แอปบางแอป เช่น เครื่องมือจัดการรหัสผ่าน สามารถกรอกข้อมูลคอมโพเนนต์ในแอปอื่นๆ ด้วยข้อมูลที่ผู้ใช้ระบุ แอปที่กรอกข้อมูลคอมโพเนนต์ของแอปอื่นๆ เรียกว่าบริการป้อนข้อความอัตโนมัติ เฟรมเวิร์กการป้อนข้อความอัตโนมัติจะจัดการการสื่อสารระหว่างแอปกับบริการป้อนข้อความอัตโนมัติ
การกรอกข้อมูลเข้าสู่ระบบและแบบฟอร์มเป็นงานที่ใช้เวลานานและเกิดข้อผิดพลาดได้ง่าย การป้อนข้อความอัตโนมัติช่วยให้ผู้ใช้ประหยัดเวลาในการกรอกข้อมูลในช่องต่างๆ และ ลดข้อผิดพลาดในการป้อนข้อมูลของผู้ใช้
คุณสามารถใช้การป้อนข้อความอัตโนมัติใน Compose ได้ด้วยโค้ดเพียงไม่กี่บรรทัด ฟีเจอร์นี้มีประโยชน์ต่อผู้ใช้ดังนี้
กรอกข้อมูลเข้าสู่ระบบ
การป้อนข้อความอัตโนมัติช่วยให้ผู้ใช้ป้อนข้อมูลเข้าสู่ระบบได้ด้วยวิธีต่อไปนี้
- ระบบจะแสดงคำแนะนำสำหรับการป้อนข้อความอัตโนมัติแก่ผู้ใช้เมื่อแตะช่องที่มีการตั้งค่า Semantics ของการป้อนข้อความอัตโนมัติ
- ระบบจะแสดงคำแนะนำในการป้อนข้อความอัตโนมัติสำหรับผู้ใช้และกรองคำแนะนำเหล่านั้นตามสิ่งที่ผู้ใช้พิมพ์
บันทึกข้อมูลประจำตัว
ผู้ใช้บันทึกข้อมูลเข้าสู่ระบบผ่านการป้อนข้อความอัตโนมัติได้ด้วยวิธีต่อไปนี้
- ระบบจะทริกเกอร์กล่องโต้ตอบการบันทึก ซึ่งจะแจ้งให้ผู้ใช้บันทึกข้อมูลเมื่อป้อนข้อมูลใหม่หรืออัปเดตข้อมูลลงในช่องที่เปิดใช้การป้อนข้อความอัตโนมัติ
คุณบันทึกได้ 2 วิธีดังนี้
- อย่างชัดเจนโดยการส่งข้อมูล (เช่น ผ่านการคลิกปุ่ม)
- โดยนัย เมื่อผู้ใช้ออกจากหน้าเว็บ
- ระบบอาจแนะนำรหัสผ่านที่รัดกุมแก่ผู้ใช้เมื่อช่องมีการตั้งค่า
ContentType.NewPasswordทั้งนี้ขึ้นอยู่กับผู้ให้บริการข้อมูลเข้าสู่ระบบ
