비밀번호 관리자와 같은 일부 앱은 사용자가 제공한 데이터로 다른 앱의 구성요소를 채울 수 있습니다. 다른 앱의 구성요소를 채우는 앱을 자동 완성 서비스라고 합니다. 자동 완성 프레임워크는 앱과 자동 완성 서비스 간의 통신을 관리합니다.
사용자 인증 정보와 양식을 작성하는 것은 시간이 오래 걸리고 오류가 발생하기 쉬운 작업입니다. 자동 완성 기능을 사용하면 필드를 채우는 데 소요되는 시간을 절약하고 사용자 입력 오류를 최소화할 수 있습니다.
몇 줄의 코드만으로 Compose에서 자동 완성 기능을 구현할 수 있습니다. 이 기능은 사용자에게 다음과 같은 이점을 제공합니다.
사용자 인증 정보 입력
자동 완성 기능을 사용하면 사용자가 다음과 같은 방법으로 사용자 인증 정보를 입력할 수 있습니다.
- 사용자가 자동 완성 시맨틱이 설정된 필드를 탭하면 시스템에서 사용자에게 자동 완성 추천을 표시합니다.
- 시스템은 사용자에게 자동 완성 추천을 표시하고 사용자가 입력한 내용을 기반으로 필터링합니다.
사용자 인증 정보 저장
사용자는 다음과 같은 방법으로 자동 완성을 통해 사용자 인증 정보를 저장할 수 있습니다.
- 사용자가 자동 완성 지원 필드에 새 정보나 업데이트된 정보를 입력하면 시스템에서 저장 대화상자를 트리거하여 사용자에게 정보를 저장하라는 메시지를 표시합니다.
저장은 다음 두 가지 방법으로 할 수 있습니다.
- 정보를 커밋하여 (예: 버튼 클릭을 통해)
- 사용자가 페이지에서 나갈 때
- 인증 정보 제공자에 따라 필드에
ContentType.NewPassword가 설정된 경우 시스템에서 사용자에게 강력한 비밀번호를 제안할 수 있습니다.
앱에서 자동 완성을 사용하여 사용자를 위해 저장된 데이터의 검색을 간소화할 수 있습니다. 자동 완성은 BasicTextField를 통한 텍스트 구성요소와 이 구성요소를 기반으로 빌드되는 모든 Material 텍스트 필드를 지원합니다.
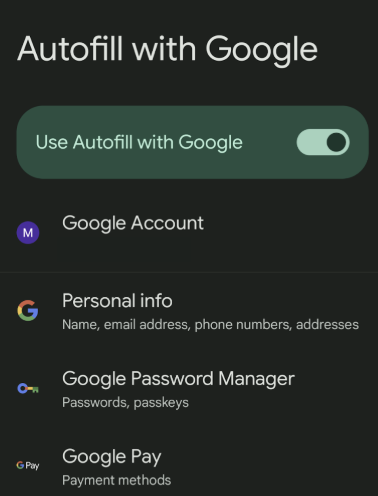
자동완성 설정...
기기 또는 에뮬레이터에서 자동 완성 API를 사용하려면 설정에서 자동 완성을 활성화해야 합니다. 여기에서 자동 완성의 사용자 인증 정보를 저장할 사용자 인증 정보 제공자를 지정할 수 있습니다.

콘텐츠 유형을 사용하여 텍스트 필드에 자동 완성 추가
TextField이 자동 완성 지원임을 나타내려면 필드에서 허용할 수 있는 유형으로 ContentType 시맨틱을 설정하세요. 이는 자동 완성 서비스에 이 특정 필드와 관련이 있을 수 있는 사용자 데이터의 종류를 나타냅니다. ContentType.Username를 사용하여 사용자가 사용자 이름으로 채울 수 있는 TextField을 설정합니다.
ContentType 시맨틱을 설정하면 사용자가 기기의 사용자 인증 정보 제공업체에 이미 저장된 자동 완성 정보에 액세스할 수 있습니다. 예를 들어 사용자가 노트북의 Chrome 브라우저를 통해 이미 앱에 로그인했고 사용자 인증 정보 제공업체를 통해 비밀번호를 저장한 경우 자동 완성 기능을 통해 사용자 인증 정보가 제공됩니다.
값 기반 텍스트 필드
TextField( value = textFieldValue.value, onValueChange = {textFieldValue.value = it}, modifier = Modifier.semantics { contentType = ContentType.Username } )
상태 기반 텍스트 필드
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } )
여러 유형의 자동 완성 필드 추가
경우에 따라 TextField가 두 개 이상의 ContentType를 사용하도록 할 수 있습니다. 예를 들어 로그인 필드에서 이메일 주소 또는 사용자 이름을 허용할 수 있습니다. + 연산자를 사용하여 TextField에 콘텐츠 유형을 여러 개 추가할 수 있습니다.
