Mevcut bir View tabanlı uygulamanız varsa tüm kullanıcı arayüzünü tek seferde yeniden yazmak istemeyebilirsiniz. Bu sayfa, mevcut uygulamanıza yeni Compose bileşenleri eklemenize yardımcı olur. Uygulamanızda Compose'u kullanmaya başlamak için Mevcut bir uygulama için Compose'u ayarlama başlıklı makaleyi inceleyin.
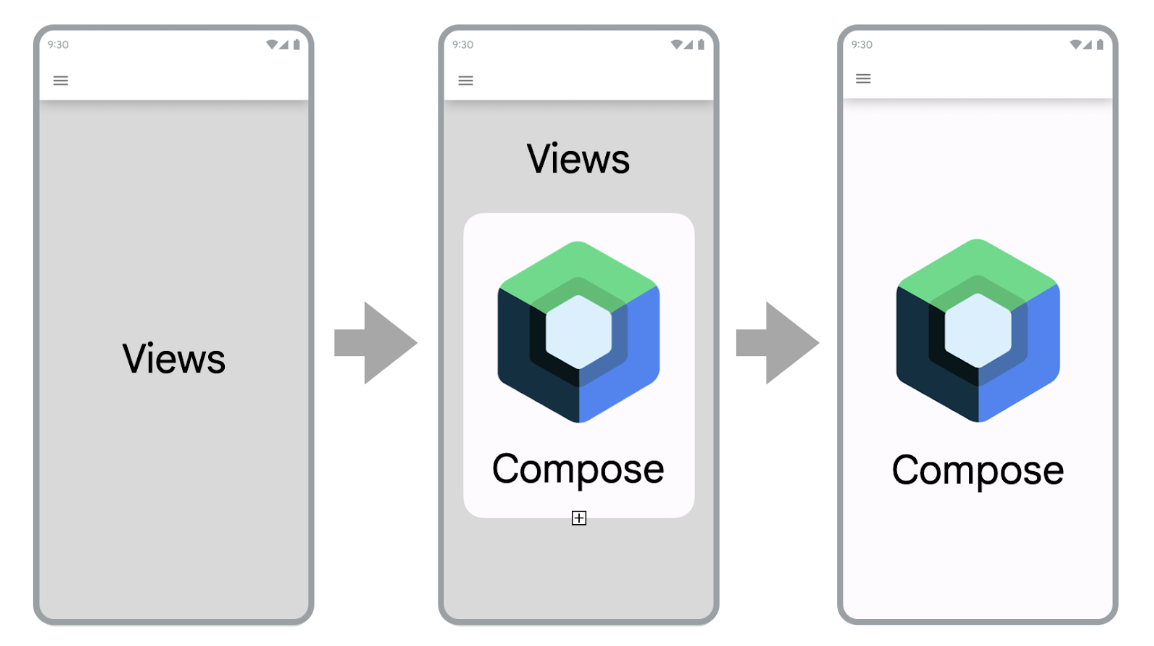
Jetpack Compose, View ile birlikte çalışabilirlik özelliğiyle birlikte tasarlanmıştır. Bu işlev sayesinde, mevcut View tabanlı uygulamanızı Compose'a taşıyabilir ve yeni özellikler oluşturmaya devam edebilirsiniz. Compose'a geçiş için, uygulamanız tamamen Compose'a geçene kadar Compose ve View'ların kod tabanınızda birlikte bulunduğu artımlı bir geçiş yapmanızı öneririz.

Uygulamanızı Compose'a taşımak için aşağıdaki adımları uygulayın:
- Compose ile yeni ekranlar oluşturma
- Özellikler oluştururken yeniden kullanılabilir öğeleri belirleyin ve ortak kullanıcı arayüzü bileşenlerinden oluşan bir kitaplık oluşturmaya başlayın.
- Mevcut özellikleri tek tek ekranlarda değiştirin.
Compose ile yeni ekranlar oluşturma
Compose'u benimsemenizi sağlayacak en iyi yöntem, Compose'u kullanarak ekranın tamamını kapsayan yeni özellikler oluşturmaktır. Bu stratejiyle, Compose'un avantajlarından yararlanırken şirketinizin iş ihtiyaçlarını da karşılayarak özellikler ekleyebilirsiniz.

Mevcut uygulamanızda yeni ekranlar oluşturmak için Compose'u kullandığınızda uygulamanızın mimarisinin kısıtlamaları altında çalışmaya devam edersiniz. Parçalar ve Navigation bileşenini kullanıyorsanız yeni bir Parça oluşturmanız ve içeriğini Compose'da bulundurmanız gerekir.
