen üzerine oluşturulan tüm Materyal metin alanlarını destekler.
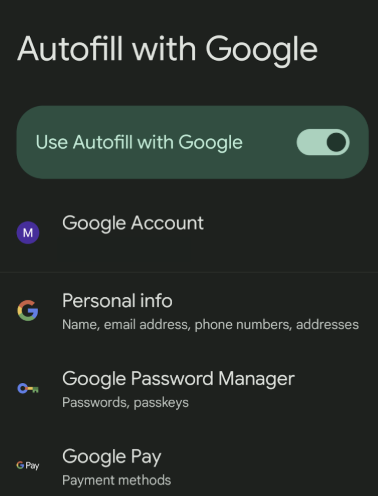
Otomatik doldurma ayarla
Cihazınızda veya emülatörünüzde otomatik doldurma API'lerini kullanmadan önce Ayarlar'da otomatik doldurma özelliğini etkinleştirmeniz gerekir. Burada, kimlik bilgilerinizi depolamak için otomatik doldurma özelliğinde kullanılacak bir kimlik bilgisi sağlayıcı belirtebilirsiniz.

İçerik türünü kullanarak metin alanınıza otomatik doldurma ekleme
Bir TextField öğesinin otomatik doldurma özelliğinin etkin olduğunu belirtmek için ContentType
anlamlarını alanın kabul edebileceği türlerle ayarlayın. Bu, otomatik doldurma hizmetlerine bu alanla ilgili olabilecek kullanıcı verisi türünü belirtir. Kullanıcıların kullanıcı adlarıyla doldurabileceği bir TextField ayarlamak için ContentType.Username kullanın.
ContentType semantiğini ayarlayarak kullanıcılarınız, cihazlarının kimlik bilgisi sağlayıcısında önceden kaydedilmiş otomatik doldurma bilgilerine erişebilir. Örneğin, bir kullanıcı dizüstü bilgisayarındaki Chrome tarayıcı üzerinden uygulamanızda oturum açtıysa ve kimlik bilgilerini bir kimlik bilgisi sağlayıcı aracılığıyla kaydettiyse kimlik bilgileri, otomatik doldurma özelliğiyle kullanıcıya sunulur.
Değere dayalı metin alanı
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
Eyalete dayalı metin alanı
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Birden fazla tür içeren otomatik doldurma alanları ekleme
Bazı durumlarda, TextField öğenizin birden fazla ContentType olmasını isteyebilirsiniz. Örneğin, bir giriş alanı e-posta adresi veya kullanıcı adı kabul edebilir. + operatörüyle TextField öğenize birden fazla içerik türü ekleyebilirsiniz.
Otomatik doldurma ile kaydedilebilen tüm veri türleri için ContentType referansa bakın.
Değere dayalı metin alanı
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Eyalete dayalı metin alanı
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Otomatik Doldurma ile verileri doldurma
TextField içine ContentType eklediğinizde, kullanıcıların kimlik bilgilerini doldurabilmesi için başka bir işlem yapmanız gerekmez.
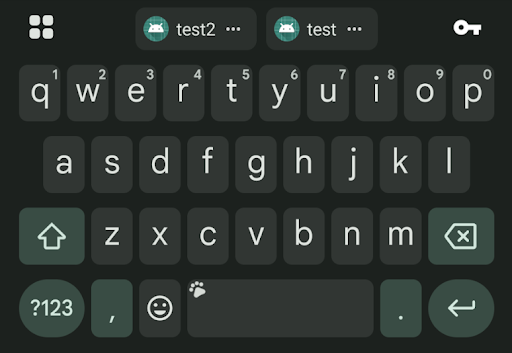
Kullanıcı, otomatik doldurma özelliğinin etkinleştirildiği bir alanı tıkladığında, depolanmış ilgili veriler varsa klavyenin üzerindeki araç çubuğunda, kimlik bilgilerini doldurmasını isteyen bir çip görür.

Otomatik doldurma ile gezinerek veri tasarrufu yapma
Oluşturma özelliği, kullanıcının bir sayfadan ayrılıp girilen kimlik bilgilerini ne zaman göndereceğini otomatik olarak belirlemeye çalışır. Bir alan otomatik doldurma özelliğiyle etkinleştirildikten sonra, kullanıcı sayfadan ayrıldığında ek kod gerekmeden kimlik bilgileri otomatik olarak kaydedilir.
Otomatik doldurma ile verileri açıkça kaydetme
Otomatik doldurma özelliğiyle metin alanları üzerinden yeni kimlik bilgilerini açıkça kaydetmek için otomatik doldurma bağlamının otomatik doldurma yöneticisi tarafından onaylanması (veya iptal edilmesi) gerekir. Yerel otomatik doldurma yöneticisi, gerektiğinde otomatik doldurma çerçevesiyle iletişim kurar. Kullanıcının girdiği kimlik bilgilerini kaldırmak istiyorsanız bekleyen verileri kaydetmeden silmek için AutofillManager.cancel yöntemini çağırın.
Aşağıdaki snippet'lerde, bir düğme kullanarak verilerin nasıl açıkça kaydedileceği gösterilmektedir:
Otomatik doldurma yöneticisini tutacak bir yerel değişken oluşturun. Bu değişkeni aşağıdaki şekilde alabilirsiniz:
val autofillManager = LocalAutofillManager.current