자동 완성으로 저장할 수 있는 모든 유형의 데이터는 ContentType 참조를 참고하세요.
값 기반 텍스트 필드
TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
상태 기반 텍스트 필드
TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username + ContentType.EmailAddress } )
자동 완성으로 데이터 채우기
TextField에 ContentType를 추가하면 사용자가 사용자 인증 정보를 입력할 수 있도록 다른 작업을 할 필요가 없습니다.
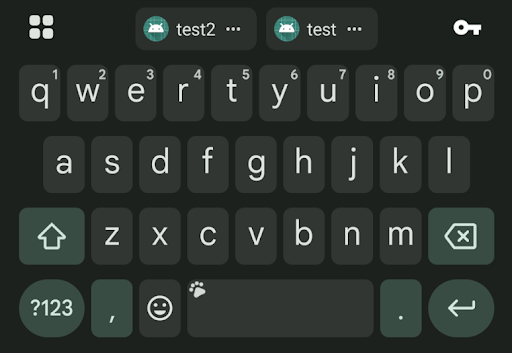
사용자가 자동 완성 지원 필드를 클릭하면 저장된 관련 데이터가 있는 경우 키보드 위의 툴바에 사용자 인증 정보를 입력하라는 칩이 표시됩니다.

탐색을 통해 자동 완성으로 데이터 저장
Compose는 사용자가 페이지에서 이동하고 입력된 사용자 인증 정보를 커밋하는 시점을 자동으로 파악하려고 합니다. 필드가 자동 완성 사용 설정되면 사용자가 추가 코드를 요구하지 않고 페이지에서 벗어날 때 사용자 인증 정보 정보가 자동으로 저장됩니다.
자동 완성으로 데이터를 명시적으로 저장하기
자동 완성을 사용하여 텍스트 필드를 통해 새 사용자 인증 정보를 명시적으로 저장하려면 자동 완성 관리자가 자동 완성 컨텍스트를 커밋 (또는 취소)해야 합니다. 그러면 로컬 자동 완성 관리자가 필요할 때마다 자동 완성 프레임워크와 통신합니다. 사용자가 입력한 사용자 인증 정보를 삭제하려면 AutofillManager.cancel를 호출하여 대기 중인 데이터를 저장하지 않고 삭제하세요.
다음 스니펫은 버튼을 사용하여 자동 완성으로 데이터를 명시적으로 저장하는 방법을 보여줍니다.
다음과 같은 방식으로 가져올 수 있는 자동 완성 관리자를 보유하는 로컬 변수를 만듭니다.
val autofillManager = LocalAutofillManager.current
TextField(s)에서Modifier.semantics을 통해 선택한 콘텐츠 유형을 추가합니다.값 기반 텍스트 필드:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
상태 기반 텍스트 필드의 경우:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername } ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword } ) }
필요에 따라 버튼 클릭을 통해 자동 완성 컨텍스트를 커밋합니다.
값 기반 텍스트 필드:
val autofillManager = LocalAutofillManager.current Column { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
상태 기반 텍스트 필드의 경우:
val autofillManager = LocalAutofillManager.current Column { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewUsername }, ) Spacer(modifier = Modifier.height(16.dp)) TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.NewPassword }, ) // Submit button Button(onClick = { autofillManager?.commit() }) { Text("Reset credentials") } }
Commit은 사용자가 화면에서 벗어날 때마다 호출됩니다. 제출 버튼이 탐색에 연결된 경우 Commit을 호출할 필요가 없습니다. 제출을 클릭하여 저장 대화상자를 트리거하려면 여기에 Commit을 추가하세요.
