Compose में यूज़र इंटरफ़ेस (यूआई) की जांच के लिए, यूज़र इंटरफ़ेस (यूआई) के क्रम के साथ इंटरैक्ट करने के लिए सिमैंटिक्स का इस्तेमाल किया जाता है. सिमैंटिक्स, जैसा कि नाम से पता चलता है, यूज़र इंटरफ़ेस (यूआई) के किसी हिस्से को मतलब देते हैं. इस संदर्भ में, "यूज़र इंटरफ़ेस (यूआई) का हिस्सा" (या एलिमेंट) का मतलब, एक कंपोज़ेबल से लेकर पूरी स्क्रीन तक कुछ भी हो सकता है. सिमैंटिक्स ट्री, यूज़र इंटरफ़ेस (यूआई) के क्रम के साथ जनरेट होता है. यह क्रम के बारे में बताता है.
Compose में सिमैंटिक्स लेख में, सिमैंटिक्स के बारे में ज़्यादा जानकारी दी गई है.

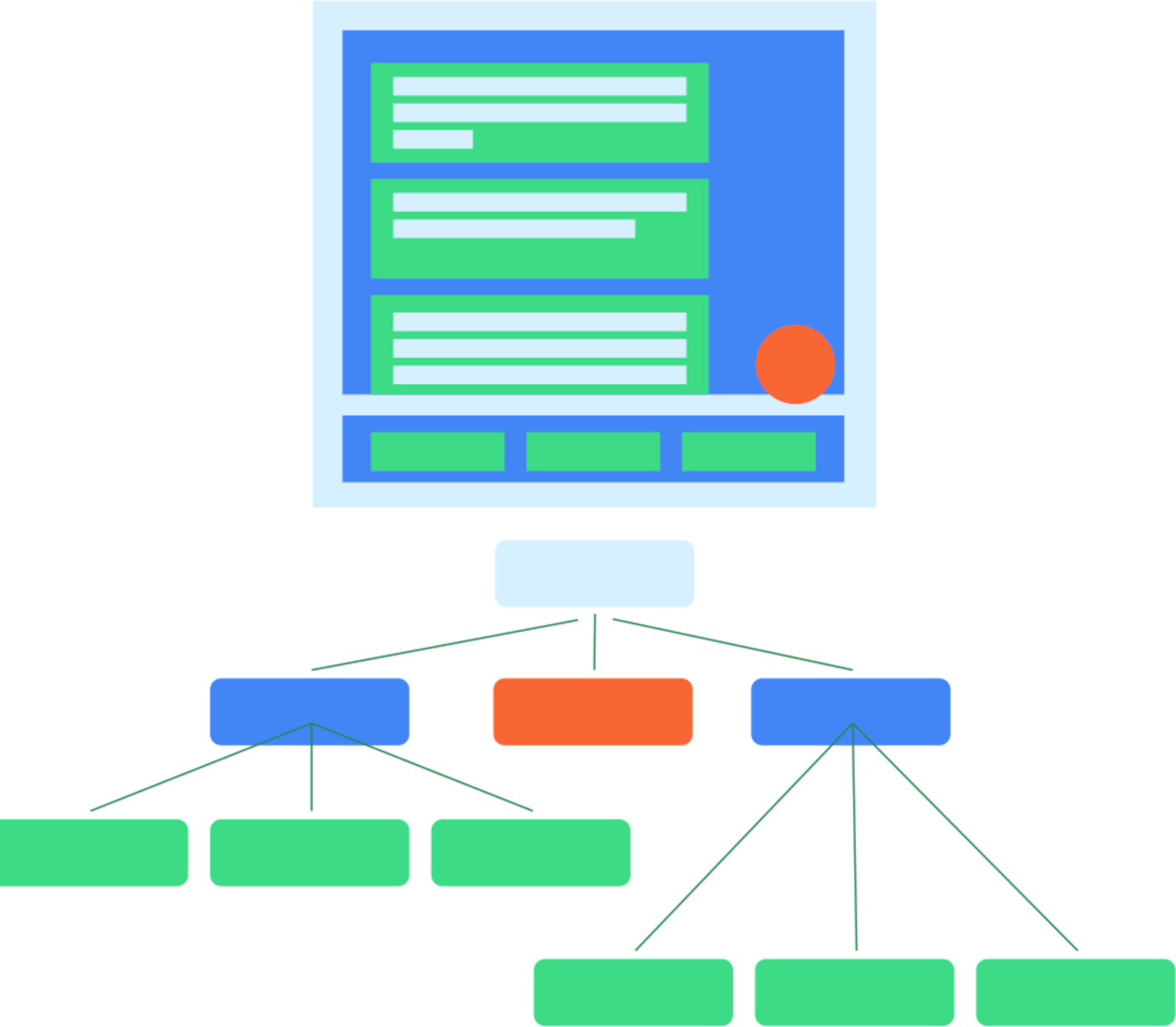
पहली इमेज. सामान्य यूज़र इंटरफ़ेस (यूआई) की हैरारकी और उसका सिमैंटिक्स ट्री.
