В Compose UI-тесты используют семантику для взаимодействия с иерархией пользовательского интерфейса. Семантика, как следует из названия, придает смысл элементу пользовательского интерфейса. В данном контексте «элемент пользовательского интерфейса» (или фрагмент интерфейса) может означать что угодно — от одного составного элемента до целого экрана. Дерево семантики генерируется вместе с иерархией пользовательского интерфейса и описывает эту иерархию.
Более подробную информацию о семантике в целом можно найти в статье «Семантика в Compose» .

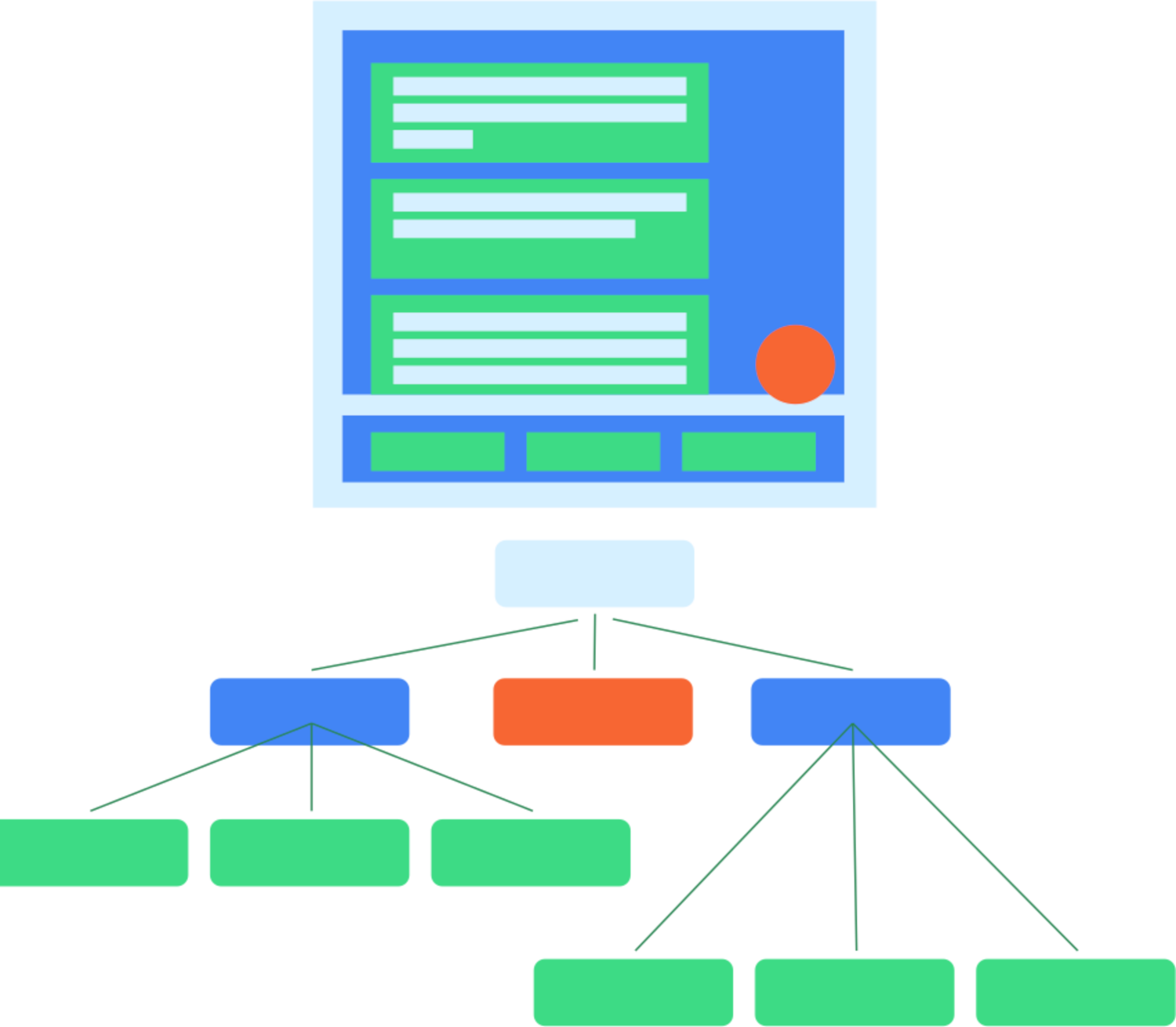
Рисунок 1. Типичная иерархия пользовательского интерфейса и дерево его семантики.
Структура семантики в первую очередь используется для обеспечения доступности, поэтому тесты используют информацию об иерархии пользовательского интерфейса, предоставляемую семантикой. Разработчики сами решают, что и в каком объеме предоставлять.

Рисунок 2. Типичная кнопка, содержащая значок и текст.
Например, если взять кнопку, состоящую из значка и текстового элемента, дерево семантики по умолчанию будет содержать только текстовую метку «Нравится». Это связано с тем, что некоторые компонуемые элементы, такие как Text , уже предоставляют некоторые свойства дереву семантики. Вы можете добавить свойства в дерево семантики, используя Modifier .
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Дополнительные ресурсы
- Тестирование приложений на Android : Главная страница, посвященная тестированию Android, предоставляет более широкий обзор основ и методов тестирования.
- Основы тестирования : Узнайте больше об основных концепциях тестирования Android-приложений.
- Локальные тесты : Вы можете запустить некоторые тесты локально, на своей рабочей станции.
- Инструментальные тесты : Рекомендуется также запускать инструментальные тесты, то есть тесты, которые выполняются непосредственно на устройстве.
- Непрерывная интеграция : Непрерывная интеграция позволяет интегрировать ваши тесты в конвейер развертывания.
- Протестируйте разные размеры экрана : учитывая большое количество доступных пользователям устройств, следует протестировать их работу на экранах разных размеров.
- Espresso : Хотя этот язык программирования предназначен для пользовательских интерфейсов на основе представлений, знание Espresso может быть полезно и для некоторых аспектов тестирования с помощью Compose.