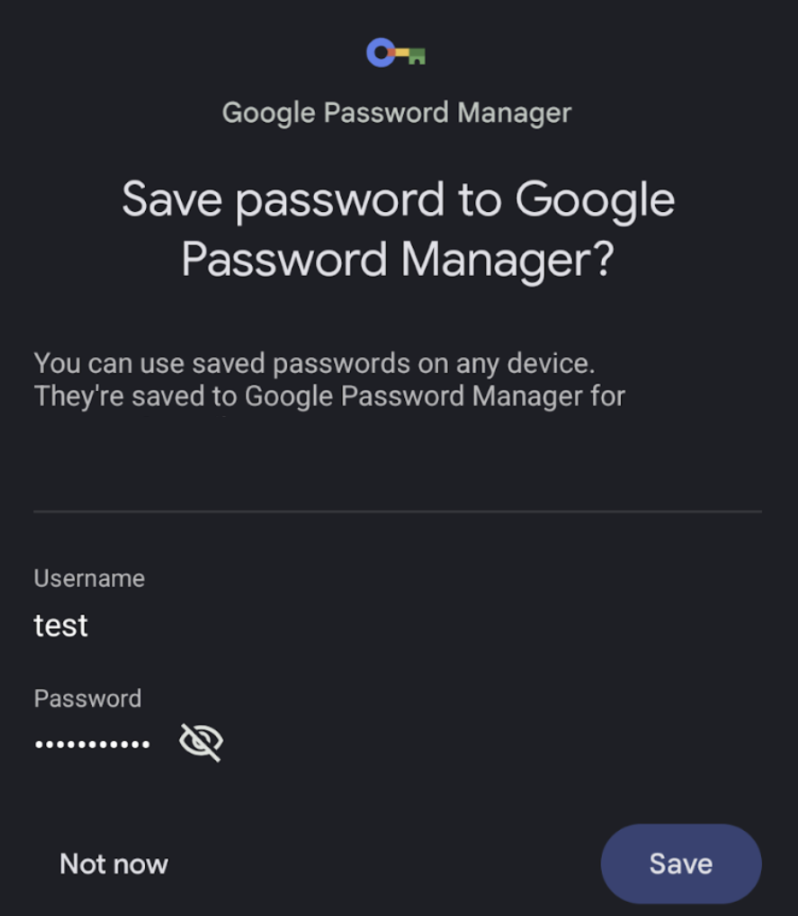
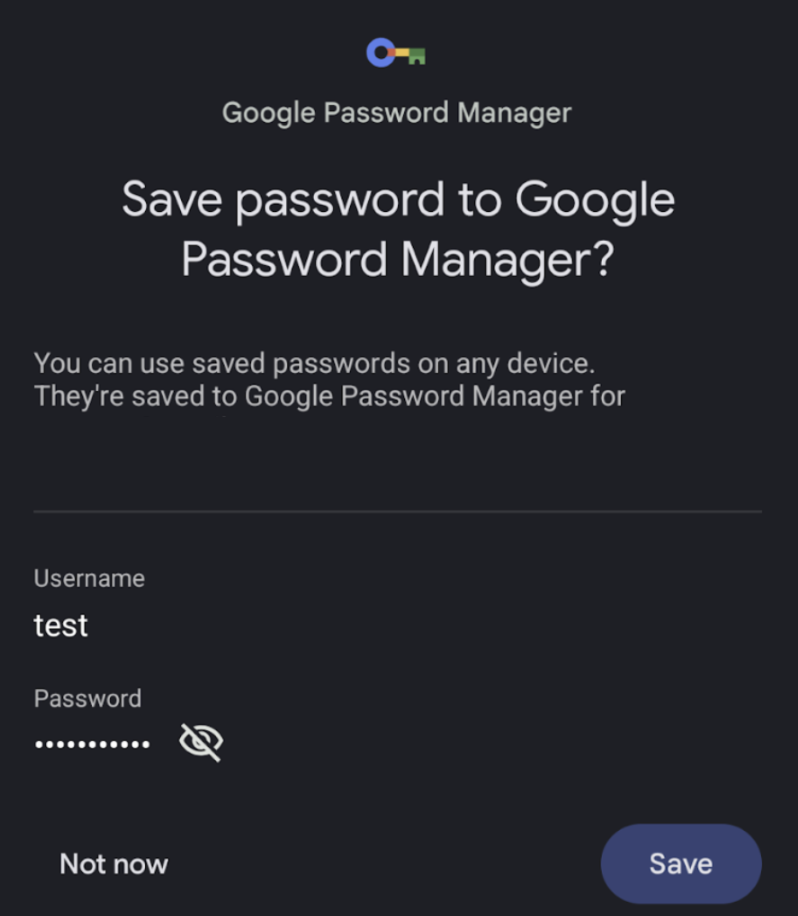
사용자가 버튼을 클릭하면 선택한 사용자 인증 정보 제공업체에 사용자 인증 정보를 저장하라는 메시지가 표시된 이 하단 시트가 표시됩니다.

