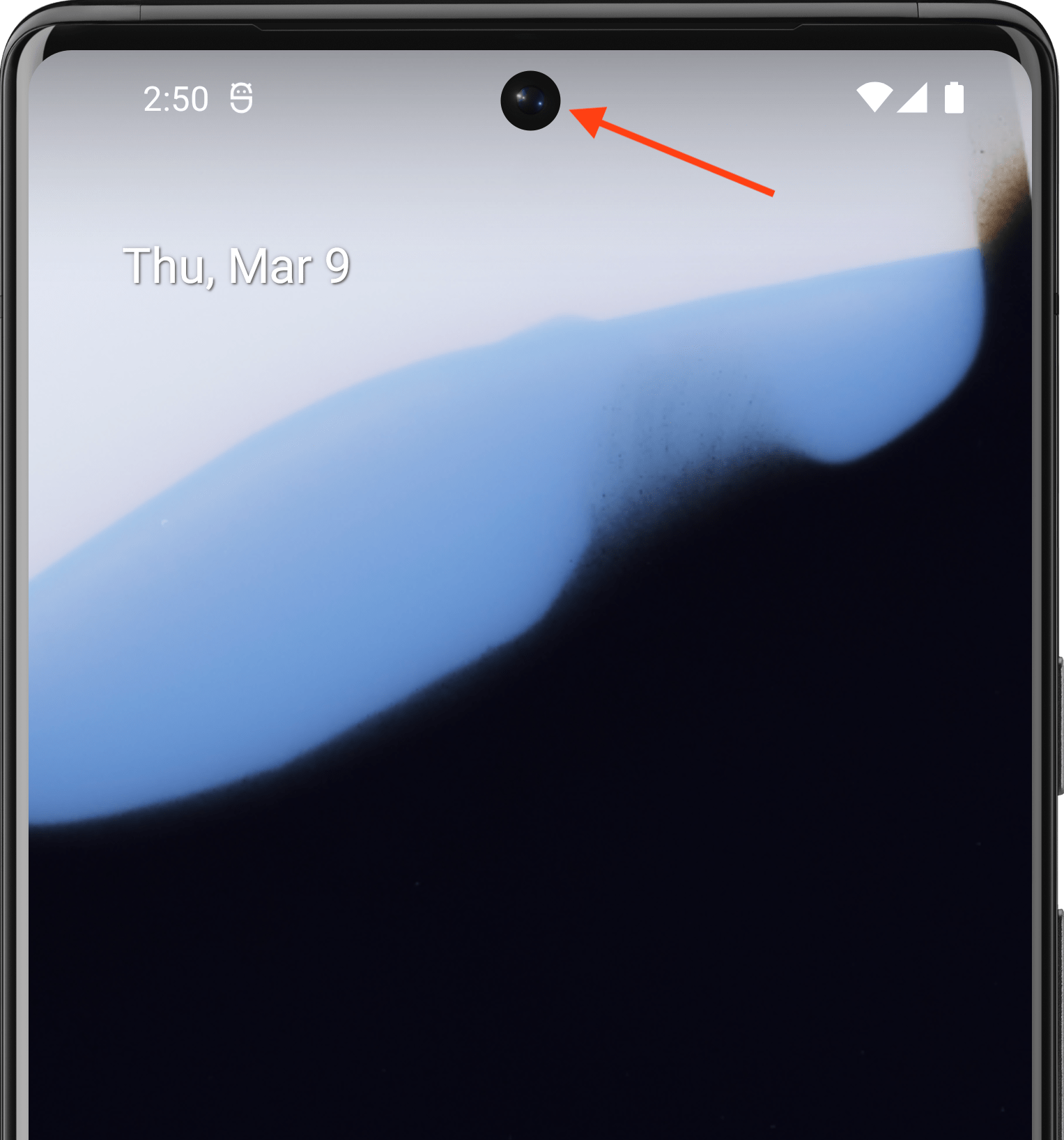
ডিসপ্লে কাটআউট হলো কিছু ডিভাইসের এমন একটি জায়গা যা ডিসপ্লে পৃষ্ঠের মধ্যে বিস্তৃত থাকে। এটি ডিভাইসের সামনের দিকে গুরুত্বপূর্ণ সেন্সরগুলির জন্য জায়গা প্রদানের সাথে সাথে এক প্রান্ত থেকে অন্য প্রান্তের অভিজ্ঞতা প্রদান করে।


অ্যান্ড্রয়েড ৯ (এপিআই লেভেল ২৮) এবং তার পরবর্তী ভার্সনে চলমান ডিভাইসগুলিতে ডিসপ্লে কাটআউট সমর্থন করে। তবে, ডিভাইস নির্মাতারা অ্যান্ড্রয়েড ৮.১ বা তার পরবর্তী ভার্সনে চলমান ডিভাইসগুলিতেও ডিসপ্লে কাটআউট সমর্থন করতে পারে।
এই পৃষ্ঠাটি বর্ণনা করে কিভাবে কম্পোজে কাটআউট সহ ডিভাইসগুলির জন্য সমর্থন বাস্তবায়ন করতে হয়, যার মধ্যে কাটআউট এরিয়া - অর্থাৎ, ডিসপ্লে পৃষ্ঠের প্রান্ত থেকে প্রান্ত আয়তক্ষেত্র যেখানে কাটআউট রয়েছে - এর সাথে কীভাবে কাজ করতে হয়।
ডিফল্ট কেস
API লেভেল ৩৪ বা তার নিচের দিকে লক্ষ্য করে এমন অ্যাপ, অথবা যেসব অ্যাক্টিভিটিস enableEdgeToEdge কল করে না, সেগুলি ডিফল্টভাবে কাটআউট অঞ্চলে ড্র হবে না যদি না অ্যাপটি ডিসপ্লে কাটআউট ধারণকারী সিস্টেম বারে ড্র করে।
Android 15 বা তার বেশি ভার্সন চালিত ডিভাইসগুলিতে API লেভেল 35 বা তার বেশি লক্ষ্য করে এমন অ্যাপ, অথবা enableEdgeToEdge নামক Activities, কাটআউট অঞ্চলে আঁকতে পারে।