คุณใช้การป้อนข้อความอัตโนมัติในแอปเพื่อเพิ่มประสิทธิภาพการดึงข้อมูลที่บันทึกไว้สำหรับผู้ใช้ได้ การป้อนข้อความอัตโนมัติรองรับคอมโพเนนต์ข้อความผ่าน
BasicTextField และช่องข้อความ Material ทั้งหมดที่สร้างขึ้นจากคอมโพเนนต์นั้น
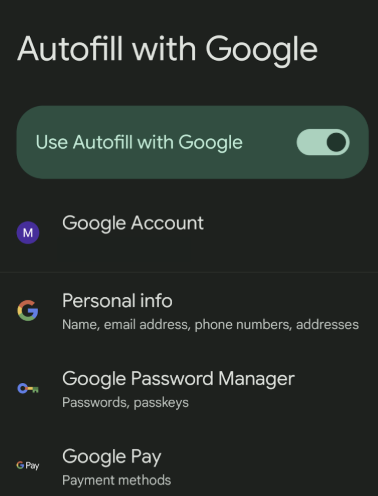
ตั้งค่าการป้อนข้อความอัตโนมัติ
ก่อนใช้ API การป้อนข้อความอัตโนมัติในอุปกรณ์หรือโปรแกรมจำลอง คุณต้องเปิดใช้งานการป้อนข้อความอัตโนมัติในการตั้งค่า คุณสามารถระบุผู้ให้บริการข้อมูลเข้าสู่ระบบเพื่อให้การป้อนข้อความอัตโนมัติจัดเก็บข้อมูลเข้าสู่ระบบได้

เพิ่มการป้อนข้อความอัตโนมัติลงในช่องข้อความโดยใช้ประเภทเนื้อหา
หากต้องการระบุว่า TextField เปิดใช้การป้อนข้อความอัตโนมัติ ให้ตั้งค่า ContentType
Semantics ด้วยประเภทที่ช่องยอมรับได้ ซึ่งจะเป็นการระบุให้บริการป้อนข้อความอัตโนมัติทราบว่าข้อมูลผู้ใช้ประเภทใดอาจเกี่ยวข้องกับช่องนี้ และให้ใช้ ContentType.Username เพื่อตั้งค่า TextField ที่ผู้ใช้สามารถกรอกชื่อผู้ใช้ของตนเองได้
การตั้งค่า ContentType Semantics จะช่วยให้ผู้ใช้เข้าถึงข้อมูลการป้อนข้อความอัตโนมัติที่บันทึกไว้ในผู้ให้บริการข้อมูลเข้าสู่ระบบของอุปกรณ์ได้ ตัวอย่างเช่น
หากผู้ใช้ลงชื่อเข้าใช้แอปของคุณแล้วผ่านเบราว์เซอร์ Chrome ในแล็ปท็อปและบันทึกรหัสผ่านผ่านผู้ให้บริการข้อมูลเข้าสู่ระบบ ระบบจะแสดงข้อมูลเข้าสู่ระบบแก่ผู้ใช้ผ่านการป้อนข้อความอัตโนมัติ
ช่องข้อความตามมูลค่า
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
ช่องข้อความตามสถานะ