Bir Fragment'te Compose'u kullanmak için Fragment'inizin ComposeView yaşam döngüsü yönteminde onCreateView() döndürün. ComposeView, bir composable işlev sağlayabileceğiniz bir setContent() yöntemine sahiptir.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Daha fazla bilgi edinmek için Parçalarda ComposeView bölümüne bakın.
Mevcut ekranlara yeni özellikler ekleme

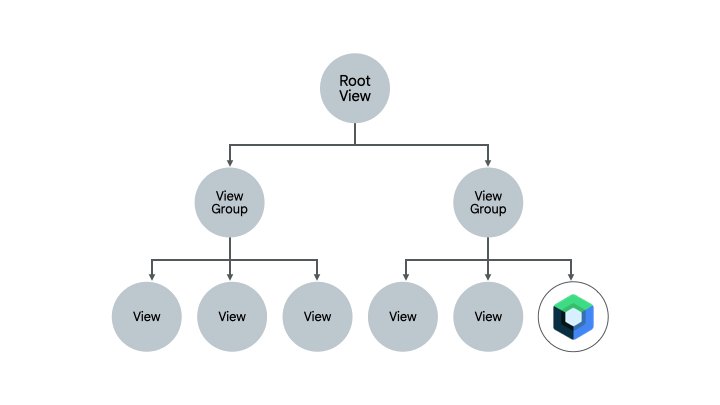
Eklediğiniz yeni özellik mevcut bir ekranın parçasıysa Oluştur'u mevcut bir View tabanlı ekranda da kullanabilirsiniz. Bunu yapmak için, diğer tüm Görünümler gibi, Görünüm hiyerarşisine bir ComposeView ekleyin.
Örneğin, LinearLayout öğesine çocuk görünümü eklemek istediğinizi varsayalım. Bunu XML'de aşağıdaki gibi yapabilirsiniz:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Görünüm şişirildikten sonra, hiyerarşideki ComposeView öğesine daha sonra başvurabilir ve setContent() öğesini çağırabilirsiniz.
ComposeView hakkında daha fazla bilgi edinmek için Birlikte Çalışabilirlik API'leri başlıklı makaleyi inceleyin.
Ortak kullanıcı arayüzü bileşenlerinden oluşan bir kitaplık oluşturma
Compose ile özellikler oluştururken kısa sürede bir bileşen kitaplığı oluşturduğunuzu fark edeceksiniz. Ortak kullanıcı arayüzü bileşenlerinden oluşan bir kitaplık oluşturmak, uygulamanızdaki bu bileşenler için tek bir doğru bilgi kaynağına sahip olmanızı sağlar ve yeniden kullanılabilirliği teşvik eder. Oluşturduğunuz özellikler daha sonra bu kitaplığa bağlı olabilir. Bu teknik, özellikle Compose'da özel bir tasarım sistemi oluşturuyorsanız yararlıdır.
Bu kitaplık, uygulamanızın boyutuna bağlı olarak ayrı bir paket, modül veya kitaplık modülü olabilir. Uygulamanızdaki modülleri düzenleme hakkında daha fazla bilgi için Android uygulama modülerleştirme kılavuzunu inceleyin.
Mevcut özellikleri Oluştur ile değiştirme
Yeni özellikler oluşturmak için Compose'u kullanmanın yanı sıra, Compose'dan yararlanmak için uygulamanızdaki mevcut özellikleri de kademeli olarak taşımanız gerekir.
Uygulamanızın yalnızca Compose'dan oluşması, geliştirme sürecinizi hızlandırabilir ve uygulamanızın APK boyutunu ve derleme sürelerini kısaltabilir. Daha fazla bilgi edinmek için Compose ve View performansını karşılaştırma başlıklı makaleyi inceleyin.
Basit ekranlar
Mevcut özellikleri Compose'a geçirirken bakmanız gereken ilk yerler basit ekranlardır. Basit ekranlar; karşılama ekranı, onay ekranı veya kullanıcı arayüzünde gösterilen verilerin nispeten statik olduğu bir ayar ekranı olabilir.