অন্য কথায়, Android 15 বা তার বেশি ভার্সন চলমান ডিভাইসগুলিতে API লেভেল 35 বা তার বেশি লক্ষ্য করে অ্যাপগুলিতে নন-ফ্লোটিং উইন্ডোগুলির জন্য LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT , LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES , এবং LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS হিসাবে ব্যাখ্যা করা হয়।
কাটআউট তথ্য ম্যানুয়ালি পরিচালনা করুন
গুরুত্বপূর্ণ টেক্সট, নিয়ন্ত্রণ, অথবা ইন্টারেক্টিভ উপাদানগুলিকে যাতে কাটআউট এরিয়া থেকে অস্পষ্ট না করা যায়, সেজন্য আপনাকে কাটআউট তথ্য পরিচালনা করতে হবে (কাটআউট এরিয়ায় স্পর্শ সংবেদনশীলতা কম থাকতে পারে)। কাটআউট পরিচালনা করার সময়, স্ট্যাটাস বারের উচ্চতা হার্ডকোড করবেন না, কারণ এর ফলে ওভারল্যাপিং বা কাট-অফ কন্টেন্ট তৈরি হতে পারে। পরিবর্তে, নিম্নলিখিত যেকোনো উপায়ে কাটআউট পরিচালনা করুন:
WindowInsets.displayCutout,WindowInsets.safeContent, অথবাWindowInsets.safeDrawingব্যবহার করেLocalView.current.rootWindowInsets.displayCutoutব্যবহার করে কাটআউটPathঅবজেক্ট অ্যাক্সেস করা
কম্পোজের জন্য, আমরা সুপারিশ করছি যে আপনি আপনার কম্পোজেবলে কাটআউট ইনসেটগুলি পরিচালনা করার জন্য displayCutout , safeContent , অথবা safeDrawing ব্যবহার করুন। এই পদ্ধতিটি আপনাকে যেখানে প্রয়োজন সেখানে ডিসপ্লে কাটআউট প্যাডিংকে সম্মান করতে দেয়, অথবা যেখানে প্রয়োজন নেই সেখানে এটিকে উপেক্ষা করতে দেয়।
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কম্পোজে উইন্ডো ইনসেট
- গ্রাফিক্স মডিফায়ার
- স্টাইল অনুচ্ছেদ

