Testowanie jest nieodłączną częścią procesu tworzenia aplikacji. Aplikacje zwykle uruchamiasz na emulatorze lub urządzeniu, aby ręcznie sprawdzić, czy kod działa zgodnie z oczekiwaniami. Testowanie ręczne jest jednak czasochłonne, podatne na błędy i często niemożliwe w przypadku aplikacji działających na ekranach i urządzeniach o różnych rozmiarach. Problemy z testowaniem ręcznym najczęściej wynikają z używania jednego urządzenia do tworzenia aplikacji. W rezultacie błędy mogą pozostać niezauważone na innych urządzeniach o różnych formatach.
Aby wykrywać regresje na różnych rozmiarach okien i ekranów, wdróż testy automatyczne, które sprawdzą, czy działanie i wygląd aplikacji są spójne na różnych urządzeniach. Testy automatyczne wykrywają problemy na wczesnym etapie, co zmniejsza ryzyko wystąpienia problemów wpływających na wygodę użytkowników.
Co testować
Podczas tworzenia interfejsów przeznaczonych na ekrany i okna o różnych rozmiarach zwróć szczególną uwagę na 2 aspekty:
- Jak atrybuty wizualne komponentów i układów różnią się w przypadku okien o różnych rozmiarach
- Jak stan jest zachowywany podczas zmian konfiguracji
Atrybuty wizualne
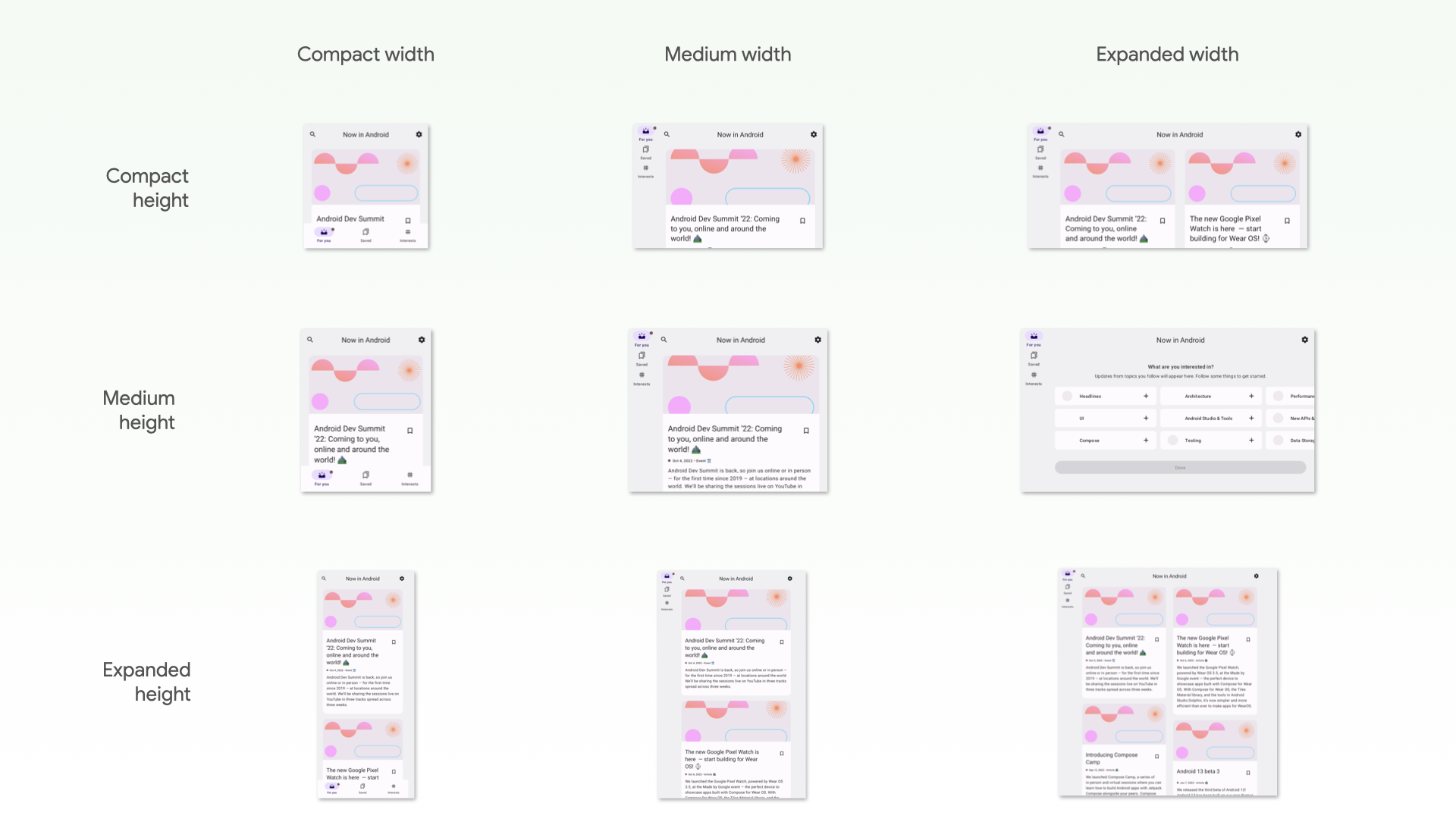
Niezależnie od tego, czy dostosowujesz interfejsy do różnych rozmiarów okien, czy nie, sprawdź, czy interfejsy są wyświetlane prawidłowo. Weź pod uwagę kompaktowe, średnie i rozszerzone szerokości i wysokości. Zalecane punkty podziału znajdziesz w sekcji Klasy rozmiarów okien.