Aşağıdaki XML dosyasını ele alalım:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
XML dosyası, Oluşturma'da birkaç satırda yeniden yazılabilir:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
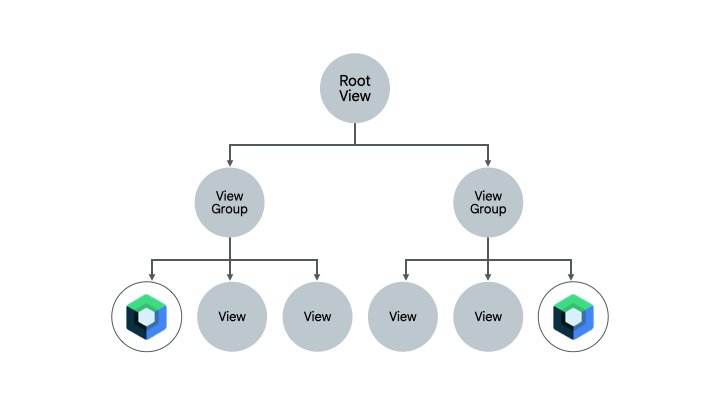
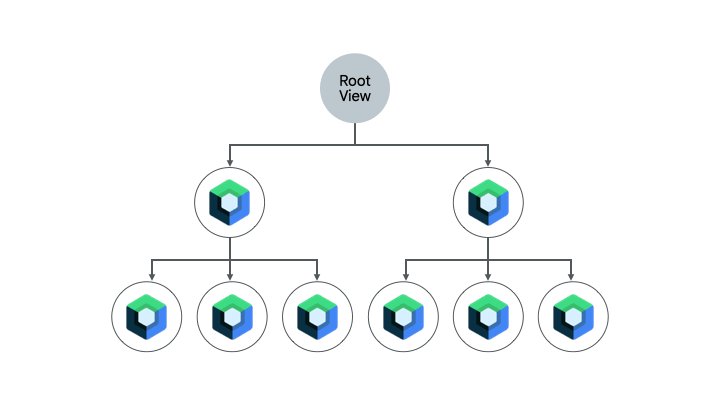
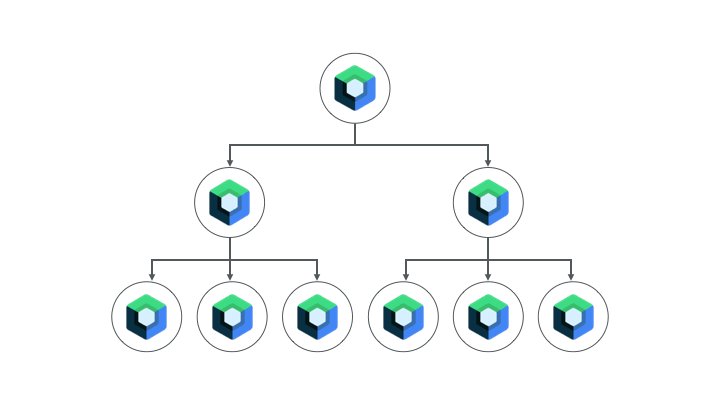
Karma görünüm ve Oluşturma ekranları
Zaten biraz Compose kodu içeren bir ekran da tamamen Compose'a geçiş için iyi bir adaydır. Ekranın karmaşıklığına bağlı olarak, ekranı tamamen Compose'a taşıyabilir veya bunu parça parça yapabilirsiniz. Ekran, kullanıcı arayüzü hiyerarşisinin bir alt ağacında Compose ile başladıysa ekranın tamamı Compose'a geçene kadar kullanıcı arayüzü öğelerini taşımaya devam edersiniz. Bu yaklaşıma aşağıdan yukarıya yaklaşım da denir.

Parçaları ve Gezinme Bileşenini Kaldırma
Tüm parçalarınızı kaldırıp ilgili ekran düzeyindeki composable'larla değiştirebildiğinizde Navigation Compose'a geçebilirsiniz. Ekran düzeyindeki composable'lar Compose ve View içeriğinin bir karışımını içerebilir ancak Navigation Compose'a geçişi etkinleştirmek için tüm gezinme hedefleri composable olmalıdır. Bu tarihe kadar, karma Görünüm ve Oluşturma kod tabanınızda Fragment tabanlı gezinme bileşenini kullanmaya devam etmeniz gerekir. Daha fazla bilgi için Jetpack Navigation'ı Navigation Compose'a taşıma başlıklı makaleyi inceleyin.
Ek kaynaklar
Mevcut View tabanlı uygulamanızı Compose'a taşıma hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara göz atın:
- Codelab
- Jetpack Compose'a geçiş: Bu codelab'de Sunflower uygulamasının bölümlerini Compose'a nasıl taşıyacağınızı öğrenin.
- Blog yayınları
- Sunflower'ı Jetpack Compose'a taşıma: Sunflower'ın bu sayfada açıklanan strateji kullanılarak Compose'a nasıl taşındığını öğrenin.
- Jetpack Compose Interop: Using Compose in a RecyclerView:
Compose'u
RecyclerViewiçinde nasıl performanslı bir şekilde kullanacağınızı öğrenin.
Sonraki adımlar
Mevcut View tabanlı uygulamanızı taşımak için kullanabileceğiniz stratejiyi öğrendiğinize göre daha fazla bilgi edinmek için Birlikte Çalışabilirlik API'lerini inceleyin.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Görünümlerde Yazma'yı kullanma
- Kaydırma
RecyclerViewöğesini Lazy list'e taşıma
