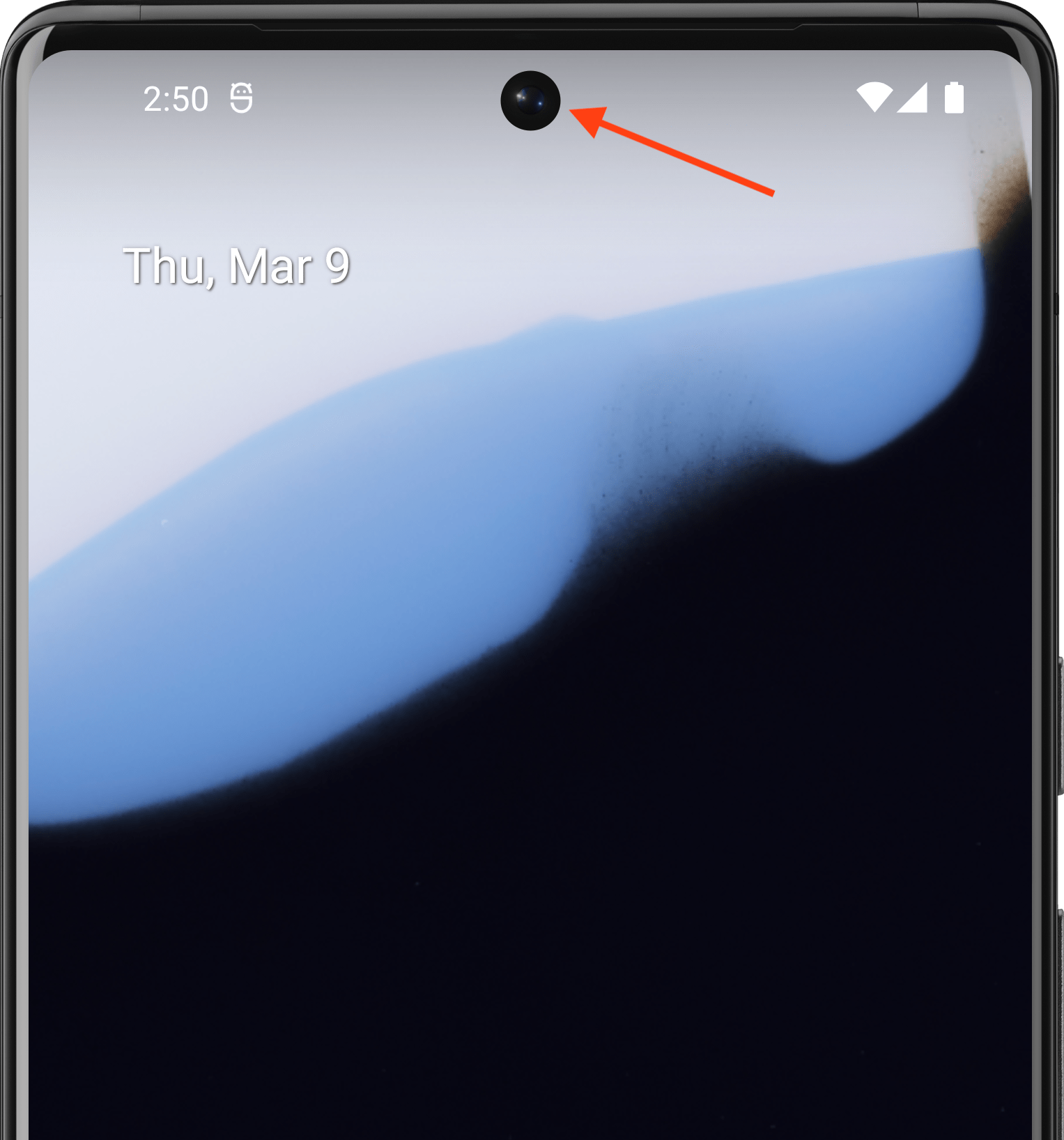
디스플레이 컷아웃은 일부 기기에서 디스플레이 표면으로 확장되는 영역입니다. 에지 투 에지 환경을 지원하는 동시에 기기 전면에 중요한 센서를 위한 공간을 제공합니다.


Android는 Android 9 (API 수준 28) 이상을 실행하는 기기에서 디스플레이 컷아웃을 지원합니다. 하지만 기기 제조업체는 Android 8.1 이하를 실행하는 기기에서도 디스플레이 컷아웃을 지원할 수 있습니다.
이 페이지에서는 컷아웃 영역(컷아웃이 포함된 디스플레이 표면의 에지 투 에지 사각형)을 사용하는 방법을 포함하여 Compose에서 컷아웃이 있는 기기를 위한 지원을 구현하는 방법을 설명합니다.
기본 사례
API 수준 34 이하를 타겟팅하는 앱이나 enableEdgeToEdge를 호출하지 않는 활동은 앱이 디스플레이 컷아웃이 포함된 시스템 표시줄에 콘텐츠를 표시하지 않는 한 기본적으로 컷아웃 영역에 콘텐츠를 표시하지 않습니다.
Android 15 이상을 실행하는 기기에서 API 수준 35 이상을 타겟팅하는 앱 또는 enableEdgeToEdge를 호출하는 활동은 컷아웃 영역에 그립니다.
즉, Android 15 이상을 실행하는 기기에서 API 수준 35 이상을 타겟팅하는 앱의 비플로팅 창에 대해 LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES, LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER가 LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS로 해석됩니다.
잘라내기 정보를 수동으로 처리
컷아웃 영역이 중요한 텍스트, 컨트롤 또는 미세 터치 인식 (터치 민감도는 컷아웃 영역이 더 낮을 수 있음)이 필요한 상호작용 요소를 가리지 않도록 컷아웃 정보를 처리해야 합니다. 컷아웃을 처리할 때는 상태 표시줄 높이를 하드 코딩하지 마세요. 콘텐츠가 겹치거나 잘릴 수 있습니다. 대신 다음 방법 중 하나로 컷아웃을 처리하세요.
WindowInsets.displayCutout,WindowInsets.safeContent또는WindowInsets.safeDrawing사용LocalView.current.rootWindowInsets.displayCutout로 잘라낸Path객체에 액세스
Compose의 경우 displayCutout, safeContent 또는 safeDrawing를 사용하여 컴포저블에서 컷아웃 인셋을 처리하는 것이 좋습니다. 이 접근 방식을 사용하면 필요한 경우 디스플레이 컷아웃 패딩을 준수하고 필요하지 않은 경우 무시할 수 있습니다.
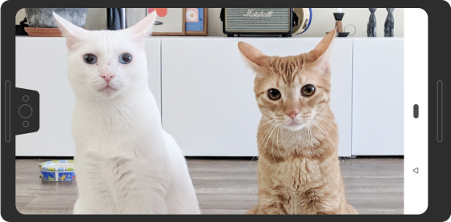
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Compose의 창 인셋
- 그래픽 수정자
- 단락 스타일 지정