सिमैंटिक्स फ़्रेमवर्क का इस्तेमाल मुख्य रूप से ऐक्सेसिबिलिटी के लिए किया जाता है. इसलिए, टेस्ट में यूज़र इंटरफ़ेस (यूआई) के क्रम के बारे में सिमैंटिक्स से मिली जानकारी का इस्तेमाल किया जाता है. डेवलपर तय करते हैं कि क्या और कितना डेटा शेयर करना है.

दूसरी इमेज. एक सामान्य बटन, जिसमें आइकॉन और टेक्स्ट होता है.
उदाहरण के लिए, यहां दिए गए बटन में एक आइकॉन और टेक्स्ट एलिमेंट शामिल है. डिफ़ॉल्ट सिमैंटिक्स ट्री में सिर्फ़ "पसंद करें" टेक्स्ट लेबल शामिल होता है. ऐसा इसलिए है, क्योंकि Text जैसे कुछ कंपोज़ेबल, सिमैंटिक्स ट्री को पहले से ही कुछ प्रॉपर्टी दिखाते हैं. Modifier का इस्तेमाल करके, सिमैंटिक्स ट्री में प्रॉपर्टी जोड़ी जा सकती हैं.
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
अतिरिक्त संसाधन
- Android पर ऐप्लिकेशन की टेस्टिंग करना: Android टेस्टिंग के मुख्य लैंडिंग पेज पर, टेस्टिंग की बुनियादी बातों और तकनीकों के बारे में ज़्यादा जानकारी मिलती है.
- टेस्टिंग की बुनियादी बातें: Android ऐप्लिकेशन की टेस्टिंग से जुड़े मुख्य कॉन्सेप्ट के बारे में ज़्यादा जानें.
- लोकल टेस्ट: कुछ टेस्ट, अपने वर्कस्टेशन पर लोकल तौर पर चलाए जा सकते हैं.
- इंस्ट्रुमेंट किए गए टेस्ट: इंस्ट्रूमेंट किए गए टेस्ट भी चलाएं. इसका मतलब है कि ऐसे टेस्ट जो सीधे तौर पर डिवाइस पर चलते हैं.
- लगातार इंटिग्रेशन करना: लगातार इंटिग्रेशन करने की सुविधा की मदद से, अपनी जांचों को डिप्लॉयमेंट पाइपलाइन में इंटिग्रेट किया जा सकता है.
- अलग-अलग स्क्रीन साइज़ के लिए टेस्ट करें: लोगों के पास कई तरह के डिवाइस उपलब्ध होते हैं. इसलिए, आपको अलग-अलग स्क्रीन साइज़ के लिए टेस्ट करना चाहिए.
- Espresso: इसे व्यू पर आधारित यूज़र इंटरफ़ेस (यूआई) के लिए बनाया गया है. हालांकि, Espresso की जानकारी, Compose की टेस्टिंग के कुछ पहलुओं के लिए अब भी मददगार हो सकती है.
