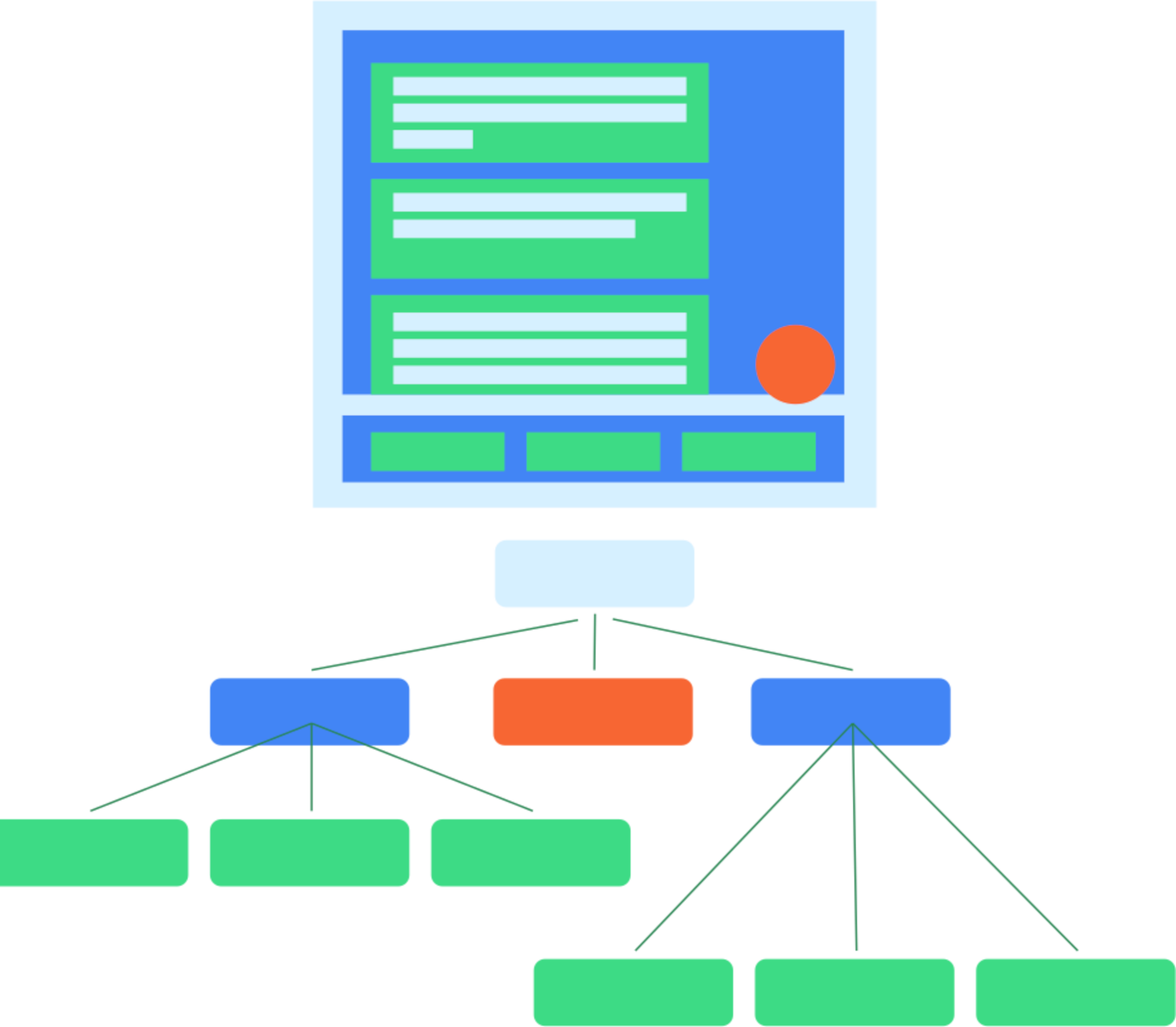
Pengujian UI di Compose menggunakan semantik untuk berinteraksi dengan hierarki UI. Semantik, sesuai namanya, memberikan makna pada UI. Dalam konteks ini, "bagian UI" (atau elemen) dapat berarti apa saja, dari satu composable ke layar penuh. Pohon semantik dibuat bersama hierarki UI dan menjelaskan hierarki tersebut.
Anda dapat mempelajari lebih lanjut semantik secara umum di Semantik di Compose.

Gambar 1. Hierarki UI standar dan pohon semantiknya.
Framework semantik terutama digunakan untuk aksesibilitas, sehingga pengujian memanfaatkan informasi yang diekspos oleh semantik tentang hierarki UI. Developer menentukan apa dan seberapa banyak yang diekspos.

Gambar 2. Tombol standar yang berisi ikon dan teks.
Misalnya, dengan tombol seperti ini yang terdiri dari ikon dan elemen
teks, hierarki semantik default hanya berisi label teks "Like". Ini karena
beberapa composable, seperti Text, telah mengekspos beberapa properti ke
pohon semantik. Anda dapat menambahkan properti ke pohon semantik menggunakan
Modifier.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Referensi Tambahan
- Menguji aplikasi di Android: Halaman landing utama pengujian Android memberikan gambaran yang lebih luas tentang dasar-dasar dan teknik pengujian.
- Dasar-dasar pengujian: Pelajari lebih lanjut konsep inti di balik pengujian aplikasi Android.
- Pengujian lokal: Anda dapat menjalankan beberapa pengujian secara lokal, di workstation Anda sendiri.
- Pengujian berinstrumen: Sebaiknya jalankan juga pengujian berinstrumen. Artinya, pengujian yang berjalan langsung di perangkat.
- Continuous integration: Continuous integration memungkinkan Anda mengintegrasikan pengujian ke dalam pipeline deployment.
- Uji berbagai ukuran layar: Dengan banyaknya perangkat yang tersedia bagi pengguna, Anda harus menguji berbagai ukuran layar.
- Espresso: Meskipun ditujukan untuk UI berbasis View, pengetahuan Espresso tetap dapat membantu untuk beberapa aspek pengujian Compose.