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
เพิ่มช่องป้อนข้อความอัตโนมัติที่มีหลายประเภท
ในบางกรณี คุณอาจต้องการให้ TextField มี ContentType มากกว่า 1 รายการ เช่น ช่องเข้าสู่ระบบอาจยอมรับทั้งอีเมลและชื่อผู้ใช้ คุณเพิ่มเนื้อหาหลายประเภทลงใน TextField ได้โดยใช้โอเปอเรเตอร์ +
ดูข้อมูลทุกประเภทที่บันทึกได้ด้วยการป้อนข้อความอัตโนมัติได้ที่ข้อมูลอ้างอิง ContentType
ช่องข้อความตามมูลค่า
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
ช่องข้อความตามสถานะ
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
กรอกข้อมูลด้วยการป้อนข้อความอัตโนมัติ
เมื่อเพิ่ม ContentType ใน TextField คุณไม่จำเป็นต้องดำเนินการใดๆ
เพิ่มเติมเพื่อให้ผู้ใช้กรอกข้อมูลเข้าสู่ระบบได้
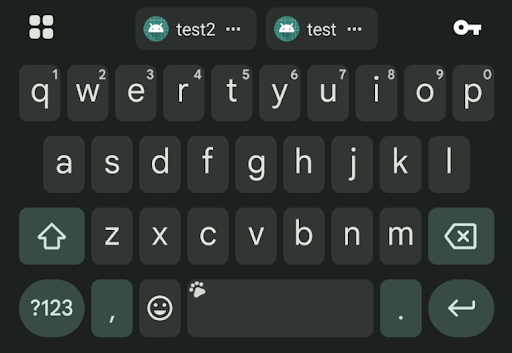
เมื่อผู้ใช้คลิกช่องที่เปิดใช้การป้อนข้อความอัตโนมัติ หากมีข้อมูลที่เกี่ยวข้อง เก็บไว้ ผู้ใช้จะเห็นชิปในแถบเครื่องมือเหนือแป้นพิมพ์ซึ่งแจ้งให้ กรอกข้อมูลเข้าสู่ระบบ

บันทึกข้อมูลด้วยการป้อนข้อความอัตโนมัติเมื่อไปยังส่วนต่างๆ
ฟีเจอร์เขียนอัตโนมัติจะพยายามพิจารณาเมื่อผู้ใช้ไปยังส่วนต่างๆ จากหน้าเว็บและยืนยันข้อมูลเข้าสู่ระบบที่ป้อน เมื่อเปิดใช้การป้อนข้อความอัตโนมัติในช่องแล้ว ระบบจะบันทึกข้อมูลเข้าสู่ระบบโดยอัตโนมัติเมื่อผู้ใช้ออกจากหน้าเว็บโดยไม่ต้องใช้โค้ดเพิ่มเติม
บันทึกข้อมูลอย่างชัดเจนด้วยการป้อนข้อความอัตโนมัติ
หากต้องการบันทึกข้อมูลเข้าสู่ระบบใหม่อย่างชัดเจนผ่านช่องข้อความด้วยการป้อนข้อความอัตโนมัติ เครื่องมือจัดการการป้อนข้อความอัตโนมัติควรยืนยัน (หรือยกเลิก) บริบทการป้อนข้อความอัตโนมัติ จากนั้น
