Một số ứng dụng, chẳng hạn như trình quản lý mật khẩu, có thể điền dữ liệu mà người dùng cung cấp vào các thành phần trong các ứng dụng khác. Những ứng dụng điền vào các thành phần của ứng dụng khác được gọi là dịch vụ tự động điền. Khung tự động điền quản lý quá trình giao tiếp giữa ứng dụng và dịch vụ tự động điền.
Việc điền thông tin đăng nhập và biểu mẫu rất tốn thời gian và dễ xảy ra lỗi. Tính năng tự động điền giúp người dùng tiết kiệm thời gian điền vào các trường và giảm thiểu lỗi do người dùng nhập.
Chỉ với một vài dòng mã, bạn có thể triển khai tính năng Tự động điền trong Compose. Tính năng này mang lại những lợi ích sau cho người dùng:
Điền thông tin đăng nhập
Tính năng tự động điền cho phép người dùng điền sẵn thông tin đăng nhập theo những cách sau:
- Hệ thống sẽ hiển thị các đề xuất Tự động điền cho người dùng khi họ nhấn vào một trường có ngữ nghĩa Tự động điền.
- Hệ thống hiển thị các đề xuất Tự động điền cho người dùng và lọc các đề xuất đó dựa trên nội dung mà người dùng nhập.
Lưu thông tin đăng nhập
Người dùng có thể lưu thông tin đăng nhập thông qua tính năng Tự động điền theo những cách sau:
- Hệ thống sẽ kích hoạt một hộp thoại lưu, nhắc người dùng lưu thông tin khi họ nhập thông tin mới hoặc thông tin đã cập nhật vào một trường có bật tính năng Tự động điền.
Bạn có thể lưu theo hai cách:
- Rõ ràng, bằng cách cam kết thông tin (ví dụ: thông qua một lượt nhấp vào nút)
- Ngầm định, khi người dùng rời khỏi trang
- Tuỳ thuộc vào trình cung cấp thông tin đăng nhập của bạn, hệ thống có thể đề xuất mật khẩu mạnh cho người dùng khi một trường có giá trị
ContentType.NewPasswordđược đặt.
Bạn có thể sử dụng tính năng Tự động điền trong ứng dụng để đơn giản hoá việc truy xuất dữ liệu đã lưu cho người dùng. Tính năng tự động điền hỗ trợ các thành phần văn bản thông qua BasicTextField và tất cả các trường văn bản Material được tạo trên thành phần đó.
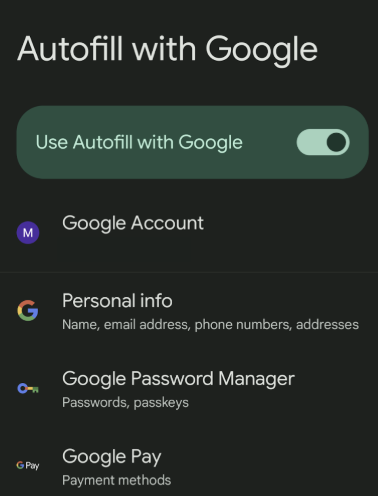
Thiết lập Tự động điền
Trước khi sử dụng API Tự động điền trên thiết bị hoặc trình mô phỏng, bạn phải kích hoạt tính năng Tự động điền trong phần Cài đặt. Tại đây, bạn có thể chỉ định một trình cung cấp thông tin xác thực cho tính năng Tự động điền để lưu trữ thông tin xác thực của mình.

Thêm tính năng Tự động điền vào trường văn bản bằng cách sử dụng loại nội dung
Để cho biết rằng TextField đã bật tính năng Tự động điền, hãy đặt ngữ nghĩa ContentType bằng các loại mà trường có thể chấp nhận. Điều này cho biết cho dịch vụ Tự động điền biết loại dữ liệu người dùng nào có thể liên quan đến trường cụ thể này. Sử dụng ContentType.Username để đặt TextField mà người dùng có thể điền tên người dùng của họ.
Bằng cách thiết lập ngữ nghĩa ContentType, người dùng có thể truy cập vào thông tin Điền sẵn đã được lưu trong trình cung cấp thông tin xác thực của thiết bị. Ví dụ: nếu người dùng đã đăng nhập vào ứng dụng của bạn thông qua trình duyệt Chrome trên máy tính xách tay và lưu mật khẩu thông qua một trình cung cấp thông tin đăng nhập, thì thông tin đăng nhập của họ sẽ được cung cấp cho họ thông qua tính năng Tự động điền.