Niektóre komponenty w systemie projektowania mogą też nie renderować się w aplikacji zgodnie z oczekiwaniami, gdy ich ograniczenia rozmiaru zostaną rozciągnięte.
Jeśli Twoja aplikacja ma układy adaptacyjne dla różnych rozmiarów okien, powinna mieć testy automatyczne, które zapobiegają regresji. Na przykład ustalenie marginesu na telefonie może prowadzić do niespójności układu na tablecie. Twórz testy interfejsu, aby sprawdzać działanie układów i komponentów, lub twórz testy zrzutów ekranu, aby wizualnie sprawdzać układy.
Przywracanie stanu
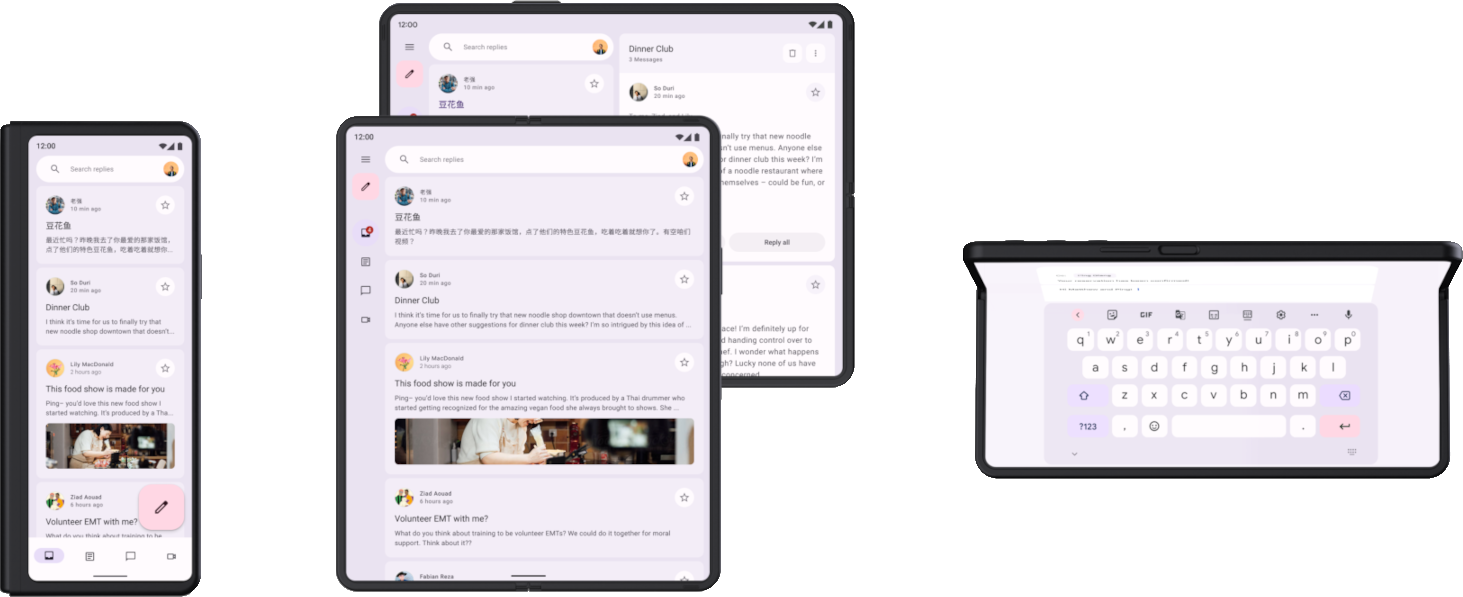
Aplikacje działające na urządzeniach takich jak tablety są obracane i zmieniane pod względem rozmiaru znacznie częściej niż aplikacje na telefonach. Urządzenia składane mają też nowe możliwości wyświetlania, takie jak składanie i rozkładanie, które mogą powodować zmiany konfiguracji. Aplikacja musi być w stanie przywrócić stan, gdy nastąpią te zmiany konfiguracji. Musisz też napisać testy, które potwierdzą, że aplikacja prawidłowo przywraca stan.

