Testy interfejsu w Compose używają semantyki do interakcji z hierarchią interfejsu. Semantyka, jak sama nazwa wskazuje, nadaje znaczenie elementowi interfejsu. W tym kontekście „element interfejsu” może oznaczać wszystko, od pojedynczego komponentu po pełny ekran. Drzewo semantyczne jest generowane równolegle z hierarchią interfejsu i opisuje tę hierarchię.
Więcej informacji o semantyce znajdziesz w artykule Semantyka w Compose.

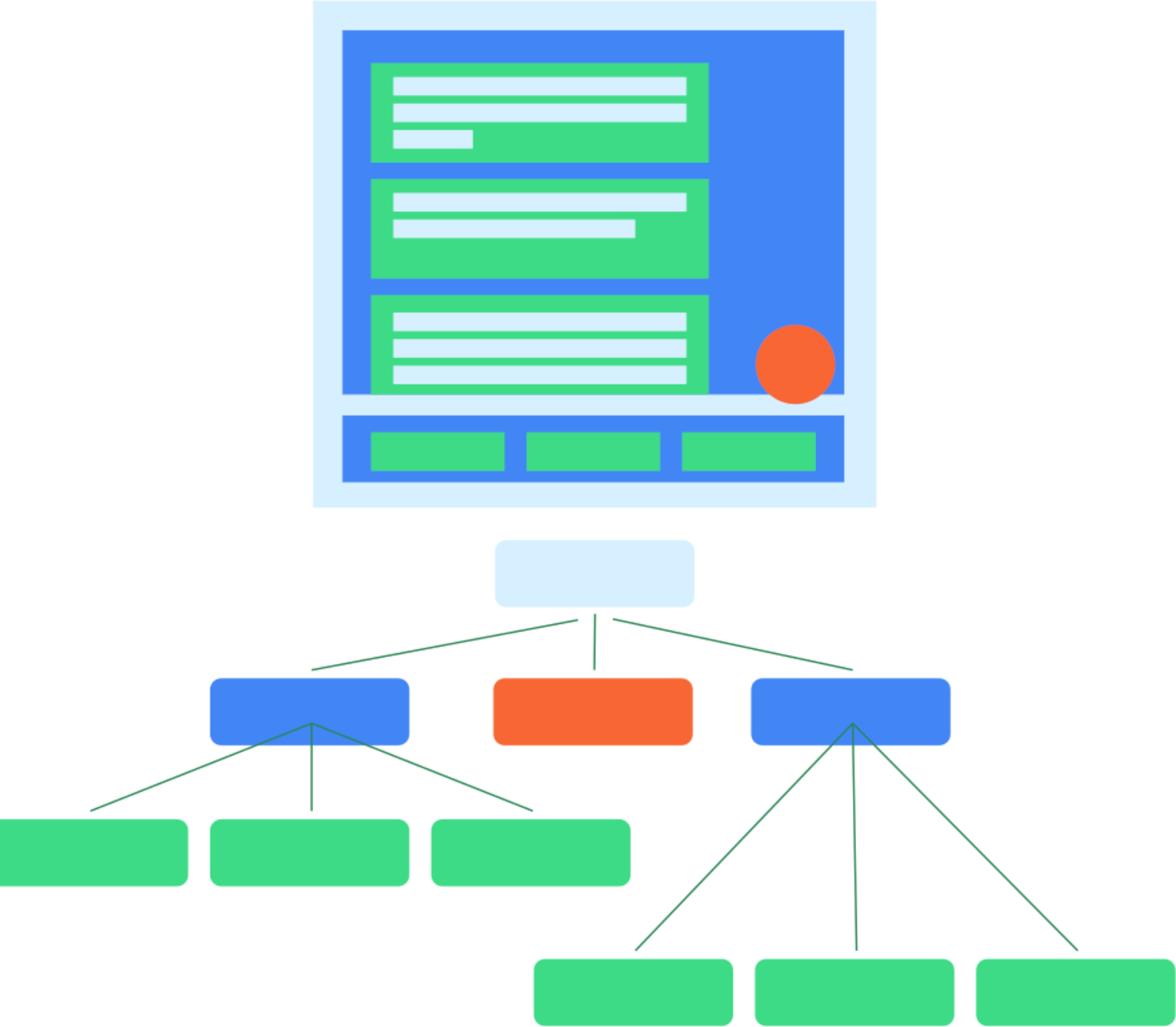
Rysunek 1. Typowa hierarchia interfejsu i jej drzewo semantyczne.
Semantyka jest używana głównie na potrzeby ułatwień dostępu, więc testy wykorzystują informacje o hierarchii interfejsu udostępniane przez semantykę. Deweloperzy decydują, co i w jakim stopniu udostępnić.

Rysunek 2. Typowy przycisk zawierający ikonę i tekst.
Na przykład w przypadku takiego przycisku, który składa się z ikony i elementu tekstowego, domyślne drzewo semantyczne zawiera tylko etykietę tekstową „Lubię to”. Dzieje się tak, ponieważ niektóre elementy kompozycyjne, takie jak Text, udostępniają już niektóre właściwości drzewu semantyki. Usługi możesz dodawać do drzewa semantycznego za pomocą Modifier.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Dodatkowe materiały
- Testowanie aplikacji na Androida: główna strona docelowa dotycząca testowania na Androidzie zawiera szerszy opis podstaw testowania i technik testowania.
- Podstawy testowania: dowiedz się więcej o podstawowych koncepcjach związanych z testowaniem aplikacji na Androida.
- Testy lokalne: niektóre testy możesz przeprowadzać lokalnie, na własnej stacji roboczej.
- Testy z użyciem instrumentacji: warto też przeprowadzać testy z użyciem instrumentacji. Są to testy, które są przeprowadzane bezpośrednio na urządzeniu.
- Ciągła integracja: Ciągła integracja umożliwia zintegrowanie testów z potokiem wdrażania.
- Testowanie różnych rozmiarów ekranu: użytkownicy mają do dyspozycji wiele urządzeń, dlatego warto przeprowadzać testy na różnych rozmiarach ekranu.
- Espresso: chociaż Espresso jest przeznaczony do interfejsów opartych na widokach, wiedza na jego temat może być przydatna w przypadku niektórych aspektów testowania Compose.