Trường văn bản dựa trên giá trị
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } )
Trường văn bản dựa trên trạng thái
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
Thêm các trường Tự động điền thuộc nhiều loại
Trong một số trường hợp, bạn có thể muốn TextField của mình có nhiều ContentType. Ví dụ: một trường đăng nhập có thể chấp nhận địa chỉ email hoặc tên người dùng. Bạn có thể thêm nhiều loại nội dung vào TextField bằng toán tử +.
Để biết tất cả các loại dữ liệu có thể lưu bằng tính năng Tự động điền, hãy xem ContentType tài liệu tham khảo.
Trường văn bản dựa trên giá trị
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Trường văn bản dựa trên trạng thái
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
Điền dữ liệu bằng tính năng Tự động điền
Khi thêm một ContentType vào một TextField, bạn sẽ không cần làm gì khác để người dùng có thể điền thông tin đăng nhập.
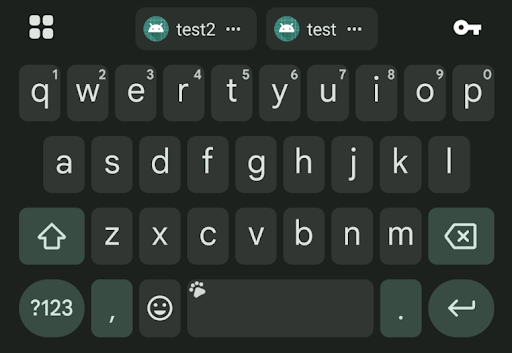
Khi người dùng nhấp vào một trường có bật tính năng Tự động điền, nếu có dữ liệu liên quan được lưu trữ, họ sẽ thấy một khối ở thanh công cụ phía trên bàn phím, nhắc họ điền thông tin đăng nhập.

Lưu dữ liệu bằng tính năng Tự động điền thông qua chế độ điều hướng
Compose sẽ tự động cố gắng xác định thời điểm người dùng di chuyển khỏi một trang và xác nhận thông tin đăng nhập đã nhập. Sau khi được bật tính năng Tự động điền, trường sẽ tự động lưu thông tin về thông tin đăng nhập khi người dùng rời khỏi trang mà không cần thêm mã nào.
Lưu dữ liệu một cách rõ ràng bằng tính năng Tự động điền
Để lưu rõ ràng thông tin đăng nhập mới thông qua các trường văn bản bằng tính năng Tự động điền, trình quản lý Tự động điền phải xác nhận (hoặc huỷ) bối cảnh Tự động điền. Sau đó, Trình quản lý tính năng Tự động điền cục bộ sẽ giao tiếp với khung Tự động điền bất cứ khi nào cần. Nếu bạn muốn xoá thông tin đăng nhập mà người dùng đã nhập, hãy gọi AutofillManager.cancel để xoá mọi dữ liệu đang chờ xử lý mà không lưu dữ liệu đó.
Các đoạn mã sau đây cho biết cách lưu dữ liệu bằng tính năng Tự động điền một cách rõ ràng bằng nút:
Tạo một biến cục bộ để lưu giữ trình quản lý Tự động điền. Bạn có thể truy xuất biến này theo cách sau:
val autofillManager = LocalAutofillManager.current
Trong
TextField(s), hãy thêm loại nội dung bạn chọn thông quaModifier.semantics:Với các trường văn bản dựa trên giá trị:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Với các trường văn bản dựa trên trạng thái:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
Xác nhận ngữ cảnh Tự động điền khi cần thông qua một lượt nhấp vào nút:
Với các trường văn bản dựa trên giá trị:
val autofillManager = LocalAutofillManager.current Column { TextField( value = usernameTextFieldValue.value, onValueChange = { usernameTextFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = passwordTextFieldValue.value, onValueChange = { passwordTextFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Với các trường văn bản dựa trên trạng thái:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Commit được gọi mỗi khi người dùng rời khỏi màn hình. Nếu nút Gửi được liên kết với thao tác điều hướng, thì bạn không cần gọi Commit. Nếu bạn vẫn muốn nhấp vào Gửi để kích hoạt hộp thoại lưu, hãy thêm Commit (Xác nhận) tại đây.
