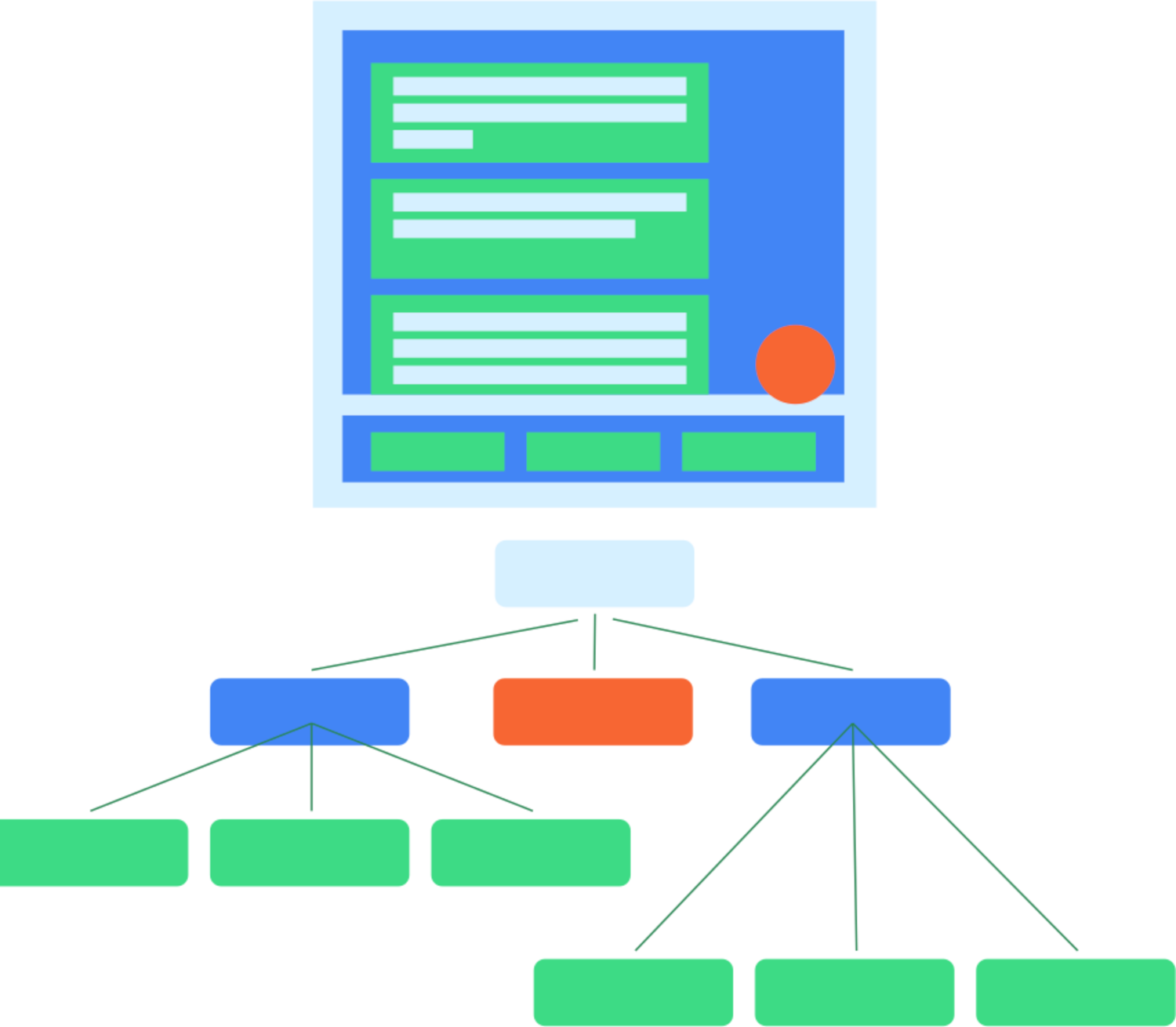
การทดสอบ UI ใน Compose ใช้ semantics เพื่อโต้ตอบกับลําดับชั้นของ UI ความหมายตามชื่อจะให้ความหมายแก่ชิ้นส่วนของ UI ในบริบทนี้ "ชิ้นส่วนของ UI" (หรือองค์ประกอบ) อาจหมายถึงอะไรก็ได้ตั้งแต่ Composable เดียวไปจนถึงทั้งหน้าจอ แผนผัง Semantics จะสร้างขึ้นควบคู่ไปกับลําดับชั้นของ UI และ อธิบายลําดับชั้น
ดูข้อมูลเพิ่มเติมเกี่ยวกับความหมายโดยทั่วไปได้ในความหมายใน Compose

รูปที่ 1 ลำดับชั้น UI ทั่วไปและแผนผังความหมาย
โดยหลักๆ แล้ว เฟรมเวิร์ก Semantics จะใช้เพื่อการช่วยเหลือพิเศษ ดังนั้นการทดสอบจึงใช้ประโยชน์จากข้อมูลที่ Semantics แสดงเกี่ยวกับลำดับชั้นของ UI นักพัฒนาแอปเป็นผู้กำหนดว่าจะเปิดเผยข้อมูลใดและมากน้อยเพียงใด

รูปที่ 2 ปุ่มทั่วไปที่มีไอคอนและข้อความ
ตัวอย่างเช่น เมื่อพิจารณาปุ่มลักษณะนี้ซึ่งประกอบด้วยไอคอนและองค์ประกอบข้อความ
แผนภูมิต้นไม้เชิงความหมายเริ่มต้นจะมีป้ายกำกับข้อความ "ชอบ" เท่านั้น เนื่องจาก Composable บางรายการ เช่น Text มีการแสดงพร็อพเพอร์ตี้บางอย่างต่อ
ทรีความหมายอยู่แล้ว คุณเพิ่มพร็อพเพอร์ตี้ลงในแผนผังความหมายได้โดยใช้
Modifier
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
แหล่งข้อมูลเพิ่มเติม
- ทดสอบแอปใน Android: หน้า Landing Page หลักของการทดสอบ Android จะให้มุมมองที่กว้างขึ้นเกี่ยวกับพื้นฐานและเทคนิคการทดสอบ
- หลักพื้นฐานของการทดสอบ: ดูข้อมูลเพิ่มเติม เกี่ยวกับแนวคิดหลักเบื้องหลังการทดสอบแอป Android
- การทดสอบในเครื่อง: คุณสามารถเรียกใช้การทดสอบบางอย่าง ในเครื่องบนเวิร์กสเตชันของคุณเองได้
- การทดสอบที่มีการวัดคุม: คุณควรเรียกใช้การทดสอบที่มีการวัดคุมด้วย กล่าวคือ การทดสอบที่ทำงานโดยตรงในอุปกรณ์
- การรวมอย่างต่อเนื่อง: การรวมอย่างต่อเนื่องช่วยให้คุณผสานรวมการทดสอบเข้ากับไปป์ไลน์การติดตั้งใช้งานได้
- ทดสอบขนาดหน้าจอต่างๆ: เนื่องจากผู้ใช้มีอุปกรณ์ให้เลือกมากมาย คุณจึงควรทดสอบขนาดหน้าจอต่างๆ
- Espresso: แม้ว่า Espresso จะออกแบบมาสำหรับ UI ที่อิงตาม View แต่ความรู้เกี่ยวกับ Espresso ก็ยังเป็นประโยชน์สำหรับบางแง่มุมของการทดสอบ Compose