Najpierw sprawdź, czy aplikacja nie ulega awarii, gdy zachodzą zmiany konfiguracji. Upewnij się, że każdy interfejs w aplikacji obsługuje dowolną kombinację obracania, zmiany rozmiaru lub składania. Ponieważ zmiany konfiguracji domyślnie powodują ponowne utworzenie aktywności, niektóre awarie są spowodowane założeniami dotyczącymi trwałości aktywności.
Istnieje kilka sposobów testowania zmian konfiguracji, ale w większości przypadków można to zrobić na 2 sposoby:
- W Compose użyj
StateRestorationTester, aby w wydajny sposób symulować zmianę konfiguracji bez ponownego uruchamiania aktywności. Więcej informacji znajdziesz w sekcjach poniżej. - W każdym teście interfejsu, np. Espresso lub Compose, możesz symulować zmianę konfiguracji, wywołując funkcję
Activity.recreate().
Zwykle nie musisz używać różnych urządzeń, aby przetestować przywracanie stanu w odpowiedzi na zmiany konfiguracji. Dzieje się tak, ponieważ wszystkie zmiany konfiguracji, które odtwarzają aktywność, mają podobne konsekwencje. Niektóre zmiany konfiguracji mogą jednak uruchamiać różne mechanizmy przywracania stanu na określonych urządzeniach.
Na przykład, gdy użytkownik przegląda interfejs listy i szczegółów na otwartym urządzeniu składanym i złoży je, aby przełączyć się na wyświetlacz przedni, interfejs zwykle przełącza się na stronę szczegółów. Automatyczny test powinien obejmować przywracanie stanu interfejsu, w tym stanu nawigacji.
Aby przetestować zmiany konfiguracji, które zachodzą na urządzeniach przechodzących z jednego ekranu na drugi lub wchodzących w tryb wielu okien, masz kilka opcji:
- Podczas testu możesz zmienić rozmiar ekranu na dowolnym urządzeniu. W większości przypadków uruchamia to wszystkie mechanizmy przywracania stanu, które musisz zweryfikować. Ten test nie będzie jednak działać w przypadku logiki wykrywającej określone pozycje na urządzeniach składanych, ponieważ zmiany pozycji nie powodują zmiany konfiguracji.
- Używając urządzenia lub emulatora, który obsługuje funkcje, które chcesz przetestować, wywołaj powiązane zmiany konfiguracji. Na przykład składanym urządzeniem lub tabletem można sterować za pomocą Espresso Device, aby przejść z trybu złożonego do otwartego w orientacji poziomej. Przykłady znajdziesz w sekcji Espresso Device w artykule Biblioteki i narzędzia do testowania różnych rozmiarów ekranu.
Rodzaje testów dla różnych rozmiarów ekranu i okna
Używaj odpowiedniego typu testu w każdym przypadku użycia, aby sprawdzić, czy test działa prawidłowo na różnych urządzeniach:
Testy działania interfejsu uruchamiają część interfejsu aplikacji, np. wyświetlanie aktywności. Testy sprawdzają, czy określone elementy istnieją lub mają określone atrybuty . Testy mogą opcjonalnie symulować działania użytkownika. Do wyświetleń używaj Espresso. Jetpack Compose ma własne interfejsy API do testowania. Testy zachowania interfejsu mogą być instrumentowane lub lokalne. Testy instrumentowane są przeprowadzane na urządzeniach lub emulatorach, a lokalne testy interfejsu – na platformie Robolectric w maszynie JVM.
Użyj testów zachowania interfejsu, aby sprawdzić, czy implementacja nawigacji w aplikacji jest prawidłowa. Testy wykonują działania takie jak kliknięcia i przesunięcia. Testy zachowania interfejsu sprawdzają też istnienie określonych elementów lub właściwości. Więcej informacji znajdziesz w artykule Automatyzowanie testów interfejsu.
Testy zrzutów ekranu robią zrzut ekranu interfejsu lub komponentu i porównują go z wcześniej zatwierdzonym zrzutem ekranu. Jest to bardzo skuteczny sposób ochrony przed regresją, ponieważ jeden zrzut ekranu może obejmować dużą liczbę elementów i ich właściwości wizualnych. Testy zrzutów ekranu możesz przeprowadzać na maszynie JVM lub na urządzeniach. Dostępnych jest wiele platform testów ze zrzutami ekranu. Więcej informacji znajdziesz w artykule o testach zrzutów ekranu.
Możesz też potrzebować testów jednostkowych, aby sprawdzić działanie jednostek logiki, które zachowują się inaczej w zależności od typu urządzenia lub rozmiaru okna, ale testy jednostkowe są w tym obszarze mniej powszechne.
Dalsze kroki
Więcej informacji o tym, jak wdrożyć kontrole opisane w tym dokumencie, znajdziesz w sekcji Biblioteki i narzędzia.