TextField(s)bölümünde, seçtiğiniz içerik türünüModifier.semanticsaracılığıyla ekleyin:Değere dayalı metin alanları ile:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Duruma dayalı metin alanlarıyla:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Gerekirse bir düğmeyi tıklayarak otomatik doldurma bağlamını işleyin:
Değere dayalı metin alanları ile:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Duruma dayalı metin alanlarıyla:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Kullanıcı ekrandan ayrıldığında commit çağrılır. Bir Gönder düğmesi gezinmeye bağlıysa Commit işlevinin çağrılması gerekmez. Gönder'i tıkladığınızda kaydetme iletişim kutusunun tetiklenmesini istiyorsanız buraya Commit (Kaydet) seçeneğini ekleyin.
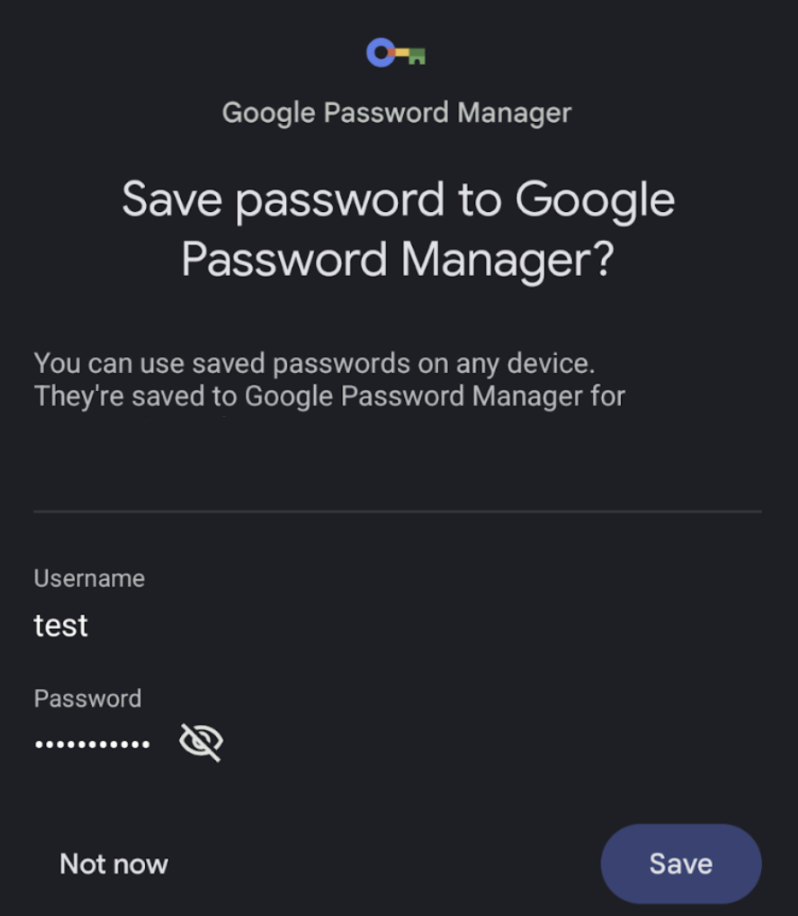
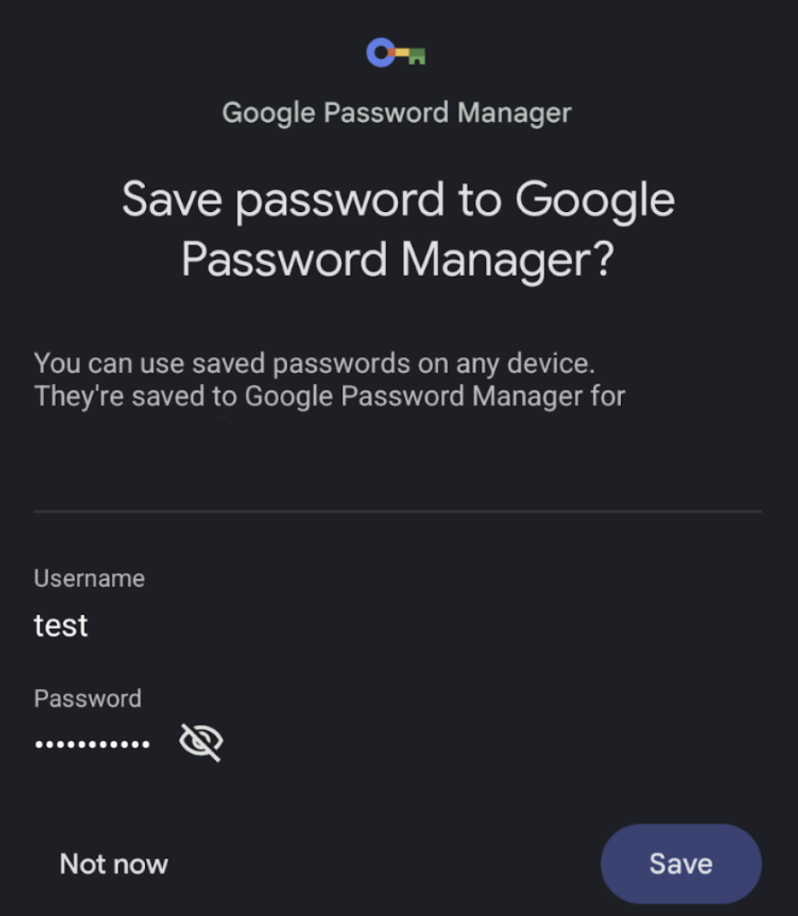
Kullanıcı düğmeyi tıkladığında, seçilen kimlik bilgisi sağlayıcıya kimlik bilgilerini kaydetmesini isteyen şu alt sayfayı görür:

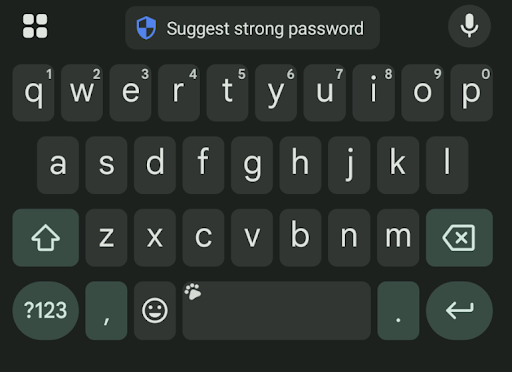
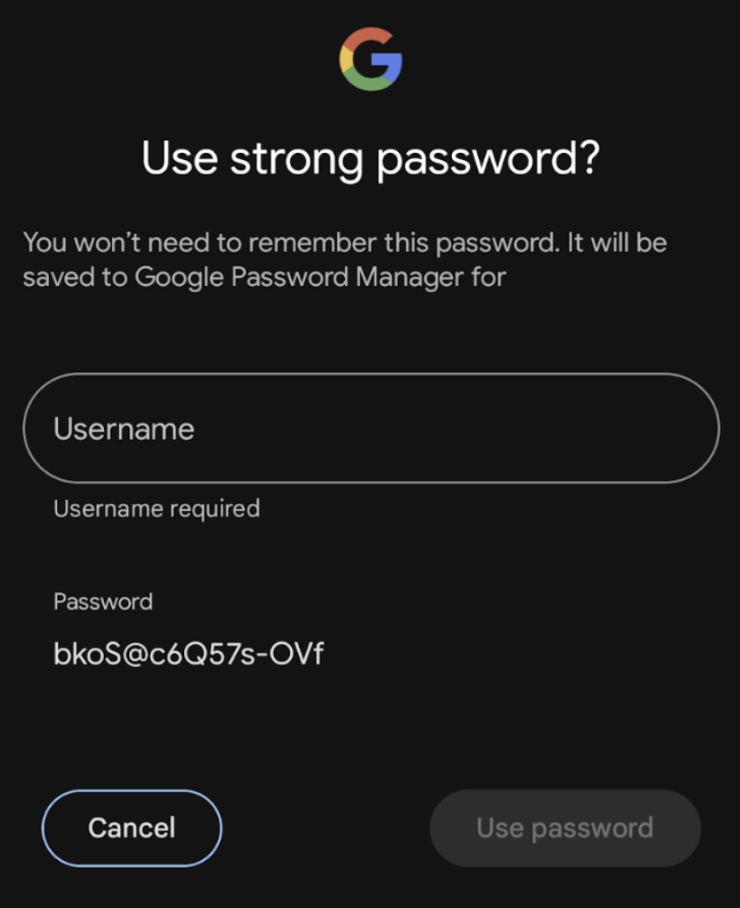
Güçlü şifre önerisiyle otomatik doldurma özelliğini kullanarak veri tasarrufu yapma
