I test dell'interfaccia utente in Compose utilizzano la semantica per interagire con la gerarchia dell'interfaccia utente. La semantica, come suggerisce il nome, dà significato a una parte dell'interfaccia utente. In questo contesto, un "componente UI" (o elemento) può significare qualsiasi cosa, da un singolo elemento componibile a una schermata intera. L'albero semantico viene generato insieme alla gerarchia della UI e descrive la gerarchia.
Per saperne di più sulla semantica in generale, consulta la sezione Semantica in Compose.

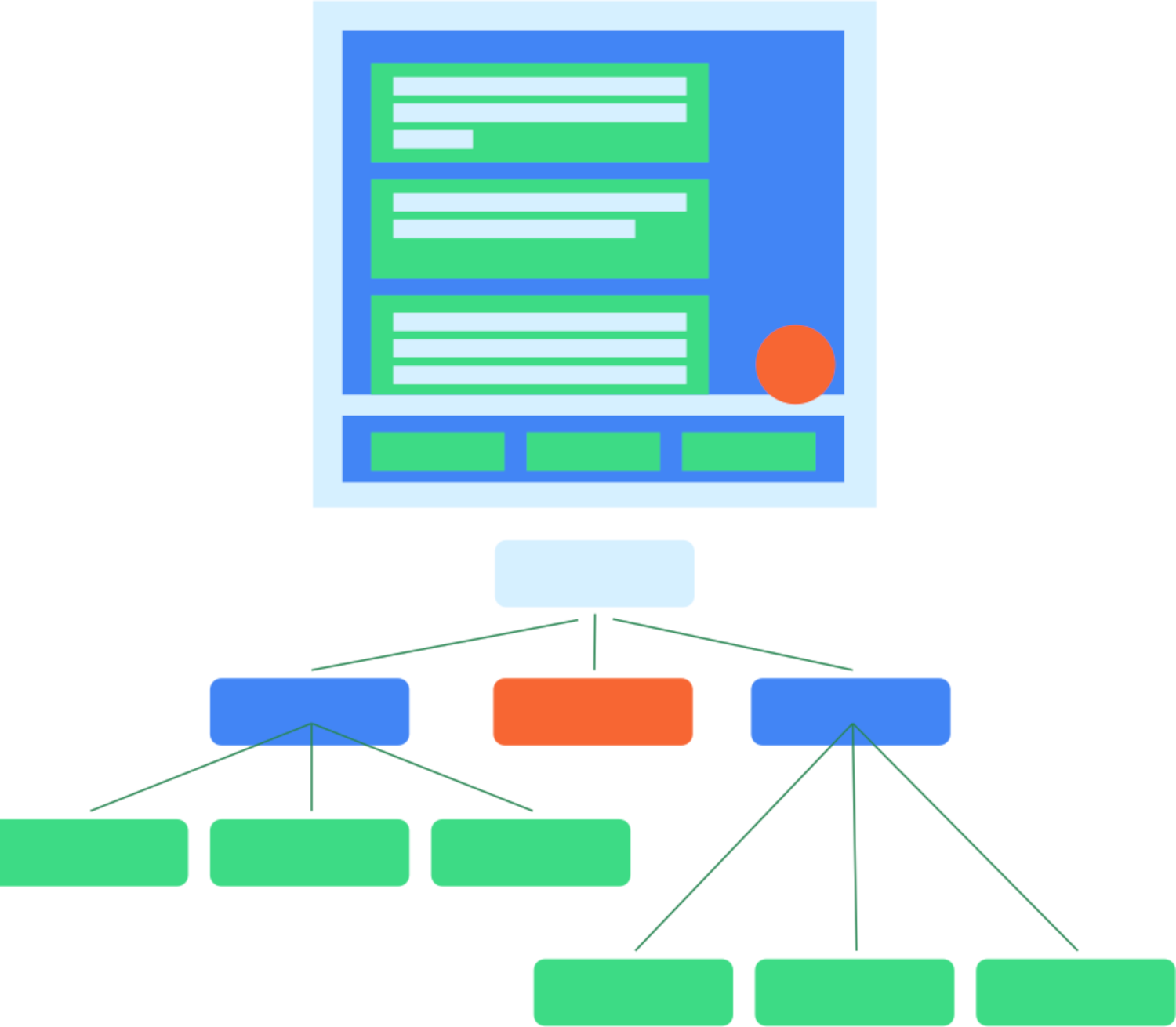
Figura 1. Una tipica gerarchia dell'interfaccia utente e il relativo albero semantico.
Il framework semantico viene utilizzato principalmente per l'accessibilità, quindi i test sfruttano le informazioni esposte dalla semantica sulla gerarchia della UI. Gli sviluppatori decidono cosa e quanto esporre.

Figura 2. Un pulsante tipico contenente un'icona e del testo.
Ad esempio, dato un pulsante come questo costituito da un'icona e da un elemento di testo, l'albero semantico predefinito contiene solo l'etichetta di testo "Mi piace". Questo perché
alcuni componibili, come Text, espongono già alcune proprietà all'albero
semantico. Puoi aggiungere proprietà all'albero semantico utilizzando un
Modifier.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Risorse aggiuntive
- Testare le app su Android: la pagina di destinazione principale dei test Android offre una visione più ampia delle tecniche e dei principi fondamentali dei test.
- Nozioni di base sui test: scopri di più sui concetti fondamentali alla base del test di un'app per Android.
- Test locali: puoi eseguire alcuni test localmente, sulla tua workstation.
- Test strumentati: è buona norma eseguire anche test strumentati. ovvero test eseguiti direttamente sul dispositivo.
- Integrazione continua: l'integrazione continua consente di integrare i test nella pipeline di deployment.
- Testa diverse dimensioni dello schermo: con tutti i dispositivi disponibili per gli utenti, devi eseguire test per diverse dimensioni dello schermo.
- Espresso: sebbene sia destinato alle UI basate sulla visualizzazione, la conoscenza di Espresso può comunque essere utile per alcuni aspetti dei test di Compose.