เครื่องมือจัดการการป้อนข้อความอัตโนมัติในเครื่องจะสื่อสารกับเฟรมเวิร์กการป้อนข้อความอัตโนมัติเมื่อจำเป็น หากต้องการนำข้อมูลเข้าสู่ระบบที่ผู้ใช้ป้อนออก ให้เรียกใช้
AutofillManager.cancel เพื่อลบข้อมูลที่รอดำเนินการโดยไม่ต้องบันทึก
ข้อมูลโค้ดต่อไปนี้แสดงวิธีบันทึกข้อมูลด้วยการป้อนข้อความอัตโนมัติอย่างชัดเจนโดยใช้ปุ่ม
สร้างตัวแปรในเครื่องเพื่อเก็บเครื่องมือจัดการการป้อนข้อความอัตโนมัติ ซึ่งเรียกข้อมูลได้ด้วยวิธีต่อไปนี้
val autofillManager = LocalAutofillManager.current
ใน
TextField(s)ให้เพิ่มประเภทเนื้อหาที่เลือกผ่านModifier.semanticsช่องข้อความตามมูลค่า
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
ช่องข้อความที่อิงตามสถานะมีลักษณะดังนี้
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
ยืนยันบริบทการป้อนข้อความอัตโนมัติตามต้องการโดยคลิกปุ่ม
ช่องข้อความตามมูลค่า
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
เมื่อใช้ช่องข้อความที่อิงตามสถานะ
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
ระบบจะเรียกใช้ Commit ทุกครั้งที่ผู้ใช้ออกจากหน้าจอ หากปุ่มส่งลิงก์กับการไปยังส่วนต่างๆ ก็ไม่จำเป็นต้องเรียกใช้ Commit หากยังต้องการให้การคลิกส่งทริกเกอร์กล่องโต้ตอบการบันทึก ให้เพิ่ม Commit ที่นี่
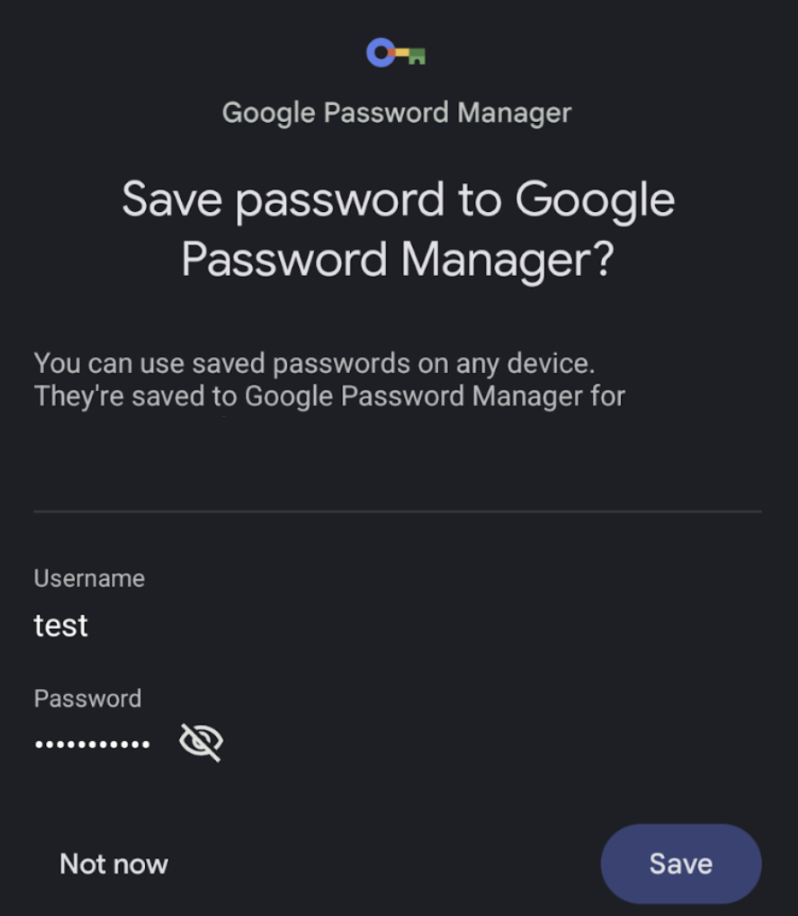
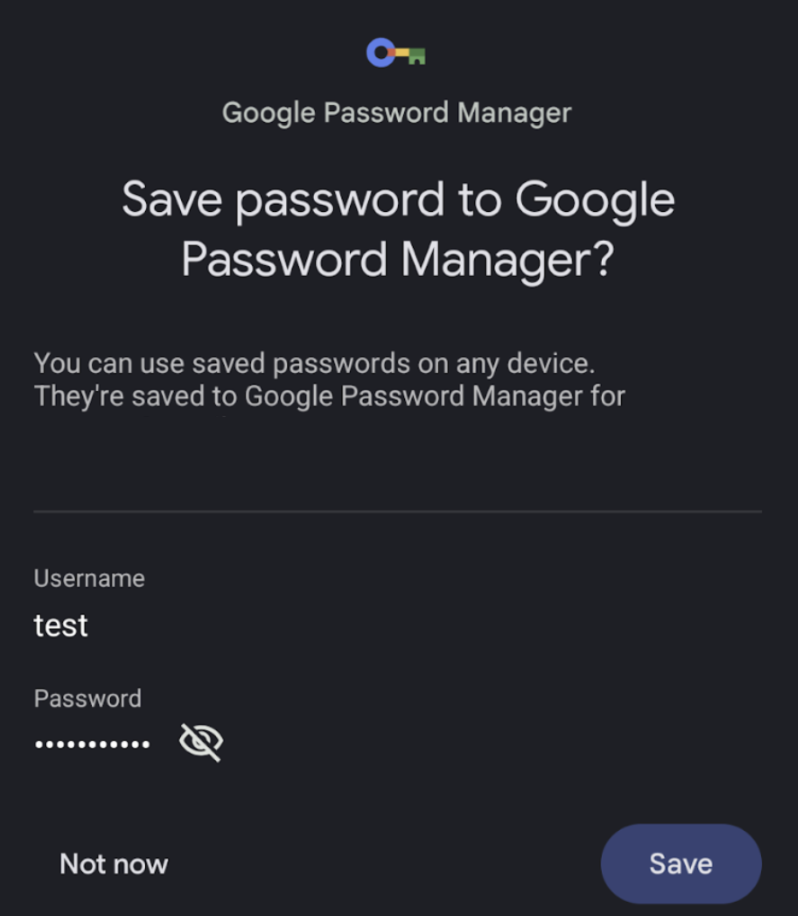
เมื่อผู้ใช้คลิกปุ่มดังกล่าว ผู้ใช้จะเห็น Bottom Sheet นี้ซึ่งแจ้งให้บันทึกข้อมูลเข้าสู่ระบบไปยังผู้ให้บริการข้อมูลเข้าสู่ระบบที่เลือก

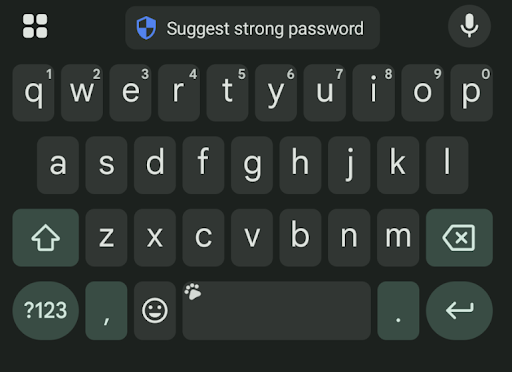
บันทึกข้อมูลด้วยการป้อนข้อความอัตโนมัติผ่านฟีเจอร์แนะนำรหัสผ่านที่รัดกุม
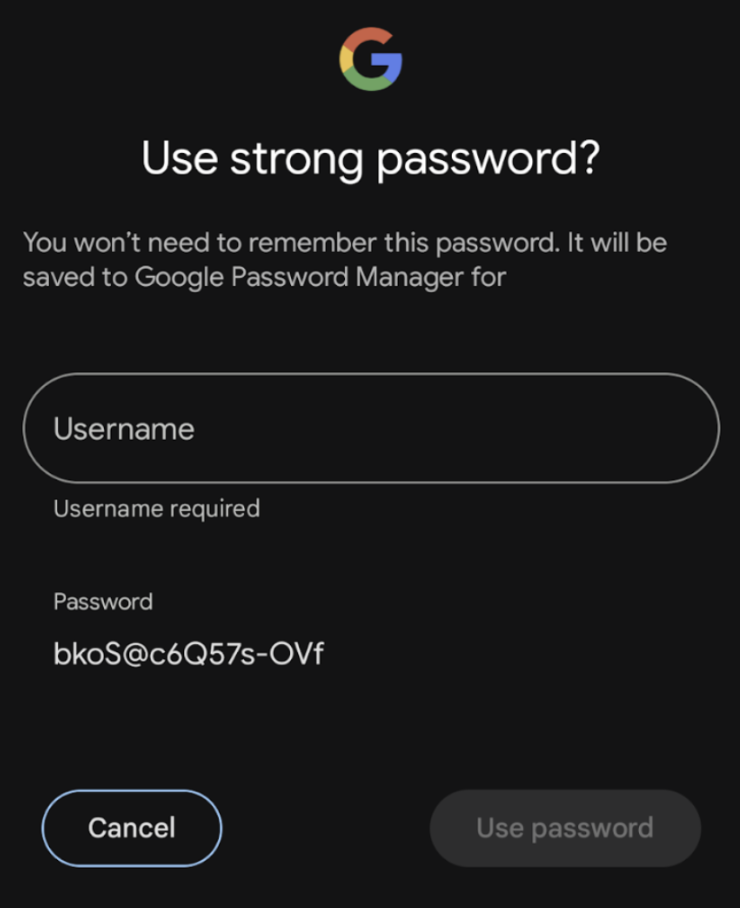
เมื่อใช้ประเภทเนื้อหา NewUsername และ NewPassword ผู้ใช้อาจเห็นปุ่มในแป้นพิมพ์เพื่อแนะนำรหัสผ่านที่รัดกุม ทั้งนี้ขึ้นอยู่กับผู้ให้บริการข้อมูลเข้าสู่ระบบ เมื่อคลิกปุ่มนี้ Bottom Sheet จะปรากฏขึ้น
ซึ่งจะช่วยให้ผู้ใช้บันทึกข้อมูลเข้าสู่ระบบได้ คุณไม่จำเป็นต้องติดตั้งใช้งานสิ่งอื่นใดเพื่อให้ผู้ใช้ได้รับประสบการณ์นี้


การแก้ปัญหา
เมื่อเรียกใช้เส้นทางของผู้ใช้ "การบันทึก" หากคุณคลิก "ไม่ใช่ตอนนี้" มากกว่า 1 ครั้ง ผู้ให้บริการข้อมูลเข้าสู่ระบบอาจไม่แสดง Bottom Sheet อีก หากต้องการเปิดใช้และให้ Bottom Sheet ปรากฏอีกครั้ง คุณต้องนำแอปบางแอปที่บล็อก "จำรหัสผ่านนี้ไหม" ออก

ปรับแต่งการป้อนข้อความอัตโนมัติเพิ่มเติม
ในเส้นทางการใช้งานการป้อนข้อความอัตโนมัติทั่วไป เมื่อคอมโพเนนต์ที่เปิดใช้การป้อนข้อความอัตโนมัติมีข้อมูลเข้าสู่ระบบ ระบบจะเปลี่ยนสีและไฮไลต์เพื่อส่งสัญญาณให้ผู้ใช้ทราบว่าการป้อนข้อความอัตโนมัติเสร็จสมบูรณ์แล้ว
หากต้องการปรับแต่งสีไฮไลต์นี้ ให้ใช้ CompositionLocal และระบุสีที่ต้องการ สีไฮไลต์การป้อนข้อความอัตโนมัติเริ่มต้นกำหนดเป็น
Color(0x4dffeb3b)
ช่องข้อความตามค่า
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
ช่องข้อความที่อิงตามรัฐ
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }