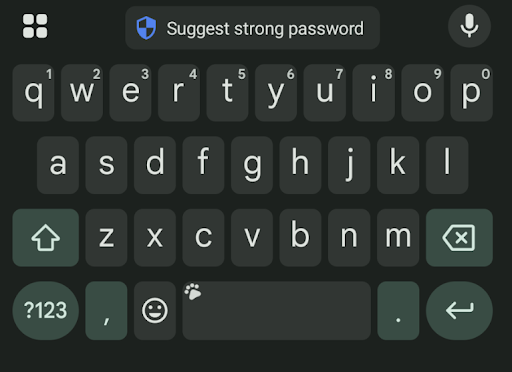
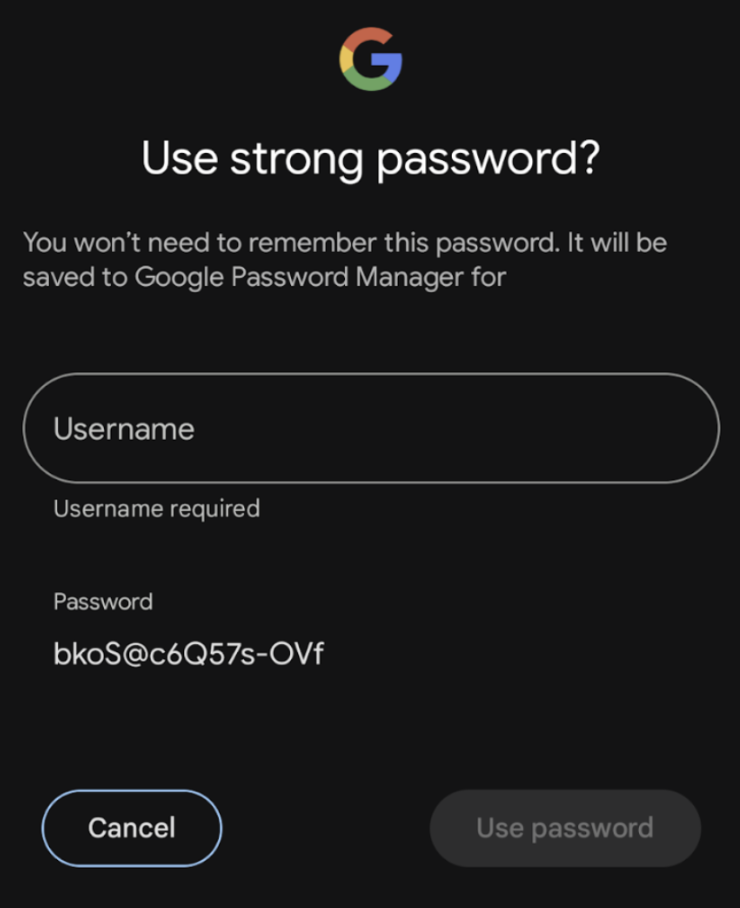
안전한 비밀번호 추천을 통해 자동 완성으로 데이터 저장
사용자가 NewUsername 및 NewPassword 콘텐츠 유형을 사용하는 경우 인증 정보 제공업체에 따라 키보드에 안전한 비밀번호 추천 버튼이 표시될 수 있습니다. 이 버튼을 클릭하면 사용자 인증 정보를 저장할 수 있는 하단 시트가 표시됩니다. 사용자가 이 환경을 경험하기 위해 다른 항목을 구현할 필요는 없습니다.


문제 해결
'저장' 사용자 여정을 호출할 때 '나중에'를 두 번 이상 클릭하면 사용자 인증 정보 제공업체에서 더 이상 하단 시트를 표시하지 않을 수 있습니다. 이 기능을 다시 사용 설정하고 다시 표시하려면 '비밀번호를 기억하시겠습니까?'를 차단한 특정 앱을 삭제해야 합니다.

자동 완성 추가 맞춤설정
일반적인 자동 완성 사용자 여정에서 자동 완성 지원 구성요소에 사용자 인증 정보가 입력되면 색상이 변경되고 강조 표시되어 자동 완성이 완료되었음을 사용자에게 알립니다.
이 강조 표시 색상을 맞춤설정하려면 CompositionLocal를 사용하고 원하는 색상을 제공하세요. 기본 자동 완성 강조 표시 색상은 Color(0x4dffeb3b)로 정의됩니다.
값 기반 텍스트 필드
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( value = textFieldValue.value, onValueChange = { textFieldValue.value = it }, modifier = Modifier.semantics { contentType = ContentType.Username } ) }
상태 기반 텍스트 필드
val customHighlightColor = Color.Red CompositionLocalProvider(LocalAutofillHighlightColor provides customHighlightColor) { TextField( state = rememberTextFieldState(), modifier = Modifier.semantics { contentType = ContentType.Username } ) }