Kimlik bilgisi sağlayıcınıza bağlı olarak, NewUsername ve NewPassword içerik türlerini kullanırken kullanıcılar klavyede Güçlü şifre öner düğmesini görebilir. Kullanıcılar bu düğmeyi tıkladığında, kimlik bilgilerini kaydetmelerine olanak tanıyan bir alt sayfa gösterilir. Kullanıcıların bu deneyimi yaşayabilmesi için başka bir işlem yapmanız gerekmez.


Sorun giderme
"Kaydetme" kullanıcı yolculuğunu başlatırken "Şimdi değil"i birden fazla kez tıklarsanız kimlik bilgisi sağlayıcınız artık alt sayfayı göstermeyebilir. Özelliği yeniden etkinleştirmek ve tekrar görünmesini sağlamak için "Bu şifreyi hatırlansın mı?" seçeneğini engelleyen belirli uygulamaları kaldırmanız gerekir.

Otomatik doldurma özelliğini daha fazla özelleştirme
Tipik bir otomatik doldurma kullanıcı yolculuğunda, otomatik doldurma özelliği etkin bir bileşen kimlik bilgileriyle doldurulduğunda renk değiştirir ve otomatik doldurma işleminin başarıyla tamamlandığını kullanıcıya bildirmek için vurgulanır.
Bu vurgu rengini özelleştirmek için CompositionLocal simgesini kullanın ve istediğiniz rengi girin. Varsayılan otomatik doldurma vurgu rengi Color(0x4dffeb3b) olarak tanımlanır.
Değere dayalı metin alanları
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Duruma bağlı metin alanları
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }

