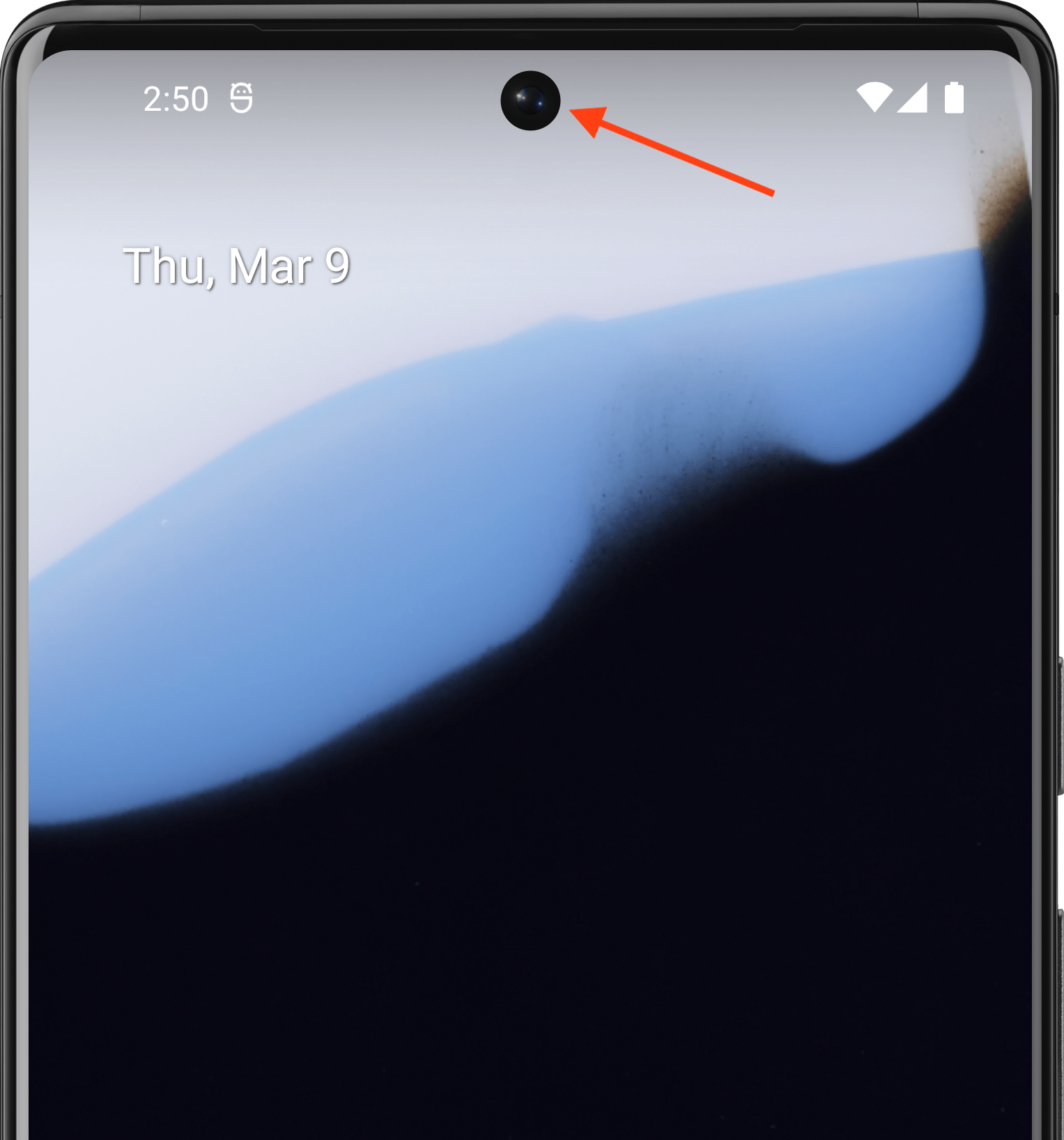
فتحة الشاشة هي مساحة على بعض الأجهزة تمتد إلى داخل سطح الشاشة. ويتيح ذلك تجربة من الحافة إلى الحافة مع توفير مساحة لأجهزة الاستشعار المهمة في مقدّمة الجهاز.


يتيح نظام التشغيل Android استخدام فتحات عرض على الأجهزة التي تعمل بالإصدار 9 من نظام التشغيل Android (المستوى 28 من واجهة برمجة التطبيقات) والإصدارات الأحدث. ومع ذلك، يمكن لمصنّعي الأجهزة أيضًا توفير دعم لثقوب الشاشة على الأجهزة التي تعمل بالإصدار 8.1 من نظام التشغيل Android أو الإصدارات الأقدم.
توضّح هذه الصفحة كيفية توفير إمكانية استخدام الأجهزة التي تحتوي على فتحات في Compose، بما في ذلك كيفية التعامل مع منطقة الفتحة، أي المستطيل من الحافة إلى الحافة على سطح الشاشة الذي يحتوي على الفتحة.
حالة تلقائية
لن يتم تلقائيًا عرض التطبيقات التي تستهدف مستوى واجهة برمجة التطبيقات 34 أو أقل، أو الأنشطة التي لا تستدعي enableEdgeToEdge، في منطقة القطع إلا إذا كان التطبيق يعرض المحتوى في شريط نظام يحتوي على القطع.
التطبيقات التي تستهدف المستوى 35 لواجهة برمجة التطبيقات أو الإصدارات الأحدث على الأجهزة التي تعمل بالإصدار 15 من نظام التشغيل Android أو الإصدارات الأحدث، أو الأنشطة التي تستدعي enableEdgeToEdge، يتم عرضها في منطقة القطع.
بعبارة أخرى، يتم تفسير LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT وLAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES وLAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER على أنّها LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS للنوافذ غير العائمة في التطبيقات التي تستهدف المستوى 35 أو أعلى من واجهة برمجة التطبيقات على الأجهزة التي تعمل بالإصدار 15 من نظام التشغيل Android أو الإصدارات الأحدث.
التعامل مع معلومات القطع يدويًا
يجب التعامل مع معلومات القطع لتجنُّب حجب منطقة القطع للنصوص أو عناصر التحكّم أو العناصر التفاعلية المهمة التي تتطلّب التعرّف على اللمس الدقيق (قد تكون حساسية اللمس أقل في منطقة القطع). عند التعامل مع الصور المقطوعة، لا تضع ارتفاع شريط الحالة بشكل ثابت، لأنّ ذلك قد يؤدي إلى تداخل المحتوى أو قطعه. بدلاً من ذلك، يمكنك التعامل مع الصور المقطوعة بأي من الطرق التالية:
استخدام
WindowInsets.displayCutoutأوWindowInsets.safeContentأوWindowInsets.safeDrawingالوصول إلى عنصر
Pathالمقطوع باستخدامLocalView.current.rootWindowInsets.displayCutout
بالنسبة إلى Compose، ننصحك باستخدام displayCutout أو safeContent أو safeDrawing للتعامل مع هوامش القطع في العناصر القابلة للإنشاء. يتيح لك هذا الأسلوب مراعاة مساحة الحشو في موضع القطع على الشاشة عند الحاجة، أو تجاهلها عند عدم الحاجة إليها.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
اقتراحات مخصصة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة.
- حواف النوافذ في Compose
- عناصر تعديل الرسومات
- تنسيق الفقرة