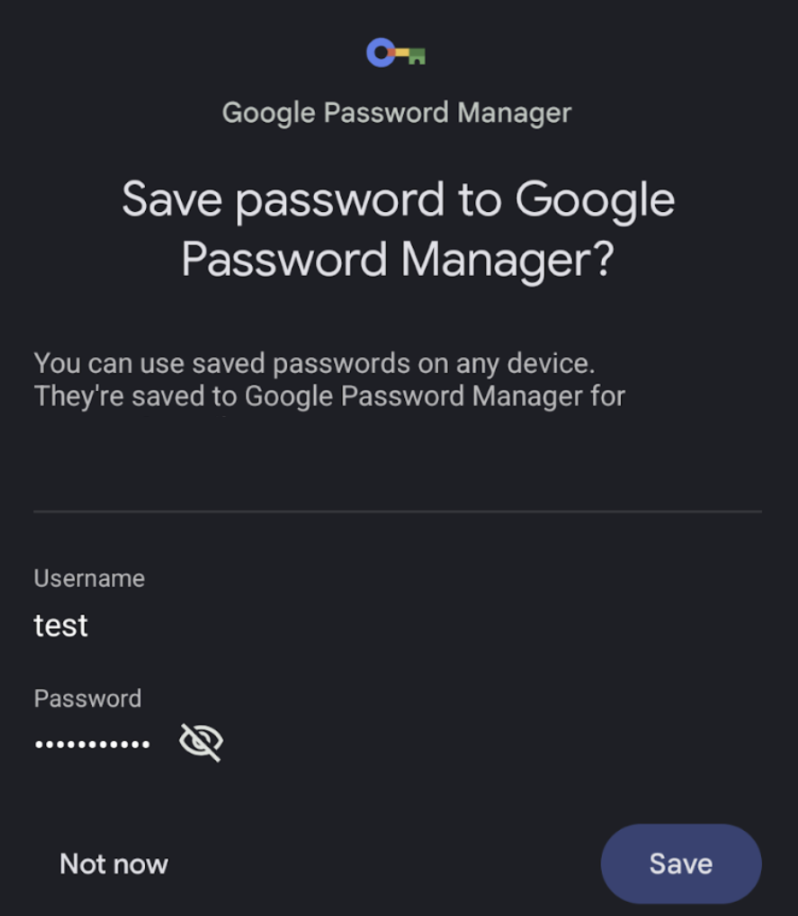
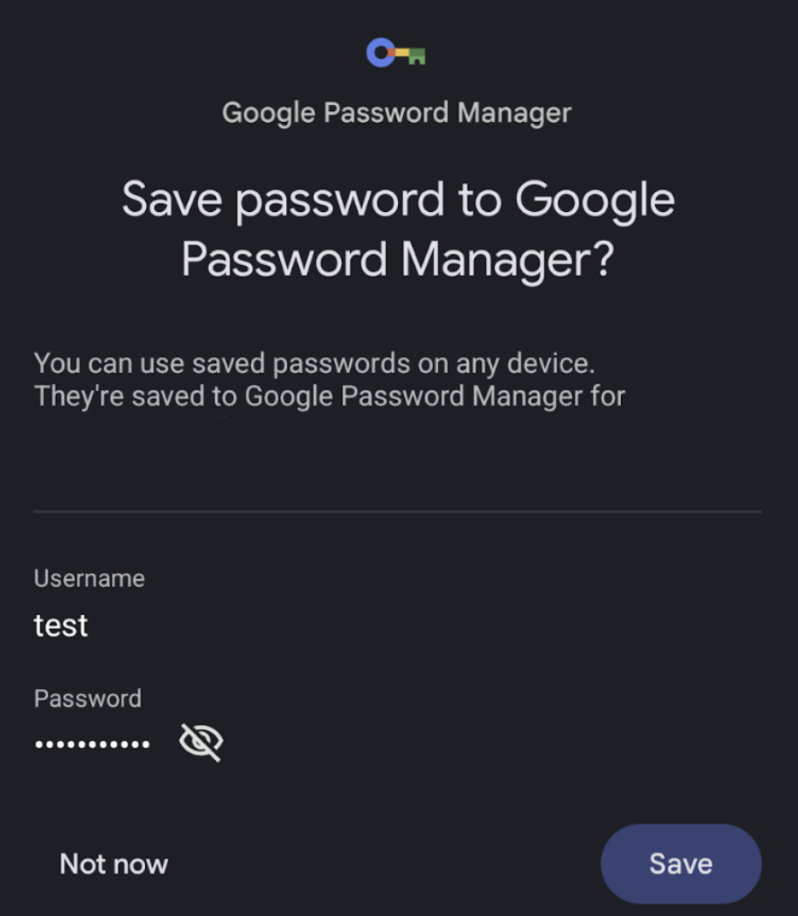
Khi nhấp vào nút này, người dùng sẽ thấy trang trình bày dưới cùng này nhắc họ lưu thông tin đăng nhập vào trình cung cấp thông tin đăng nhập đã chọn:

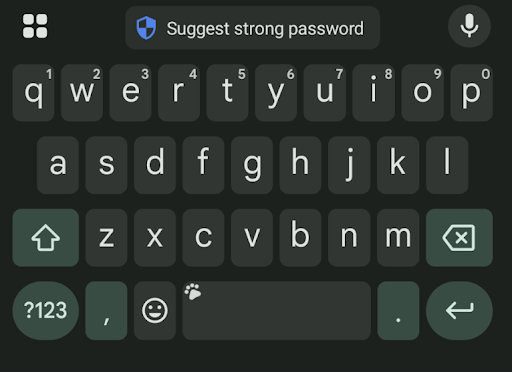
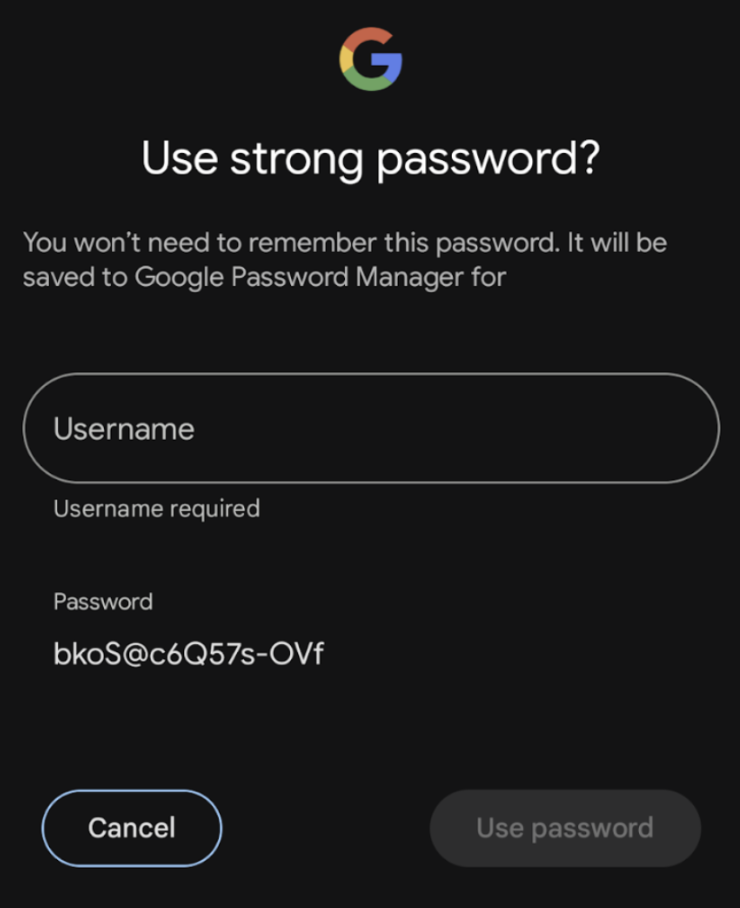
Tiết kiệm dữ liệu bằng tính năng Tự động điền thông qua đề xuất mật khẩu mạnh
Tuỳ thuộc vào trình cung cấp thông tin đăng nhập, khi bạn sử dụng các loại nội dung NewUsername và NewPassword, người dùng có thể thấy một nút trên bàn phím để Đề xuất mật khẩu mạnh. Khi họ nhấp vào nút này, một trang tính dưới cùng sẽ xuất hiện, cho phép họ lưu thông tin đăng nhập. Bạn không cần triển khai bất kỳ điều gì khác để người dùng có được trải nghiệm này.


Khắc phục sự cố
Khi gọi hành trình người dùng "lưu", nếu bạn nhấp vào "Không phải bây giờ" nhiều lần, nhà cung cấp thông tin đăng nhập của bạn có thể không hiển thị trang tính dưới cùng nữa. Để bật lại và cho phép hộp thoại này xuất hiện một lần nữa, bạn cần xoá các ứng dụng cụ thể đã chặn hộp thoại "Bạn có muốn lưu mật khẩu này không?".

Tuỳ chỉnh thêm tính năng Tự động điền
Trong hành trình điển hình của người dùng sử dụng tính năng Tự động điền, khi một thành phần có bật tính năng Tự động điền đã được điền sẵn thông tin đăng nhập, thành phần đó sẽ thay đổi màu sắc và được làm nổi bật để báo hiệu cho người dùng rằng tính năng Tự động điền đã hoàn tất thành công.
Để tuỳ chỉnh màu làm nổi bật này, hãy sử dụng CompositionLocal và cung cấp màu bạn muốn. Màu làm nổi bật mặc định của tính năng Tự động điền được xác định là Color(0x4dffeb3b).
Trường văn bản dựa trên giá trị
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
Trường văn bản dựa trên trạng thái
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }
