Compose'daki kullanıcı arayüzü testleri, kullanıcı arayüzü hiyerarşisiyle etkileşim kurmak için anlambilimi kullanır. Adından da anlaşılacağı gibi semantik, bir kullanıcı arayüzü parçasına anlam katar. Bu bağlamda, "kullanıcı arayüzü parçası" (veya öğe), tek bir composable'dan tam ekrana kadar her şeyi ifade edebilir. Semantik ağaç, kullanıcı arayüzü hiyerarşisiyle birlikte oluşturulur ve hiyerarşiyi açıklar.
Anlambilim hakkında daha fazla bilgiyi Compose'da anlambilim başlıklı makalede bulabilirsiniz.

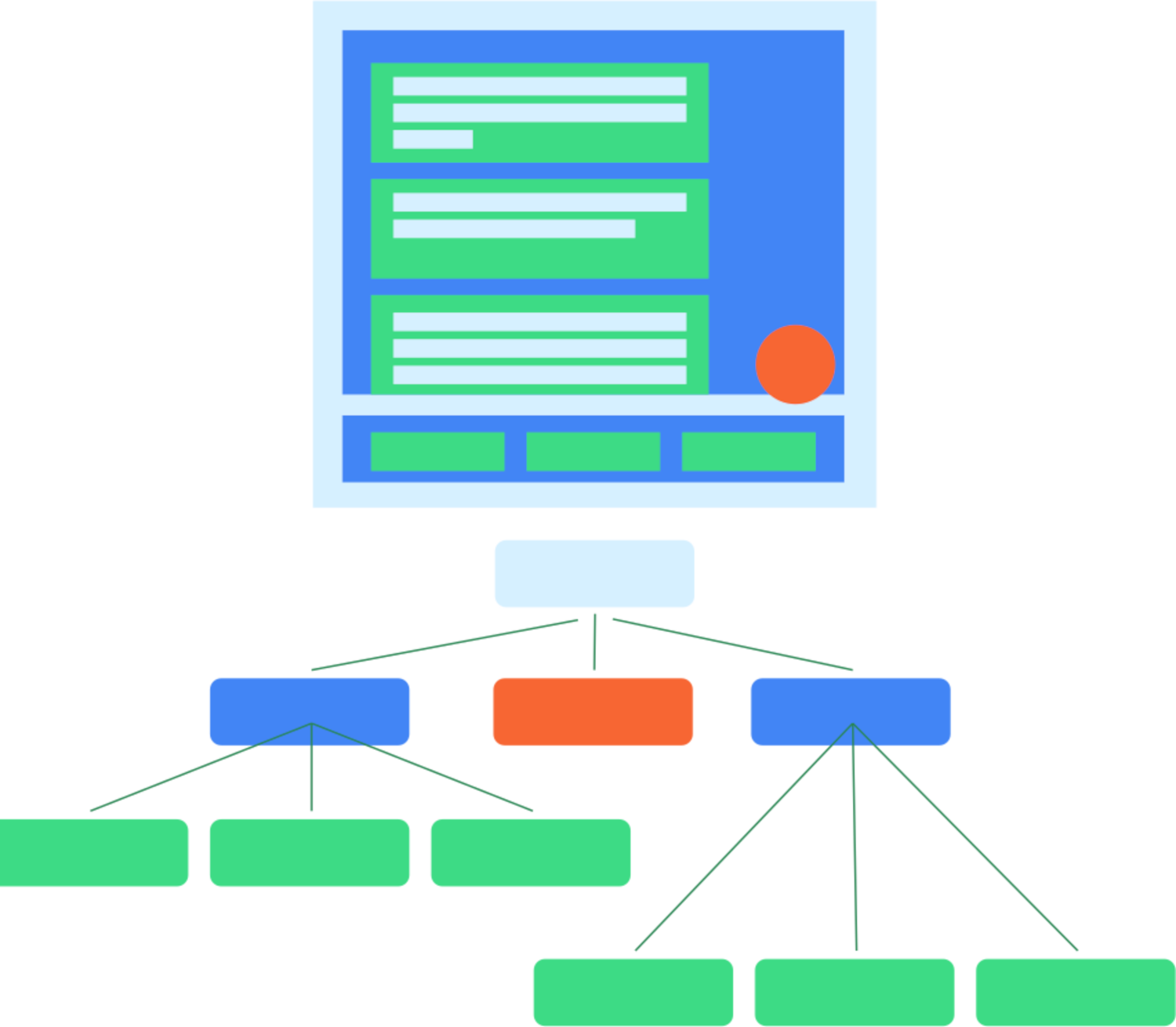
Şekil 1. Tipik bir kullanıcı arayüzü hiyerarşisi ve bunun semantik ağacı.
Semantik çerçeve öncelikli olarak erişilebilirlik için kullanılır. Bu nedenle testlerde, semantik tarafından kullanıcı arayüzü hiyerarşisi hakkında sunulan bilgilerden yararlanılır. Geliştiriciler, ne kadar ve hangi verilerin gösterileceğine karar verir.

Şekil 2. Simge ve metin içeren normal bir düğme.
Örneğin, simge ve metin öğesinden oluşan aşağıdaki gibi bir düğme verildiğinde, varsayılan anlam ağacı yalnızca "Beğen" metin etiketini içerir. Bunun nedeni, Text gibi bazı composable'ların bazı özellikleri semantik ağacına zaten sunmasıdır. Modifier kullanarak semantik ağacına özellikler ekleyebilirsiniz.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Ek Kaynaklar
- Android'de uygulamaları test etme: Android'de testlerle ilgili ana açılış sayfası, testlerle ilgili temel bilgiler ve teknikler hakkında daha geniş bir bakış açısı sunar.
- Testin temelleri: Android uygulaması test etmenin temel kavramları hakkında daha fazla bilgi edinin.
- Yerel testler: Bazı testleri kendi iş istasyonunuzda yerel olarak çalıştırabilirsiniz.
- Araçlı testler: Araçlı testler de çalıştırmak iyi bir uygulamadır. Yani doğrudan cihazda çalışan testler.
- Sürekli entegrasyon: Sürekli entegrasyon, testlerinizi dağıtım ardışık düzeninize entegre etmenize olanak tanır.
- Farklı ekran boyutlarını test edin: Kullanıcıların erişebileceği çok sayıda cihaz olduğundan farklı ekran boyutlarını test etmeniz gerekir.
- Espresso: Görüntüleme tabanlı kullanıcı arayüzleri için tasarlanmış olsa da Espresso bilgisi, Compose testinin bazı yönlerinde faydalı olabilir.
